解决一下typora不使用序列号也能激活问题。

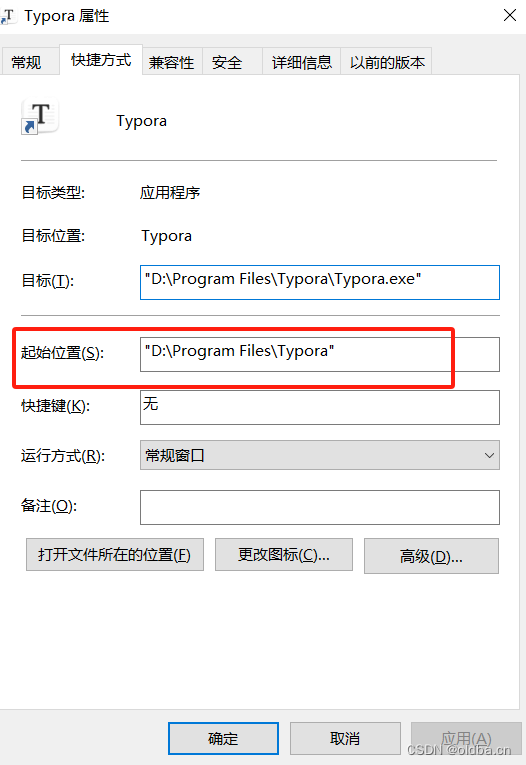
1.找到typora的安装目录
右击typora图标,点击属性即可看到

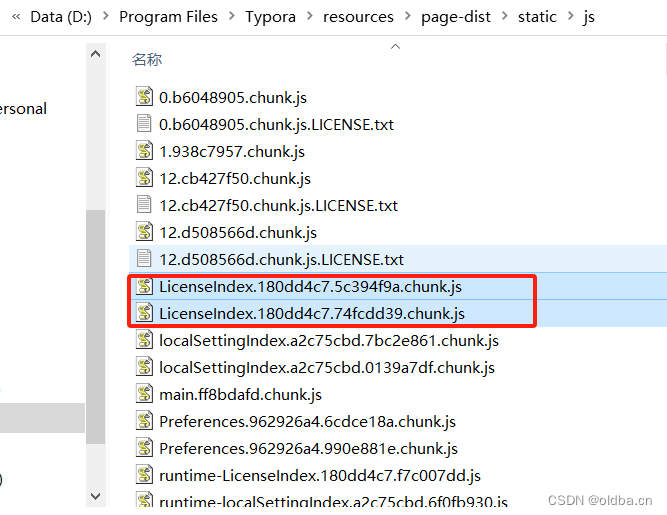
2.按照 Typora路径到 —> resources —> page-dist —> static —> js 这个路径找到这两个文件
LicenseIndex.180dd4c7.xxxxxxx.chunk.js
LicenseIndex.180dd4c7.xxxxxxx.chunk.js

打开这两个文件分别替换
Ctrl + F 搜索 hasActivated=“true”
hasActivated="true"==e.hasActivated,并将其替换为
hasActivated="true"=="true"
3.此时Typora已经激活,蛋疼的是每次打开都有这个会话框。继续开干。

继续按照 Typora路径到 —> resources —> page-dist 这个路径找到文件
license.html 在浏览器中打开,是熟悉的页面无疑了~~ 淦……

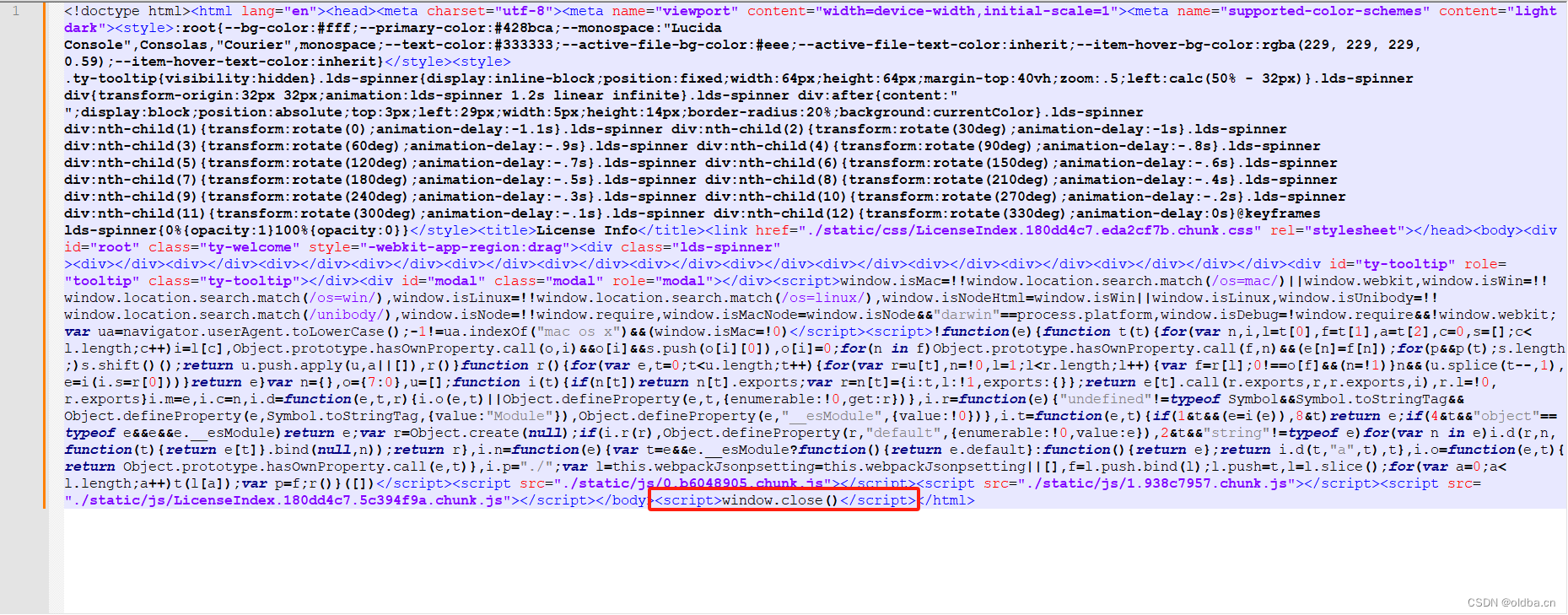
利用文本工具或者vscode打开license.html 文件
添加如下代码可以强制关闭弹出窗口:
<script>window.close()
</script>