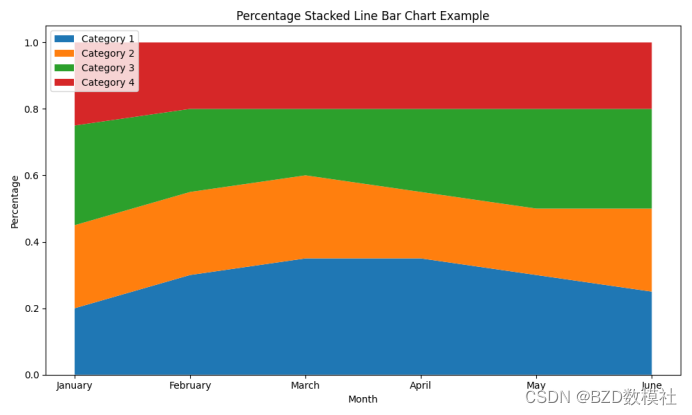
百分比堆叠线条图是一种数据可视化工具,它结合了堆叠面积图和线条图的特点。在这种图表中,时间序列数据被分成几个部分,每个部分代表一个类别,所有类别的值加起来总和为100%。这种图的每个点的堆叠区域代表不同类别在特定时间点的百分比贡献。
优点:
1. 展示趋势和组成: 百分比堆叠线条图可以同时显示各个组成部分随时间变化的趋势以及它们对总量的相对贡献。
2. 比较容易: 由于总量始终为100%,用户可以很容易地比较不同类别在不同时间点的相对大小。
3. 节省空间:相比于多个分开的图表,一个百分比堆叠线条图能在单一视图中显示多个类别的信息。
4. 视觉连续性:这种图表类型利用颜色和堆叠区域的连续性,有助于观察者追踪随时间变化的趋势。
缺点:
1. 局限性: 只能显示部分总和恒等于100%的数据,不适合绝对值变化很大的数据。
2. 误导性: 如果某个类别的变化很大,可能会造成视觉上的误导,观察者可能认为其他类别也有相同比例的变化。
3. 难以精确读取: 对于堆叠的中间部分,很难从图表中读取精确的数值,尤其是当多个类别颜色相似或者区域较小的时候。
4. 顺序敏感性: 类别的堆叠顺序可能会影响读图的难易程度,一般来说,底部的类别最容易读取,而上层的则较难。
在实际应用中,选择使用百分比堆叠线条图还是其他类型的图表应该基于数据的特点以及想要传达的信息。如果目标是展示多个类别随时间的相对变化,并且每个类别的总和固定,则百分比堆叠线条图是一个很好的选择。如果数据中的类别总和不是固定的,或者需要展示绝对值的变化,则可能需要选择其他类型的图表。

import matplotlib.pyplot as plt
import numpy as np# Create sample data
categories = ['Category 1', 'Category 2', 'Category 3', 'Category 4']
months = ['January', 'February', 'March', 'April', 'May', 'June']
data = np.array([[20, 30, 35, 35, 30, 25], # Category 1[25, 25, 25, 20, 20, 25], # Category 2[30, 25, 20, 25, 30, 30], # Category 3[25, 20, 20, 20, 20, 20] # Category 4
])# Normalize data to sum to 1 (100%)
data_perc = data / data.sum(axis=0)# Plot stackplot
fig, ax = plt.subplots(figsize=(10, 6))
ax.stackplot(months, data_perc, labels=categories)# Add legend
ax.legend(loc='upper left')# Add titles and labels
ax.set_title('Percentage Stacked Line Bar Chart Example')
ax.set_ylabel('Percentage')
ax.set_xlabel('Month')# Display the plot
plt.tight_layout()
plt.show()
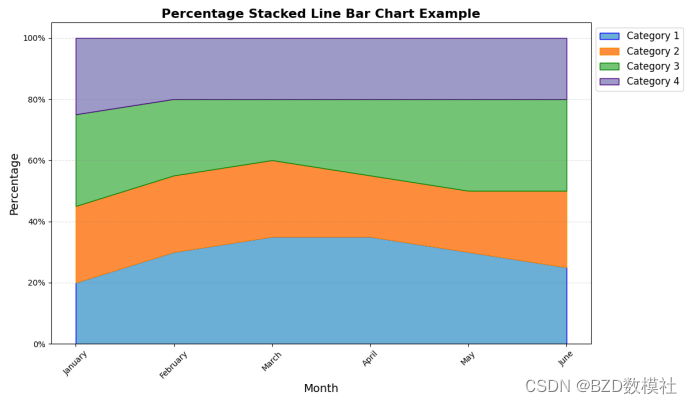
为了对百分比堆叠线条图进行了美化,使用了一组更鲜明的颜色来区分不同的类别。在每个类别的边缘添加了更清晰的界限,添加了网格线以提高可读性,旋转了X轴标签,使它们更易读,增加了标题和轴标签的字体大小,并使标题加粗, 改进了图例的显示位置,并调整了字体大小,设置Y轴以显示百分比符号。如下所示

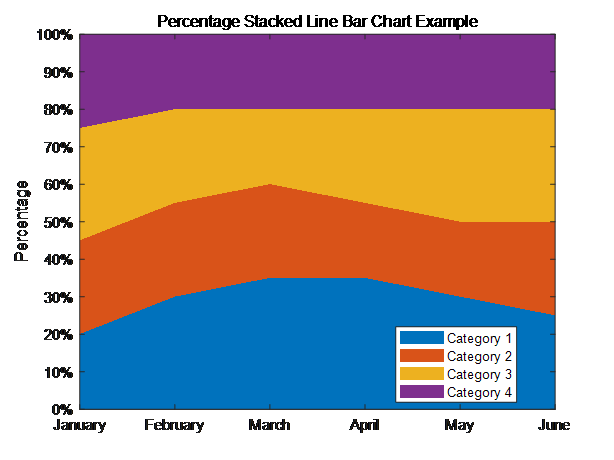
下面是使用MATLAB绘制的代码 
% Sample data for the four categories over six months
data = [
20 30 35 35 30 25; % Category 1
25 25 25 20 20 25; % Category 2
30 25 20 25 30 30; % Category 3
25 20 20 20 20 20 % Category 4
];% Normalize the data to sum to 100%
data_perc = bsxfun(@rdivide, data, sum(data)) * 100;% Create a vector to represent the months as numbers
months_num = 1:6;% Plot the area
fig = figure;
ax = axes(fig);
stackedarea = area(ax, months_num, data_perc', 'LineStyle', 'none');% Define the colors for each category
colors = lines(4); % Generate 4 distinct colors% Apply the colors to the areas
for i = 1:length(stackedarea)
stackedarea(i).FaceColor = colors(i,:);
end% Customize the axes and the plot
set(ax, 'XTick', months_num, 'XTickLabel', {'January', 'February', 'March', 'April', 'May', 'June'});
ylabel('Percentage');
title('Percentage Stacked Line Bar Chart Example');
legend({'Category 1', 'Category 2', 'Category 3', 'Category 4'}, 'Location', 'EastOutside');
grid on;% Add Y-axis labels with percentage
yticks = get(ax, 'ytick');
new_labels = strcat(num2str(yticks'), '%');
set(ax, 'yticklabel', new_labels);



![[redis] redis高可用之持久化](https://img-blog.csdnimg.cn/direct/44732ad0156a4a46a024cedeb4c1033c.png)


![[element-ui] 级联选择器el-cascader不触发change事件](https://img-blog.csdnimg.cn/direct/bdf50690f9304306af59298cab850155.png)