准备好快速学习 JavaScript了吗?
如果是,那么你需要这份 JavaScript 小抄。它以清晰、简洁和初学者友好的方式介绍了 JavaScript 的基础知识。
将它作为提高 JavaScript 技能的参考或指南。
让我们深入学习。
什么是 JavaScript?
JavaScript (JS) 是一种编程语言,主要用于网页开发。
它允许开发人员为网站添加交互性和动态行为。
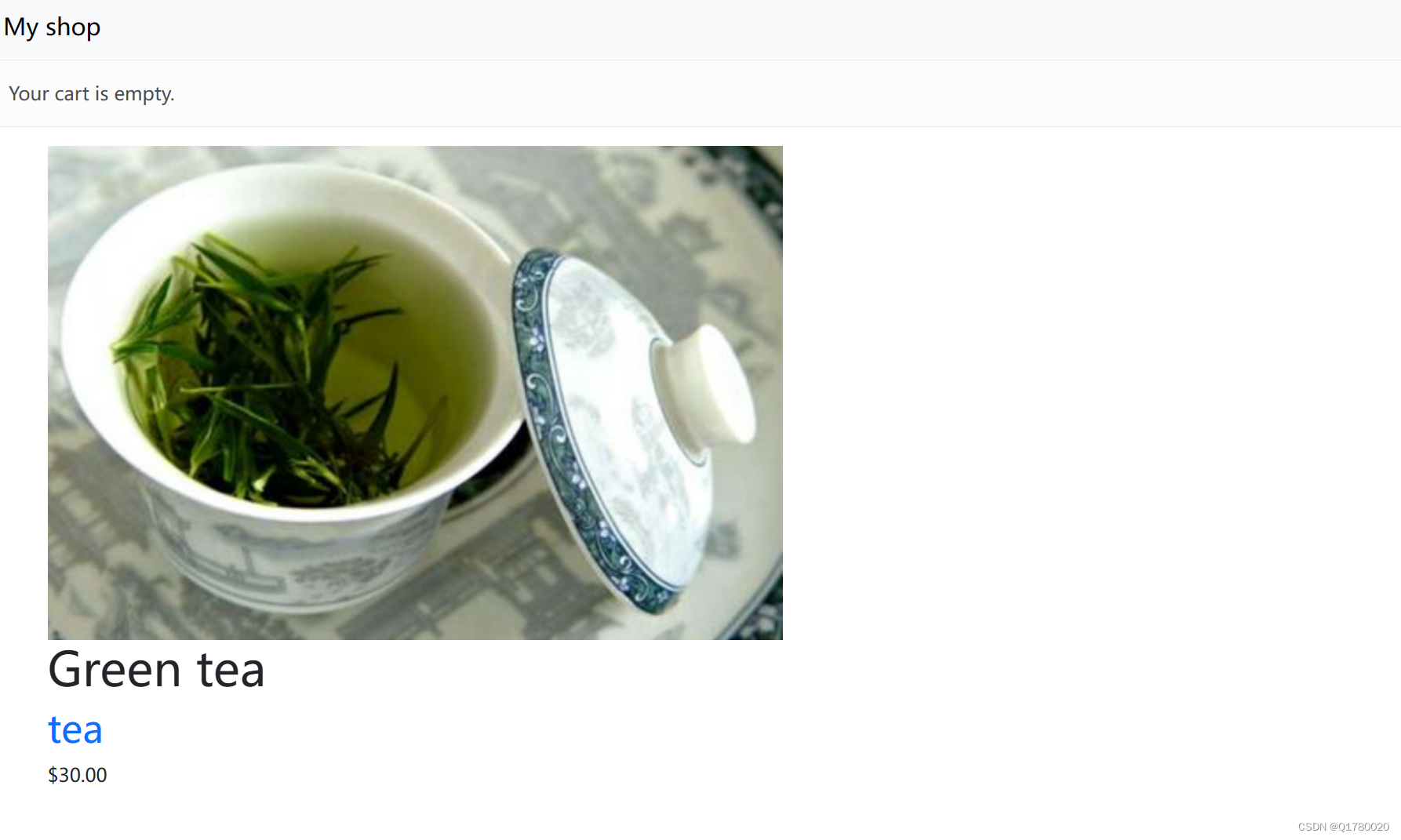
例如,您可以使用 JavaScript 创建可实时验证用户输入的交互式表单。用户一旦出错,错误信息就会立即弹出。
就像这样

JavaScript 还可用于启用手风琴等功能,以展开和折叠内容部分。
下面是一个展开 "搜索引擎优化 "部分的示例:

在上面的示例中,点击系列中的每个元素都会显示不同的内容。
JavaScript 通过实时操作页面的 HTML 和 CSS 使之成为可能。
JavaScript 在 Gmail 等网络应用程序中也非常有用。
当您的 Gmail 收件箱收到新邮件时,JavaScript 会负责更新收件箱并通知您新邮件,而无需手动刷新。

因此,换句话说:
JavaScript 赋予网络开发人员在互联网上创造丰富用户体验的能力。
了解代码结构
要有效利用 JavaScript,了解其代码结构至关重要。
JavaScript 代码通常位于网页的 HTML 中。
它使用 <script> 标记嵌入。
<script>
// Your JavaScript code goes here
</script>
您还可以使用
这种方法适用于较大的 JavaScript 代码库。因为它可以保持 HTML 的整洁,并将代码逻辑与页面内容分开。
<script src="mycode.js"></script>
现在,让我们来探讨一下 JavaScript 代码中可以使用的基本组件。
JavaScript 组件列表
下面是 JavaScript 中使用的最基本组件。
随着你对这些构件的熟悉,你将拥有创建吸引人、用户友好的网站的工具。
(下面是小抄,你可以下载并保存它,作为所有这些组件的便利参考。)
变量
变量是存储某些值的容器。值可以是任何数据类型,如字符串(指文本)或数字。
在 JavaScript 中,有三个关键字用于声明(即创建)变量: “var”、"let "和 “const”。
var 关键字
"var "是用来告诉 JavaScript 创建一个新变量的关键字。
当我们用 "var "创建一个变量后,它就像一个容器一样可以存储东西。
请看下面的例子。
var name = "Adam";
在这里,我们创建了一个名为 "name "的变量,并在其中输入了值 “Adam”。
这个值是可用的。也就是说,只要我们在代码中需要,就可以使用变量 "name "来获取值 “Adam”。
例如,我们可以写
var name = "Adam";
console.log("Hello, " + name);
这意味着第二行将在控制台(用于检查程序输出的消息窗口)中显示 “Hello, Adam”。
使用关键字 var 创建的变量中的值可以更改。您可以在以后的代码中修改它们。
下面的例子可以说明这一点:
var name = "Adam";
name = "John";
