1.相关说明
文件选择弹框、目录选择弹框、保存文件弹框、颜色选择弹框、字体选择弹框、进度条弹框、输入对话框、标准消息框等
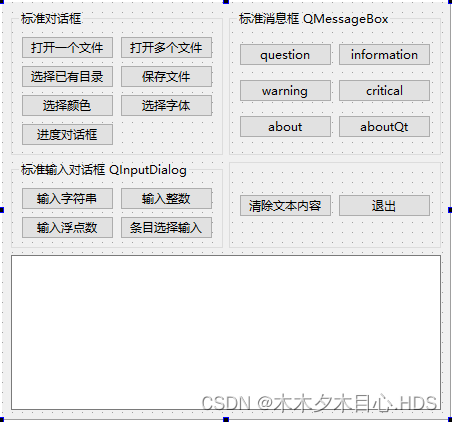
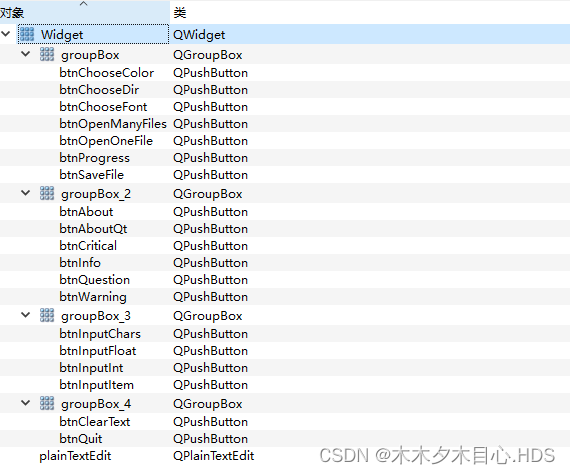
2.相关界面


3.相关代码
#include "widget.h"
#include "ui_widget.h"
#include <QFileDialog>
#include <QProgressDialog>
#include <QElapsedTimer>
#include <QColorDialog>
#include <QFontDialog>
#include <QLineEdit>
#include <QInputDialog>
#include <QMessageBox>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}
// 打开文件
void Widget::on_btnOpenOneFile_clicked()
{QString curPath = QCoreApplication::applicationDirPath();QString fileName = QFileDialog::getOpenFileName(this, "选择一个文件", curPath, "(*.txt);;(*.jpg *.png);;(*.*)");if(!fileName.isEmpty()){ui->plainTextEdit->appendPlainText(fileName);}
}
// 打开多个文件
void Widget::on_btnOpenManyFiles_clicked()
{QString curPath = QCoreApplication::applicationDirPath();QStringList fileNames = QFileDialog::getOpenFileNames(this, "选择一个或多个文件",curPath, "(*.txt);;(*.jpg *.png);;(*.*)");for(auto &fileName : fileNames){ui->plainTextEdit->appendPlainText(fileName);}
}
// 选择已有目录
void Widget::on_btnChooseDir_clicked()
{QString curPath = QCoreApplication::applicationDirPath();QString selectedDir = QFileDialog::getExistingDirectory(this, "选择目录", curPath);if(!selectedDir.isEmpty()){ui->plainTextEdit->appendPlainText(selectedDir);}
}
// 保存文件
void Widget::on_btnSaveFile_clicked()
{QString curPath = QCoreApplication::applicationDirPath();QString fileName = QFileDialog::getSaveFileName(this, "保存文件", curPath, "(*.txt);;(*.jpg *.png);;(*.*)");if(!fileName.isEmpty()){ui->plainTextEdit->appendPlainText(fileName);}
}// 进度条对话框
void Widget::on_btnProgress_clicked()
{int minValue = 0;int maxValue = 200;QProgressDialog dlgProgress("正在复制文件...", "取消", minValue, maxValue, this);dlgProgress.setWindowTitle("复制文件");dlgProgress.setWindowModality(Qt::WindowModal);connect(&dlgProgress, &QProgressDialog::canceled, [&]{ui->plainTextEdit->appendPlainText("进度已取消!!!");});QElapsedTimer msCounter;for(int i = minValue; i <= maxValue; i++){dlgProgress.setValue(i);dlgProgress.setLabelText(QString::asprintf("当前进度:%d", i));msCounter.start();while(true){if(msCounter.elapsed() > 30){break;}}if(dlgProgress.wasCanceled()){break;}}
}
// 选择颜色
void Widget::on_btnChooseColor_clicked()
{QPalette pale = ui->plainTextEdit->palette();QColor iniColor = pale.color(QPalette::Text);QColor color = QColorDialog::getColor(iniColor, this, "选择颜色");if(color.isValid()){pale.setColor(QPalette::Text, color);ui->plainTextEdit->setPalette(pale);}
}
// 选择字体
void Widget::on_btnChooseFont_clicked()
{QFont iniFont = ui->plainTextEdit->font();bool ok = false;QFont font = QFontDialog::getFont(&ok, iniFont, this, "设置字体");if(ok){ui->plainTextEdit->setFont(font);}
}
// 输入字符串
void Widget::on_btnInputChars_clicked()
