2.HTML进阶
2.1 块元素和行内元素
- 块元素
- 无论内容多少,该元素独占一行
- (p段落标签、h1-h6标题标签…)
- 行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一行
- (a链接标签 . strong粗体 . em斜体 …)
2.2 列表标签
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
- 列表的分类
- 无序列表
- 有序列表
- 自定义列表
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>列表标签</title>
</head>
<body><!--有序列表
应用:试卷,问答
-->
<ol><li>Java</li><li>Python</li><li>运维</li><li>前端</li><li>C/C++</li>
</ol><hr/><!--无序列表
应用:导航,侧边栏-->
<ul><li>Java</li><li>Python</li><li>运维</li><li>前端</li><li>C/C++</li>
</ul><hr/><!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
-->
<dl><dt>课程</dt><dd>Java</dd><dd>Python</dd><dd>运维</dd><dd>前端</dd><dd>C/C++</dd><dt>位置</dt><dd>西安</dd><dd>北京</dd><dd>阳泉</dd>
</dl></body>
</html>
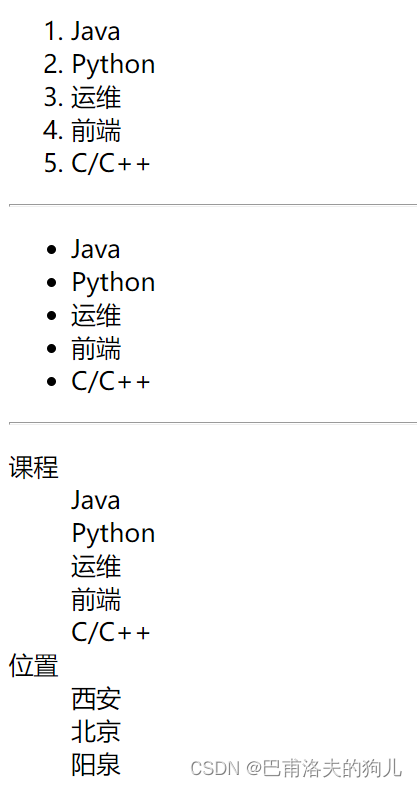
运行结果:

2.3 表格标签
基本结构:
- 单元格
- 行
- 列
- 跨行
- 跨列
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表格标签</title>
</head>
<body><table border="1px"><tr><td colspan="4">1-1</td><td>1-5</td></tr><tr><td rowspan="2">2-1</td><td>2-2</td><td>2-3</td><td>2-4</td></tr><tr><td>3-1</td><td>3-2</td><td>3-3</td><td>3-4</td></tr>
</table></body>
</html>
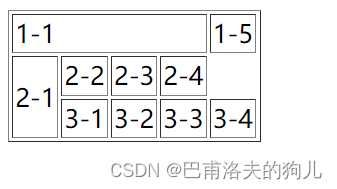
运行结果:

2.4 媒体元素
- 视频元素
- video
- 音频元素
- audio
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>媒体元素</title>
</head>
<body><video src="../resources/video/snow.mp4" controls></video>
<br/><audio src="../resources/audio/陈一发儿%20-%20童话镇.mp3" controls></audio></body>
</html>
运行结果: