The Role of the Application layer
The Application layer is the interface between the network and its users
› It contains network services (e.g. DNS)
› It contains user applications (e.g. email, web browsing)
Domain Name System (DNS)
› The Domain Name System (DNS) is the phonebook of the Internet. Humans access information online through domain names, like nytimes.com or espn.com.
› Web browsers interact through Internet Protocol(IP) addresses. DNS translates domain names to IP addresses so browsers can load Internet resources.
›域名系统(DNS)是互联网的电话簿。人们通过域名访问在线信息,如nytimes.com或espn.com。
› Web浏览器通过互联网协议(IP)地址进行交互。DNS将域名转换为IP地址,以便浏览器可以加载Internet资源。

DNS names
› DNS name space is hierarchical staring from the root (often omitted)
› Name space is divided into zones. At least one DNS name server exists in each zone
› A DNS name server knows about its children (all hosts in its zone) and its parent (higher level DNS server).
› Top level domains are in the highest hieratical level after root
› DNS名称空间是从根开始的层次结构(通常省略)
›命名空间被划分为多个区域。每个区域中至少存在一个DNS名称服务器
DNS名称服务器知道它的子服务器(它所在区域中的所有主机)和它的父服务器(更高级别的DNS服务器)。
›顶级域名位于根之后的最高层次

 › Finding the IP address for a given hostname is called resolution and is done with the DNS protocol
› Finding the IP address for a given hostname is called resolution and is done with the DNS protocol
› E.g. Host A (flits.cs.vu.nl) wants the IP address of Host B(robot.cs.washington.edu)
›查找给定主机名的IP地址称为解析,通过DNS协议完成
›例如,主机A(flits.cs.vu.nl)想要主机B(robot.cs.washington.edu)的IP地址
 1. Originating host contacts its local DNS name server
1. Originating host contacts its local DNS name server
2. Local name server asks the root name server
3. Root returns the name server for a lower zone
4. Continue down zones until name server completes resolution and returns the final answer
› The query can be cache for future uses (including partial answers)
1.发起主机联系其本地DNS名称服务器
2.本地名称服务器询问根名称服务器
3. Root返回较低区域的名称服务器
4.继续向下分区,直到名称服务器完成解析并返回最终答案
›查询可以缓存以备将来使用(包括部分答案)
Email (Electronic mail)
› User agents: allow people to read and send email (e.g. MS Outlook).
› Message transfer agents: move the messages from the source to the destination (e.g. MS Exchange).
 › Mail is transferred from source host to destination mail server by a message transfer agent using SMTP (Simple Mail Transfer Protocol).
› Mail is transferred from source host to destination mail server by a message transfer agent using SMTP (Simple Mail Transfer Protocol).
› Mail is transferred from destination mail server to destination host by a user agent using POP3 (Post Office Protocol,version3) or IMAP (Internet Message Access Protocol)
›邮件由邮件传输代理使用SMTP(简单邮件传输协议)从源主机传输到目标邮件服务器。
›邮件由用户代理使用POP3(邮局协议,版本3)或IMAP(Internet消息访问协议)从目标邮件服务器传输到目标主机
Message format (text)
› Message sent by the user agent must be placed in a standard form (RFC 822) to be handled by the message transfer agent
›用户代理发送的消息必须以标准格式(RFC 822)放置,以便由消息传输代理处理

SMTP (a “push” protocol)
Example of the transfer of a message from source host elinor@abcd.com ©
to destination mailbox carolyn@xyz.com (S):
- Source contacts destination
- Mailbox says it is ready
- Source identifies itself
- Mailbox accepts
- Source identifies recipient
- Mailbox recognizes recipient
- Negotiate any parameters
- Source sends email
- Mailbox accepts email
- Source terminates conversation

POP3 ( a “pull” protocol)
Example of retrieving messages from destination mailbox (S) to destination
host ©:
- Destination identifies user
- Mailbox recognizes user
- Destination supplies password
- Mailbox accepts password
- Destination requests message list
- Mailbox sends message list
- Destination requests message 1
- Mailbox sends message 1
- Destination deletes message 1 from ISP mailbox (optional)
…
… - Destination terminates conversation

World Wide Web
› The Web is an architectural framework for accessing linked content (Web pages) spread out over millions of machines all over the Internet
› Most pages are written in HTML. They are viewed with a program called a browser (e.g. MS Explorer or Chrome)
› Page may contain links to other pages called hypertext
› A piece of text, icon, image associated with another page is called a hyperlink
› HTTP (HyperText Transfer Protocol) is used to fetch pages. It is a simple text-based protocol that runs over TCP
Web是一个架构框架,用于访问分布在Internet上数百万台机器上的链接内容(Web页面)。
大多数页面都是用HTML编写的。它们是通过一个名为浏览器的程序(例如MS Explorer或Chrome)查看的
›页面可能包含指向其他页面的链接,称为超文本
›与另一个页面相关联的文本、图标、图像称为超链接
› HTTP(超文本传输协议)用于获取页面。它是一个简单的基于文本的协议,在TCP上运行
› Pages are named with URLs (Uniform Resource Locators) (e.g. http://www.cs.washington.edu/index.html)
› This URL consists of three parts:
• Part before 😕/ specifies application/protocol (e.g. http)
• Part after 😕/ specifies the DNS name of the target host (e.g.www.cs.washington.edu)
• and the path (file) name (e.g. index.html)
›页面以URL(统一资源定位器)命名(例如http://www.cs.washington.edu/index.html)
›此URL由三部分组成:
· Part before://指定应用程序/协议(例如http)
· Part after://指定目标主机的DNS名称(e.g.www.cs.washington.edu)
·路径(文件)名称(例如index.html)
 › What happens when you click a link?
› What happens when you click a link?

