单片机驱动TFT彩色液晶屏系列讲座
目录
第一讲 单片机最小系统STM32F103C6T6通过RA8889驱动彩色液晶屏播放视频
第二讲 单片机最小系统STM32F103C6T6控制RA8889驱动彩色液晶屏硬件框架
第三讲 单片机驱动彩色液晶屏 控制RA8889软件:如何初始化
第四讲 单片机驱动彩色液晶屏 控制RA8889软件:绘图
第五讲 单片机驱动彩色液晶屏 控制RA8889软件:显示文字:Part1.内部字库
第六讲 单片机驱动彩色液晶屏 控制RA8889软件:显示文字:Part2.外接字库
第七讲 单片机驱动彩色液晶屏 控制RA8889软件:显示文字:Part3.自建字库
第八讲 单片机驱动彩色液晶屏 控制RA8889软件:显示图片
第九讲 单片机驱动彩色液晶屏 控制RA8889软件:显存操作
第十讲 单片机驱动彩色液晶屏 控制RA8889软件:图像运算
第十一讲 单片机驱动彩色液晶屏 控制RA8889软件:播放avi视频
第十二讲 单片机驱动彩色液晶屏 如何打包bin档
第十三讲单片机驱动彩色液晶屏 bin档的烧录方法
如何通过RA8889 / RA8876来显示文字?
UI界面需求最大的两个功能,第一个是显示图形,第二个是显示文字。文字部分有ASCII和中文,或者是多国语言,下面我们就专门针对RA8889如何显示文字展开介绍。
本章要介绍如何自建中文字库,以及单片机如何控制RA8889进行调用并显示。
本篇要展现的内容比较丰富,篇幅较长,需要多些耐心阅读。
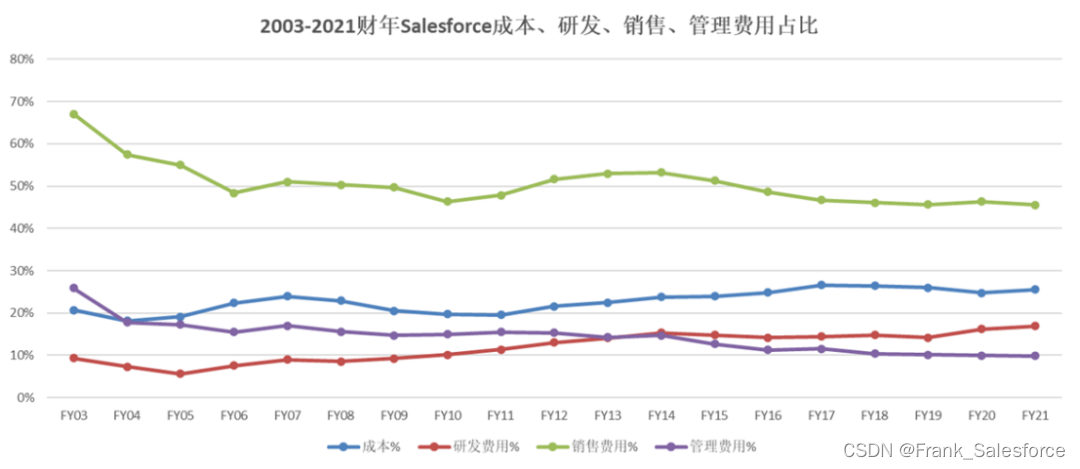
三种文字显示方法的优缺比较:

通过上图比较,自建字库除了显示速度会慢一些,优势还是很大,设计灵活度也很高,同时还可以节省专用字库芯片的成本,具有一定的经效益,因此值得C友多加参考!
下面开始介绍单片机如何控制RA8889来驱动彩屏显示文字,这里主要是针对显示中文字体进行展开说明,若还有其他国家的字体也可以借鉴该方法进行设计,有兴趣的C友们可留言进行探讨。
一、需求的中文字数不多,采用以下方法
- 自建点阵字码表;
- 单片机获取字码数据,按点写入显存,同时指定前景、背景及透明色。
框架图:

调用函数:
void User_Font_Demo(void)
{Show_User_Font(25, 32, 350, 180, 0, color65k_red, color65k_green, "菱致电子瑞佑科技");Show_User_Font(25, 32, 260, 260, 1, color65k_black, color65k_red, "单片机驱动彩色液晶屏极简方案");delay_seconds(3);
}
子函数:
void Show_User_Font(unsigned int font_lib_size // 自建字库数组的文字个数,unsigned int font_size // 字模大小,比如32*32点阵写32,unsigned short x // 显示窗口的x轴坐标,unsigned short y // 显示窗口的y轴坐标,int Chroma_key // 是否透明:0-不透明 1-透明色,unsigned long Foreground_color // 前景色,unsigned long Background_color // 背景色,const unsigned char *str // 字符串
)
{unsigned int i, j = 0;unsigned int k, len; // len;字符串的长度unsigned char hanziCode[128];unsigned char strfont_0, strfont_1, Index_0, Index_1;Goto_Pixel_XY(x, y);strcpy((char *)hanziCode, str);len = strlen(hanziCode) / 2; // 一个中文汉字占两个字节for (k = 0; k < len; k++) {strfont_0 = *(hanziCode + j); // 字符值j++;strfont_1 = *(hanziCode + j);j++;for (i = 0; i < font_lib_size; i++) {Index_0 = code_GB_32[i].Index[0]; // 取出字库数组中汉字内码索引值Index_1 = code_GB_32[i].Index[1];if (strfont_0 == Index_0 && strfont_1 == Index_1) // 比较字符值与汉字内码索引值{if (Chroma_key == 1)BTE_MCU_Write_ColorExpansion_Chroma_key_MCU_8bit(0, canvas_image_width, x + font_size * k, y, font_size, font_size, Foreground_color, code_GB_32[i].Msk); // 透明色if (Chroma_key == 0)BTE_MCU_Write_ColorExpansion_MCU_8bit(0, canvas_image_width, x + font_size * k, y, font_size, font_size, Foreground_color, Background_color, code_GB_32[i].Msk); // 非透明色break;}}}
}
上例中BTE_MCU_Write_ColorExpansion_Chroma_key_MCU_8bit和BTE_MCU_Write_ColorExpansion_MCU_8bit为瑞佑官方API接口程序,本文暂不缀述。实例显示效果如下图:

自建汉字每个字皆可单独取模,因此可展现不同字体。
附上自建汉字字模数组,汉字取模软件为横向8点左高位,从左到右,从上到下排列。取模的软件在网上可找到很多,也可以留言和我联络获取。
// ------------------ 汉字字模的数据结构定义 ------------------------ //
typedef struct typFNT_GB32 // 汉字字模数据结构
{signed char Index[2]; // 汉字内码索引char Msk[128]; // 点阵码数据:32*32/8=128
};/
// 汉字字模表 //
// Font:32,横向取模左高位,数据排列:从左到右从上到下 //
struct typFNT_GB32 code_GB_32[] = // 菱致电子瑞佑科技单片机驱动彩色液晶屏极简方案
{
"菱", 0x00,0x00,0x00,0x00,0x00,0x60,0x06,0x00,0x00,0x60,0x06,0x00,0x00,0x60,0x06,0x00,0x3F,0xFF,0xFF,0xFC,0x00,0x60,0x06,0x00,0x00,0x61,0x06,0x00,0x00,0x41,0x84,0x00,0x0F,0xFF,0xFF,0xF0,0x0F,0xFF,0xFF,0xF0,0x00,0x01,0x80,0x00,0x00,0x01,0x80,0x00,0x3F,0xFF,0xFF,0xFC,0x3F,0xFF,0xFF,0xFC,0x00,0x00,0x00,0x00,0x00,0x60,0x0E,0x00,0x00,0xE0,0x07,0x00,0x03,0x88,0x01,0xC0,0x07,0x18,0x00,0x70,0x3C,0x30,0x00,0x38,0x30,0x7F,0xFF,0x0C,0x01,0xE0,0x03,0x00,0x03,0xB0,0x07,0x00,0x0E,0x18,0x0C,0x00,0x1C,0x0E,0x38,0x00,0x00,0x03,0xE0,0x00,0x00,0x03,0xC0,0x00,0x00,0x1F,0x78,0x00,0x01,0xF8,0x0F,0xE0,0x3F,0x80,0x00,0xFE,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,"致", 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x10,0x00,0x3F,0xFF,0x10,0x00,0x3F,0xFF,0x10,0x00,0x03,0x00,0x30,0x00,0x02,0x08,0x3F,0xFC,0x06,0x0C,0x30,0x20,0x04,0x0C,0x30,0x20,0x0C,0x04,0x20,0x20,0x08,0x06,0x20,0x20,0x18,0x1E,0x70,0x20,0x3F,0xFF,0x70,0x60,0x10,0xC3,0x50,0x60,0x00,0xC1,0x50,0x60,0x00,0xC0,0xD8,0x40,0x00,0xC0,0x18,0x40,0x00,0xC0,0x08,0xC0,0x00,0xC0,0x0C,0xC0,0x3F,0xFE,0x0D,0x80,0x00,0xC0,0x07,0x80,0x00,0xC0,0x07,0x00,0x00,0xC0,0x03,0x00,0x00,0xC0,0x07,0x80,0x00,0xC0,0x0D,0x80,0x00,0xC7,0x18,0xC0,0x00,0xFE,0x30,0x60,0x03,0xF0,0x60,0x30,0x3F,0x01,0xC0,0x18,0x30,0x01,0x80,0x0C,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,"电", 0x00,0x00,0x00,0x00,0x00,0x03,0x00,0x00,0x00,0x03,0x00,0x00,0x00,0x03,0x00,0x00,0x00,0x03,0x00,0x00,0x0F,0xFF,0xFF,0xE0,0x1F,0xFF,0xFF,0xE0,0x10,0x03,0x00,0x20,0x10,0x03,0x00,0x20,0x10,0x03,0x00,0x20,0x10,0x03,0x00,0x20,0x10,0x03,0x00,0x20,0x1F,0xFF,0xFF,0xE0,0x1F,0xFF,0xFF,0xE0,0x10,0x03,0x00,0x20,0x10,0x03,0x00,0x20,0x10,0x03,0x00,0x20,0x10,0x03,0x00,0x20,0x10,0x03,0x00,0x20,0x10,0x03,0x00,0x20,0x10,0x03,0x00,0x20,0x1F,0xFF,0xFF,0xE0,0x07,0xFF,0xFF,0x80,0x00,0x03,0x00,0x06,0x00,0x03,0x00,0x06,0x00,0x03,0x00,0x06,0x00,0x03,0x00,0x04,0x00,0x03,0x00,0x0C,0x00,0x01,0xFF,0xFC,0x00,0x00,0xFF,0xF0,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,"子", 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x07,0xFF,0xFF,0x80,0x07,0xFF,0xFF,0x80,0x00,0x00,0x03,0x80,0x00,0x00,0x06,0x00,0x00,0x00,0x1C,0x00,0x00,0x00,0x38,0x00,0x00,0x00,0xE0,0x00,0x00,0x03,0x80,0x00,0x00,0x07,0x00,0x00,0x00,0x03,0x00,0x00,0x00,0x01,0xC0,0x00,0x00,0x00,0xE0,0x00,0x3F,0xFF,0xFF,0xFE,0x3F,0xFF,0xFF,0xFE,0x00,0x00,0x30,0x00,0x00,0x00,0x18,0x00,0x00,0x00,0x18,0x00,0x00,0x00,0x18,0x00,0x00,0x00,0x18,0x00,0x00,0x00,0x08,0x00,0x00,0x00,0x08,0x00,0x00,0x00,0x08,0x00,0x00,0x00,0x18,0x00,0x00,0x00,0x18,0x00,0x01,0x00,0x18,0x00,0x01,0xC0,0x70,0x00,0x00,0xFF,0xE0,0x00,0x00,0x1F,0x80,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,"瑞", 0x00,0x00,0x00,0x00,0x00,0x00,0x0C,0x00,0x00,0x00,0x3F,0x00,0x00,0x07,0xBF,0x7C,0x3F,0xF7,0xBF,0x7C,0x7F,0xF7,0xBF,0x7C,0x7F,0xFF,0xBF,0x7C,0x7F,0xF7,0xFF,0xFC,0x3F,0xF7,0xFF,0xFC,0x0F,0xE7,0xFF,0xFC,0x0F,0xCF,0xFF,0xF8,0x0F,0xC0,0x00,0x00,0x0F,0xDF,0xFF,0xFC,0x3F,0xFF,0xFF,0xFE,0x3F,0xFF,0xFF,0xFE,0x3F,0xFF,0xFF,0xFE,0x3F,0xDF,0xFF,0xFC,0x3F,0xC0,0x7E,0x00,0x1F,0xCF,0xFF,0xF8,0x0F,0xDF,0xFF,0xFC,0x0F,0xDF,0xFF,0xFC,0x0F,0xEF,0xFF,0xFC,0x3F,0xF7,0x77,0x7C,0x7F,0xF7,0x77,0x7C,0x7F,0xF7,0x77,0x7C,0x7F,0xF7,0x77,0x7C,0x7F,0xFF,0x76,0xFC,0x10,0x1F,0x75,0xFC,0x00,0x1F,0x75,0xFC,0x00,0x1F,0x75,0xFC,0x00,0x1F,0x75,0xFC,0x00,0x00,0x00,0x00,"佑", 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x01,0xF8,0x7F,0x00,0x01,0xF8,0x7F,0x00,0x03,0xF8,0x7F,0x00,0x03,0xE0,0x7F,0x00,0x03,0xCF,0xFF,0xFE,0x07,0xDF,0xFF,0xFF,0x07,0xDF,0xFF,0xFF,0x07,0xDF,0xFF,0xFF,0x0F,0xDF,0xFF,0xFF,0x1F,0xCF,0xFF,0xFE,0x1F,0xE3,0xFC,0x00,0x3F,0xE3,0xF8,0x00,0x3F,0xE7,0xC0,0x00,0x3F,0xEF,0x9F,0xF8,0x1F,0xCF,0xBF,0xFE,0x0F,0x9F,0xBF,0xFE,0x07,0xBF,0xBF,0xFE,0x07,0xBF,0xBF,0xFE,0x07,0xBF,0xBF,0xFE,0x07,0x9F,0x38,0x7E,0x07,0xCE,0x78,0x7E,0x07,0xE0,0xF8,0x7E,0x07,0xE1,0xF8,0x7E,0x07,0xE1,0xFF,0xFE,0x07,0xE1,0xFF,0xFE,0x07,0xE1,0xFF,0xFE,0x07,0xE1,0xFF,0xFE,0x07,0xE1,0xFF,0xFE,0x07,0xE0,0xFF,0xFC,0x00,0x00,0x00,0x00,"科", 