文章目录
- 前言
- 编写R函数
- 图形的控制和布局
- par函数
- layout函数
- 练习
前言
安装完R软件之后就可以对其进行代码的编写了。
编写R函数
如果对数据分析有些特殊需要,已有的R包或函数不能满足,可以在R中编写自己的函数。函数的定义格式如下所示:
functionname<-function(a1, a2,...)expression
该式中, functionname是函数名称; function指明该对象为函数类型;a1,a2,为函数中涉及的参数; expression是函数的具体内容。
比如,要自己编写函数计算50个学生考试分数的平均数、中位数、极差和标准差,代码如下所示。(使用example1_1)。
load("C:/example/ch1/example1_1.RData") # 装载数据
x<-example1_1[,4] # 为x赋值为example1_1的第4列
myfun<-function(x){ # 编写函数如下
n<-length(x)
mean<-sum(x)/n
median<-median(x)
r<-max(x)-min(x)
s<-sd(x)
df<-data.frame(样本量=n,平均数=mean,中位数=median,极差=r,标准差=s)
return(df)
}
myfun(x) # 返回函数结果

图形的控制和布局
par函数
参数介绍如下表:

不同数字代表的R的绘图线型(Ity)和线宽(lwd):

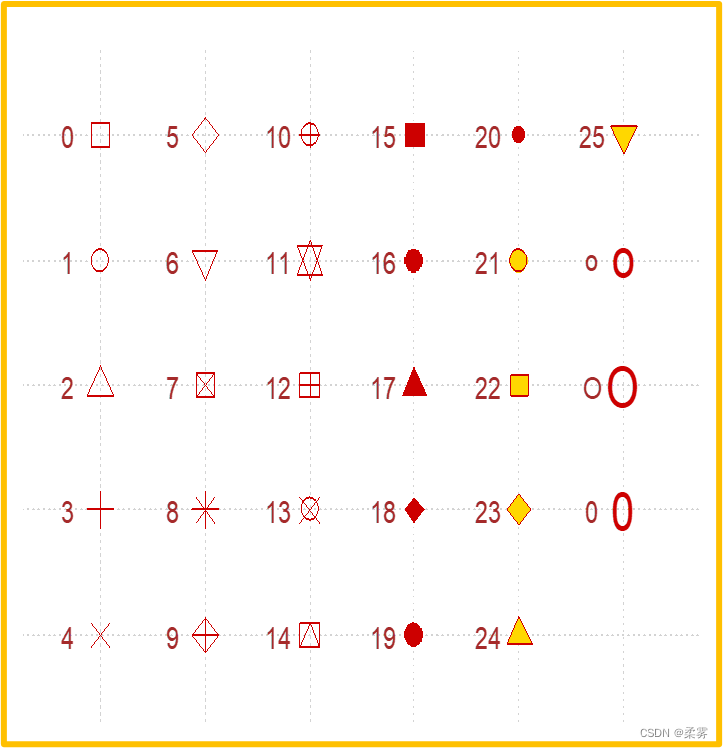
不同数字代表的R的绘图符号(pch):

