25-02-24 补充
这一篇偶然在我的草稿箱里面被发现。
也就是说,从五开始,少了一篇,而我却没有发现
迭代太快了。
以下是原始文章
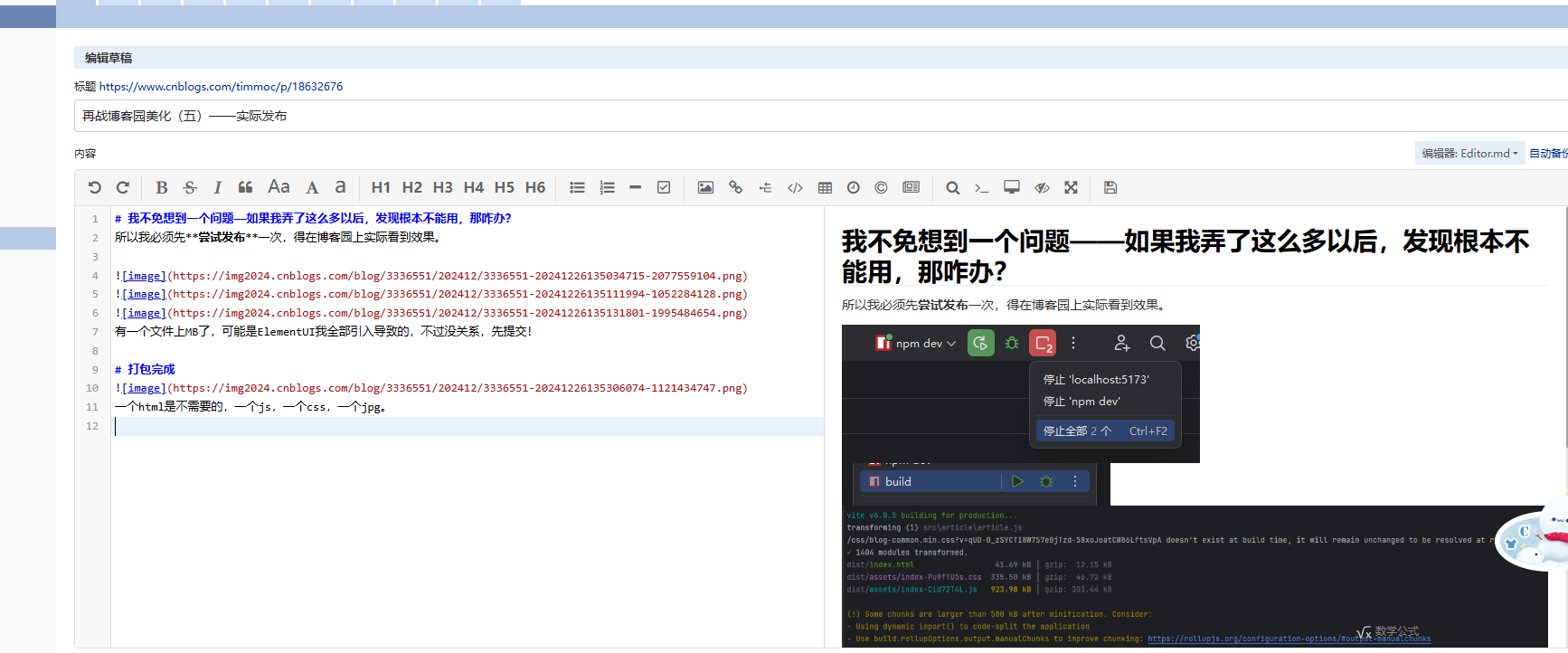
我不免想到一个问题——如果我弄了这么多以后,发现根本不能用,那咋办?
所以我必须先尝试发布一次,得在博客园上实际看到效果。



