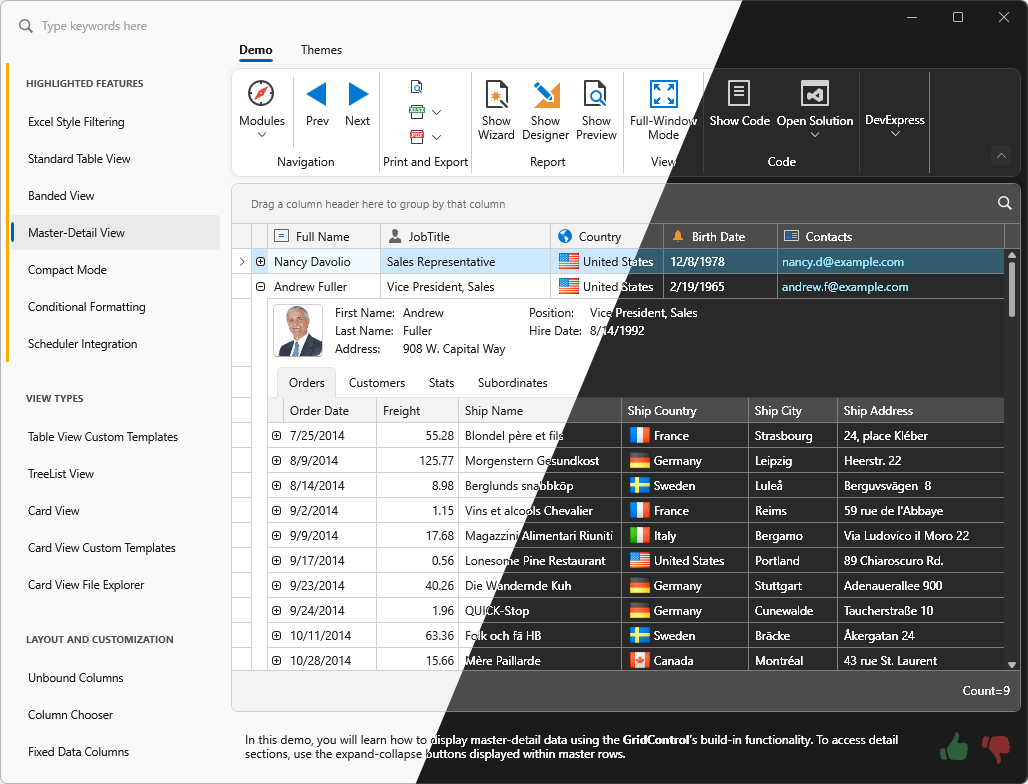
DevExpress WPF Subscription拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
DevExpress WPF控件日前正式发布了近期的一个重大版本——v23.2,此版本支持更轻量级的主题、提升Data Grid(数据网格)功能等,欢迎下载最新版体验!
DevExpress WPFv23.2正式版下载(Q技术交流:909157416)
轻量级的主题支持
轻量级主题于2023年6月作为社区技术预览版(CTP)首次引入,此更新标志着它们的正式发布。轻量级主题优化了更好的性能和更低的内存消耗,性能增强包括(与标准DevExpress主题相比):
- 提高启动性能(提高20-40%)
- 更快的应用程序视图切换(快10-25%)
- 减少内存占用(减少40-50%)
全新的Windows 11轻量级主题
v23.2还引入了新的轻量级版本的Windows 11主题:浅色、深色、系统。
作为DevExpress WPF Subscription的一部分提供的轻量级主题包括:
- Windows 11 (浅色、深色、系统)
- Windows 10 (浅色、深色、系统、系统色)
- Office 2019 (彩色、黑色、高对比度、系统)
- Visual Studio 2019 (蓝色、浅色、深色、系统)

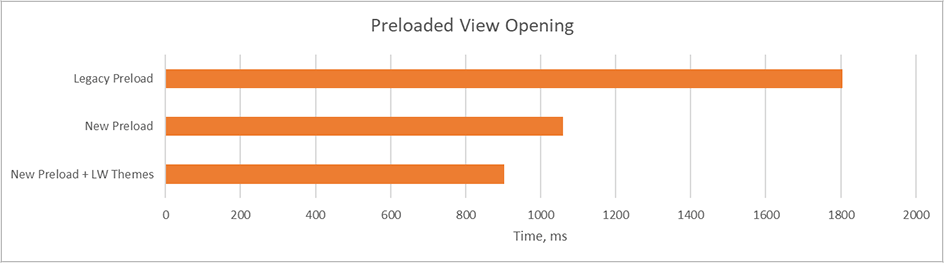