par函数中的参数 mfrow(或mfcol)可以将绘图区域分割成R×C的矩阵,从而可以在一个绘图区域中绘制多个图,但参数向量c(nr,nc)是将绘图区域的行和列等分。
layout函数
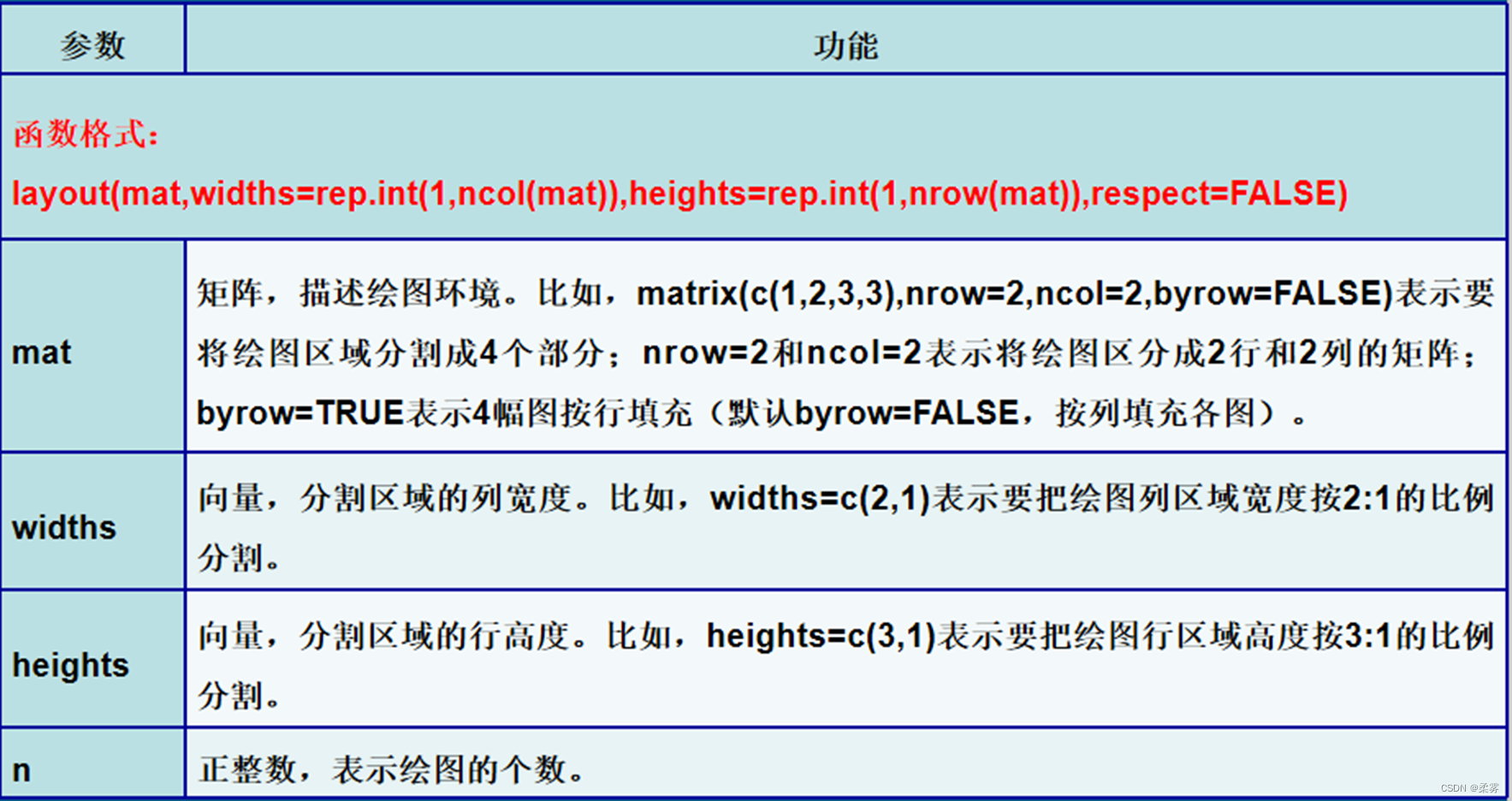
有时需要将绘图区划分成不同大小的区域以满足不同图形的要求,这时可以使用layout函数来布局。函数的格式及参数的意义如下表所示:

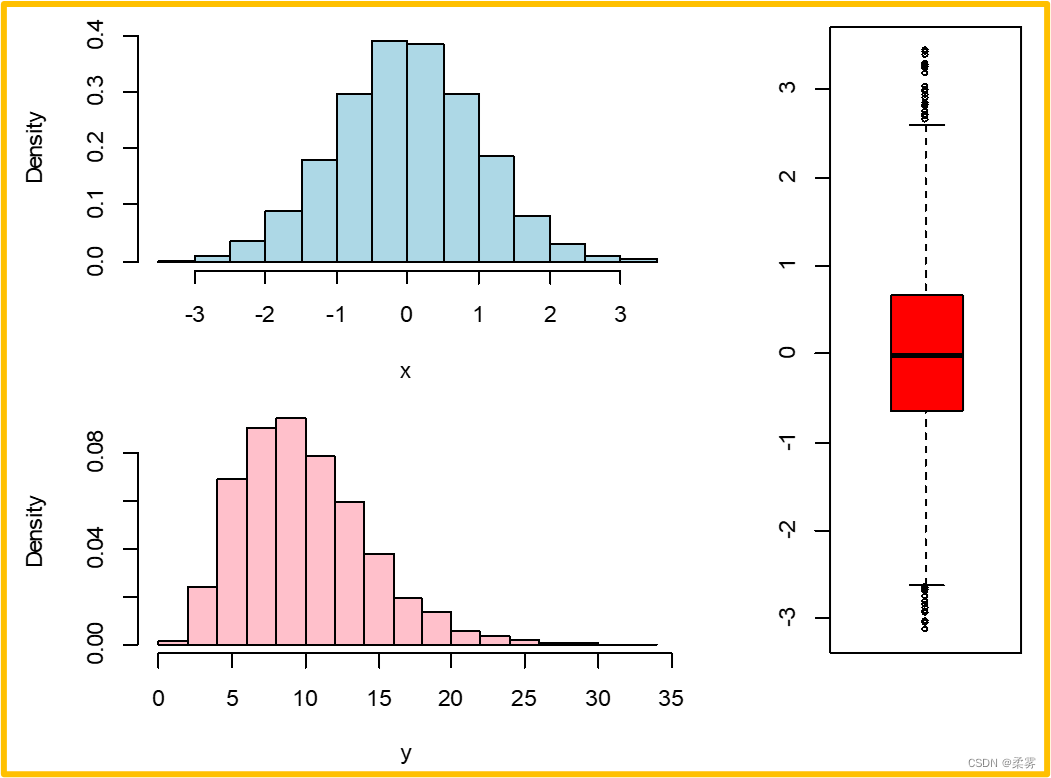
layout(matrix(c(1,2,3,3),nrow=2,ncol=2),widths=c(2,1)) # 布局绘图环境
par(mai=c(0.6,0.6,0.1,0.1),cex=0.7) # 设定图形边距、文字和绘图符号大小
x<-rnorm(5000) # 生成5000个标准正态分布随机数
y<-rchisq(5000,10) # 生成5000个卡方分布随机数
hist(x,prob=TRUE,col="lightblue",xlab="x",ylab="Density",ylim=c(0,0.4),main="") # 绘制x的直方图
hist(y,freq=FALSE,col="pink",xlab="y",ylab="Density",main="") # 绘制y的直方图
boxplot(x,col="red",lwd=1) # 绘制x的箱线图

layout(matrix(c(1,2,3,3),nrow=2,ncol=2,byrow=TRUE),heights=c(2,1)) # 布局绘图环境
par(mai=c(0.6,0.6,0.1,0.1),cex=0.7) # 设定图形边距、文字和绘图符号大小
x<-rnorm(1000) # 生成1000个标准正态分布随机数
y<-rchisq(1000,10) # 生成1000个卡方分布随机数
hist(x,prob=TRUE,col="lightblue",xlab="x",ylab="Density",ylim=c(0,0.4),main="") # 绘制x的直方图
plot(x,y,xlab="x",ylab="y") # 绘制x和y的散点图
boxplot(y,col="red",lwd=1,horizontal=TRUE,varwidth=TRUE) # 绘制x的箱线图

练习
1、layout()函数通用格式?

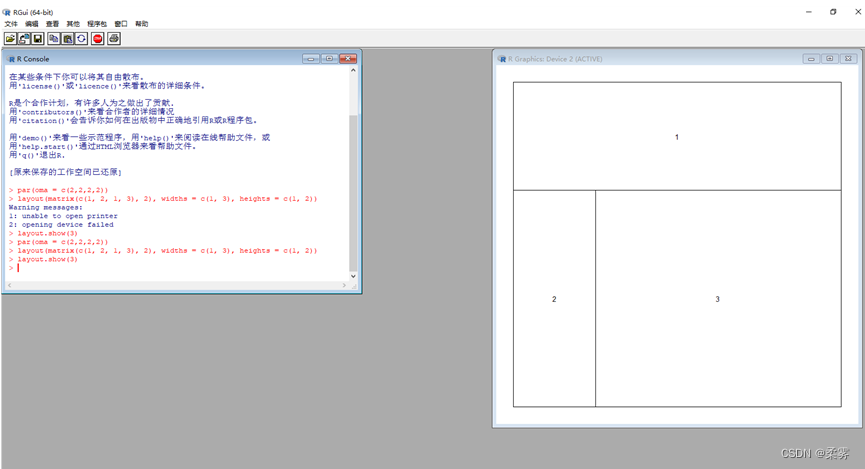
2、如果绘图的布局如下所示,请写出正确的代码进行实现。
par(oma = c(2,2,2,2))
layout(matrix(c(1, 2, 1, 3), 2), widths = c(1, 3), heights = c(1, 2))
layout.show(3)