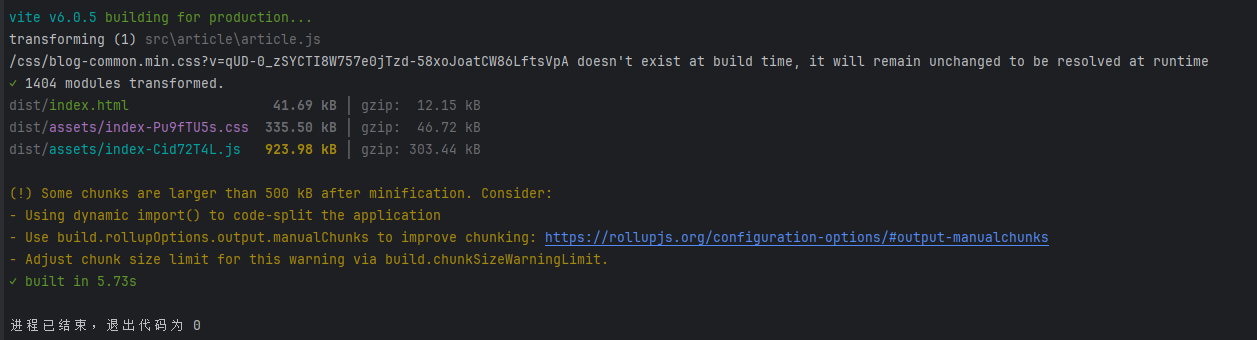
有一个文件上MB了,可能是ElementUI我全部引入导致的,不过没关系,先提交!
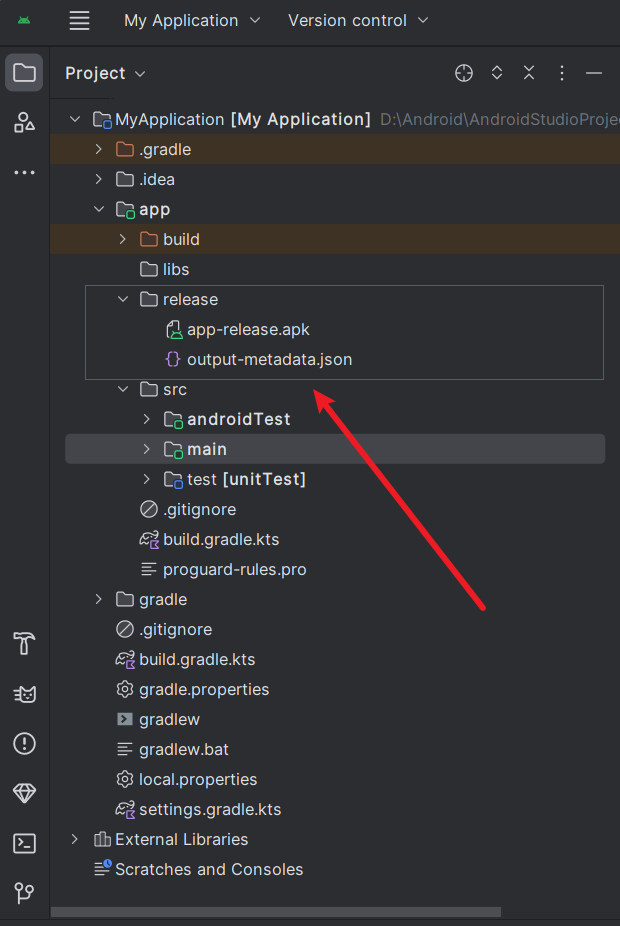
打包完成

一个html是不需要的,一个js,一个css,一个jpg。


得益于博客园没有自动边缘换行策略,我可以直接粘贴在最顶上,这样也方便我后面打包新的css以后直接替换。

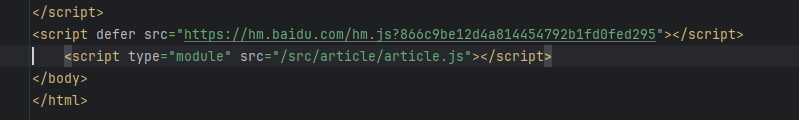
js的话就用script包起来。

寄咯,要是用文件的话那我怎么快速调整呢(思索)

算了,css没超过大小,js用文件试试看,先整出效果后面在调整。


自然地,没有任何反应。
因为这里不是vue环境,没有app这个元素。
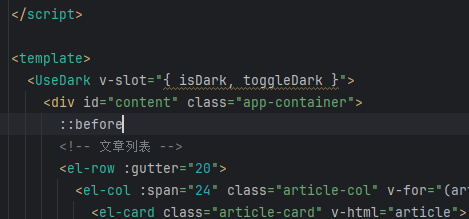
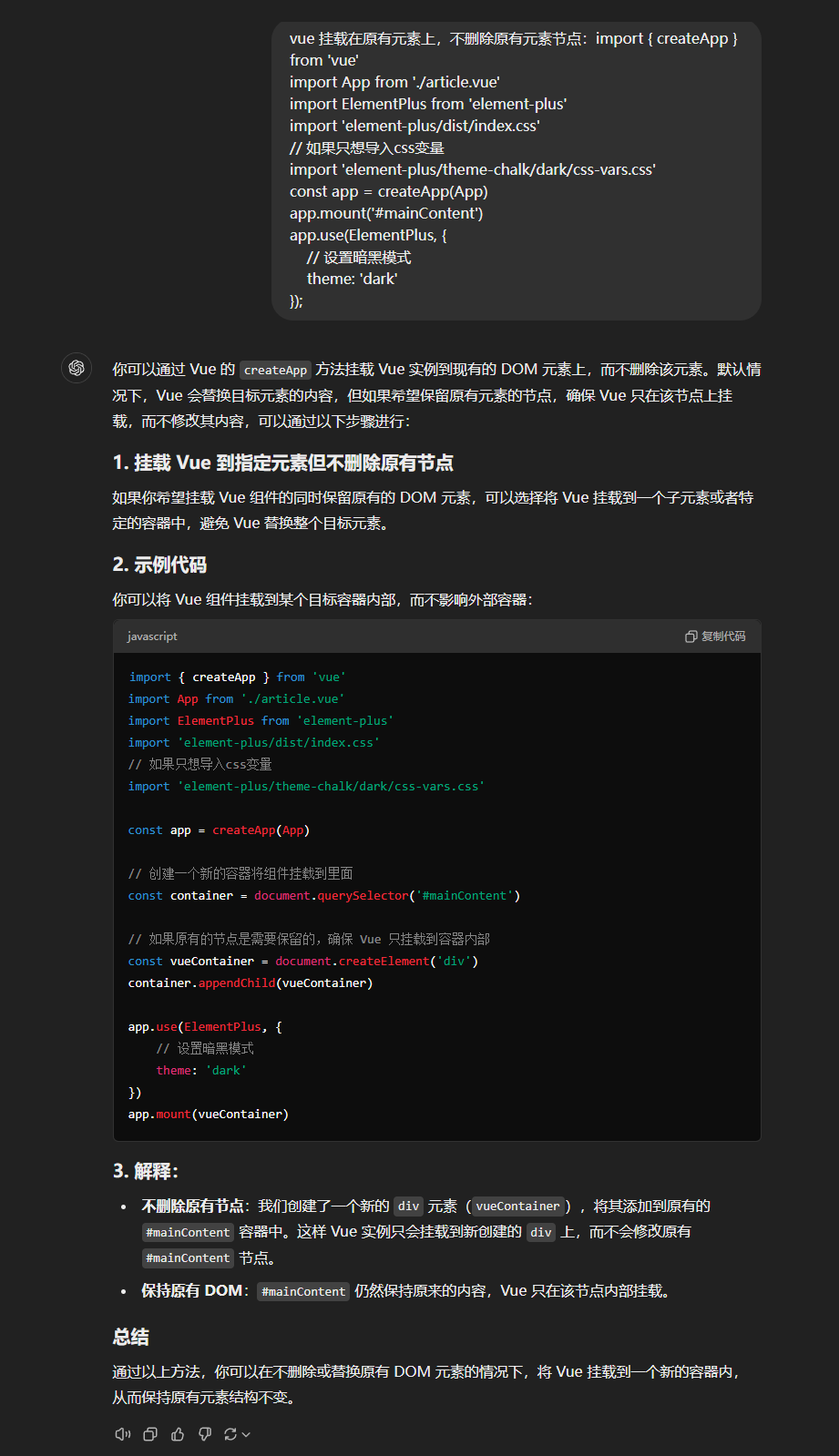
那怎么办,当然是新增一个app元素!
好吧我乱说的,不妨看看这个:

什么是app?不过是一个div罢了。
对了。


before也是不需要的。

这样整个html只需要一个script引入即可。
然后我就发现vue把我的文章全删完了。


再次打包!