预加载主题资源
当涉及到企业应用程序时,切换视图的速度与应用程序启动的速度一样重要。在v23.2中,我们改进了用于在应用程序启动时预加载DevExpress主题资源的机制。
这个引擎现在更快了,并且支持标准和轻量级WPF主题。有了这个增强,当用户第一次打开视图时,视图启动得更快。预加载主题还可以加快您第一次切换选项卡、浏览UI、打开窗口等的速度。

DevExpress WPF灵活的API允许您加载单独的程序集或自定义用户控件,以更好地解决特定的使用场景:
C#
public partial class App : Application {
static App() {
ApplicationThemeHelper.Preload(PreloadCategories.Ribbon, PreloadCategories.Grid);
// OR
ApplicationThemeHelper.Preload<MyControl>();
}
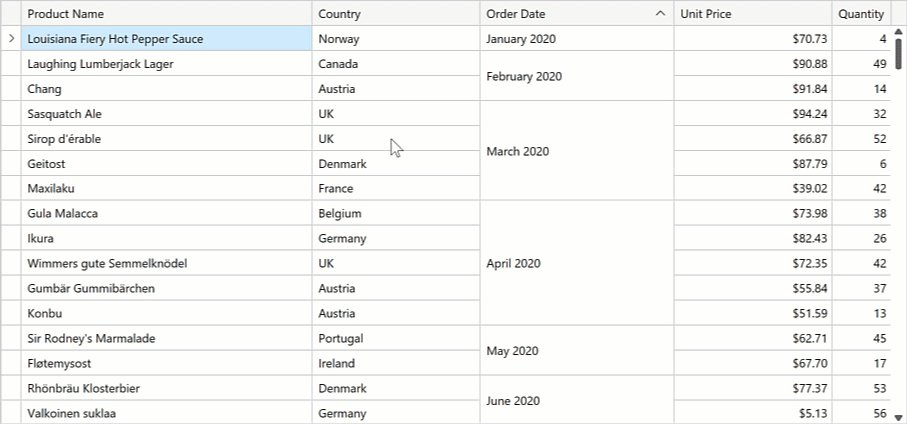
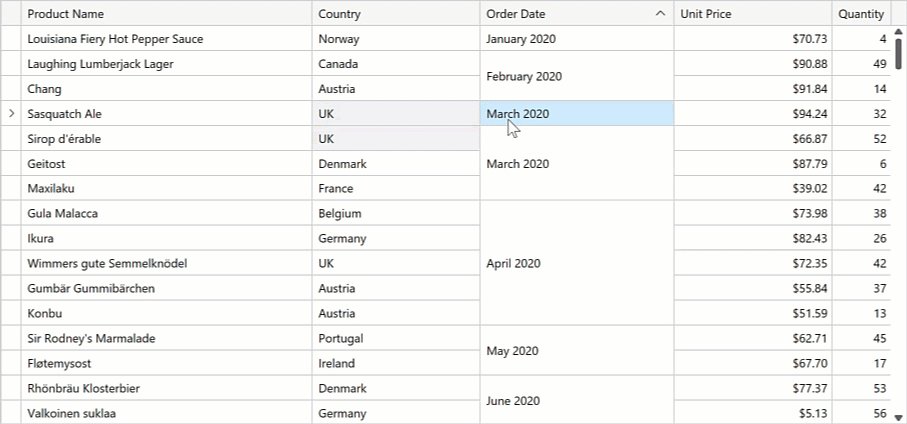
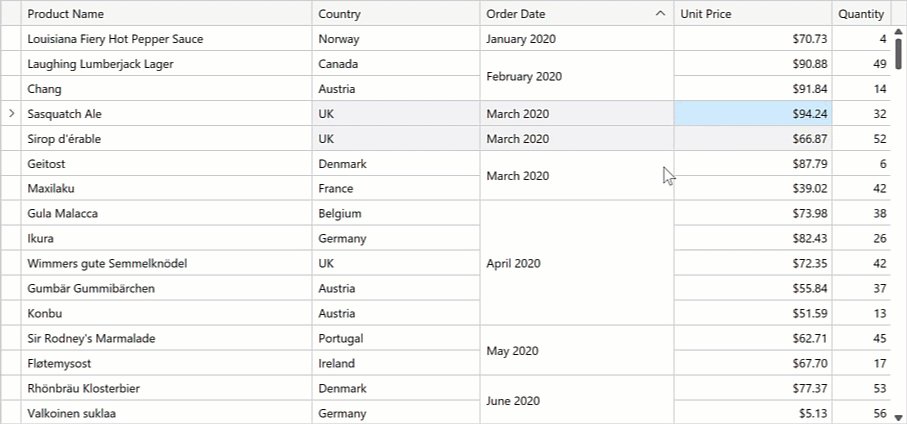
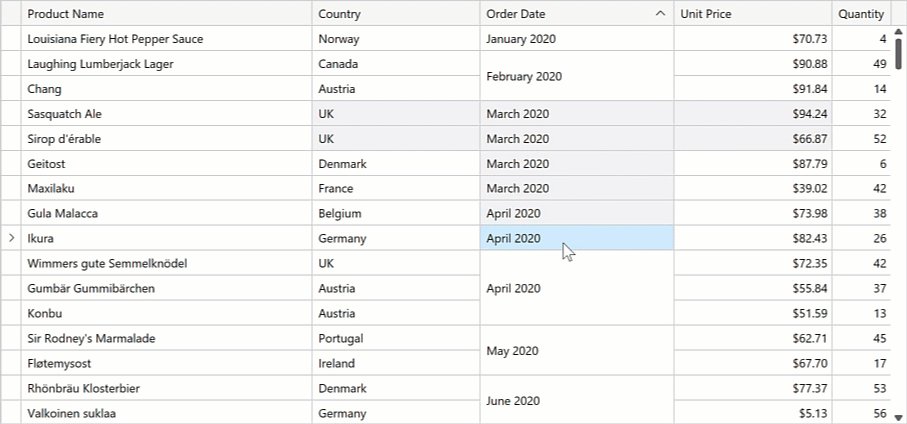
}Data Grid(数据网格)
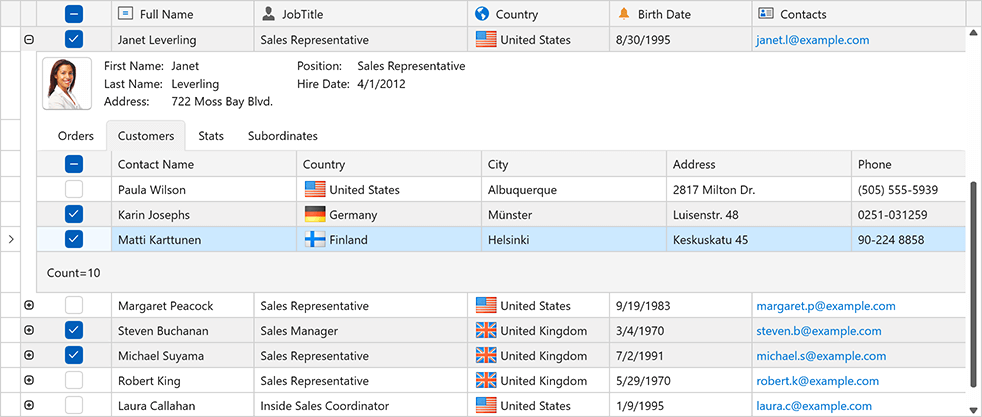
Master-Detail模式下的Web样式选择
