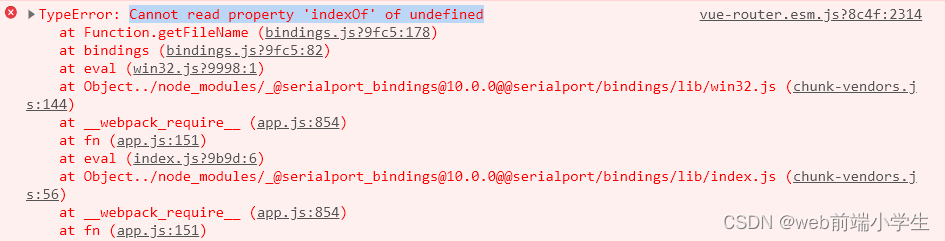
electron+vue项目使用serialport报错Cannot read property ‘indexOf‘ of undefined解决办法
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/412926.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
基于springboot+vue的网上订餐系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目背景…
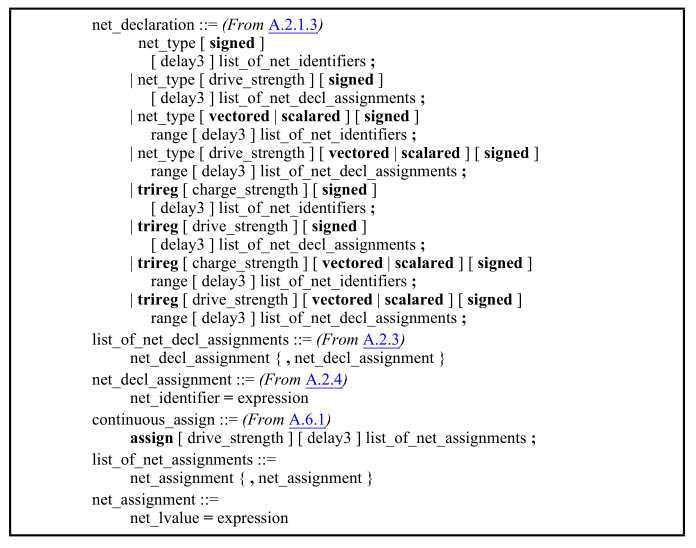
Verilog基础:强度建模(一)
相关阅读
Verilog基础https://blog.csdn.net/weixin_45791458/category_12263729.html?spm1001.2014.3001.5482 一、强度建模基础 Verilog HDL提供了针对线网信号0、1、x、z的精准强度建模方式,这样可以允许将两个线网信号进行线与操作从而更加精确地描述出硬件行…
RK3568平台开发系列讲解(Linux系统篇)中断下文 tasklet