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x1F,0xFE,0x01,0xF0,0x3F,0xFE,0x63,0xF8,0x3F,0xFC,0xF9,0xF8,0x3F,0xFD,0xFC,0xF8,0x3F,0xFD,0xFE,0x78,0x1F,0xF9,0xFF,0x78,0x07,0xF1,0xFF,0x78,0x3F,0xFE,0x3E,0x78,0x7F,0xFE,0x0C,0xF8,0x7F,0xFD,0xF1,0xF8,0x7F,0xFD,0xF9,0xF8,0x7F,0xFB,0xFE,0xF8,0x3F,0x81,0xFE,0x78,0x07,0x31,0xFE,0x78,0x0E,0xF8,0x7E,0xF8,0x0E,0xFC,0x1C,0xF8,0x1E,0xFE,0x01,0xFC,0x3E,0x7E,0x07,0xFE,0x7F,0x7E,0xFF,0xFE,0x7F,0xBC,0xFF,0xFE,0x7F,0x89,0xFF,0xFE,0x7F,0xE7,0xFF,0xFE,0x3F,0xF7,0xFF,0xF8,0x07,0xF3,0x83,0xF8,0x07,0xF0,0x03,0xF8,0x07,0xF0,0x03,0xF8,0x07,0xF0,0x03,0xF8,0x07,0xF0,0x03,0xF8,0x03,0xE0,0x01,0xF8,0x00,0x00,0x00,0x00,"技", 0x00,0x00,0x00,0x00,0x01,0x00,0x00,0x00,0x07,0xC0,0x3F,0x00,0x07,0xE0,0x3F,0x00,0x07,0xE0,0x3F,0x00,0x07,0xE0,0x7F,0x80,0x0F,0xE7,0xFF,0xFC,0x3F,0xEF,0xFF,0xFE,0x7F,0xEF,0xFF,0xFE,0x7F,0xEF,0xFF,0xFE,0x7F,0xEF,0xFF,0xFC,0x7F,0xF3,0xFF,0xF8,0x1F,0xF0,0x3F,0x00,0x07,0xE1,0xFF,0xF0,0x07,0xE7,0xFF,0xF8,0x07,0xF7,0xFF,0xFC,0x3F,0xF7,0xFF,0xFC,0x7F,0xF7,0xFF,0xFC,0x7F,0xF7,0xF1,0xF8,0x7F,0xF3,0xF1,0xF8,0x7F,0xF3,0xFF,0xF8,0x3F,0xE1,0xFF,0xF0,0x07,0xE1,0xFF,0xE0,0x07,0xE0,0xFF,0xC0,0x07,0xE3,0xFF,0xF0,0x3F,0xCF,0xFF,0xFC,0x3F,0xDF,0xFF,0xFE,0x7F,0xDF,0xFF,0xFE,0x7F,0xDF,0xF3,0xFE,0x7F,0xDF,0xE0,0xFE,0x3F,0xCF,0x80,0x7C,0x00,0x00,0x00,0x00,"单", 0x00,0x00,0x00,0x00,0x00,0x01,0x38,0x00,0x00,0x03,0x3C,0x00,0x00,0x3E,0x38,0x00,0x00,0x3E,0x70,0x00,0x00,0x3C,0xE0,0x00,0x00,0x1C,0xE0,0x00,0x00,0x1D,0xFC,0x00,0x00,0x07,0xFE,0x00,0x00,0x0F,0xCF,0x00,0x00,0xB3,0x8F,0x00,0x00,0xC3,0xCF,0x00,0x00,0xEF,0xFE,0x00,0x00,0x7F,0xDC,0x00,0x00,0x7F,0x9C,0x00,0x00,0x63,0xF8,0x00,0x00,0x7F,0xF8,0x00,0x00,0x3F,0xF0,0x00,0x00,0x1F,0x9F,0xC0,0x00,0x07,0xFF,0xE0,0x00,0x3F,0x80,0x60,0x01,0xFB,0x80,0x00,0x0F,0xC3,0x80,0x00,0x0F,0x03,0x80,0x00,0x0C,0x03,0x80,0x00,0x00,0x03,0x80,0x00,0x00,0x03,0x80,0x00,0x00,0x01,0x80,0x00,0x00,0x01,0x80,0x00,0x00,0x01,0x80,0x00,0x00,0x01,0x00,0x00,0x00,0x00,0x00,0x00,"片", 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0xE0,0x00,0x00,0x00,0x78,0x00,0x00,0x00,0x38,0x00,0x00,0x20,0x38,0x00,0x00,0x38,0x30,0x00,0x00,0x1C,0x30,0x00,0x00,0x1C,0x7C,0x00,0x00,0x1C,0x7E,0x00,0x00,0x1B,0xFE,0x00,0x00,0x1F,0xF0,0x00,0x00,0x19,0xC0,0x00,0x00,0x1A,0x00,0x00,0x00,0x18,0x1F,0x80,0x00,0x19,0xFF,0xC0,0x00,0x1F,0xD8,0x00,0x00,0x1E,0x18,0x00,0x00,0x18,0x18,0x00,0x00,0x38,0x18,0x00,0x00,0x30,0x18,0x00,0x00,0x30,0x18,0x00,0x00,0x70,0x18,0x00,0x00,0xE0,0x18,0x00,0x00,0xC0,0x18,0x00,0x00,0x40,0x18,0x00,0x00,0x00,0x18,0x00,0x00,0x00,0x18,0x00,0x00,0x00,0x10,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,"机", 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x30,0x00,0x00,0x00,0x18,0x00,0x00,0x00,0x18,0x00,0x00,0x00,0x18,0x06,0x00,0x00,0x38,0x0F,0x00,0x00,0x3D,0x1F,0x80,0x00,0x3E,0xBF,0x00,0x00,0xFC,0xC7,0x00,0x01,0xF0,0xC6,0x00,0x2F,0xF0,0xC6,0x00,0x1F,0xB4,0xC6,0x00,0x1F,0x34,0x8E,0x00,0x06,0x78,0x8C,0x00,0x00,0x70,0x8C,0x40,0x00,0xF1,0x8C,0x20,0x03,0xE1,0x8C,0x30,0x07,0xE1,0x8C,0x10,0x07,0xE1,0x8C,0x18,0x03,0x61,0x0E,0x1C,0x00,0x63,0x07,0xFE,0x00,0x62,0x01,0xF8,0x00,0x60,0x00,0x00,0x00,0x20,0x00,0x00,0x00,0x20,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,"驱", 