一、概念简介
Maven 工程相对之前的项目,多出一组 gavp 属性,gav 需要我们在创建项目的时候指定,p 有默认值,我们先行了解下这组属性的含义。
Maven 中的 GAVP 是指 GroupId、ArtifactId、Version、Packaging 等四个属性的缩写,其中前三个是必要的,而 Packaging 属性为可选项。这四个属性主要为每个项目在 maven 仓库中做一个标识,类似人的姓名!有了具体标识,方便后期项目之间相互引用依赖等!GAV 遵循以下规则:
1.1 GroupID
格式:com.{公司/BU }.业务线.\[子业务线],最多 4 级。
例如:com.taobao.tddl 或 com.alibaba.sourcing.multilang
1.2 ArtifactID
格式:产品线名-模块名。语义不重复不遗漏,先到仓库中心去查证一下。
例如:tc-client / uic-api / tair-tool / bookstore
1.3 Version
格式:主版本号.次版本号.修订号。主版本号:当做了不兼容的 API 修改,或者增加了能改变产品方向的新功能。次版本号:当做了向下兼容的功能性新增(新增类、接口等)。修订号:修复 bug,没有修改方法签名的功能加强,保持 API 兼容性。
例如: 初始→1.0.0 修改 bug → 1.0.1 功能调整 → 1.1.1 等
1.4 Packaging
指示将项目打包为什么类型的文件,idea 根据 packaging 值,识别 maven 项目类型!
packaging 属性为 jar(默认值),代表普通的 Java 工程,打包以后是 .jar 结尾的文件。
packaging 属性为 war,代表 Java 的 web 工程,打包以后 .war 结尾的文件。
packaging 属性为 pom,代表不会打包,用来做继承的父工程。
二、创建 Java SE 工程
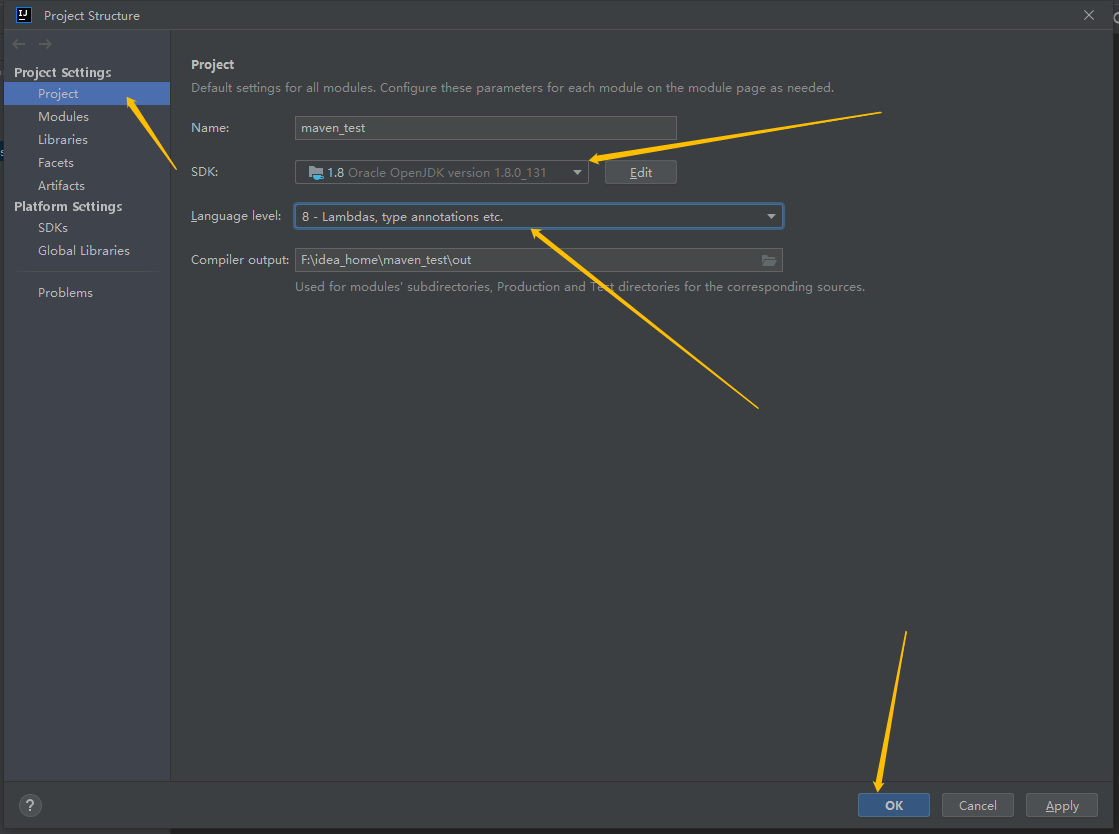
2.1 设置项目结构
先设置项目结构,将 sdk 和语言版本设置为 jdk 8,如下图


