一、方案概述
TSINGSEE青犀&触角云新能源汽车智慧充电桩解决方案基于管理运营平台,覆盖业务与应用、数据传输与梳理、多端开发、搭建等模块,融合AI、5G、Wi-Fi 、移动支付等技术,实现充电基础设施由数字化向智能化演进,通过构建安全可监控、可追溯的规范化充电桩监管平台,实现智能管理与智能运营、快速掌握数据信息,可广泛应用于企事业单位、公共交通、公共停车场、大型商场、物流、居民小区等场所。

TSINGSEE青犀&触角云新能源汽车智慧充电桩管理运营平台支持用户端(H5、APP、小程序)、商户端、平台端、硬件端、协议端,在平台和设备之间搭建高效、稳定、通用的应用平台,实现充电停车一体化、充电桩与站点管理等功能。
二、运营与管理
1、功能介绍
平台采用先进的虚拟化技术、云服务应用软件平台、视频处理技术、AI智能检测技术、中间件技术、资源索引技术、统一的数据交换技术,对接不同的充电桩生产厂家,形成统一接口、集中管理、多级部署、集群共享的云平台。

平台可对充电业务、充电设备、充电流程远程控制和管理,实现充电实时监控、 故障异常实时告警。通过物联网实现设备快速接入,提供智慧充电运营等服务,支持与第三方平台互联互通,让充电站实现无人化自运营,降低运行成本,提升效率。
- 业务管理:针对充电桩站点的管理与运营需求,设计有丰富的功能,包括站场管理、用户管理、营销、运维、车辆、消息通知、数据统计、订单与财务等多个管理模块。
- 系统管理:针对运营平台系统的管理与运维模块,包含系统配置、管理员管理、角色、系统设计等功能。
2、站场管理
支持新增与管理各个充电桩站点、充电桩接入与数据查看、费率管理等,实现对充电站点的全面管理与运营,做到可控、可视、可管。
- 站点列表:展示运营商名下的所有充电站的站点详细信息。
- 价格配置:站点按不同时间段分别设置不同的收费规则。
- 站点设置:完成新增、修改、删除站点信息等操作。
- 充电桩列表:展示所有充电桩的设备信息,包括设备类型、设备编号、所属充电站、设备状态等。
3、运营方式
- 多样化的运营方式:具备尖峰平谷计费、分时计费等;
- 多样化运营模式:支持在线计费、离线不计费、离线计费等;
- 充电方式灵活:支持刷卡充电、扫码充电、VIN码充电、即插即充等。