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x1E,0x03,0xC0,0x00,0xFF,0x1F,0xC0,0x00,0x7F,0x0F,0x80,0x00,0x3F,0x10,0x00,0x00,0x0E,0x20,0x00,0x00,0x8E,0x31,0xC0,0x00,0x8E,0x30,0xE0,0x01,0x8C,0x30,0xE0,0x01,0x9C,0x38,0xE0,0x01,0x9C,0x3E,0xC0,0x01,0x9C,0x3F,0xC0,0x01,0xFF,0x23,0xE0,0x03,0xFF,0xA3,0xE0,0x03,0xC3,0xA7,0xF0,0x01,0x83,0xBF,0x70,0x00,0x33,0x6C,0x30,0x03,0xE3,0x60,0x00,0x1F,0xC7,0x60,0x70,0x1F,0x87,0x7F,0xF8,0x0E,0x8E,0x3F,0xFC,0x08,0x7E,0x18,0x00,0x00,0x1C,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,"动", 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x06,0x00,0x00,0x7E,0x07,0x00,0x00,0x7F,0x07,0x00,0x00,0x3F,0x0B,0x00,0x00,0x1E,0x0B,0x00,0x00,0x38,0x07,0xC0,0x00,0x60,0x1F,0xE0,0x01,0xC7,0x3F,0xE0,0x03,0x3F,0xFE,0x60,0x04,0xFE,0x4C,0x60,0x0F,0xFC,0xDC,0x60,0x0F,0xFC,0x9C,0x60,0x0F,0xFB,0x98,0xC0,0x07,0x73,0x98,0xC0,0x00,0xE7,0xB8,0xC0,0x01,0xDF,0xB8,0xC0,0x01,0xFD,0xE8,0xC0,0x01,0xF0,0x6D,0x80,0x00,0xE0,0x47,0x80,0x00,0x40,0xC7,0x80,0x00,0x00,0x87,0x00,0x00,0x01,0x02,0x00,0x00,0x02,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,"彩", 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x03,0x00,0x00,0x00,0x07,0x80,0x00,0x00,0x0F,0x84,0x00,0x00,0x3F,0x87,0x00,0x00,0x70,0x07,0xC0,0x00,0xC7,0xC3,0xC0,0x00,0x7C,0xC3,0xC0,0x01,0x99,0xC7,0x80,0x01,0x8B,0x8E,0x00,0x01,0xCF,0x1E,0x00,0x00,0xDF,0x9F,0x80,0x00,0x7F,0xA1,0x80,0x01,0xFC,0x21,0xC0,0x07,0xEC,0x43,0x80,0x1F,0x8E,0x47,0x00,0x7F,0x0C,0x8F,0x00,0x7C,0x1D,0x1F,0xC0,0x00,0x3E,0x18,0xE0,0x00,0x7C,0x10,0xE0,0x03,0xF8,0x00,0xE0,0x07,0xF8,0x01,0xC0,0x07,0x98,0x03,0x80,0x00,0x08,0x07,0x00,0x00,0x08,0x0E,0x00,0x00,0x08,0x18,0x00,0x00,0x00,0x60,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,"色", 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x03,0x00,0x00,0x00,0x03,0x80,0x00,0x00,0x07,0x80,0x00,0x00,0x0F,0x80,0x00,0x00,0x1F,0xE0,0x00,0x00,0x3F,0xF0,0x00,0x00,0x38,0xF0,0x00,0x00,0x31,0xC0,0x00,0x00,0x23,0x80,0x00,0x00,0x07,0xF8,0x00,0x00,0x0F,0xFC,0x00,0x00,0x3F,0x1E,0x00,0x00,0xFF,0x9C,0x00,0x00,0xF3,0x98,0x00,0x00,0x63,0x38,0x00,0x00,0x67,0xF0,0x00,0x00,0x7F,0xF8,0x00,0x00,0xFC,0x00,0x00,0x00,0xF0,0x00,0x20,0x00,0xC0,0x00,0x20,0x00,0xC0,0x00,0x20,0x00,0xC0,0x00,0x60,0x00,0xC0,0x00,0x60,0x00,0x70,0x03,0xF0,0x00,0x3F,0xFF,0xF0,0x00,0x0F,0xFF,0xC0,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,"液", 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x01,0xC0,0x00,0x00,0x03,0xF0,0x00,0x00,0x83,0xF0,0x00,0x00,0xC2,0xF0,0x00,0x00,0xE3,0x90,0x00,0x00,0x76,0x38,0x00,0x00,0x71,0xFC,0x00,0x00,0xFF,0xFC,0x00,0x00,0x0F,0xF0,0x00,0x08,0x07,0xE0,0x00,0x18,0x01,0xFF,0x00,0x18,0x03,0x9F,0x00,0x1E,0x0F,0x3B,0x80,0x0F,0x1E,0x33,0x00,0x07,0x2E,0x77,0x00,0x07,0x3E,0xFE,0x00,0x07,0x3E,0xDC,0x00,0x06,0x77,0x9C,0x00,0x06,0xEF,0xF8,0x00,0x07,0x4C,0x78,0x00,0x07,0x0C,0x7C,0x00,0x07,0x0C,0x1F,0x00,0x07,0x0C,0x0F,0xE0,0x07,0x0C,0x07,0xF8,0x02,0x0C,0x01,0xFC,0x00,0x04,0x00,0x1C,0x00,0x04,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,"晶", 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x01,0xF8,0x00,0x00,0x07,0xFC,0x00,0x00,0x3F,0x9C,0x00,0x00,0x30,0x1C,0x00,0x00,0x18,0x1C,0x00,0x00,0x1F,0xD8,0x00,0x00,0x1F,0xD8,0x00,0x00,0x1E,0x18,0x00,0x00,0x18,0x18,0x00,0x00,0x1F,0xF8,0x00,0x00,0x1F,0xF0,0x00,0x00,0x08,0x7F,0x80,0x00,0x00,0x3F,0x80,0x00,0x0C,0xF3,0xC0,0x00,0x3E,0xC3,0xC0,0x01,0xC6,0xC3,0x80,0x01,0x86,0xFB,0x80,0x01,0xFE,0xFF,0x80,0x01,0xF6,0xC3,0x80,0x00,0xC6,0xC3,0x80,0x00,0xC6,0xFB,0x80,0x00,0xFE,0xFF,0x80,0x00,0xFE,0x43,0x80,0x00,0xE6,0x03,0x00,0x00,0x44,0x03,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,"屏", 