微信小程序使用hic-video-player
app(android和ios)使用好用视频播放器注:用的是旧版本的这个组件


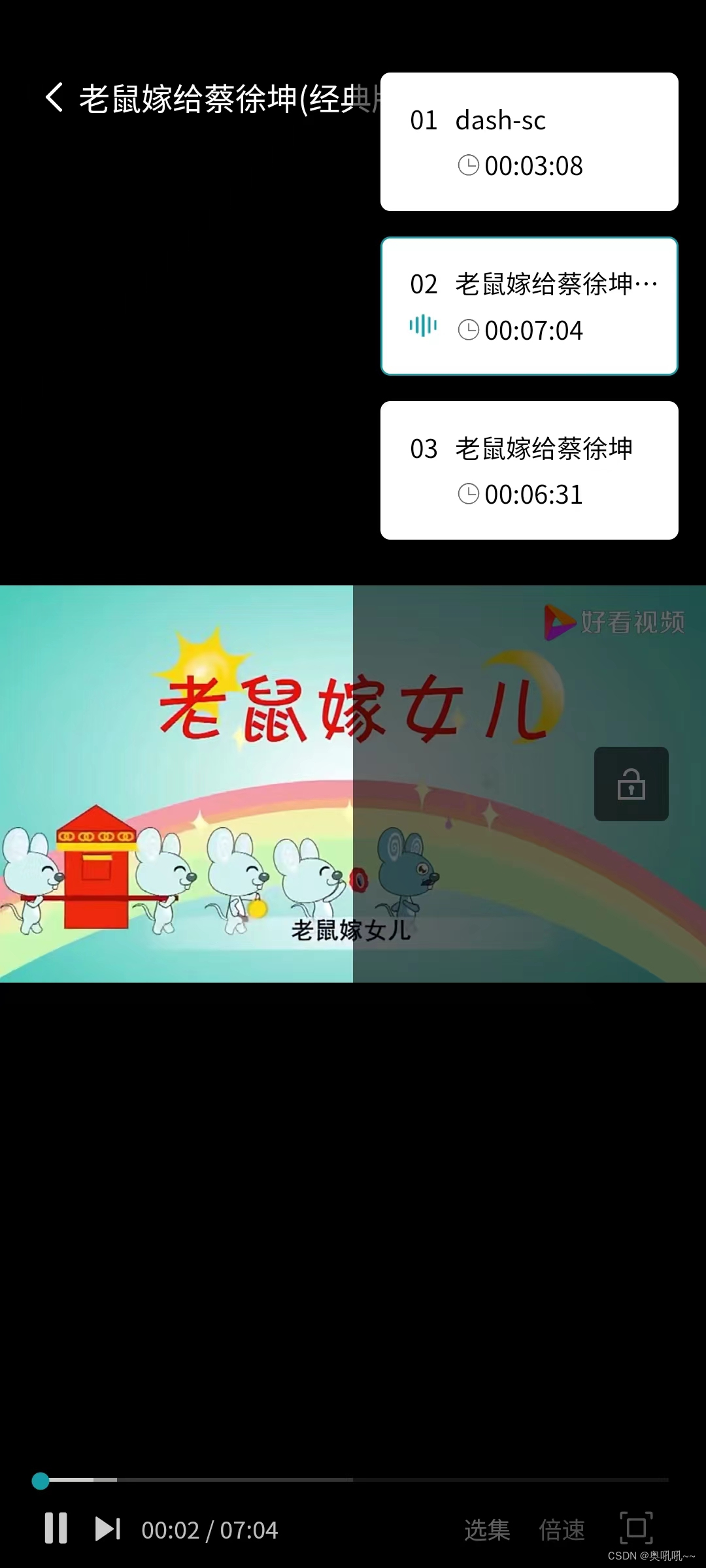
目前只有app中支持竖屏横批选集
android视频全屏是通过
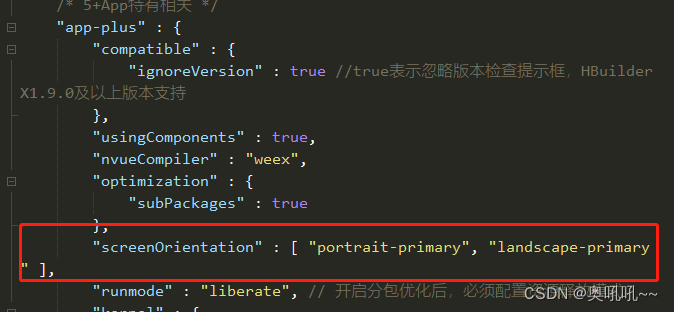
beforeDestroy() {// #ifdef APP-VUE// 页面关闭时关闭沉浸模式if (uni.getSystemInfoSync().platform == "ios") {plus.navigator.setFullscreen(false);}plus.screen.lockOrientation(this.options.generallyDirection);// #endif},// 部分代码launchFullscreenRender() {if (document.fullscreenElement || document.mozFullScreenElement || document.msFullscreenElement || document.webkitFullscreenElement || this.container && this.container.style.position == 'fixed') {return}let dom = document.getElementById('yingbing-video' + this.videoPhoneNormalProp.dataId) || {}var rfs = dom.requestFullscreen || dom.mozRequestFullScreen || dom.msRequestFullscreen || dom.webkitRequestFullscreen// 通过获取视频video所在的标签 向浏览器申请该标签全屏展示// 然后通过plus.screen.lockOrientation来设置屏幕旋转方向if (typeof rfs != 'undefined' && rfs) {dom.addEventListener('fullscreenchange', this.fullscreenchanged);dom.addEventListener('mozfullscreenchange', this.fullscreenchanged);dom.addEventListener('msfullscreenchange', this.fullscreenchanged);dom.addEventListener('webkitfullscreenchange', this.fullscreenchanged);rfs.call(dom)} else {// 如果不支持全屏api就使用css设置标签全屏展示 可以设置page-meta中的style来防止触摸穿透this._fullscreenerror(dom)}},_fullscreenerror(dom) {this.container = domif (dom) {dom.style.position = 'fixed';dom.style.background = '#000';dom.style.left = 0;dom.style.right = 0;dom.style.bottom = 0;dom.style.top = 0;dom.style.width = '100vw';dom.style.height = '100vh';dom.style.zIndex = 9999999;this.fullscreenchanged()}},fullscreenchanged(event) {if (document.fullscreenElement || document.mozFullScreenElement || document.msFullscreenElement || document.webkitFullscreenElement || this.container && this.container.style.position == 'fixed') {this.triggerMethod('fullscreenChange', true)} else {this.triggerMethod('fullscreenChange', false)}},triggerMethod(name, args) {// #ifndef H5this.