🚀返回专栏总目录 文章目录 一、什么是 taskle二、tasklet 相关接口函数2.1、静态初始化函数2.2、动态初始化函数2.3、关闭函数2.4、使能函数2.5、调度函数2.6、销毁函数三、测试程序沉淀、分享、成长,让自己和他人都能有所收获!😄
提升开发效率的google插件
在如今的软件开发领域,Google Chrome浏览器的开发者插件扮演着至关重要的角色,为开发人员提供了丰富的工具和功能,从而提高了开发效率。下面介绍几款强大的 Google 插件,它们在不同方面为开发者提供了便利,并能显著提升…
java多少线程操作共享数据线程安全问题加锁
1、有问题的写法 AdminController文件
package com.controller;import com.myThread.AdminThread;
import com.myThread.MyCallable;
import com.myThread.MyRunnable;
import org.springframework.web.bind.annotation.*;import java.util.concurrent.ExecutionException;
im…
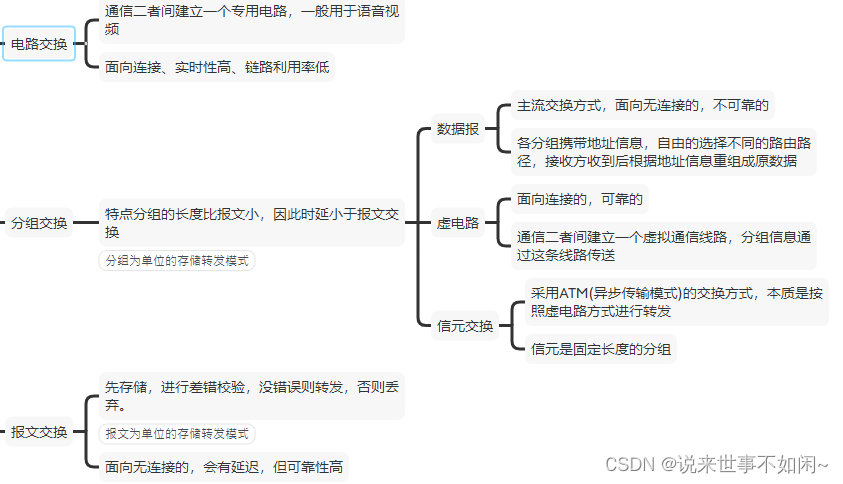
系分备考计算机网络传输介质、通信方式和交换方式
