锋哥原创的uniapp微信小程序投票系统实战:
uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )、第2讲 投票项目后端架构搭建、第3讲 小程序端 TabBar搭建等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1ea4y137xf/关于锋哥页面author.vue 我们这里用一个vip宣传页面,套一个web-view
https://www.bilibili.com/video/BV1ea4y137xf/关于锋哥页面author.vue 我们这里用一个vip宣传页面,套一个web-view
<template><web-view src="http://www.java1234.com/vip.html"></web-view>
</template><script>
</script><style>
</style>my.vue页面,点击关于锋哥跳转tab页面:
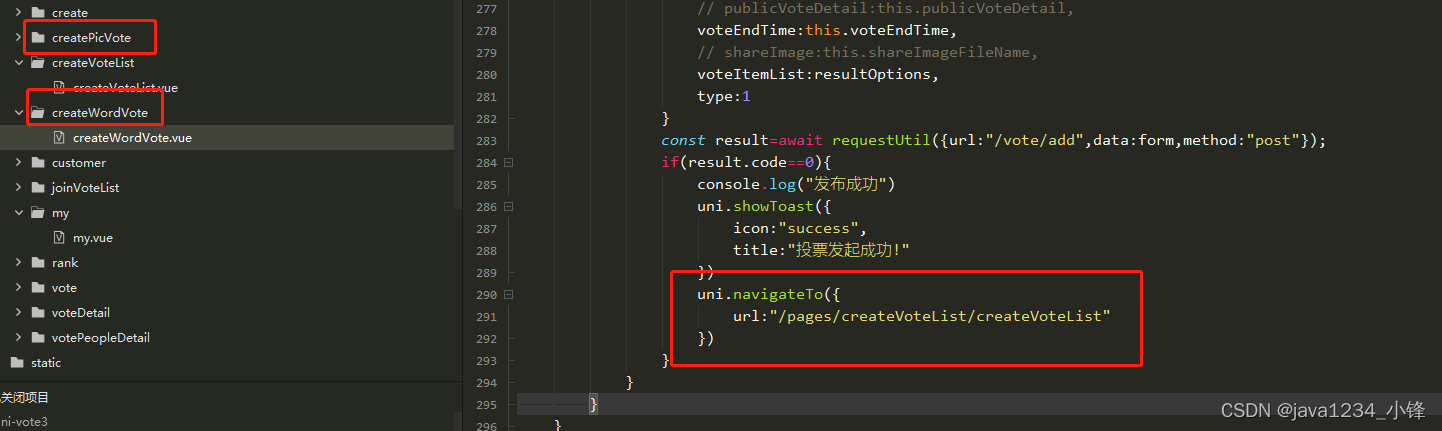
goJava1234Page:function(){uni.switchTab({url:"/pages/author/author"})}修复问题一:创建完投票后,跳转到投票列表页面

uni.navigateTo({url:"/pages/createVoteList/createVoteList"})修复问题二:客服页面
新建customer.vue
<template><view>客服页面</view><view>锋哥微信:java9266 备用 java8822</view><view>官网: www.java1234.vip</view>
</template><script>
</script><style>
</style>{"path": "pages/customer/customer","style": {"navigationBarTitleText": "客服页面"}}vote页面:
goCustomerPage:function(){uni.navigateTo({url:"/pages/customer/customer"})}