?。?
这是什么鬼东西
有个大问题,我原本的按钮被删掉了。
这可不是什么好事。

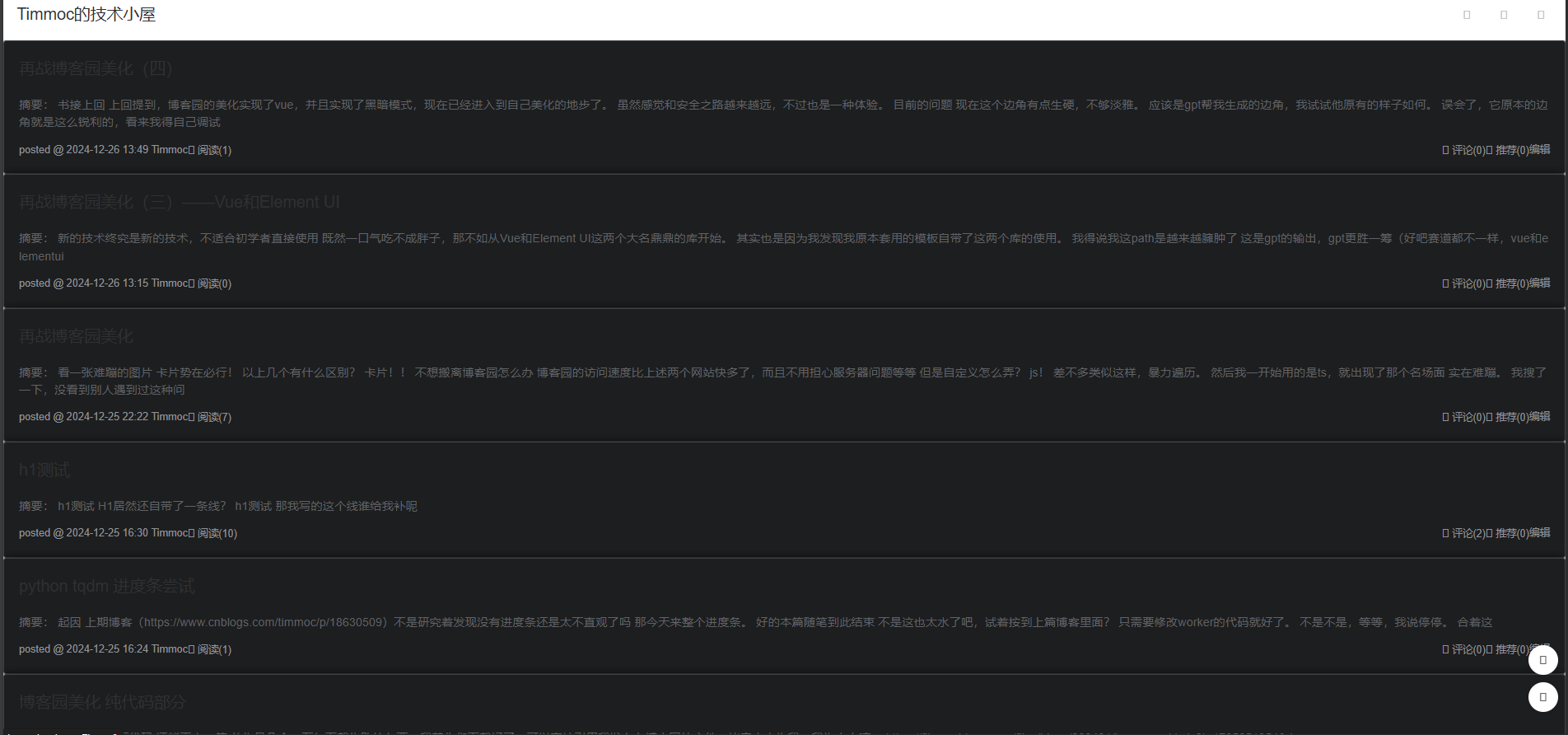
然后日间模式变成了这个鬼样子

哦,这是两个不一致导致的,小改一下就好了不是什么大问题。
背景图是因为我没上传,所以也正常
但是但是。
我的卡片间隔被谁弄没了?