文章目录 1、概述2、传输介质3、网络通信4、网络交换5、总结 1、概述 计算机网路是系统分析师考试的常考知识点,本篇主要记录了知识点:网络传输介质、网络通信和数据交换方式等。
2、传输介质 网络的传输最常见的就是网线,也就是双绞线&…
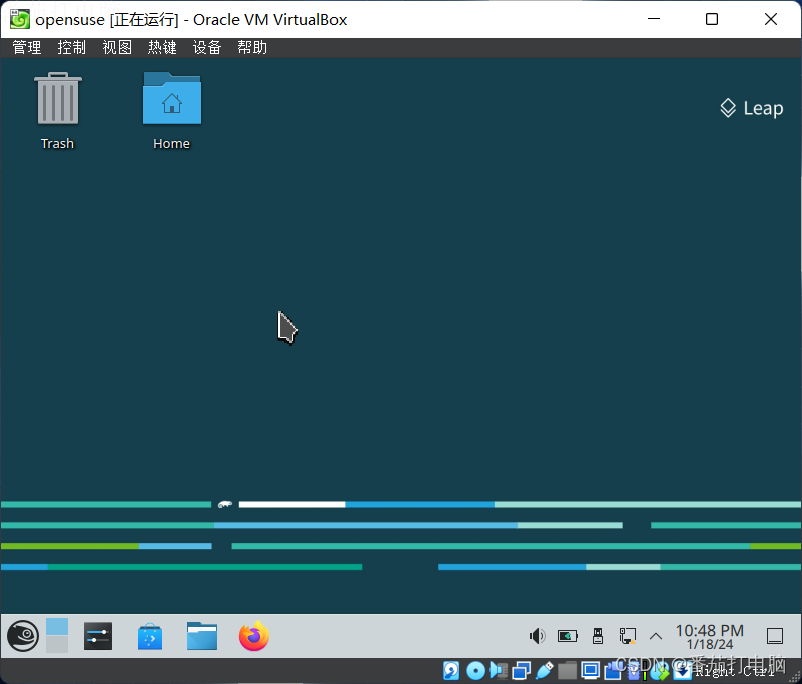
VirtualBox安装openSUSE-Leap-15.5虚拟机并配置网络
VirtualBox安装openSUSE-Leap-15.5虚拟机并配置网络
适用于在VirtualBox平台上安装openSUSE-Leap-15.5虚拟机。
1. 安装准备
1.1 安装平台
Windows 11
1.2. 软件信息
软件名称软件版本安装路径Oracle VM VirtualBoxVirtualBox-7.0.12-159484D:\softwareopenSUSE-Leapopen…
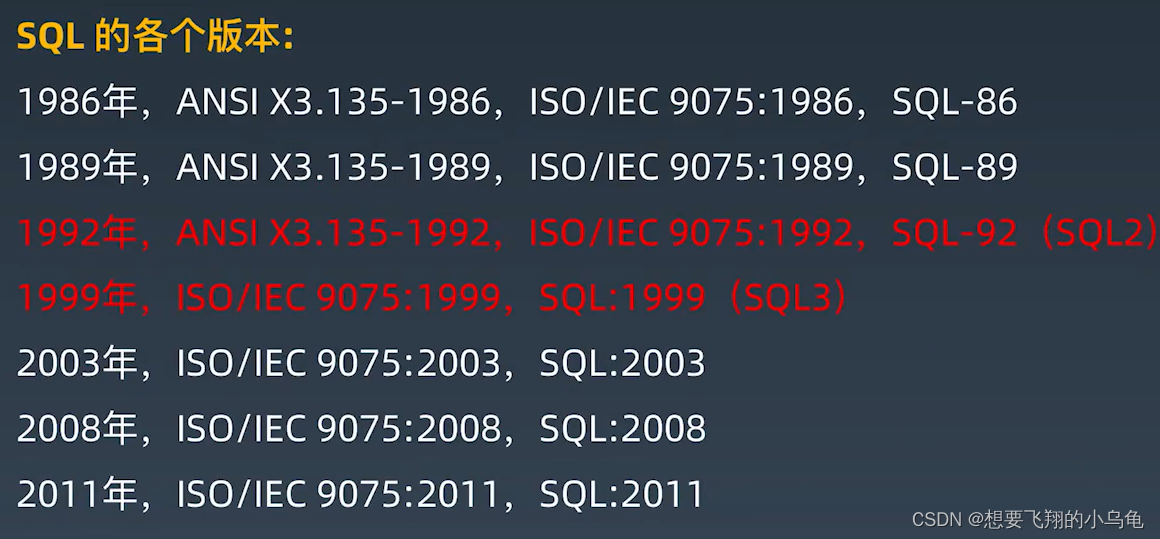
MySQL——性能优化与关系型数据库
文章目录 什么是性能?什么是关系型数据库?数据库设计范式 常见的数据库SQL语言结构化查询语言的六个部分版本 MySQL数据库故事历史版本5.6/5.7差异5.7/8.0差异 什么是性能?
吞吐与延迟:有些结论是反直觉的,指导我们关…