0x00,0x00,0x00,0x00,0x00,0x00,0x38,0x00,0x00,0x01,0xFE,0x00,0x00,0x07,0xFE,0x00,0x00,0x0B,0xFE,0x00,0x00,0x1C,0x9C,0x00,0x00,0x0C,0x38,0x00,0x00,0x1F,0xF8,0x00,0x00,0x1F,0xFC,0x00,0x00,0x3F,0x08,0x00,0x00,0x34,0x7E,0x00,0x00,0x37,0x8C,0x00,0x00,0x67,0x18,0x00,0x00,0x63,0x7C,0x00,0x00,0xC3,0xFC,0x00,0x00,0xDF,0xFC,0x00,0x01,0x87,0xCC,0x00,0x01,0x87,0x0C,0xC0,0x01,0x06,0xFF,0xE0,0x03,0x0F,0xFD,0xF0,0x07,0x3F,0x0C,0x00,0x06,0xFE,0x0C,0x00,0x0E,0xF6,0x0C,0x00,0x0C,0x06,0x0C,0x00,0x18,0x0E,0x0C,0x00,0x30,0x0E,0x0C,0x00,0x60,0x0C,0x0C,0x00,0x00,0x08,0x0C,0x00,0x00,0x00,0x0C,0x00,0x00,0x00,0x0C,0x00,0x00,0x00,0x04,0x00,0x00,0x00,0x00,0x00,"极", 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x10,0x00,0x00,0x00,0x38,0x00,0x00,0x00,0x1C,0x06,0x00,0x00,0x1C,0x0F,0x00,0x00,0x1C,0x3D,0x80,0x00,0x3E,0x79,0x80,0x00,0xFE,0xF1,0x80,0x01,0xFD,0xF9,0x80,0x27,0xF8,0xF3,0x00,0x1F,0xF9,0x73,0x00,0x1F,0xBA,0x67,0x00,0x0F,0x3C,0xE3,0x80,0x06,0x38,0xC3,0x80,0x00,0x39,0xC0,0xC0,0x00,0x71,0xC0,0xC0,0x00,0xFF,0xF0,0xC0,0x01,0xF3,0xFD,0xC0,0x03,0xE3,0x1F,0x80,0x03,0xE7,0x0F,0xC0,0x01,0xE6,0x0F,0xE0,0x01,0x37,0x3F,0xF0,0x00,0x34,0xF8,0xF8,0x00,0x34,0x20,0x3C,0x00,0x10,0x00,0x1C,0x00,0x10,0x00,0x04,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,"简", 0x00,0x00,0x00,0x00,0x00,0x00,0x1C,0x00,0x00,0x00,0x0E,0x00,0x00,0x10,0x0E,0x00,0x00,0x18,0x1E,0x00,0x00,0x3C,0xBF,0xC0,0x00,0x79,0xBF,0xC0,0x00,0xFF,0x3F,0x80,0x01,0xFF,0x16,0x00,0x01,0xF6,0x1C,0x00,0x01,0xC0,0x7E,0x00,0x00,0x01,0xFF,0x00,0x00,0x07,0xCF,0x00,0x00,0x1C,0x07,0x80,0x00,0x18,0x07,0x80,0x00,0x3B,0xC3,0x80,0x00,0xA3,0xE3,0x80,0x00,0xCC,0x63,0x80,0x00,0xCC,0x63,0x80,0x00,0x8F,0xE3,0x80,0x00,0x4F,0x63,0x80,0x00,0x4C,0x67,0x80,0x00,0x8F,0xE7,0x80,0x00,0x8F,0xC7,0x80,0x00,0x86,0xC7,0x80,0x01,0x80,0x47,0x80,0x01,0x80,0x3F,0x80,0x00,0x80,0x1F,0x80,0x00,0x00,0x07,0x80,0x00,0x00,0x03,0x00,0x00,0x00,0x01,0x00,0x00,0x00,0x00,0x00,"方", 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x03,0x80,0x00,0x00,0x03,0xE0,0x00,0x00,0x01,0xE0,0x00,0x00,0x00,0xF0,0x00,0x00,0x01,0xF0,0x00,0x00,0x03,0x80,0x00,0x00,0x1C,0x3F,0xE0,0x00,0x0F,0xE3,0xF0,0x00,0xFF,0xCE,0x00,0x0F,0xF8,0xF0,0x00,0x0F,0xE0,0xE0,0x00,0x0F,0x81,0xF8,0x00,0x06,0x01,0xFE,0x00,0x00,0x03,0x87,0x00,0x00,0x07,0x07,0x00,0x00,0x0E,0x07,0x00,0x00,0x1C,0x0E,0x00,0x00,0x3A,0x0E,0x00,0x00,0x72,0x1C,0x00,0x00,0xE2,0x38,0x00,0x01,0x83,0x78,0x00,0x01,0x03,0xF0,0x00,0x00,0x01,0xE0,0x00,0x00,0x01,0xC0,0x00,0x00,0x01,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,"案", 0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0xE0,0x00,0x00,0x00,0x60,0x00,0x00,0x00,0x7C,0x00,0x00,0x00,0xCF,0x00,0x00,0x09,0x8F,0x00,0x00,0x0F,0x9E,0x00,0x00,0x1F,0xBC,0x00,0x00,0x3E,0xF8,0x00,0x00,0x1D,0x7B,0xE0,0x00,0x19,0xFF,0xF0,0x00,0x0F,0x70,0x00,0x01,0xFE,0x70,0x00,0x0F,0xCF,0xE0,0x00,0x1F,0x0F,0xF8,0x00,0x00,0x03,0xFE,0x00,0x00,0x0F,0x8E,0x00,0x00,0xFF,0xE3,0x00,0x00,0x00,0xFF,0x00,0x00,0x3F,0xE0,0x00,0x00,0x1C,0x60,0x00,0x00,0x00,0x60,0x00,0x00,0x02,0x67,0x00,0x00,0x3C,0x63,0x80,0x00,0x38,0xE1,0x80,0x00,0x31,0xE0,0x80,0x00,0x20,0xC0,0x00,0x00,0x00,0x40,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00
};
二、需求全套中文,字数多必然需要更多存储空间,那么可以存放到FLASH中。
这里所讲的FLASH是与RA8889 / RA8876连接的,一般是用来存放UI所需的图资,也可以将字库存放于此,这样不需要增加成本,但可节省掉外接字库芯片的成本!
