前后端跨域问题解决
一、前端解决跨域问题
找到以下文件

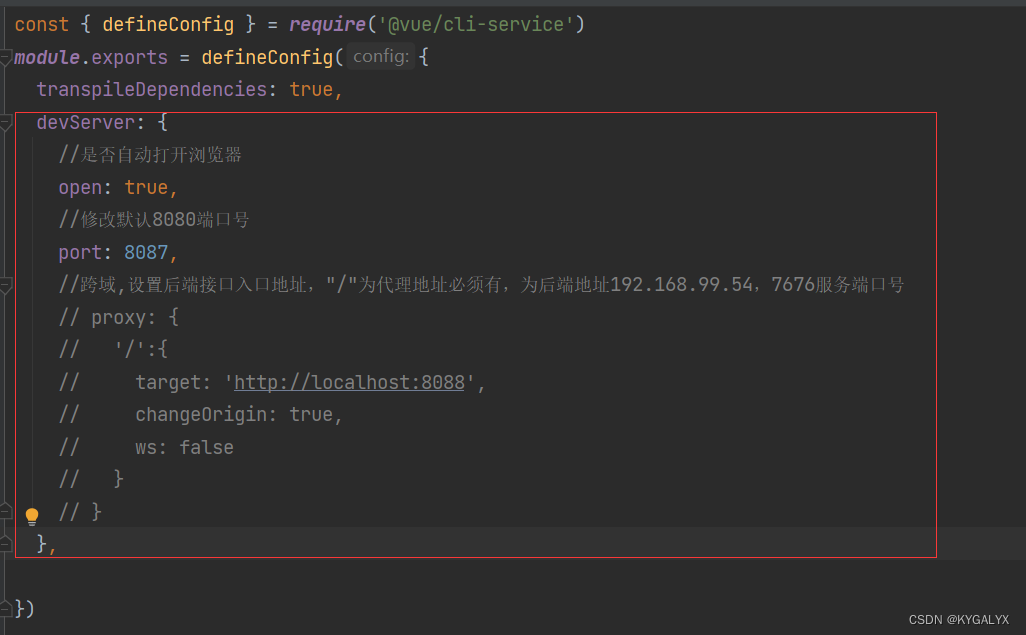
编写以下代码
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,devServer: {//是否自动打开浏览器open: true,//修改默认8080端口号port: 8087,//跨域,设置后端接口入口地址,"/"为代理地址必须有,为后端地址192.168.99.54,7676服务端口号// proxy: {// '/':{// target: 'http://localhost:8088',// changeOrigin: true,// ws: false// }// }},})
如图

二、后端结局跨域问题
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;@SpringBootConfiguration
public class MyWebConfigurer implements WebMvcConfigurer {/*** 所有请求都允许跨域,使用这种配置就不需要在interceptor中配置header了*/@Overridepublic void addCorsMappings(CorsRegistry corsRegistry){corsRegistry.addMapping("/**").allowCredentials(true).allowedOrigins("http://前端IP:端口号").allowedMethods("POST", "GET", "PUT", "OPTIONS", "DELETE").allowedHeaders("*").maxAge(3600);}
}2、在controller类或者下面的方法上加上@CrossOrigin注解
import java.util.List;@RestController
@CrossOrigin
public class VisitController {@PostMapping("/jntm")public List<CXK> register(@RequestBody CXK cxk){return null;
}import java.util.List;@RestController
public class VisitController {@CrossOrigin@PostMapping("/jntm")public List<CXK> register(@RequestBody CXK cxk){return null;
}
三、过滤器解决跨域问题
package com.kk.filter;import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.stereotype.Component;import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;// 跨域过滤器
@Component
public class CrosFilter implements Filter {@Overridepublic void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {HttpServletRequest request = (HttpServletRequest) req;HttpServletResponse response = (HttpServletResponse) res;String curOrigin = request.getHeader("Origin");// 设置响应头//该字段是必须的。它的值要么是请求时Origin字段的值,要么是一个*,表示接收任意域名的请求。response.setHeader("Access-Control-Allow-Origin", "*");//该字段是必须的,用来列出浏览器的CORS请求会用到哪些HTTP方法response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE, PUT");//预检间隔时间response.setHeader("Access-Control-Max-Age", "3600");//该字段是一个逗号分隔的字符串,指定浏览器CORS请求会额外发送的头信息字段response.setHeader("Access-Control-Allow-Headers", "Content-Type,X-CAF-Authorization-Token,sessionToken,token,customercoderoute,authorization,conntectionid,Cookie,request-ajax");//Access-Control-Allow-Credentials:该字段可选。它的值是一个布尔值,表示是否允许发送Cookie。// 默认情况下,Cookie不包括在CORS请求之中,设为True,// 即表示服务器明确许可,Cookie可以包含在请求中,一起发送给服务器。// 这个值也只能设为True,如果服务器不要浏览器发送Cookie,删除即可// Access-Control-Allow-Credentials为True的时候,Access-Control-Allow-Origin一定不能设置为“*”,否则报错response.setHeader("Access-Control-Allow-Credentials","true");// 浏览器默认会发起异常 OPTIONS 的请求方式 这个时候我们通过过滤器直接拦截返回200后就可以解决跨越问题if ("OPTIONS".equals(request.getMethod())) {response.setStatus(HttpServletResponse.SC_OK);return;}chain.doFilter(request, response);}@Overridepublic void init(FilterConfig filterConfig) {}@Overridepublic void destroy() {}
}