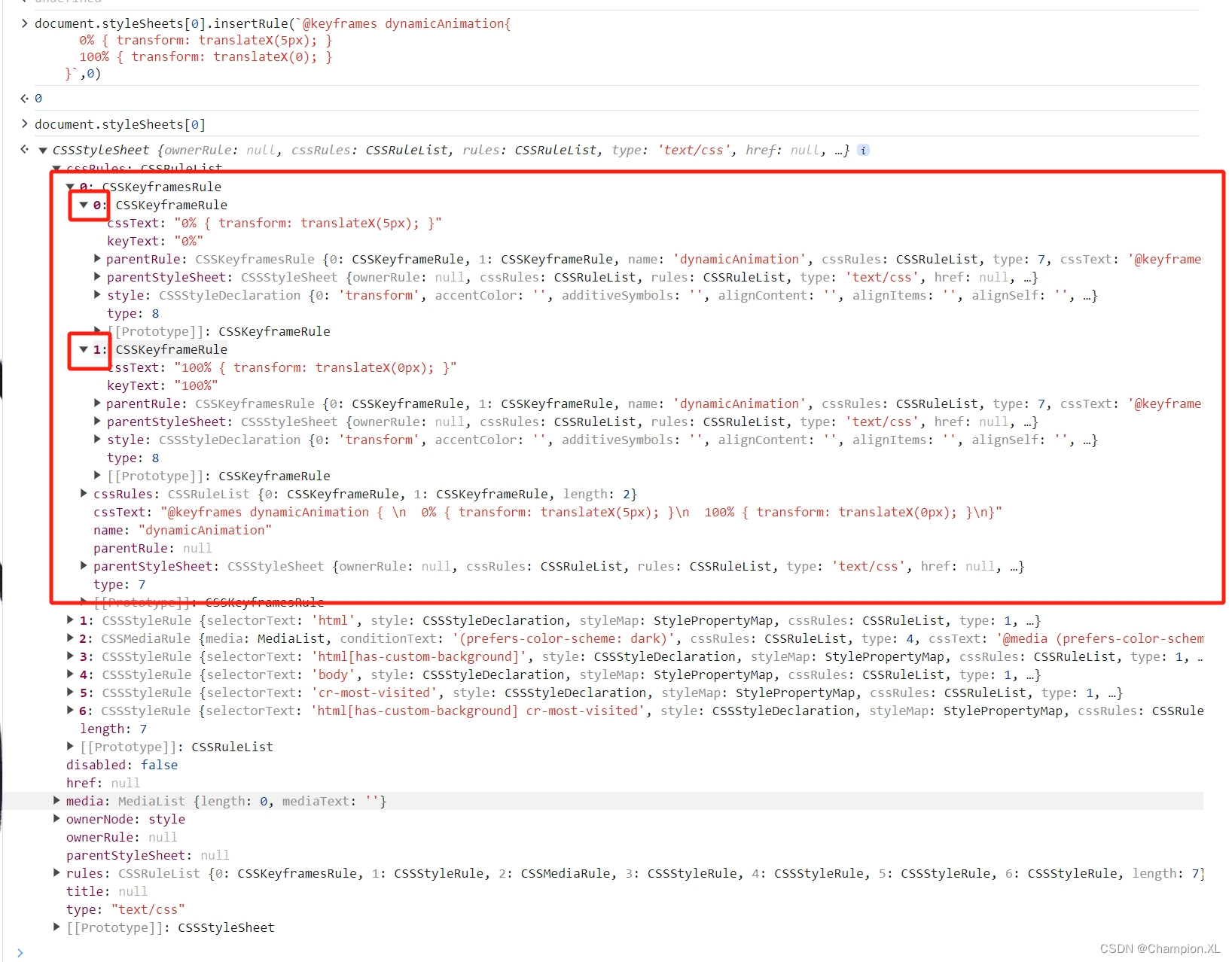
js动态设置关键侦@keyframes
js动态设置关键侦keyframes
1.前置知识
关键侦keyframes规则通过在动画序列中定义关键侦的样式来控制CSS动画序列的中间步骤
keyframes slidein {from {transform: translateX(0%);}to {transform: translateX(100%);}
}
// from 等价于 0%;to 等价与 100%
// 或…
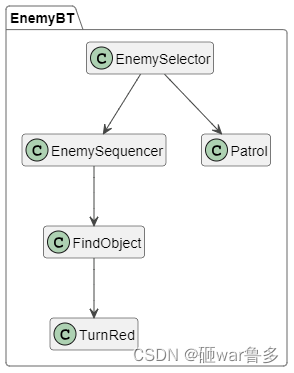
行为树(Behavior Trees)
行为树(Behavior Trees)是一种在游戏开发中广泛使用的AI设计模式,主要用于描述AI的行为和决策过程,实现更加智能和自然的游戏AI。它由多个节点组成,每个节点代表一个行为或决策,按照特定的方式连接在一起&a…
前端框架前置学习Node.js(2)npm使用,Node.js总结
npm - 软件包管理器
定义
npm是Node.js标准的软件包管理器
npm仓库中包含大量软件包,使其成为世界上最大的单一语言代码仓,并且可以确定几乎可用于一切的软件包
最初是为了下载和管理Node.js包依赖的方式,但其现在已成为前端JavaScript中使用的工具
使用:
1.初始化清单文…