Axios官方
一、安装:
//使用 npm:
$ npm install axios//使用 bower:
$ bower install axios//使用 yarn:
$ yarn add axios在package-lock.json文件可以查看axios版本

二、配置:

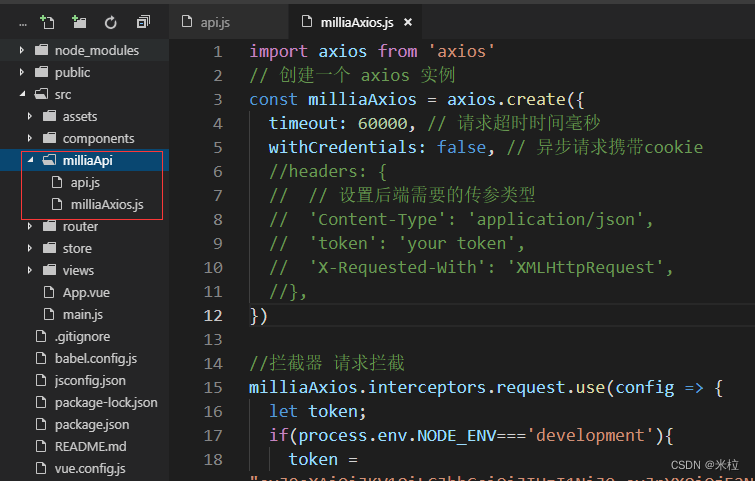
milliaAxios.js 配置axios
import axios from 'axios'
// 创建一个 axios 实例
const milliaAxios = axios.create({timeout: 60000, // 请求超时时间毫秒withCredentials: false, // 异步请求携带cookie//headers: {// // 设置后端需要的传参类型// 'Content-Type': 'application/json',// 'token': 'your token',// 'X-Requested-With': 'XMLHttpRequest',//},
})//拦截器 请求拦截
milliaAxios.interceptors.request.use(config => {//根据后端约定执行相关 这里是判断开发/线上环境 存储添加tokenlet token;if(process.env.NODE_ENV==='development'){token = "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpYXQiOjE2NzM3NDIwOTMsIm5iZiI6MTY3Mzc0MjA5MywiZXhwIjoxNzA1Mjc4MDkzLCJkYXRhIjp7InVzZXJpZCI6Mn19.0lwikSQuFVn8Mdou1gsFpA57XT1DDneFveAe5rbsGsk"}else if(process.env.NODE_ENV==='production'){token = localStorage.getItem('milliaToken_20230612');}else{token = localStorage.getItem('milliaToken_20230612');}//判断是否存在token,根据后端约定在header的authorization都加上token if(token){config.headers.authorization = token}//根据后端约定执行相关 结束return config;
}, error => {console.log(error)return Promise.reject(error);
});//拦截器 响应拦截
milliaAxios.interceptors.response.use(response => {//根据后端约定状态判断执行 这里是判断状态移除tokenif(response.data.status&&response.data.status==-98){localStorage.removeItem('milliaToken_20230612');console.log(response)}else{return response}//根据后端约定状态判断执行 结束}, error =>{return Promise.reject(error.response)
});export default milliaAxiosapi.js 接口基地址及接口路径
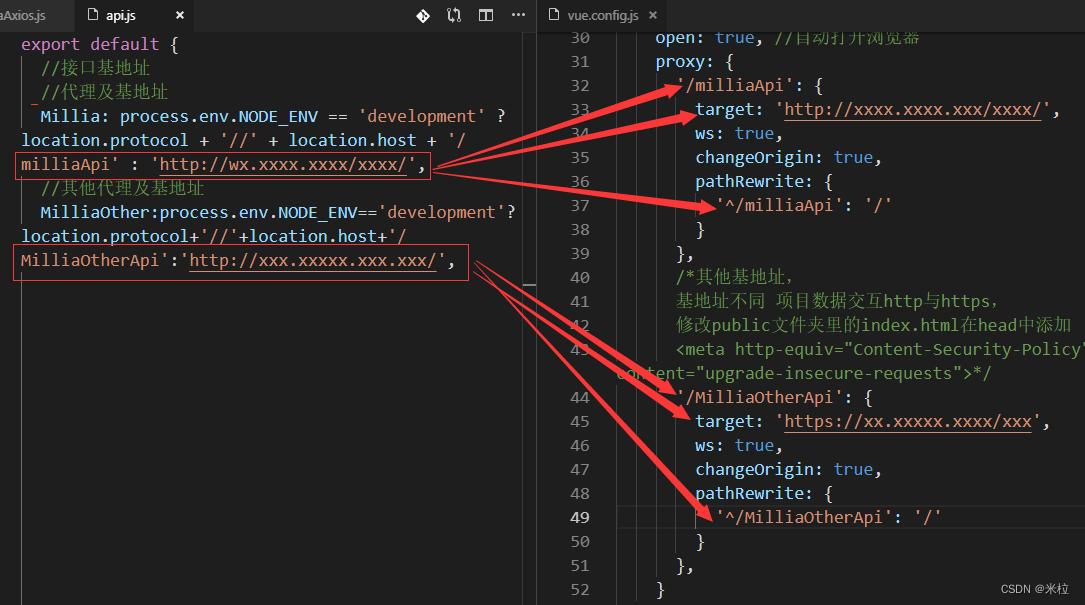
附:vue.config.js配置
export default {//接口基地址//代理及基地址Millia: process.env.NODE_ENV == 'development' ? location.protocol + '//' + location.host + '/milliaApi' : 'http://wx.xxxx.xxxx/xxxx/',//其他代理及基地址MilliaOther:process.env.NODE_ENV=='development'?location.protocol+'//'+location.host+'/MilliaOtherApi':'http://xxx.xxxxx.xxx.xxx/',//后台接口//基础接口SAVE_SIGN: '/xxx/index/index/',//其他接口GET_STUDYLIST: '/xxx/other/otherList',//其他接口GET_COURSEINFO: '/xxxx/other/otherInfo',}//vue.config.jsdevServer: {hot: true, //热加载host: 'localhost',port: 8080, //端口https: false, //false关闭https,true为开启open: true, //自动打开浏览器proxy: {'/milliaApi': {target: 'http://xxx.xxxx/xxx/',ws: true,changeOrigin: true,pathRewrite: {'^/milliaApi': '/'}},/*其他基地址,项目如对接不同基地址数据且需交互http与https,修改public文件夹里的index.html在head中添加<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">*/'/MilliaOtherApi': {target: 'https://xx.xxx.xxxx/xxx',ws: true,changeOrigin: true,pathRewrite: {'^/MilliaOtherApi': '/'}},}},
api.js里的基地址和代理接口 需同vue.config.js的配置一致,即

