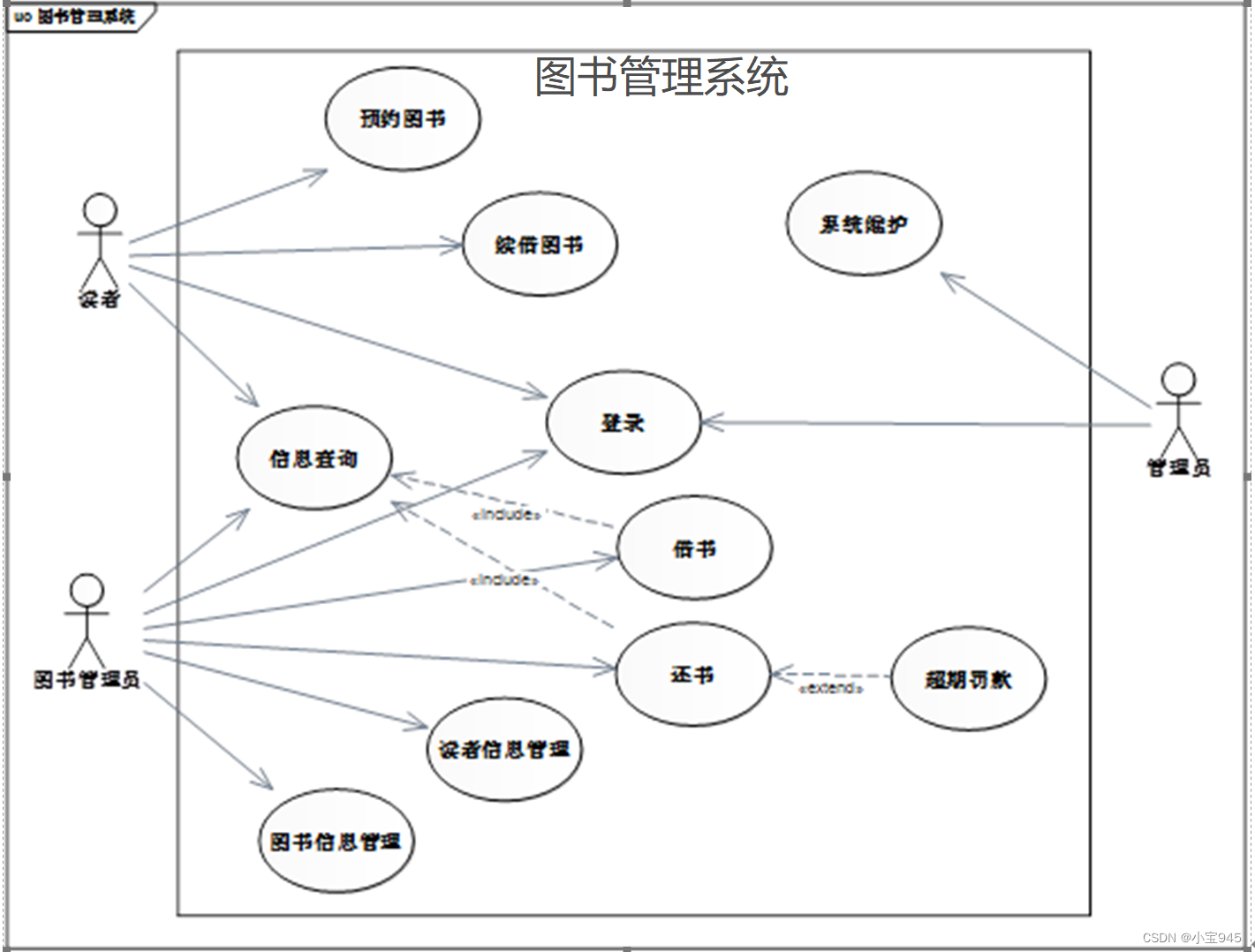
Use Cases (用例)
用例是用户如何在网站上执行任务的书面描述,从用户的角度描述了系统响应请求时的行为。每个用例都是用户实现目标的一系列简单的步骤。简言之,用例是一种用于描述系统如何满足用户需求的方法。
用例的好处
1. 明确需求: Use Cases清晰描述系统如何满足用户需求,避免理解上的混淆。
2. 促进用户参与: 描述用户在特定场景中的使用方式,提高用户参与度,确保系统满足实际需求。
3. 指导设计和开发: 提供对系统功能和交互的具体指导,有助于设计和开发团队按用户期望构建系统。
4. 作为测试基础: 作为测试用例的基础,帮助验证系统是否符合规范和用户需求,提高系统质量。
5. 变更管理: 用于变更管理,及时反映需求变化,确保团队适应新的要求。
6. 有效沟通工具: 作为沟通工具,用于分享系统工作方式的信息,确保各方理解一致。
通过Use Cases,项目更清晰、团队更协调,最终交付的系统更符合用户期望。
用例的格式
1. *Use Case名称: 描述Use Case的简短、清晰的名称。
2. *参与者(Actors): 列出参与Use Case的各种角色或实体。
3. 目标(Goal): 描述Use Case的目标或期望结果。
4. 前提条件(Preconditions): 描述执行Use Case之前必须满足的条件。
5. *基本流程(Main Flow): 描述Use Case的正常执行流程,通常以步骤形式呈现。
6. *备选流程(Alternate Flows): 描述可能发生的备选或异常情况下的执行流程。
7. 例外流程(Exception Flows): 描述可能引起Use Case失败或产生错误的情况。
8. 结果(Postconditions): 描述Use Case执行结束后的系统状态或结果。
9. 扩展点(Extension Points): 描述可以在将来扩展的地方,以适应未来需求的变化。
10. 注释和说明(Comments): 提供对Use Case的额外解释或注释。
Use Case示例:
Simple Level
**Use Case名称:** [在这里写Use Case名称]**参与者:**
- 主要参与者:[列出主要参与者]
- 次要参与者:[列出次要参与者]**基本流程:**
1. [步骤1]
2. [步骤2]
3. [步骤3]...Middleweight Level
**Use Case名称:** [在这里写Use Case名称]**参与者:**
- 主要参与者:[列出主要参与者]
- 次要参与者:[列出次要参与者]**基本流程:**
1. [步骤1]
2. [步骤2]
3. [步骤3]...**备选流程:**
- [备选流程1]
- [备选流程2]...High Level:
**Use Case名称:** [在这里写Use Case名称]**参与者:**
- 主要参与者:[列出主要参与者]
- 次要参与者:[列出次要参与者]**概述:** [概述Use Case]**触发条件: ** [描述如何触发功能]**前提条件:**
1. [前提条件1]
2. [前提条件2]...**基本流程:**
1. [步骤1]
2. [步骤2]
3. [步骤3]...**备选流程:**
- [备选流程1]
- [备选流程2]...**后置条件: ** [完成后期望得到的状态]例子:
**Use Case名称:** [在这里写Use Case名称]
# Use Case名称: 用户登录**参与者:**
- 主要参与者:[列出主要参与者]
- 次要参与者:[列出次要参与者]
# 参与者: 用户**目标:** [描述Use Case的目标]
# 目标: 用户成功登录系统**前提条件:**
1. [前提条件1]
2. [前提条件2]...
# 前提条件: 用户已注册并获得登录凭证**基本流程:**
1. [步骤1]
2. [步骤2]
3. [步骤3]...
# 基本流程:
# 1. 用户打开登录页面
# 2. 用户输入用户名和密码
# 3. 系统验证用户身份
# 4. 如果验证通过,用户成功登录
# 5.系统显示用户个人信息页面**备选流程:**
- [备选流程1]
- [备选流程2]...
# 备选流程:
# - 如果用户名或密码不正确,系统显示错误消息**例外流程:**
- [例外流程1]
- [例外流程2]...
# 例外流程:
# - 如果用户多次输入错误,账号被锁定**结果:** [描述Use Case执行结束后的系统状态或结果]
# 结果: 用户登录成功,可以访问个人信息页面**扩展点:** [描述可以在将来扩展的地方]
# 扩展点:
# - 当需要实现多因素身份验证时,可在验证用户身份步骤中扩展该功能**注释和说明:** [提供额外解释或注释]
# 注释和说明:
# - 在实际系统中,可以通过使用验证码或其他安全措施来增强用户身份验证的安全性。
# - 账号被锁定是为了防止恶意登录,可以设定一定的解锁机制或提供找回密码的途径。Law of UX (UX设计原则)
Jakob's Law
Jakob's Law,也称为Jakob Nielsen's Law of the Internet User Experience,是由用户体验专家Jakob Nielsen提出的一项法则。该法则主要关注用户在互联网上的使用习惯和期望。具体来说,Jakob's Law表达了以下观点:
"Users spend most of their time on other websites."
翻译过来就是:“用户在其他网站上花费大部分时间。” 这个法则强调,用户在互联网上的体验和习惯是基于他们在其他网站上的经验所形成的。因此,设计人员和开发者在创建新的网站或应用程序时,应该考虑到用户在其他网站上所熟悉的界面和功能,以提供更符合他们期望的体验。
设计原则
1. 一致性: 保持与其他流行网站相似的设计风格和交互方式,使用户能够更轻松地适应新的界面。
2. 惯性导航: 利用用户已经学会的网站导航模式,减少学习新系统的成本。
3. 借鉴最佳实践: 学习和借鉴其他成功网站的最佳实践,以提高用户体验。
Fitts's Law
Fitts's Law(费茨定律)是描述人类肌肉运动和操作之间关系的定律,特别是在指向目标的任务中。该定律由心理学家 Paul Fitts 在1954年提出,并被广泛用于人机界面设计和人机交互研究中。
Fitts's Law 的数学表达式为:
- ID 表示任务的难度,也称为指数难度。
- D 表示目标的距离。
- W 表示目标的宽度。
核心观点
1. 距离影响难度: 任务目标距离越远,任务难度越大。
2. 目标宽度影响难度: 任务目标越宽,任务难度越小。宽度指的是目标在指向方向上的尺寸。
3. 指向时间与难度成反比: 指向目标所需的时间与任务难度成反比,即任务越容易,所需时间越短。
Hick's Law
Hick's Law(希克定律)描述了选择一个项目所需时间与可供选择的项目数量之间的关系。该定律认为,选择的时间会随着可选项的增加而增加。这个法则的核心思想是,当面对多个选项时,人们在做出选择时需要更多的时间。
Hick's Law 的数学表达式为:
- T 表示选择一个项目所需的时间。
- a 和 b 是实验中的常数。
- N 表示可供选择的项目数量。
核心观点
-
选择时间与选项数量呈对数关系: 当可供选择的项目数量增加时,选择所需的时间以对数的方式增加。
-
信息过载可能导致决策困难: 当面对大量选项时,决策时间的增加可能导致用户感到困扰,甚至可能影响他们的决策质量。
Von Restorff Effect
Von Restorff Effect(冯·雷斯托夫效应)是一种心理学现象,描述了在一系列相似的物品或元素中,与其他物品不同或独特的项更容易被记住。这个效应由德国心理学家 Hedwig von Restorff 在20世纪30年代首次提出,因此得名。
Von Restorff Effect 的关键观点可以总结为:
"Items that stand out are more likely to be remembered."
翻译过来就是:“在一组相似的事物中,与其他事物有明显差异的那个事物更容易被记住。”
通过应用 Von Restorff Effect 的设计原则,设计师可以提高用户对特定元素的关注度,增强用户对重要信息的记忆,从而改善用户体验和信息传递效果。
设计原则
-
突出差异性: 通过使某个元素在整体设计中与其他元素有明显的差异,例如使用鲜艳的颜色、突出的形状、引人注目的图标等,使其更易于被用户注意到。
-
强调重要信息: 如果在一组信息中存在关键或重要的信息,通过使用不同的样式或颜色将其突出显示,以确保用户更容易注意到和记住这些关键信息。
-
提高可识别性: 在设计中使用独特和易于识别的元素,以增加用户对这些元素的注意力和记忆度。这对于品牌标识、关键操作按钮等方面特别重要。
-
避免过度使用: 尽管 Von Restorff Effect 有利于突出某些元素,但过度使用可能导致混乱和降低效果。因此,在设计中要谨慎使用这个原则,确保它符合整体设计的需要。
-
一致性和可辨识性: 确保突出的元素在整体设计中保持一致性,以避免混淆。与此同时,确保这些元素仍然易于识别和与整体设计协调一致。
Miller's Law
Miller's Law(米勒定律)是心理学家George A. Miller提出的一项心理学原则,最初是在1956年的一篇论文中提出的。该定律描述了人类大脑对于信息处理的认知限制,具体来说,它指出人们在短时记忆中能够有效处理的信息单元数量是有限的。
Miller's Law 的核心表达式是:
"The average number of objects an individual can hold in working memory is about seven, plus or minus two."
翻译过来就是:“一个人在工作记忆中能够保持的平均对象数量约为七个,加减二。”
简而言之,Miller's Law 指出,人们在进行认知任务时,能够有效处理的信息单元数量大约为7个,这个数字可能在5到9之间变动。
设计原则
-
信息分块: 将大量信息划分成小块,每个小块包含的信息单元数量不要超过人类短时记忆的限制,通常在7个左右。这有助于用户更轻松地处理和记忆信息。
-
明确重要信息: 将重要的信息突出显示,确保用户能够专注于关键的元素。这有助于避免信息过载,使用户更容易理解和记住关键信息。
-
逻辑组织: 在设计中采用清晰的逻辑组织,将相关的信息放在一起,有助于用户更容易建立起信息的联系和理解信息的关系。
-
限制选择数量: 在用户面临选择时,限制选项的数量,以避免过多的选择导致决策困难。这可以通过分阶段呈现选择项或使用更明确的分类方式来实现。
-
简洁性和一致性: 保持设计的简洁性和一致性,避免引入过多的不必要元素和复杂性。简洁和一致的设计有助于用户更容易理解和记忆界面。
Law of Proximity
Law of Proximity(近似法则)是一种描述元素在空间中的布局和组织的设计原则,它强调物理上靠近的元素会被视为相关的或属于同一组。这个法则表明,人们倾向于将靠近彼此的元素视为有关联的,而将距离较远的元素视为不相关的。
具体来说,Law of Proximity 表达了以下观点:
"Objects that are near, or proximate to each other, tend to be grouped together."
翻译过来就是:“靠近或相邻的物体倾向于被视为一组。”
通过合理运用 Law of Proximity,设计师可以创建更有条理、易于理解的界面布局,提高用户对信息的感知和理解能力。这有助于改善用户体验,使用户更轻松地与界面进行交互。
设计原则
-
相关元素靠近: 将相关的元素放置在相邻的位置,形成组块,使用户能够直观地感知它们之间的关系。例如,在导航菜单中,将相关的菜单项放在一组,以便用户更容易导航。
-
组织信息结构: 利用近似法则来组织信息的结构,使得界面布局更清晰、易于理解。确保相关的内容和功能靠近彼此,减少用户在查找信息时的认知负担。
-
避免混淆: 避免将不相关的元素过于靠近,以防止混淆用户。确保界面上的元素布局清晰,避免用户误解元素之间的关系。
-
注意分组: 将属于同一类别或功能的元素放在一组,而与其他组之间保持适当的距离。这有助于用户更容易区分不同组之间的内容。
-
强调重要性: 如果有特别重要或需要突出的元素,通过将它们放置在相对独立的位置,以强调其重要性。这有助于用户更容易注意到和关注这些元素。
-
保持一致性: 在整体设计中保持一致的元素间距和分组方式,以确保用户在不同页面或部分之间的一致性体验。