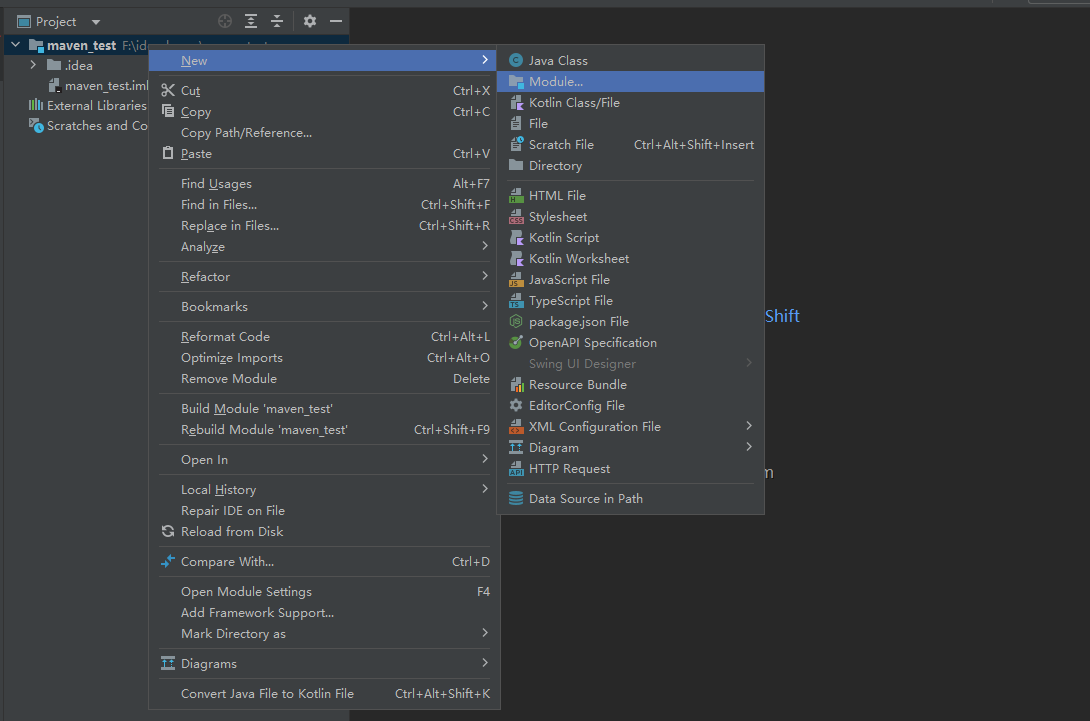
2.2 创建 module
我们点击项目右键 New,选择 Module

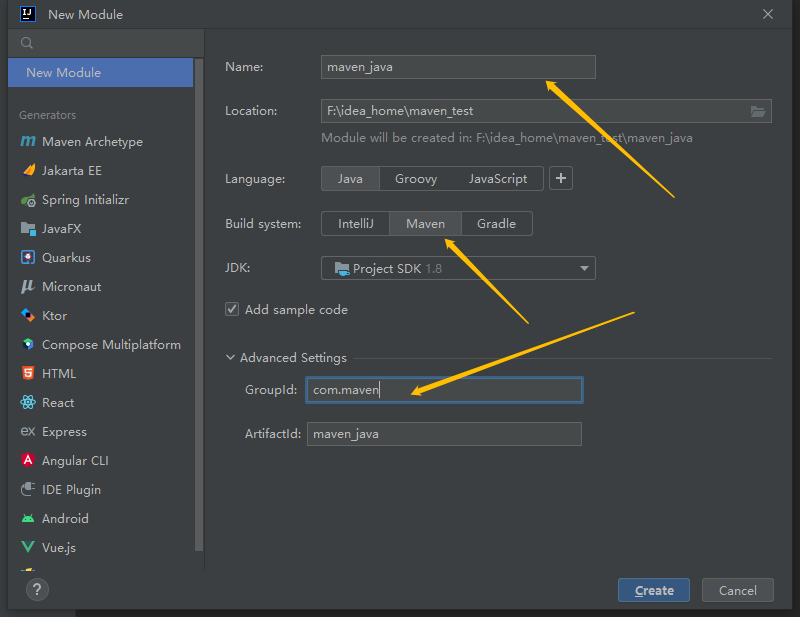
输入模块名称和 GroupId,点击 create,如下图所示:

此时我们的 module 就创建成功了,如下图:

2.3 pom.xml 解析
打开我们创建的 pom.xml 文件,内容如下所示:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><!-- 这个是 POM 的版本,不是 maven 的版本--><modelVersion>4.0.0</modelVersion><!--当前 maven 项目的坐标--><groupId>com.maven</groupId><artifactId>maven_java</artifactId><version>1.0-SNAPSHOT</version><!-- maven 工程的打包方式,可以是 jar、war 和 pom,默认为 jar--><packaging>jar</packaging><properties><!--设置当前编译的 jdk 版本--><maven.compiler.source>8</maven.compiler.source><maven.compiler.target>8</maven.compiler.target><!--构建项目时的编码设置--><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding></properties></project>三、创建 Java Web 工程
3.1 手动创建
3.1.1 创建 module
我们点击项目右键 New,选择 Module

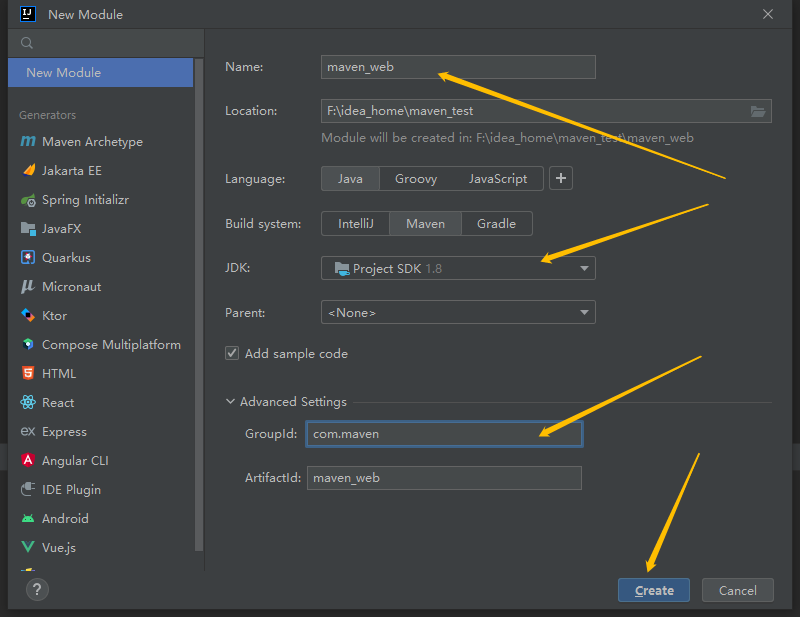
输入模块名称和 GroupId,点击 create,如下图所示:

此时我们的 module 就创建成功了,如下图:

3.1.2 手动修改
我们上面新建了一个 module,他现在属于 java se 工程,我们需要把他改成 java web 工程,其实这两种项目只是差了一个 web 模块,接下来我们把这个 web 模块添加进去。
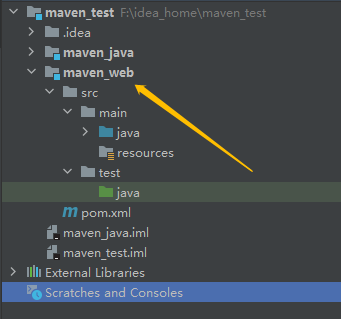
1、先来看下现在项目的目录结构,maven_web 是没有 web 模块的,如下图:


2、修改 java_web 模块的 pom.xml ,将打包方式修改为 war,如下
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.maven</groupId><artifactId>maven_web</artifactId><version>1.0-SNAPSHOT</version><packaging>war</packaging><properties><maven.compiler.source>8</maven.compiler.source><maven.compiler.target>8</maven.compiler.target><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding></properties></project>3、再来看下现在项目的目录结构,maven_web 出现了 web 模块的,如下图:

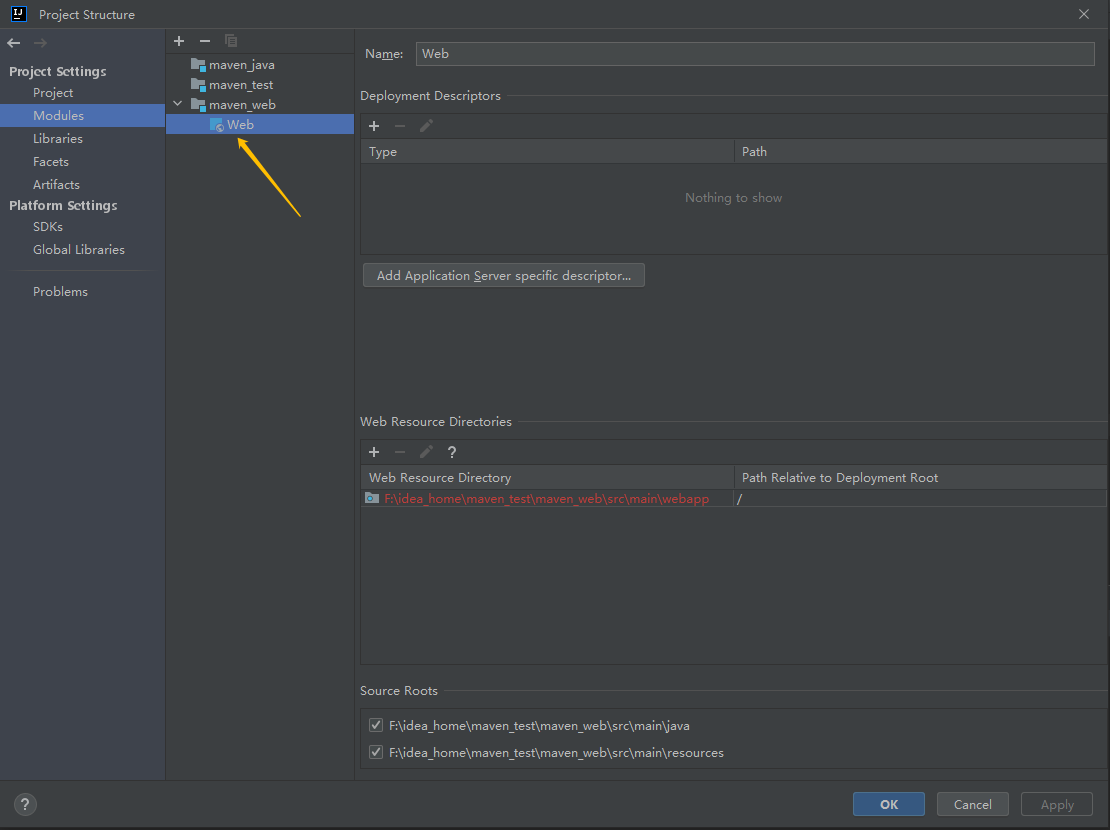
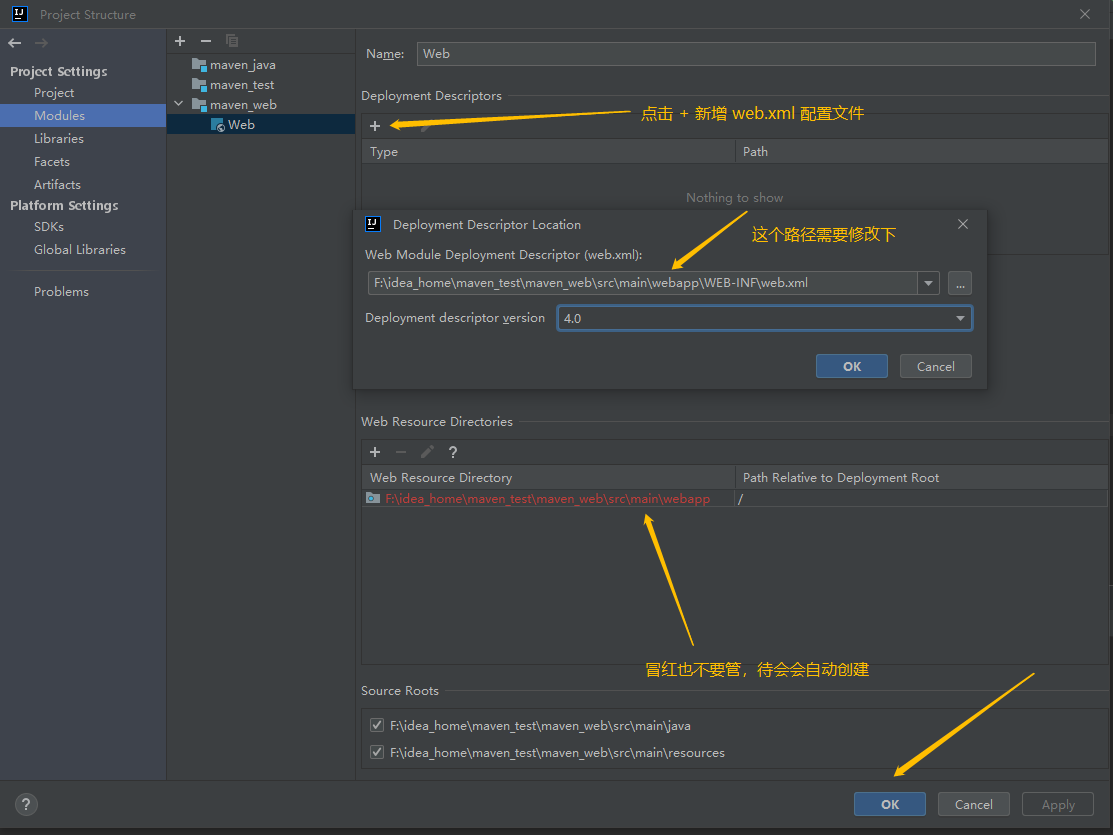
此时我们就需要在里面配置 web.xml 的路径以及 web 资源的路径,如下图