三、使用:
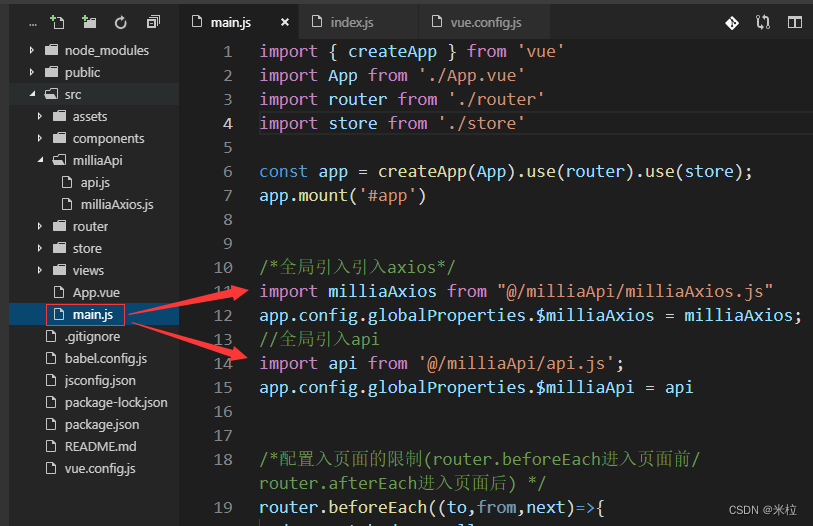
main.js全局引入

//main.jsimport { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'const app = createApp(App).use(router).use(store);
app.mount('#app')/*全局引入引入axios*/
import milliaAxios from "@/milliaApi/milliaAxios.js"
app.config.globalProperties.$milliaAxios = milliaAxios;//全局引入api
import api from '@/milliaApi/api.js';
app.config.globalProperties.$milliaApi = api/*配置入页面的限制(router.beforeEach进入页面前/router.afterEach进入页面后) */
router.beforeEach((to,from,next)=>{document.body.scrollTop = 0;document.documentElement.scrollTop = 0;window.pageYOffset = 0;if (to.meta.title) {document.title = to.meta.title}next();
});
router.afterEach((to, from) => {
});App.vue
<template>
<router-view v-slot="{ Component, route }">
<keep-alive>
<component :is="Component" :key="route.name" v-if="route.meta.keepAlive"/>
</keep-alive>
<component :is="Component" :key="route.name" v-if="!route.meta.keepAlive"/>
</router-view>
</template>
<script setup>
import { useStore } from 'vuex';
import api from '@/milliaApi/api.js';
import milliaAxios from "@/milliaApi/milliaAxios"let params = {}
let baseUrl = api.Millia + api.SAVE_SIGN
milliaAxios.post(baseUrl,params).then(response => {console.log(response.data.data)
})</script>
other.vue
<template>
<div>这是其他页</div>
</template>
<script setup>
import { defineComponent, getCurrentInstance, ref, reactive, computed, onMounted, onActivated, onDeactivated} from 'vue';
import { useStore } from 'vuex';//使用vue的getCurrentInstance 方法获取当前组件实例
const { proxy } = getCurrentInstance()
//获取vuex数据
let store = useStore();//数据获取
const getListData = () => {let baseUrl = proxy.$milliaApi.Millia + proxy.$milliaApi.SAVE_SIGNlet params = {}proxy.$milliaAxios.post(baseUrl, params).then(response => {console.log(response.data.data.data)})
}onMounted(() => {getListData();})
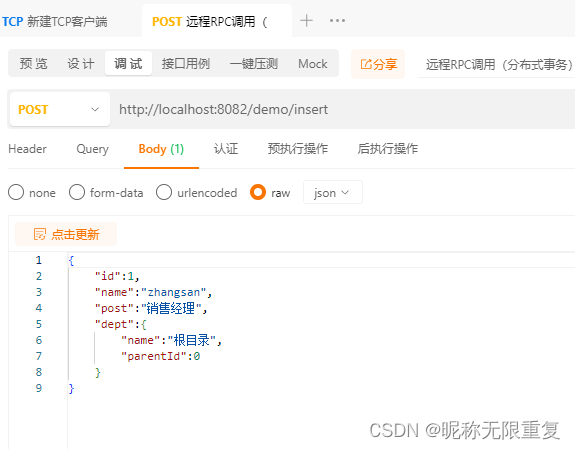
</script>附:关于Axios发请求(get或post)数据参数问题