思索。。。。
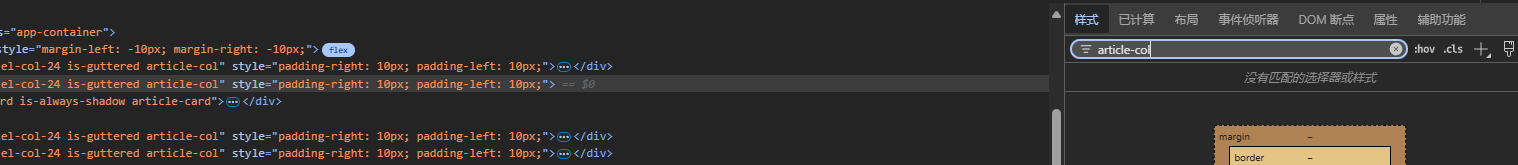
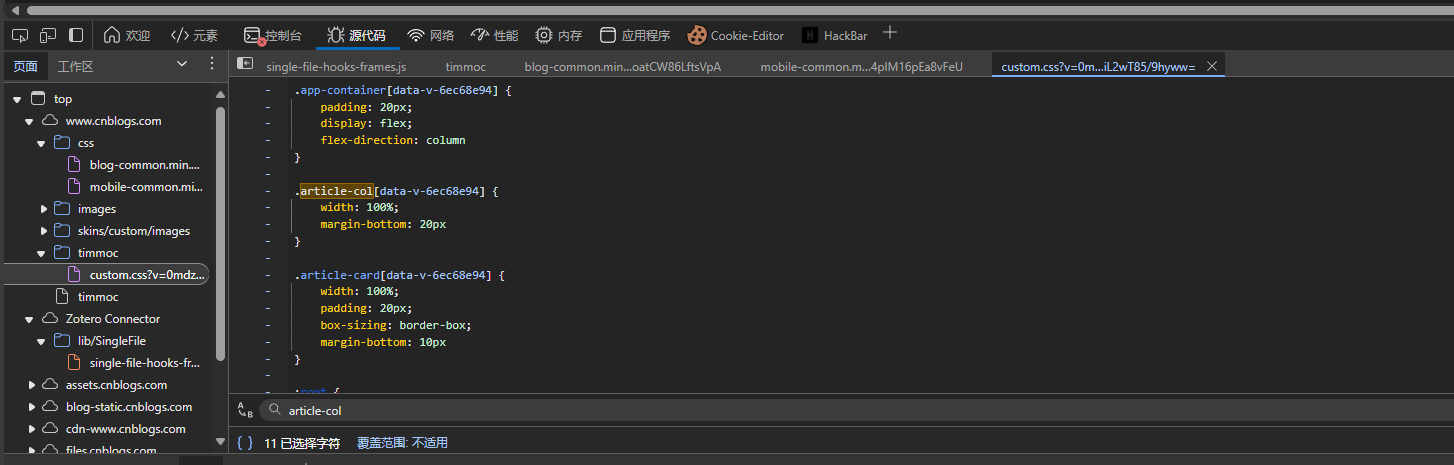
我定义在vue文件下的style呢?

在文件里面,但是没有被显示出来,


什么,你的意思是,我每次都得重新上传一遍css文件和js文件?绕了我吧。


![idea连接sqlserver出现[08S01] 驱动程序无法通过使用安全套接字层(SSL)加密与 SQL Server 建立安全连接错误(转)](https://img2024.cnblogs.com/blog/2439648/202502/2439648-20250224100634620-1817435579.png)