4、充电停车APP/小程序
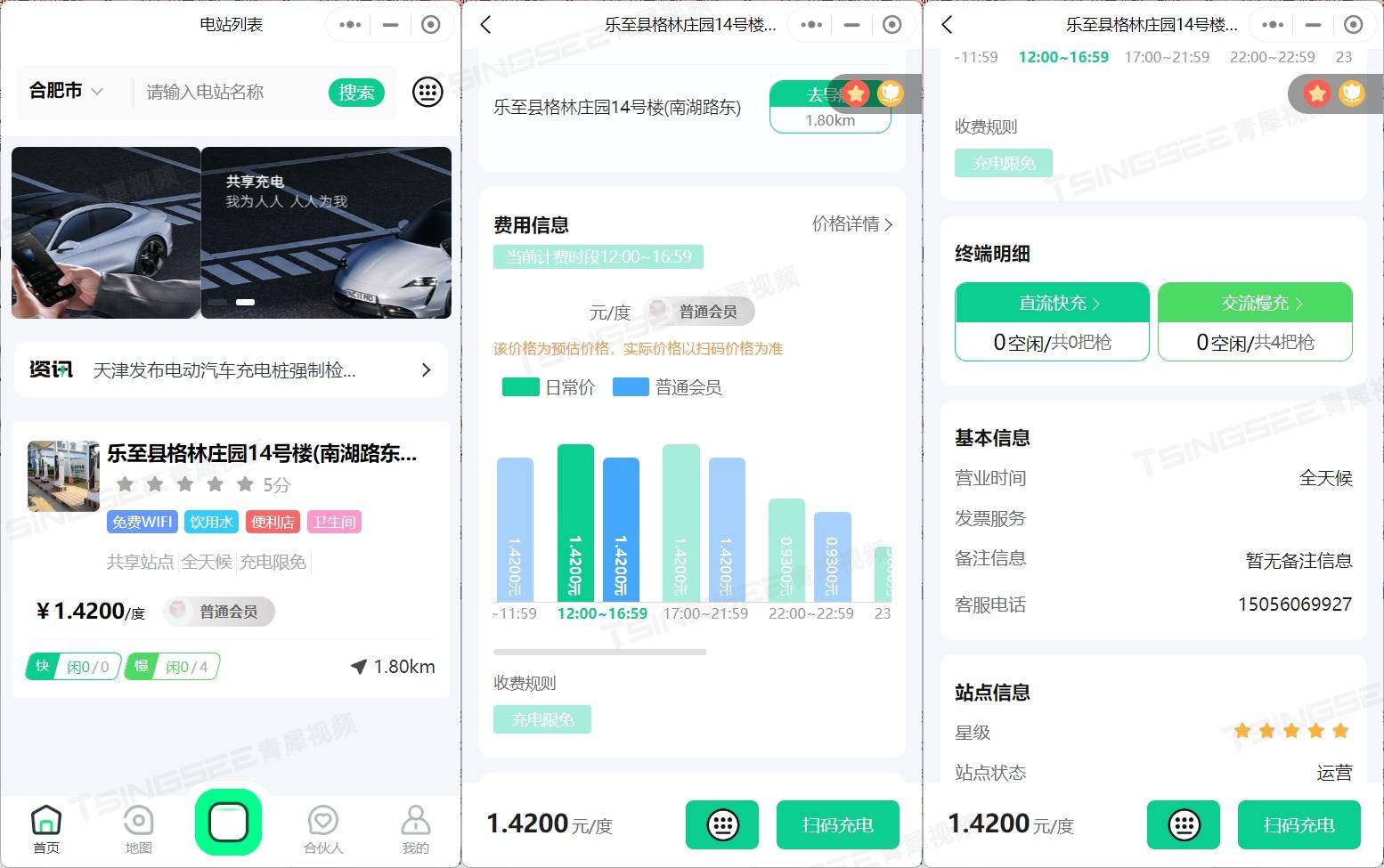
充电用户可以通过APP或者小程序扫码充电,完成充电停车缴费以及找站等各项服务。运营方可通过管理后台,实现对用户管理、监控及管理电桩和充电站,自定义计费模式,统计各项数据等功能。
- 站点查询:搜索查询附近充电站,查看充电站详细信息,一键导航到目标充电站。
- 输入编码充电:扫码开启充电,也可手动输入充电桩编码开启充电缴费, 防止二维码损坏而无法使用。
- 实时更新订单状态:充电状态实时监控,随时随地查看充电信息,实时掌握车辆的状态,远程操作,一键结束充电。
- 充电记录:一键查询历史充电订单花费金额、充电时长、充电量等信息,列表状态显示,充电信息一目了然。

三、方案总结
通过TSINGSEE青犀&触角云新能源汽车智慧充电桩综合管理平台,可实现远程大规模充电桩的集中化、可视化统一管理,实时掌握终端运行状况,全量记录充电设备、运行状态、车辆进出、视频安全监管等数据信息。
- 通过GPS模块的嵌入,清晰看到每个充电桩的位置坐标,打破运维信息孤岛、响应运营业务的敏捷开发;
- 通过云服务方式能够帮助充电运营商完成数字化运维转型,实现无人值守运营与智能化安全监管,降低充电站/电动车的运营成本,提升用户体验,提高产品及服务的市场竞争力。