最近在写后台管理系统(我怎么一直都只写管理系统啊啊啊啊啊啊啊),遇到一个需求,就是要在原有系统的基础上,添加一个仓库的切换,并且需要把选中仓库对应的id以请求头参数的形式传递到每一个接口当中。。。
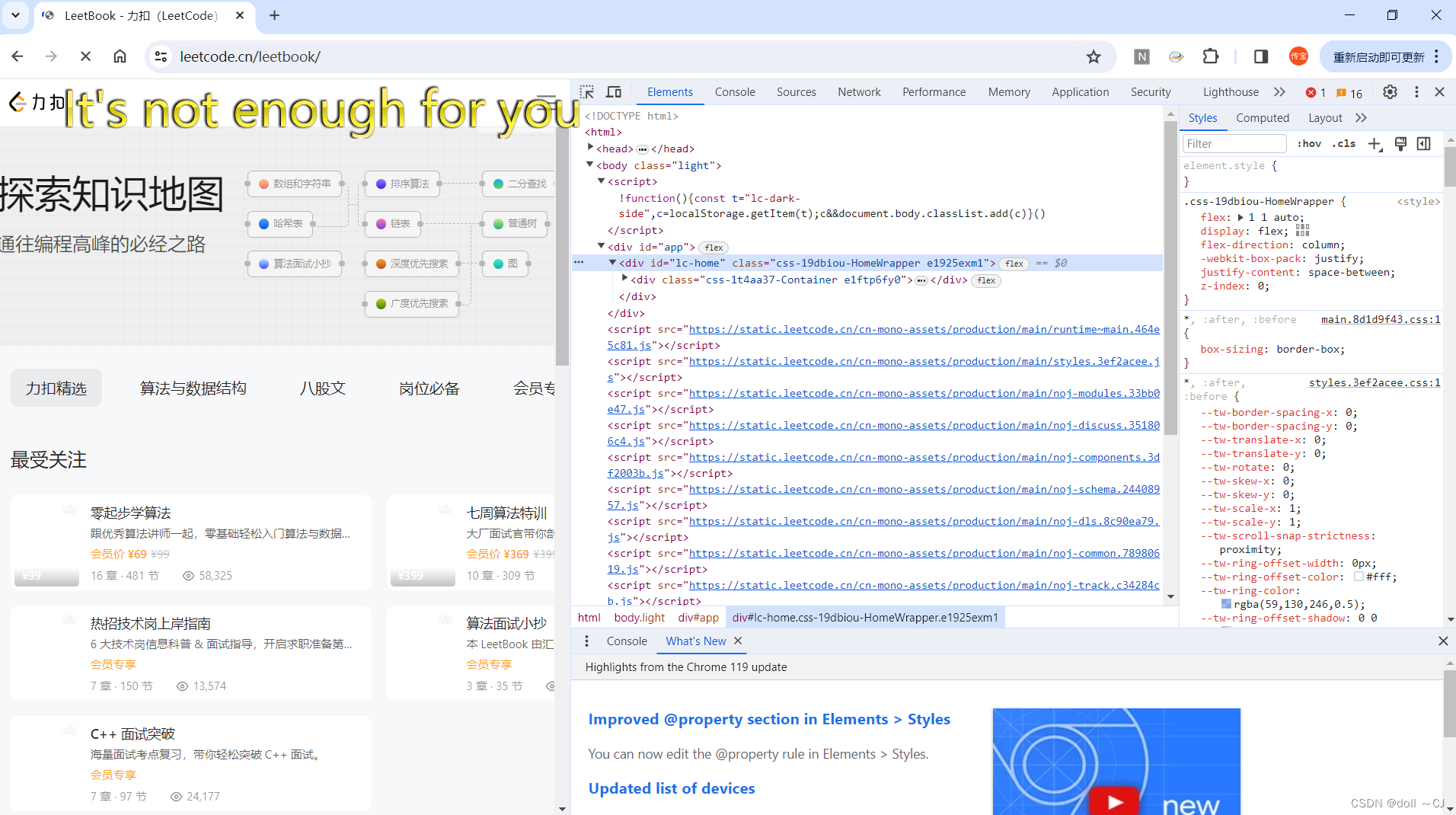
需求场景


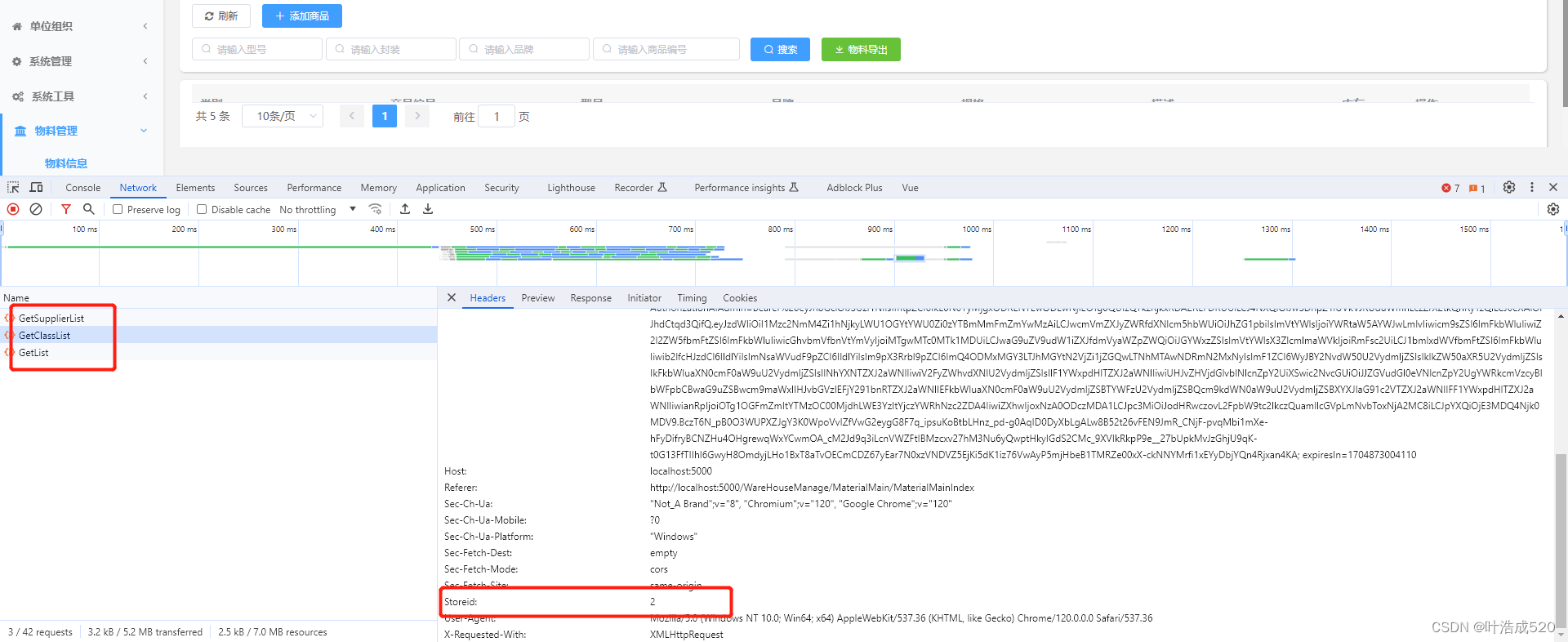
如上图所示:需要在接口请求头中添加一个Storeid参数。
之前在博客中写过单个接口添加请求头的方法,如下面的代码,也是可以实现的。
ajax——单个接口请求头设置方法1:
$.ajax({url: "/bigscreen/home/getDeptRiskInfoById",async: false,//是否异步,如果开启,则接口同步进行type: "GET",//大写的GET等同于小写的getdata: {deptId: id,},headers: { "token": token },//设置请求头success: function (data) {//}
});
ajax——单个接口请求头设置方法2:
$.ajax({url: "/api/SchemeMain?id=" + row.id,type: "delete",beforeSend: (request) => {request.setRequestHeader("operator", encodeURIComponent(this.userName));request.setRequestHeader("operatorId", this.userId);},xhrFields: {withCredentials: true},success: res => {if (res.success) {this.$message.success('删除成功');} else {this.$message.error(res.message);}},complete: () => {}
})
但是由于当前系统改装,接口实在是太多,则我这边需要全局设置一下请求头:
ajax——全局设置请求头的方法
前提是需要引入jquery,事先我是将仓库id以localstorage的形式存储到本地缓存中了,缓存名称:currentStoreId
<script>// 设置全局的默认请求头$.ajaxSetup({headers: {'StoreId': localStorage.getItem('currentStoreId') // 设置 Authorization 字段}});
</script>
同理,axios的全局设置请求头的方法如下:
axios——全局设置请求头的方法
import axios from 'axios';
import Cookie from 'js-cookie';
const BASE_URL = process.env.VUE_APP_API_BASE_URL;
axios.defaults.timeout = 20000;
axios.defaults.withCredentials = false;
axios.defaults.baseURL = BASE_URL;
axios.defaults.headers.common['Authorization'] = getAuthorization();
axios.defaults.headers.common['ceshi'] = '2222'; //可以设置组织架构id
效果如下所示:

完成!!!多多积累,多多收获!!!