vue是什么?
(同音view)是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。
-
知识储备(具有以下的基本知识)
-
HTML
-
CSS
-
JavaScript
-
TypeScript(会以Ts作为演示用例)
Api风格
Vue 的组件可以按两种不同的风格书写:选项式 API 和组合式 API。
-
选项式
<script>
export default {// data() 返回的属性将会成为响应式的状态// 并且暴露在 `this` 上data() {return {count: 0}},// methods 是一些用来更改状态与触发更新的函数// 它们可以在模板中作为事件处理器绑定methods: {increment() {this.count++}},// 生命周期钩子会在组件生命周期的各个不同阶段被调用// 例如这个函数就会在组件挂载完成后被调用mounted() {console.log(`The initial count is ${this.count}.`)}
}
</script><template><button @click="increment">Count is: {{ count }}</button>
</template>
-
组合式Api(推荐)
<script setup>
import { ref, onMounted } from 'vue'// 响应式状态
const count = ref(0)// 用来修改状态、触发更新的函数
function increment() {count.value++
}// 生命周期钩子
onMounted(() => {console.log(`The initial count is ${count.value}.`)
})
</script><template><button @click="increment">Count is: {{ count }}</button>
</template>
组合式 API 的核心思想是直接在函数作用域内定义响应式状态变量,并将从多个函数中得到的状态组合起来处理复杂问题。
这种形式更加自由,也需要你对 Vue 的响应式系统有更深的理解才能高效使用。相应的,它的灵活性也使得组织和重用逻辑的模式变得更加强大。
创建vue3+vite项目
-
Vue CLI 现已处于维护模式!
现在官方推荐使用 create-vue 来创建基于 Vite 的新项目。
Node.js 版本大于等于18.0
使用pnpm创建(在想要创建的工作目录下执行)
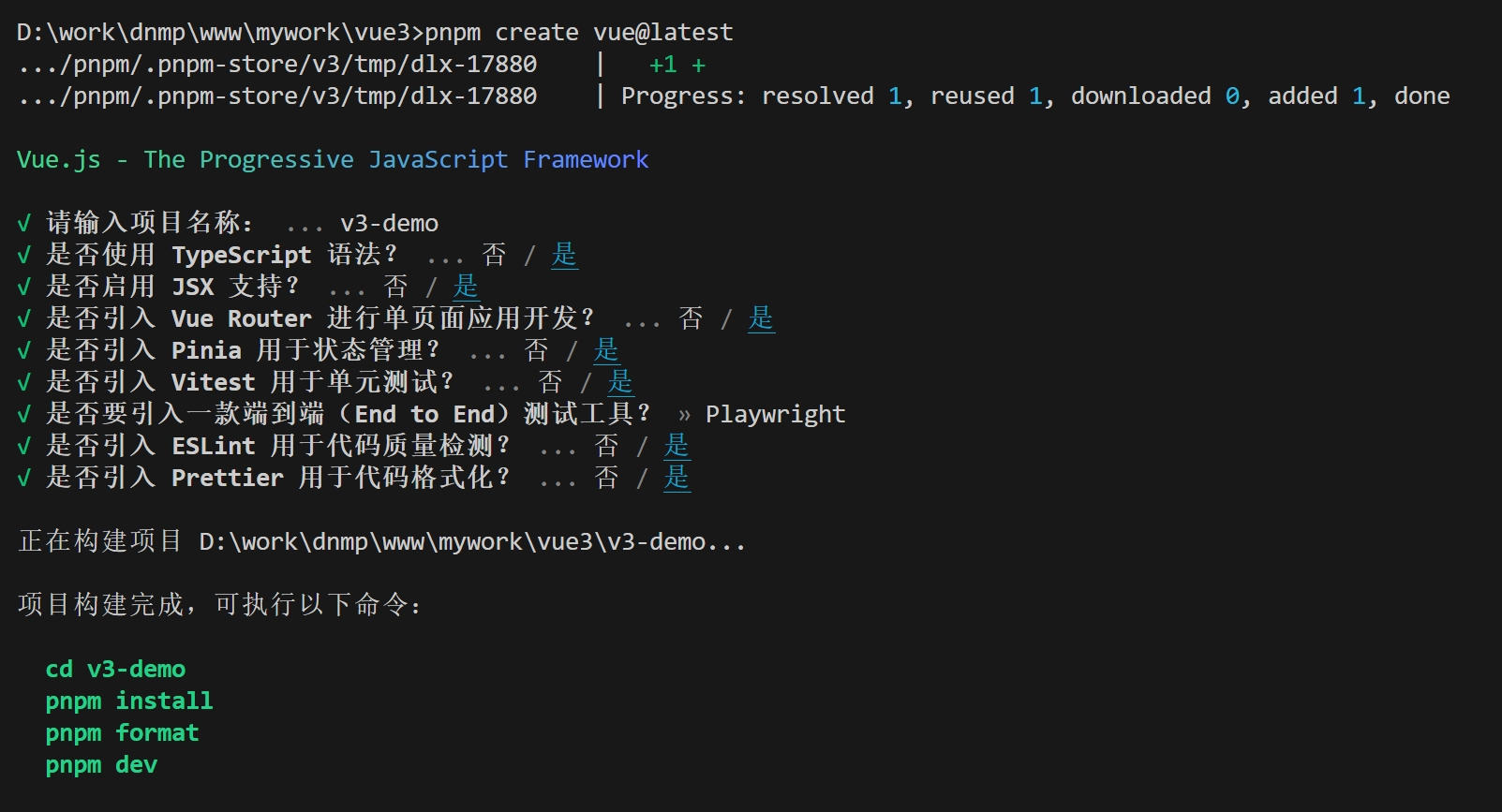
pnpm create vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。

根据提示进行安装即可
推荐IDE
推荐的 IDE 配置是 Visual Studio Code + Volar 扩展。 使用vue3的话需要将vue2的扩展Vetur关闭