{QString dlgTitle = "输入文字对话框";QString txtLabel = "请输入文件名";QString iniInput = "默认文字";QLineEdit::EchoMode echoMode = QLineEdit::Normal; // QLineEdit::Passwordbool ok = false;QString text = QInputDialog::getText(this, dlgTitle, txtLabel, echoMode, iniInput,&ok);if(ok && !text.isEmpty()){ui->plainTextEdit->appendPlainText(text);}
}
// 输入整数
void Widget::on_btnInputInt_clicked()
{QString dlgTitle = "输入整数对话框";QString txtLabel = "设置文本框字体大小";int defaultValue = ui->plainTextEdit->font().pointSize();int minValue = 6;int maxValue = 60;int stepValue = 1;bool ok = false;int inputValue = QInputDialog::getInt(this, dlgTitle, txtLabel, defaultValue, minValue, maxValue, stepValue, &ok);if(ok){QString str = QString("文本框字体大小被设置为:%1").arg(inputValue);ui->plainTextEdit->appendPlainText(str);QFont font = ui->plainTextEdit->font();font.setPointSize(inputValue);ui->plainTextEdit->setFont(font);}
}
// 输入浮点数
void Widget::on_btnInputFloat_clicked()
{QString dlgTitle = "输入浮点数对话框";QString txtLabel = "输入一个浮点数";float defaultValue = 6.14;float minValue = 6;float maxValue = 60;int decimals = 2;bool ok = false;float inputValue = QInputDialog::getDouble(this, dlgTitle, txtLabel, defaultValue, minValue, maxValue, decimals, &ok);if(ok){QString str = QString::asprintf("输入的浮点为:%.2f", inputValue);ui->plainTextEdit->appendPlainText(str);}
}
// 条目选择输入
void Widget::on_btnInputItem_clicked()
{QStringList items;items << "优" << "良" << "中" << "差";QString dlgTitle = "输入项对话框";QString txtLabel = "请选择一个级别";int curIndex = 0;bool editable = false;bool ok = false;QString text = QInputDialog::getItem(this, dlgTitle, txtLabel, items, curIndex, editable, &ok);if(ok && !text.isEmpty()){ui->plainTextEdit->appendPlainText(text);}
}
// question对话框
void Widget::on_btnQuestion_clicked()
{QString dlgTitle = "Question消息框";QString strInfo = "文件已被修改,是否保存?";int result = QMessageBox::question(this, dlgTitle, strInfo,QMessageBox::Yes|QMessageBox::No|QMessageBox::Cancel, QMessageBox::NoButton);if(result == QMessageBox::Yes){ui->plainTextEdit->appendPlainText("Question消息框:Yes被选中");} else if(result == QMessageBox::No){ui->plainTextEdit->appendPlainText("Question消息框:No被选中");}else if(result == QMessageBox::Cancel){ui->plainTextEdit->appendPlainText("Question消息框:Cancel被选中");}else{ui->plainTextEdit->appendPlainText("Question消息框:没有按钮被选中");}
}
// info弹框
void Widget::on_btnInfo_clicked()
{QString dlgTitle = "Infomation消息框";QString strInfo = "文件已打开,请检查";QMessageBox::information(this, dlgTitle, strInfo);}
// warning弹窗
void Widget::on_btnWarning_clicked()
{QString dlgTitle = "Warning消息框";QString strInfo = "文件已被修改";QMessageBox::warning(this, dlgTitle, strInfo);
}
// critical错误弹窗
void Widget::on_btnCritical_clicked()
{QString dlgTitle = "Critical消息框";QString strInfo = "文件已被修改!!!";QMessageBox::critical(this, dlgTitle, strInfo);
}
// 自定义关于
void Widget::on_btnAbout_clicked()
{QString dlgTitle = "About消息框";QString strInfo = "XXXX版本1.0";QMessageBox::about(this, dlgTitle, strInfo);
}
// aboutQt消息框
void Widget::on_btnAboutQt_clicked()
{QString dlgTitle = "aboutQt消息框";QMessageBox::aboutQt(this, dlgTitle);
}