Client (browser)
› Browser understands html (hypertext mark-up language)
› Steps a client (browser) takes to follow a hyper link:
- Determine the URL (and protocol used).
- Ask DNS for the IP address of the server
- Make a TCP connection to server
- Send an HTTP request for the page /index.html, server sends the page as an HTTP response,
- Fetch other URLs as needed to display the page.
- Close idle TCP connections
›浏览器理解html(超文本标记语言)
›客户端(浏览器)跟踪超链接的步骤:
1.确定URL(和使用的协议)。
2.向DNS请求服务器的IP地址
3.建立到服务器的TCP连接
4.发送对页面/index. html的HTTP请求,服务器将页面作为HTTP响应发送,
5.根据需要获取其他URL以显示页面。
6.关闭空闲的TCP连接
› Browser uses plug-ins or helper applications to handle specific file types referenced by html web pages e.g. audio, video
›浏览器使用插件或助手应用程序来处理HTML网页引用的特定文件类型,例如音频,视频

Server
› Main steps a server takes to serve pages (Modern Web servers have more features):
- Accept TCP connection from a client (browser)
- Get the path to the page, which is the name of the file requested
- Get the resource (e.g. file from disk)
- Send contents of the resource to the client
- Release the TCP connection
› Web servers can use caching, multiple threads, and a front end to scale performance
›服务器提供页面服务的主要步骤(现代Web服务器具有更多功能):
1.接受来自客户端(浏览器)的TCP连接
2.获取页面的路径,即所请求文件的名称
3.获取资源(例如从磁盘获取文件)
4.将资源的内容发送到客户端
5.释放TCP连接
› Web服务器可以使用缓存、多线程和前端来扩展性能

HTTP protocol
› HTTP has several request methods
 › And reply (Response) codes
› And reply (Response) codes

HTTP message header

Cookies
Used to store state information so a returning user can resume a session
› First-party cookies are directly stored by the website you are on (e.g. login IDs,passwords, credit card numbers)
› Third-party cookies are transmitted to websites other than the one you are on(e.g. tracking Internet usage for marketing purposes)
用于存储状态信息,以便返回的用户可以继续会话
›第一方Cookie直接存储在您访问的网站上(例如登录ID、密码、信用卡号)
›第三方Cookie传输到您所在网站以外的网站(例如,出于营销目的跟踪互联网使用情况)

Static web pages
› Static Web pages are simply files. Have the same contents for each viewing
› Can be visually rich and interactive nonetheless (e.g. HTML that mixes text and images, forms that gather user input)
› Html pages describe both content and formatting. Makes it difficult to achieve consistent look and feel across a large website (CSS introduced style sheets to the Web with HTML 4.0)
静态网页只是文件。每次观看的内容相同
›可以是视觉丰富和交互式的(例如,混合文本和图像的HTML,收集用户输入的表单)
HTML页面描述内容和格式。很难在一个大型网站上实现一致的外观和感觉(CSS通过HTML 4.0将样式表引入Web)

Dynamic web pages
› Dynamic pages are generated dynamically by programs running at the server (with a database) and the client
› E.g. PHP at server, JavaScript at client
› Pages vary each time like using an application
动态页面由运行在服务器(带有数据库)和客户端的程序动态生成
›例如服务器端的PHP,客户端的JavaScript
›页面每次都不同,就像使用应用程序一样

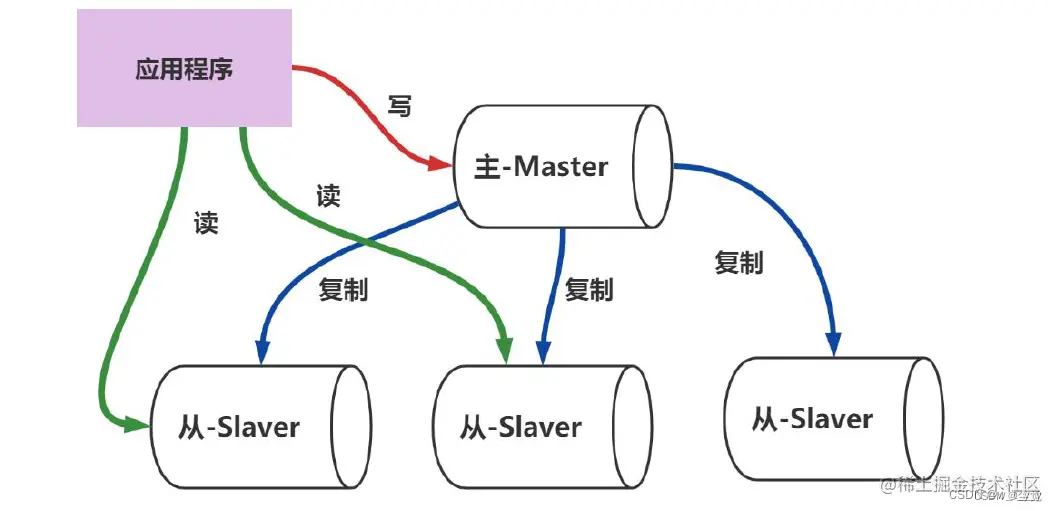
Caching
› Copies of frequently used web pages stored on client, local proxy host or ISP proxy host. Caching improves performance but content could be old (big issue with dynamic pages)
› How to determine if a local copy can be re-used or not?
• Locally determine copy is still valid (e.g. “expires” header)
• Revalidate copy with remote server (e.g. “last-modified” header)
›存储在客户端、本地代理主机或ISP代理主机上的常用网页副本。缓存提高了性能,但内容可能是旧的(动态页面的大问题)
›如何确定本地副本是否可以重复使用?
·本地确定副本仍然有效(例如,“expires”报头)
·使用远程服务器重新验证副本(例如,“last-modified”报头)