console.log("Hello, " + name);首先,我们在 "name "变量中输入了 “Adam”。之后,我们将同一变量的值改为 “John”。这就意味着,当我们运行这个程序时,在控制台中看到的输出将是 “你好,约翰”。
但是,请记住一点:
在现代 JavaScript 中,人们通常更喜欢使用 "let "和 "const "关键字(稍后将详细介绍),而不是 “var”。因为 "let "和 "const "提供了更好的范围规则。
let 关键字
"let "是 "var "的另一个关键字,用于在 JavaScript 中创建变量。
就像这样
let name = "Adam";
现在,我们可以在程序中使用变量 "name "来显示其存储的值。
例如
let name = "Adam";
console.log("Hello, " + name);
运行该程序时,控制台中将显示 “Hello, Adam”。
如果你想覆盖变量存储的值,可以这样做:
var name = "Adam";
name = "Steve";
console.log("Hello, " + name);
const 关键字
"const "与 "let "类似,但它声明的是一个固定变量。
这意味着
一旦输入一个值,以后就不能更改了。
对数值等内容使用 "const "有助于避免代码中的意外更改,从而防止出现错误。
此外,"const "还能使意图更加明确。其他开发人员一眼就能看出哪些变量应该保持不变。
例如
let name = "Adam";
const age = 30;
在本例中,使用 "const "来表示 “年龄”,有助于防止无意中更改一个人的年龄。
它还能让其他开发人员清楚地知道,"年龄 "在整个代码中保持不变。
操作符
操作符是对变量执行操作的符号。
想象一下,你有一些数字,想对它们进行加减或比较等数学运算。
在 JavaScript 中,我们使用特殊符号来完成这些操作,这些符号称为运算符。运算符的主要类型有
算术运算符
算术运算符用于对数字进行数学计算。这些运算符包括
| 运算符名称 | 符号 | 说明 |
|---|---|---|
| "加法 "运算符 | + | " 加法 "运算符将数字相加 |
| "减法 "运算符 | - | " 减法 "运算符从左边的数值中减去右边的数值 |
| "乘法 "运算符 | * | " 乘法 "运算符将数字相乘 |
| "除法 "运算符 | / | " 除法 "运算符用左边的数字除以右边的数字 |
| "模数 "运算符 | % | " 模 "运算符返回除法后的余数 |
让我们利用这些运算符编写一个基本程序:
let a = 10;
let b = 3;
let c = a + b;
console.log("c");
let d = a - b;
console.log("d");
let e = a * b;
console.log("e");
let f = a / b;
console.log("f");
let g = a % b;
console.log("g");
下面是这个程序的操作:
- 它将两个变量 "a "和 "b "分别设为 10 和 3
- 然后,它使用算术运算符
- "+"将 "a "和 "b "的值相加
- "-"用于从 "a "中减去 "b "的值
- "*"用于将 "a "和 "b "的值相乘
- "/"除以 "a "和 "b "的值
- 用"%"求 "a "除以 "b "的余数