Web样式选择现在可以在master-detail模式下使用,现在可以在主视图和详细视图中显示选择器列(这在以前的版本中引发了一个异常)。

按Delete键删除行
DevExpress WPF Data Grid(数据网格)、Tree List(树列表)、Tree View(树视图)和甘特图控件现在包括DeleteKeyBehavior属性,此属性定义用户按Delete键时使用的操作,可用的选项包括:
- 删除被聚焦的行
- 删除选定的行
- 什么也不做
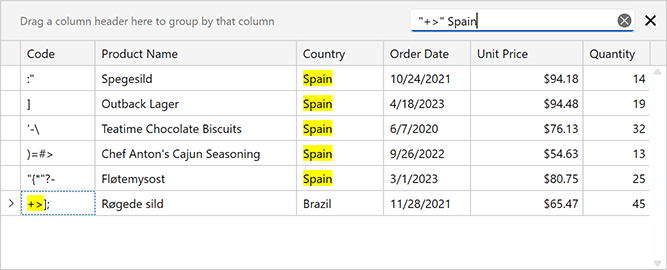
搜索面板 - 高亮显示特殊符号
DevExpress WPF Data Grid 和 Tree List控件中的Search Panel(搜索面板)现在突出显示包含特殊符号(+,-,%,:)的搜索字符串的结果,要根据这些字符串搜索数据,请在引号中指定它们。

避免专注于特定的行
新版本添加了一个新的focusedrowhandlechang事件,处理事件以防止用户根据特定条件聚焦行。
C#
void OnFocusedRowHandleChanging(object sender, FocusedRowHandleChangingEventArgs e) {
if (e.NewRowHandle < 5)
e.NewRowHandle = e.OldRowHandle;
}合并模式下的多个单元格选择
DevExpress WPF Data Grid现在支持合并模式下的多个单元格选择。