框架图:

自建字库不限套数,单套占用容量不大,比如24x24点是576KB。这里提供的算法是通过RA8889 / RA8876的DMA(Direct Memory Access)功能获取到字符数据,再通过BTE(Block Transfer Engine)功能将文字显示出来。经过优化,目前显示速度还算不错,参考下方展示视频:
自建字库显示速度(分辨率800x480)
调用代码范例:
// 演示自建字库调用BTE_Solid_Fill(display_address, canvas_image_width, 0, 0, 0x01, LCD_width, LCD_height); // 缓存显示区域:填充底色0x01;display_address此处自定义为canvas_image_width*LCD_height*24/8SPI_NOR_initial_DMA(0, Font_BUS, Font_CS, 1, 0); //FLASH初始化User_Def_Font_Initial(); //显示自定义文字初始化Font_Size_ChromaKey_ForeColor_BackColor(24, 1, color256_red, color256_white); //字体参数设定(最多256色)Show_User_Def_String("自建汉字库:宋体16x16演示", songti16, 16, 2, 50, 20); //显示字符串Show_User_Def_String("自建汉字库:楷体16x16演示", kaiti16, 16, 2, 50, 45); //显示字符串Show_User_Def_String("自建汉字库:黑体16x16演示", heiti16, 16, 2, 50, 70); //显示字符串Font_Size_ChromaKey_ForeColor_BackColor(24, 1, color256_blue, color256_white); //字体参数设定(最多256色)Show_User_Def_String("自建汉字库:宋体24x24演示", songti24, 24, 2, 50, 100); //显示字符串Show_User_Def_String("自建汉字库:楷体24x24演示", kaiti24, 24, 2, 50, 125); //显示字符串Show_User_Def_String("自建汉字库:黑体24x24演示", heiti24, 24, 2, 50, 150); //显示字符串Font_Size_ChromaKey_ForeColor_BackColor(32, 0, color256_yellow, color256_black); //字体参数设定(最多256色)Show_User_Def_String("自建汉字库:宋体32x32演示", songti32, 32, 0, 50, 200); //显示字符串Show_User_Def_String("自建汉字库:楷体32x32演示", kaiti32, 32, 0, 50, 240); //显示字符串Show_User_Def_String("自建汉字库:黑体32x32演示", heiti32, 32, 0, 50, 280); //显示字符串// 图层S0色深恢复初始化状态#if defined(MCU_8bit_ColorDepth_8bpp)BTE_S0_Color_8bpp();#endif#if defined(MCU_8bit_ColorDepth_16bpp) || defined(MCU_16bit_ColorDepth_16bpp)BTE_S0_Color_16bpp();#endif#if defined(MCU_8bit_ColorDepth_24bpp) || defined(MCU_16bit_ColorDepth_24bpp_Mode_1) || defined(MCU_16bit_ColorDepth_24bpp_Mode_2)BTE_S0_Color_24bpp();#endifBTE_Memory_Copy_Chroma_key(display_address, canvas_image_width, 0, 0, 0, canvas_image_width, 0, 0, 0x01, LCD_width, LCD_height); // 缓存写好的文字搬移到显示层,剔除底色0x01
上方代码显示实例:

RA8889内建128Mb SDRAM作为显存,显存是自由定义的,这里我们设定为画布宽度(canvas_image_width)为800,测试的屏宽(LCD_width)为800,屏高(LCD_height)为480,将显存规划为主显示层、缓冲层S0、缓冲层S1…如下图示:

实际操作分为三步:
- DMA(线性):RA8889寻址获取字符数据并通过DMA方式写入缓存S1;
- 转置:MCU对缓存S1的数据转置后写入缓存S0,同时给文字加上前景、背景色或者透明色;
- BTE剔除底色:RA8889内建BTE功能,可将底色剔除后再复制到主显示层,因此可以形成文字的透明效果。
附上算法程序供参考:
/**************************************************************************************** @file RA8889_Show_User_Def_FontLib_bitPic.c* @author Weran* @version 3.0* @date 2023/08/16* @brief 显示用户自定义字库或者单色位图,宽度为8的倍数,字形长宽相等,位图不限高度* @copyright www.lcdvision.com.cn****************************************************************************************/
#include "RA8889.h"
#include "RA8889_MCU_IF.h"
#include "RA8889_API.h"
#include "delay.h"
#include "RA8889_Show_User_Def_FontLib_bitPic.h"
#include "string.h"/*****************************************
// 自建汉字库初始化
******************************************/
void User_Def_Font_Initial(void)
{SPI_Clock_Period(2);Select_SFI_Single_Mode_Dummy_8T_0Bh();Enable_SFlash_SPI();#ifdef Over_128Mb // FLASH大小超过128Mb,切换为32位寻址switch_24bits_to_32bits(Font_BUS, Font_CS);Select_SFI_32bit_Address();#elseSelect_SFI_24bit_Address();#endifswitch (Font_CS) {case 0:Select_SFI_0();break;case 1:Select_SFI_1();break;case 2:Select_SFI_2();break;case 3:Select_SFI_3();break;}Select_SFI_DMA_Mode();SFI_DMA_Destination_Start_Address(cache_address);BTE_S0_Memory_Start_Address(cache_address); // 缓存图层BTE_S0_Image_Width(main_image_width);BTE_S0_Color_8bpp(); // 缓存色深固定8bit,不可变更BTE_Destination_Memory_Start_Address(display_address); // 显示到目的图层BTE_Destination_Image_Width(main_image_width);// 目的窗口色深#if defined(MCU_8bit_ColorDepth_8bpp)BTE_Destination_Color_8bpp();#endif#if defined(MCU_8bit_ColorDepth_16bpp) || defined(MCU_16bit_ColorDepth_16bpp)BTE_Destination_Color_16bpp();#endif#if defined(MCU_8bit_ColorDepth_24bpp) || defined(MCU_16bit_ColorDepth_24bpp_Mode_1) || defined(MCU_16bit_ColorDepth_24bpp_Mode_2)BTE_Destination_Color_24bpp();#endifBTE_Window_Size(8, 1); // 每次延展的区块大小:8x1BTE_ROP_Code(15);
}/*****************************************
// 字体显示效果设定函数
// Font_Size:字型大小
// ChromaKey:0-不透明;1-透明
// Foreground_color:前景色,最多256色
// Foreground_color:背景色,最多256色
******************************************/
void Font_Size_ChromaKey_ForeColor_BackColor(unsigned short Font_Size, unsigned char ChromaKey, unsigned char Foreground_color, unsigned char Background_color)
{SFI_DMA_Transfer_Number(Font_Size * Font_Size / 8); // DMA单个汉字字节数Foreground_color_256(Foreground_color);if (ChromaKey == 1 && Foreground_color == Background_color)Background_color_256(Background_color >> 1); // 当选择透明色时前景色与背景色不能一样,移1位区别elseBackground_color_256(Background_color);if (ChromaKey == 0)BTE_Operation_Code(14); // 背景非透明else if (ChromaKey == 1)BTE_Operation_Code(15); // 背景透明
}/*****************************************************
// 显示字符串函数
// str:字符串
// Font_Lib_Offset:汉字库在FLASH中地址偏移,宏定义预设
// Font_Size:字型大小
// Font_Gap:字符间距
// x & y:字符串显示坐标
******************************************************/
void Show_User_Def_String(char *str, unsigned int Font_Lib_Offset, unsigned short Font_Size, unsigned char Font_Gap, unsigned short x, unsigned short y)
{unsigned char i, len;unsigned short hanziIndex;const char hanziCode[200];strcpy((char *)hanziCode, str);len = strlen(&*hanziCode) / 2;for (i = 0; i < len; i++) {hanziIndex = 94 * (hanziCode[2 * i] - 0xA1) + (hanziCode[2 * i + 1] - 0xA1); // 汉字区码、位码均起始0xA1Show_User_Def_Font(hanziIndex, Font_Lib_Offset, Font_Size, x + Font_Size * i + Font_Gap * (i - 1), y);}
}/**********************************************************
// 显示自定义汉字函数
// 注意:字宽必须为8的倍数
// hanziIndex:汉字在国标码中的位置
// Font_Lib_Offset:汉字库在FLASH中地址偏移,宏定义预设
// Font_Size:字型大小
// x & y:字符显示坐标
**********************************************************/
void Show_User_Def_Font(unsigned short hanziIndex, unsigned int Font_Lib_Offset, unsigned short Font_Size, unsigned short x, unsigned short y)
{unsigned char i, j;unsigned short Width_Byte = Font_Size / 8; // 宽度按字节数unsigned short Font_Byte = 0; // 单个字体字节计数Memory_Linear_Mode(); // 线性模式SFI_DMA_Source_Start_Address(Font_Size * Font_Size / 8 * hanziIndex + Font_Lib_Offset);Start_SFI_DMA();Check_Busy_SFI_DMA();Memory_XY_Mode(); // 区块模式/*在8bpp模式下先进行转置并延展,再上色*/for (i = 0; i < Font_Size; i++) // 字高,每次处理1bit=1点{for (j = 0; j < Width_Byte; j++) // 字宽{BTE_S0_Window_Start_XY(Font_Byte++, 0); // 每次处理1byte=8点BTE_Destination_Window_Start_XY(x + 8 * j, y + i); // 转置+延展BTE_Enable();Check_BTE_Busy();}}
}/*****************************************
// 单色位图显示初始化
// Pic_Width:图片宽度
// Pic_Height:图片高度
// ChromaKey:0-不透明;1-透明
// Foreground_color:前景色,最多256色
// Foreground_color:背景色,最多256色
******************************************/
void Bit_Picture_Initial(unsigned short Pic_Width, unsigned short Pic_Height, unsigned char ChromaKey, unsigned char Foreground_color, unsigned char Background_color)
{SPI_Clock_Period(2);Select_SFI_Single_Mode_Dummy_8T_0Bh();Enable_SFlash_SPI();#ifdef Over_128Mb // FLASH大小超过128Mb,切换为32位寻址switch_24bits_to_32bits(Font_BUS, Font_CS);Select_SFI_32bit_Address();#elseSelect_SFI_24bit_Address();#endifswitch (Font_CS) {case 0:Select_SFI_0();break;case 1:Select_SFI_1();break;case 2:Select_SFI_2();break;case 3:Select_SFI_3();break;}Select_SFI_DMA_Mode();SFI_DMA_Destination_Start_Address(cache_address);BTE_S0_Memory_Start_Address(cache_address); // 缓存图层BTE_S0_Image_Width(main_image_width);BTE_S0_Color_8bpp(); // 缓存色深固定8bit,不可变更BTE_Destination_Memory_Start_Address(display_address); // 显示到目的图层BTE_Destination_Image_Width(main_image_width);// 目的窗口色深#if defined(MCU_8bit_ColorDepth_8bpp)BTE_Destination_Color_8bpp();#endif#if defined(MCU_8bit_ColorDepth_16bpp) || defined(MCU_16bit_ColorDepth_16bpp)BTE_Destination_Color_16bpp();#endif#if defined(MCU_8bit_ColorDepth_24bpp) || defined(MCU_16bit_ColorDepth_24bpp_Mode_1) || defined(MCU_16bit_ColorDepth_24bpp_Mode_2)BTE_Destination_Color_24bpp();#endifBTE_Window_Size(8, 1); // 每次延展的区块大小:8x1SFI_DMA_Transfer_Number(Pic_Width * Pic_Height / 8); // DMA单张图片字节字节数Foreground_color_256(Foreground_color);if (ChromaKey == 1 && Foreground_color == Background_color)Background_color_256(Background_color >> 1); // 当选择透明色时前景色与背景色不能一样,移1位区别elseBackground_color_256(Background_color);BTE_ROP_Code(15);if (ChromaKey == 0)BTE_Operation_Code(14); // 背景非透明else if (ChromaKey == 1)BTE_Operation_Code(15); // 背景透明
}/**********************************************************
// 显示单色位图函数
// 注意:图片宽度必须为8的倍数
// Pic_Offset:图片在FLASH中地址偏移
// Pic_Width:图片宽度(必须为8的倍数)
// Pic_Height:图片高度
// x & y:图片显示坐标
**********************************************************/
void Show_Bit_Picture(unsigned int Pic_Offset, unsigned short Pic_Width, unsigned short Pic_Height, unsigned short x, unsigned short y)
{unsigned char i, j;unsigned short Pic_Width_Byte = Pic_Width / 8; // 宽度按字节数unsigned short Pic_Byte = 0; // 单张图片字节计数Memory_Linear_Mode(); // 线性模式SFI_DMA_Source_Start_Address(Pic_Offset);Start_SFI_DMA();Check_Busy_SFI_DMA();Memory_XY_Mode(); // 区块模式/*在8bpp模式下先进行转置并延展,再上色*/for (i = 0; i < Pic_Height; i++) // 图片高,每次处理1bit=1点{for (j = 0; j < Pic_Width_Byte; j++) // 图片宽度,按字节数{BTE_S0_Window_Start_XY(Pic_Byte++, 0); // 每次处理1byte=8点BTE_Destination_Window_Start_XY(x + 8 * j, y + i); // 转置+延展BTE_Enable();Check_BTE_Busy();}}
}
函数声明及宏定义:
/***************************************************************************************** @file RA8889_Show_User_Def_FontLib_bitPic.h* @author Weran* @version 3.0* @date 2023/08/16* @brief 显示用户自定义字库或者单色位图,宽度为8的倍数,字形长宽相等,位图不限高度* @copyright www.lcdvision.com.cn
*****************************************************************************************/
#ifndef __RA8889_SHOW_USER_DEF_FONTLIB_BITPIC_H
#define __RA8889_SHOW_USER_DEF_FONTLIB_BITPIC_H#include "UserDef.h"#define display_address canvas_image_width*LCD_height*24/8 //延展后目标显示地址
#define cache_address canvas_image_width*LCD_height*24/8*2 //缓存地址 (8bpp),宽x高满足单字容量即可#define Font_BUS 1 //自建字库总线地址
#define Font_CS 2 //自建字库片选地址
//#define Over_128Mb //FLASH容量超过128Mb/*字库可以多套合并,套数不限,但字宽必须为8的倍数,bin档可使用PackagingTool等软件合并*/
#define heiti16 0x00000000 //黑体16x16起始地址
#define heiti24 0x0003FE40 //黑体24x24起始地址
#define heiti32 0x000CFA50 //黑体32x32起始地址
#define songti16 0x001CF350 //宋体16x16起始地址
#define songti24 0x0020F190 //宋体24x24起始地址
#define songti32 0x0029EDA0 //宋体32x32起始地址
#define kaiti16 0x0039E6A0 //楷体16x16起始地址
#define kaiti24 0x003DE4E0 //楷体24x24起始地址
#define kaiti32 0x0046E0F0 //楷体32x32起始地址
#define pic 0x0056D9F0 //范例图片起始地址
#define bit_pic 0x00BE35F0 //范例单色位图起始地址,数字0~9void User_Def_Font_Initial(void);
void Font_Size_ChromaKey_ForeColor_BackColor(unsigned short Font_Size,unsigned char ChromaKey,unsigned char Foreground_color,unsigned char Background_color);
void Show_User_Def_String(char *str,unsigned int Font_Lib_Offset,unsigned short Font_Size,unsigned char Font_Gap,unsigned short x,unsigned short y);
void Show_User_Def_Font(unsigned short hanziIndex, unsigned int Font_Lib_Offset, unsigned short Font_Size, unsigned short x, unsigned short y);void Bit_Picture_Initial(unsigned short Pic_Width, unsigned short Pic_Height, unsigned char ChromaKey,unsigned char Foreground_color,unsigned char Background_color);
void Show_Bit_Picture(unsigned int Pic_Offset, unsigned short Pic_Width, unsigned short Pic_Height, unsigned short x, unsigned short y);#endif /*__RA8889_SHOW_USER_DEF_FONTLIB_BITPIC_H*/
自建字库的大小理论上不限,有些用户想要使用矢量字库,那么只需要多做几套各种尺寸的字库一起打包即可,不过点阵越大,容量需求也是指数级增加。
能读到这里不容易,为了您的耐心,我再奉献一个彩蛋!