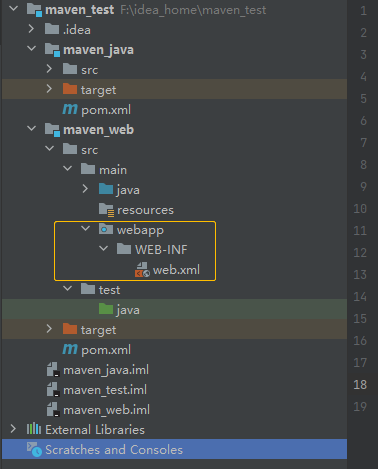
点击 apply 和 ok 之后,可以发现,webapp 目录和 web.xml 文件就被创建成功了,如下图:

3.2 插件创建
3.2.1 安装插件
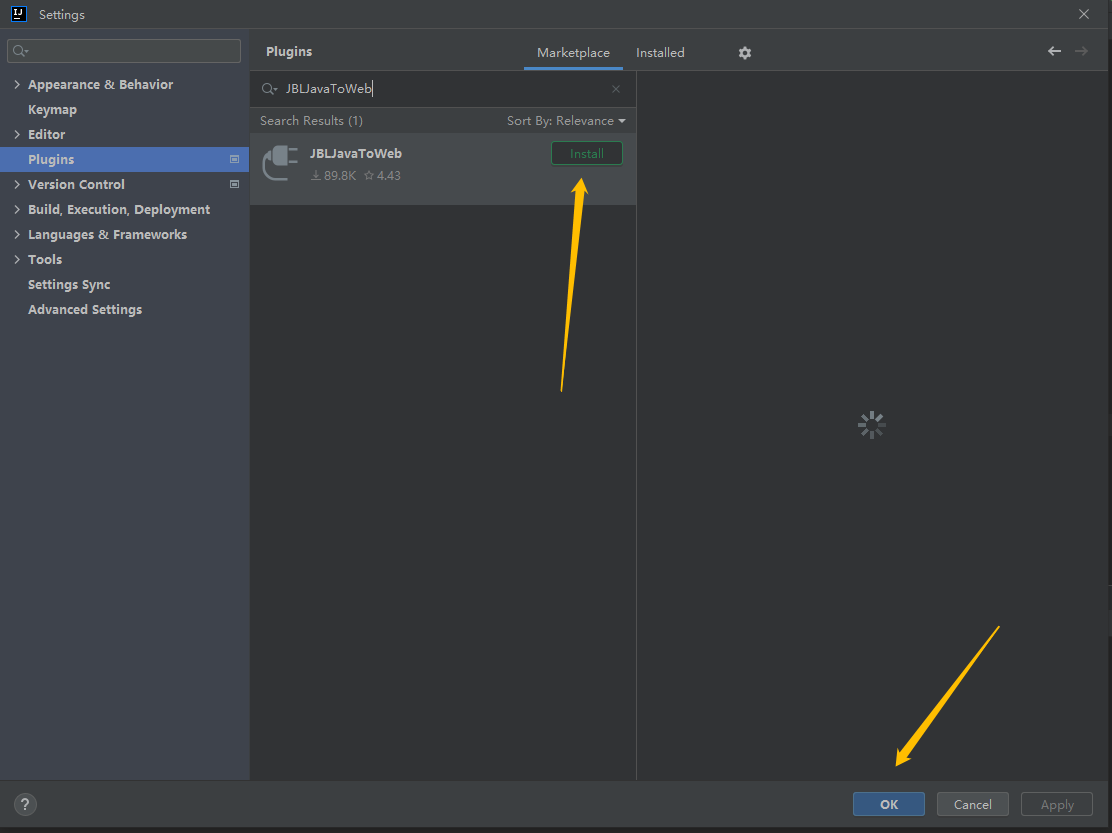
首先打开 file -setting,选择 plugins,搜索我们要是有的 JBLJavaToWeb 插件,点击安装。

3.2.2 创建 module
我们点击项目右键 New,选择 Module

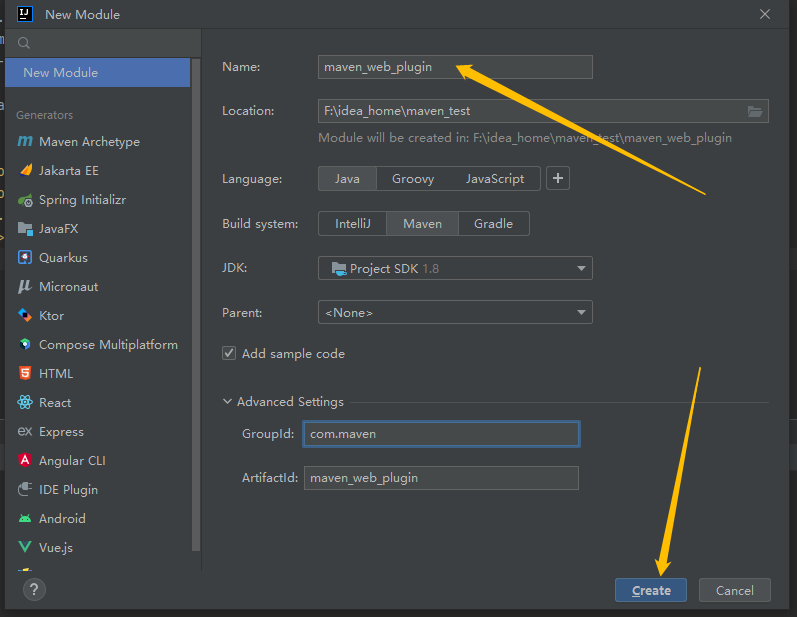
输入模块名称和 GroupId,点击 create,如下图所示:

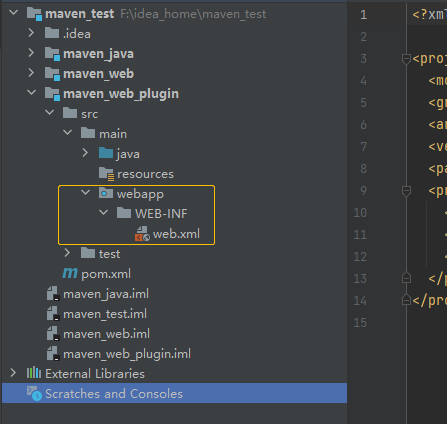
此时我们的 module 就创建成功了,如下图:

3.2.3 自动修改
右键我们的模块,选择 JBLJavaToWeb,如下图

可以发现,一下子就成功了,不用我们再手动创建了,但是需要注意的是,我们要看 webapp 目录上是否有一个小蓝点,如果没有就是没创建成功,就需要删了重新建。

3.3 部署到 tomcat
3.3.1 创建首页
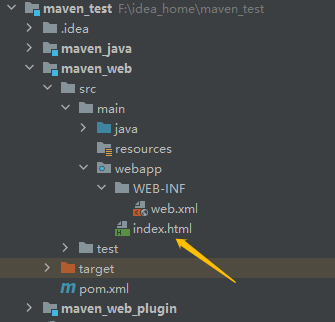
在 webapp 目录下创建一个 index.html 文件,项目结构和内容如下所示:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页</title>
</head>
<body><h1>index.html</h1>
</body>
</html>3.3.2 添加配置
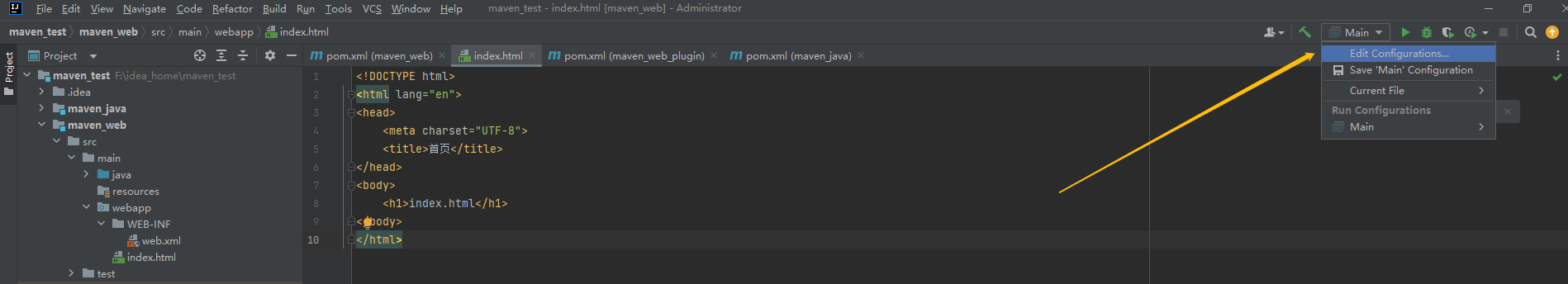
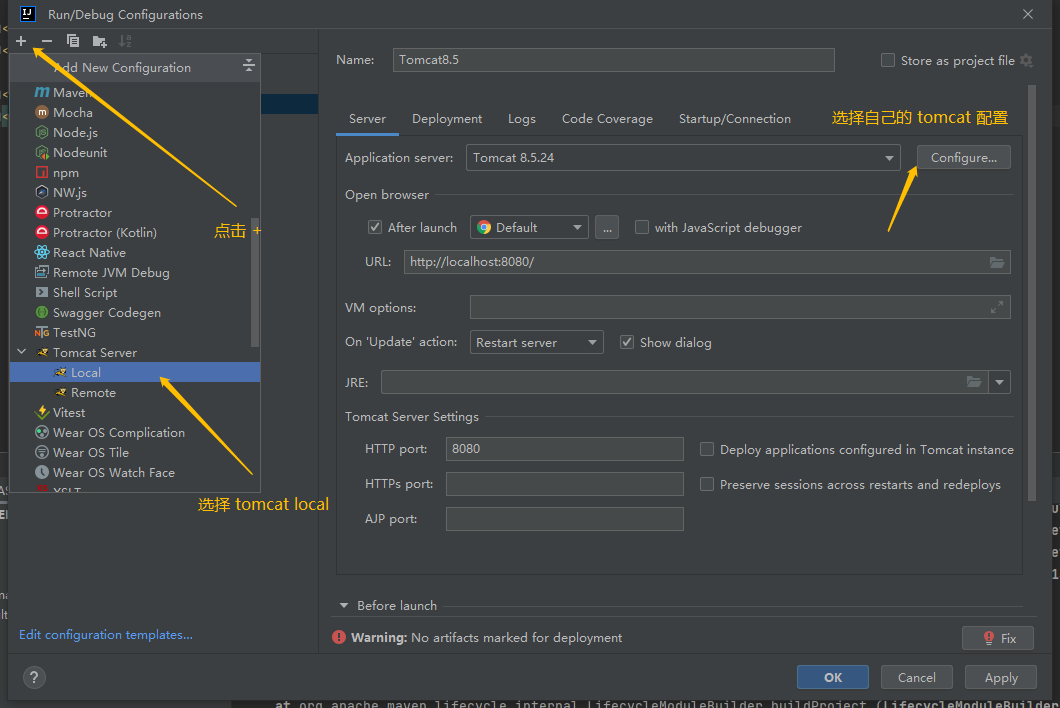
1、点击修改配置,如下图

