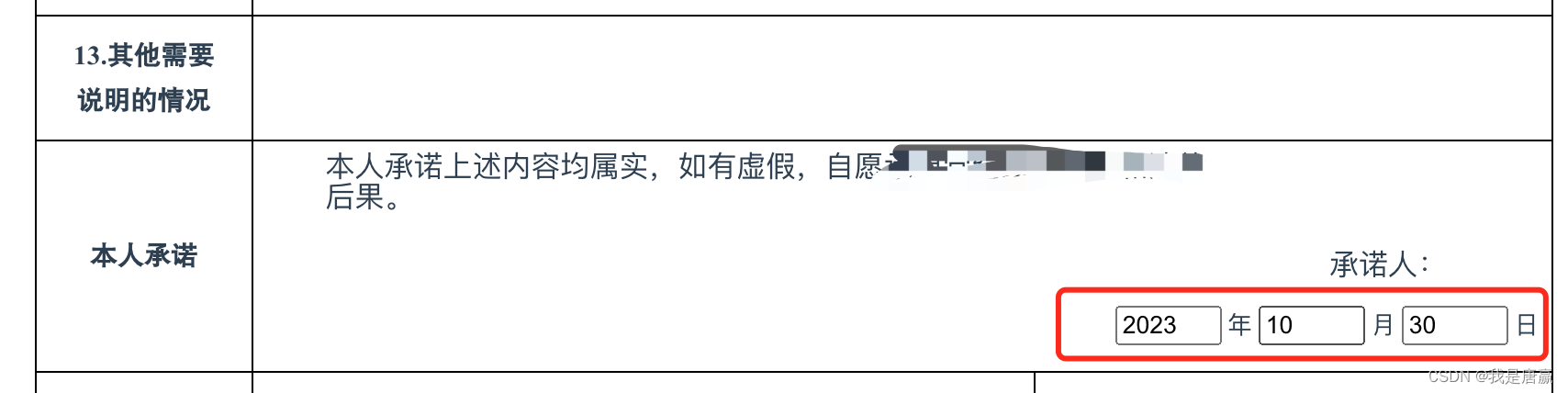
因项目需要,要实现仿word方式录入数据,要实现鼠标经过时才显示编辑组件,预览及离开后则显示具体的文字。
鼠标经过时显示

正常显示及离开时显示
 组件代码
组件代码
<template ><div class="paper-input flex flex-col border-box " ><div class="font-l border-box text margin-left-m text" style="font-family: FangSong;">{{text}}</div><div class="flex flex-col input hidden"><input type="text" v-model="value1" maxlength="4" ref="date1" @input="changeToNext1(value1)"/>年<input type="text" v-model="value2" maxlength="2" ref="date2" @input="changeToNext2(value2)"/>月<input type="text" v-model="value3" maxlength="2" ref="date3" @input="changeToNext3(value3)"/>日</div></div>
</template><script>export default{name:'PagerInput',data() {return {val:"",text:"年 月 日",value1:"",value2:"",value3:"",}},props: {value:{}},model: {prop: "value",event: "change"},watch:{value:{handler(newValue) {if (newValue != null && newValue.length >0) {let arr = newValue.split("-")if ( arr.length === 3 ) {this.value1 = arr[0]this.value2 = arr[1]this.value3 = arr[2]this.setText();}}this.val = newValue;},immediate: true,deep: true //深度监听 },},methods:{changeToNext1(v) {if (v.toString().length === 4) {this.$nextTick(() => {this.$refs.date2.focus();});}this.setText();this.setValue();},changeToNext2(v) {if (v.toString().length === 2) {this.$nextTick(() => {this.$refs.date3.focus();});}this.setText();this.setValue();},changeToNext3(v) {this.setText();this.setValue();},setValue() {this.$emit("change", this.value1 + "-" + this.value2 + "-" + this.value3 );},setText() {this.text = this.value1 + "年" + this.value2 + "月" + this.value3 + "日"}}}
</script><style scoped>.paper-input:hover .text {display: none;}.paper-input:hover .textplus {display: none;}.paper-input:hover .input {display: block;}.paper-input input {width: 50px;}</style>引用组件,支持数据双向绑定
<PaperDateInput v-model="paperData.protocolTime" ></PaperDateInput>