该功能也适合做数字表,先做好单色(1bit)点阵图片,可以使用Windows自带的“画图”另存即可。图片如下 :

图片只要确保宽度为8的倍数即可,高度不限,打包好烧写进FLASH之后再进行调用。操作方式与显示文字的方式类似,通过上面提供的函数Show_Bit_Picture进行调用。
显示数字表范例:
/*该函数演示用户自定义位图的调用,位图宽度必须为8的倍数*/
void Show_Bit_Pic_Demo(void)
{unsigned short n1, n2, n3, num = 0;// 背景图显示,FLASH≦128Mb#ifndef Over_128MbSPI_NOR_initial_DMA(0, Font_BUS, Font_CS, 1, 0);#if defined(MCU_8bit_ColorDepth_8bpp)DMA_24bit(2, 0, 0, LCD_width, LCD_height, 800, pic); // 读取FLASH图片,8bit#endif#if defined(MCU_8bit_ColorDepth_16bpp) || defined(MCU_16bit_ColorDepth_16bpp)DMA_24bit(2, 0, 0, LCD_width, LCD_height, 800, pic + 384000); // 读取FLASH图片,16bit#endif#if defined(MCU_8bit_ColorDepth_24bpp) || defined(MCU_16bit_ColorDepth_24bpp_Mode_1) || defined(MCU_16bit_ColorDepth_24bpp_Mode_2)DMA_24bit(2, 0, 0, LCD_width, LCD_height, 800, pic + 1152000); // 读取FLASH图片,24bit#endif#endif /*Not Over_128Mb*/// 背景图显示,FLASH>128Mb#ifdef Over_128MbSPI_NOR_initial_DMA(0, Font_BUS, Font_CS, 1, 1);#if defined(MCU_8bit_ColorDepth_8bpp)DMA_32bit(2, 0, 0, LCD_width, LCD_height, 800, pic); // 读取FLASH图片,8bit#endi #if defined(MCU_8bit_ColorDepth_16bpp) || defined(MCU_16bit_ColorDepth_16bpp)DMA_32bit(2, 0, 0, LCD_width, LCD_height, 800, pic + 384000); // 读取FLASH图片,16bit#endif#if defined(MCU_8bit_ColorDepth_24bpp) || defined(MCU_16bit_ColorDepth_24bpp_Mode_1) || defined(MCU_16bit_ColorDepth_24bpp_Mode_2)DMA_32bit(2, 0, 0, LCD_width, LCD_height, 800, pic + 1152000); // 读取FLASH图片,24bit#endif#endif /*Over_128Mb*/// 当前显示画面数字表显示区(100,100)之240x120区块备份到延展后显示目标图层(0,0)(0,120)两份BTE_Memory_Copy(0, canvas_image_width, 100, 100, 0, canvas_image_width, 0, 0, display_address, canvas_image_width, 0, 0, 12, 240, 120);BTE_Memory_Copy(0, canvas_image_width, 100, 100, 0, canvas_image_width, 0, 0, display_address, canvas_image_width, 0, 120, 12, 240, 120);for (num = 0; num < 198; num++) {Bit_Picture_Initial(80, 120, 0, color256_white, 0x0);n1 = num / 100;Show_Bit_Picture(bit_pic + BINARY_INFO[n1].start_addr, 80, 120, 0, 240); // 显示百位0 延展目标层(0,240)n2 = (num / 10) % 10;Show_Bit_Picture(bit_pic + BINARY_INFO[n2].start_addr, 80, 120, 80, 240); // 显示十位0n3 = num % 10;Show_Bit_Picture(bit_pic + BINARY_INFO[n3].start_addr, 80, 120, 160, 240); // 显示个位0// 图层S0色深恢复初始化状态#if defined(MCU_8bit_ColorDepth_8bpp)BTE_S0_Color_8bpp();#endif#if defined(MCU_8bit_ColorDepth_16bpp) || defined(MCU_16bit_ColorDepth_16bpp)BTE_S0_Color_16bpp();#endif#if defined(MCU_8bit_ColorDepth_24bpp) || defined(MCU_16bit_ColorDepth_24bpp_Mode_1) || defined(MCU_16bit_ColorDepth_24bpp_Mode_2)BTE_S0_Color_24bpp();#endif// 备份图(0,120)先复制到(0,0)BTE_Memory_Copy(display_address, canvas_image_width, 0, 120, 0, canvas_image_width, 0, 0, display_address, canvas_image_width, 0, 0, 12, 240, 120);// 延展图(0,240)剔除底色0x0后再叠加到(0,0)BTE_Memory_Copy_Chroma_key(display_address, canvas_image_width, 0, 240, display_address, canvas_image_width, 0, 0, 0x0, 240, 120);// 处理好的图(0,0)复制到主显示画面(100,100)BTE_Memory_Copy(display_address, canvas_image_width, 0, 0, 0, canvas_image_width, 0, 0, 0, canvas_image_width, 100, 100, 12, 240, 120);delay_ms(10);}
}
显示效果如下:
自建数字表显示效果演示
看完了有没有收获?满满干货全部奉献,期待您的点赞、分享、留言!!!
关注我,了解更多更好用的的液晶屏驱动方法!
第七讲 THE END
了解更多信息:http://www.lcdvision.com.cn