$ownerInstance.callMethod(name, args);// #endif// #ifdef H5this[name](args);// #endif},// 判断如果是ios的话设置全屏 把导航栏高度设置为0 然后把状态栏关掉就可以展示全屏了fullscreenChange(e) {this.fullScreen = e;this.$emit('fullScreenChange', e)var platform = uni.getSystemInfoSync().platform// #ifdef APP-VUEif (this.fullScreen) {if (platform == 'ios') {let pages = getCurrentPages()let page = pages[pages.length - 1];this.currentWebview = page.$getAppWebview();let titleNView = this.currentWebview.getStyle().titleNViewif (titleNView.height != 0) {this.tempTitleNView = {...titleNView}}titleNView.height = 0titleNView.autoBackButton = falsethis.currentWebview.setStyle({titleNView: titleNView})plus.navigator.setFullscreen(true);}// console.log(this.options.fullScreenDirection)// portrait-primary 竖屏// landscape-primary 横屏plus.screen.lockOrientation(this.options.fullScreenDirection);} else {if (platform == 'ios') {// console.log(this.currentWebview )// console.log(this.currentWebview.videoFullscreen )this.currentWebview.setStyle({titleNView: this.tempTitleNView})plus.navigator.setFullscreen(false);}// plus.orientation.clearWatch(wo)plus.screen.lockOrientation(this.options.generallyDirection);}// #endif},exitFullscreenRender() {if (document.fullscreenElement || document.mozFullScreenElement || document.msFullscreenElement || document.webkitFullscreenElement) {const cfs = document.exitFullscreen || document.mozCancelFullScreen || document.msExitFullscreen ||document.webkitExitFullscreenif (typeof cfs != 'undefined' && cfs) {cfs.call(document)}} else {if (this.container && this.container.style.position == 'fixed') {this.container.style.position = 'relative';this.container.style.width = '100%';this.container.style.height = '100%';this.container.style.top = 'inherit';this.container.style.left = 'inherit';this.container.style.right = 'inherit';this.container.style.bottom = 'inherit';this.container.style.zIndex = 'inherit';this.container.style.transform = 'inherit';this.fullscreenchanged()// this._cssfullscreenchange();}}},需要注意的是ios使用设置屏幕锁定方向时需要设置一些信息

小程序只支持设置倍速