2、选择 Tomcat

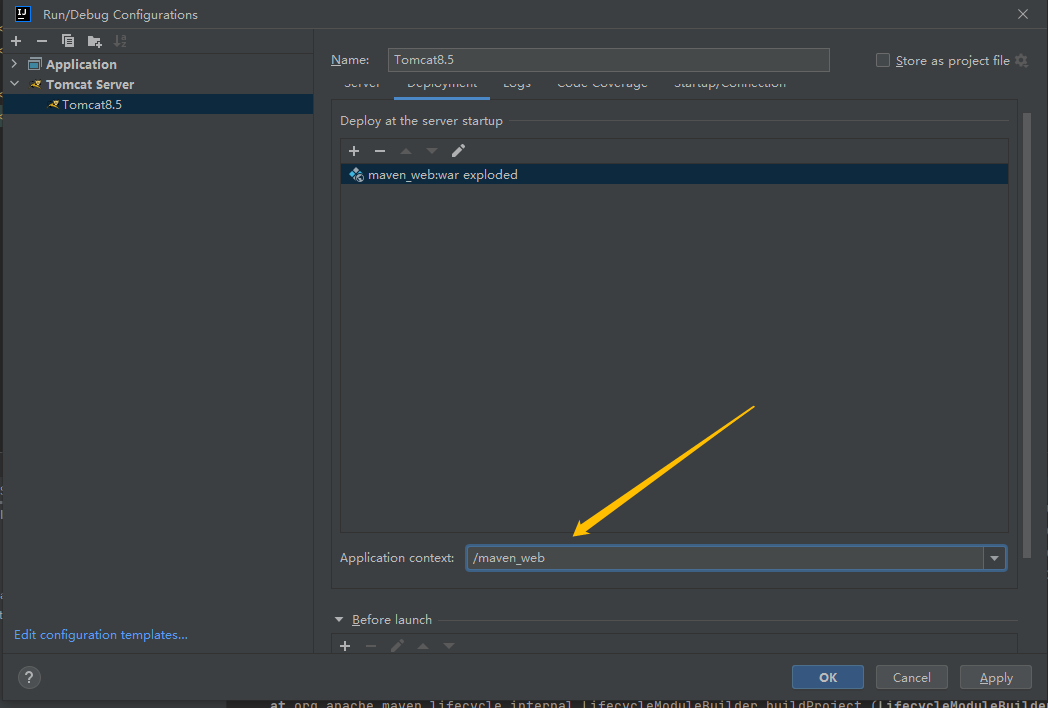
3、点击 Deployment,并修改 Application context,如下图:


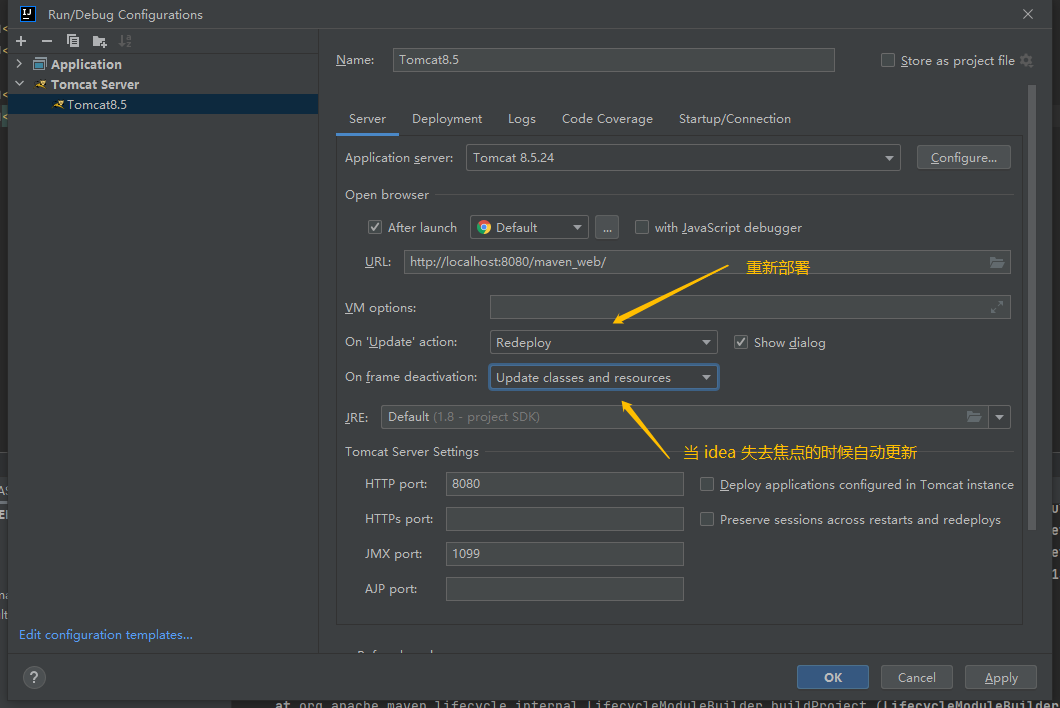
4、然后再回到 server,配置剩下的两个选项

3.3.3 运行测试
点击 apply 和 ok 之后,点击 debug 的模型进行启动和访问,如下图:

可以看到,运行成功了