
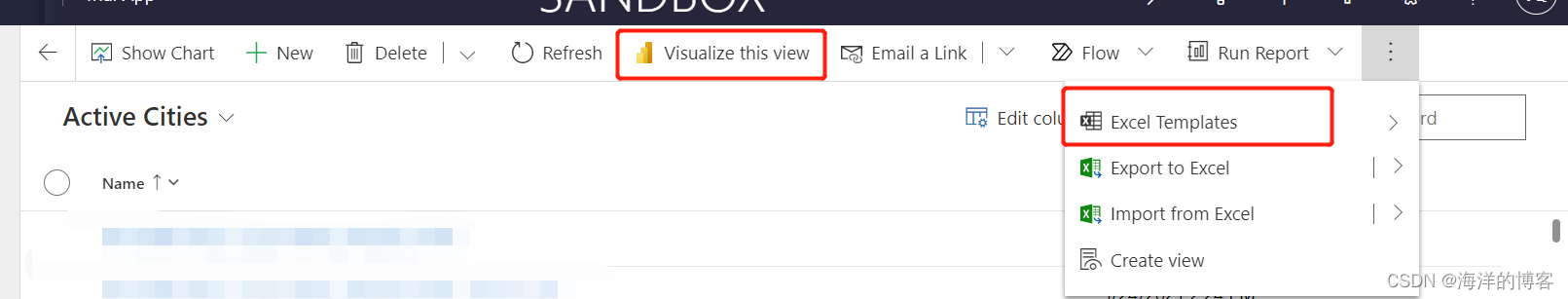
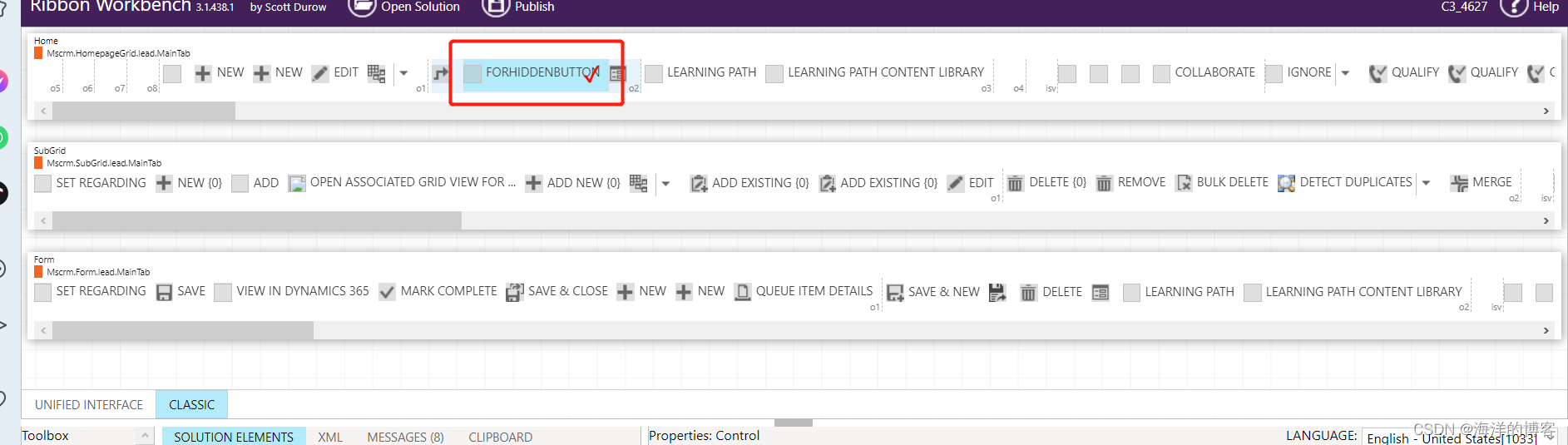
如何隐藏以上两个按钮,用ribbon工具根本找不到这2个按钮。
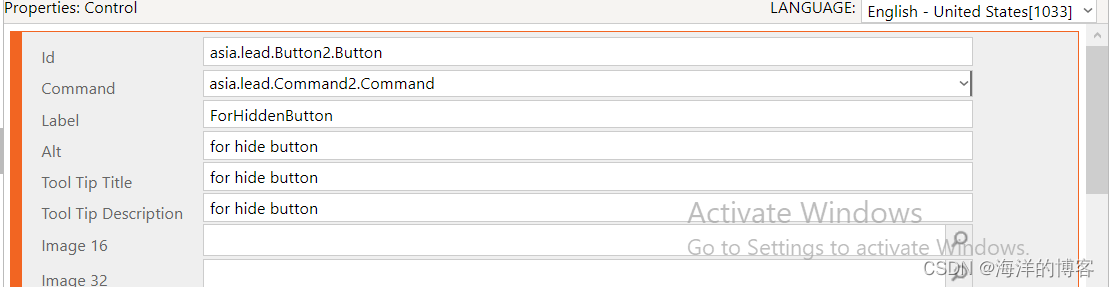
解决方案:添加一个没用的按钮,通过调用enable方法来隐藏。



// JavaScript source code
function HiddenButton() {
HiddePowerBIButton();
HiddeDocumentTemplateButton();
return false
}
function HiddePowerBIButton() {
var counter = 0; // 计数器,用于记录调用次数
var timer = null;
// 设置定时器,每隔一秒调用一次 myFunction 函数
timer = setInterval(function () {var powerBi_data_id = "lead|NoRelationship|HomePageGrid|Mscrm.HomepageGrid.lead.MainTab.QuickPowerBI.Button";var powerBiButton = findButtonByDataId(powerBi_data_id);if (powerBiButton) {powerBiButton.style.display = "none"; // 隐藏按钮,将其 display 样式设置为 "none"// 在这里编写你想要执行的代码console.log('调用了 myFunction');counter++; // 每次调用后增加计数器}if (counter >= 1) {if (timer != null) {clearInterval(timer); // 达到调用次数后停止定时器}}
}, 1000);
}
function HiddeDocumentTemplateButton() {
var counter = 0; // 计数器,用于记录调用次数
var timer = null;
// 设置定时器,每隔一秒调用一次 myFunction 函数
timer = setInterval(function () {var powerBi_data_id = "lead|NoRelationship|HomePageGrid|Mscrm.HomepageGrid.lead.DocumentTemplate";var powerBiButton = findButtonByDataId(powerBi_data_id);if (powerBiButton) {powerBiButton.style.display = "none"; // 隐藏按钮,将其 display 样式设置为 "none"// 在这里编写你想要执行的代码console.log('调用了 myFunction');counter++; // 每次调用后增加计数器}if (counter >= 1) {if (timer != null) {clearInterval(timer); // 达到调用次数后停止定时器}}
}, 1000);
}
function findButtonByDataId(dataId) {
// 获取所有按钮
var buttons = window.parent.document.querySelectorAll(“button[data-id='” + dataId + “']”);
// 遍历按钮列表
for (var i = 0; i < buttons.length; i++) {var button = buttons[i];// 进一步验证按钮是否匹配要查找的 data-id 值if (button.getAttribute("data-id") === dataId) {return button;}
}// 没有找到匹配的按钮
return null;
}