- 使用 "console.log() "显示每次算术运算的结果
比较运算符
比较运算符对两个值进行比较,并返回布尔结果,即非真即假。
它们对于在 JavaScript 中编写条件逻辑至关重要。
主要的比较运算符有
| 操作符名称 | 符号 | 说明 |
|---|---|---|
| "相等 "运算符 | == | 比较两个值是否相等,与数据类型无关。例如,"5 == 5.0 "将返回 “true”,即使第一个值是整数,而另一个值是数值相同的浮点数(带小数位的数值)。 |
| "严格相等 "运算符 | === | 比较两个值是否相等,包括数据类型。例如,"5 === 5.0 "将返回 “false”,因为第一个值是整数,而另一个值是浮点数,数据类型不同。 |
| "不等式 "运算符 | != | 检查两个值是否不相等。它们是什么类型的值并不重要。例如,"5 != 10 "将返回 “true”,因为 5 不等于 10。 |
| "严格不等式 "运算符 | !== | 检查两个值是否不相等,包括数据类型。例如,"5 !== 5.0 "将返回 “true”,因为第一个值是整数,而另一个值是浮点数,是不同的数据类型。 |
| "大于 "运算符 | > | 检查左边的值是否大于右边的值。例如,"10 > 5 "返回 “true”。 |
| "小于 "运算符 | < | 检查左边的值是否小于右边的值。例如,"5 < 10 "返回 “true”。 |
| "大于或等于 "运算符 | >= | 检查左边的值是否大于或等于右边的值。例如,"10 >= 5 "返回 “true”。 |
| "小于或等于 "运算符 | <= | 检查左边的值是否小于或等于右边的值。例如,"5 <= 10 "返回 “true”。 |
让我们使用所有这些运算符并编写一个基本的 JS 程序,以便更好地理解它们的工作原理:
let a = 5;
let b = 5.0;
let c = 10;
if (a == b) {
console.log('true');
} else {
console.log('false');
}
if (a === b) {
console.log('true');
} else {
console.log('false');
}
if (a != c) {
console.log('true');
} else {
console.log('false');
}
if (a !== b) {
console.log('true');
} else {
console.log('false');
}
if (c > a) {
console.log('true');
} else {
console.log('false');
}
if (a < c) {
console.log('true');
} else {
console.log('false');
}
if (c >= a) {
console.log('true');
} else {
console.log('false');
}
if (a <= c) {
console.log('true');
} else {
console.log('false');
}
这个程序的作用如下:
- 它设置了三个变量: a "的值为 5,"b "的值为 5.0(浮点数),"c "的值为 10。
- 使用运算符"=="比较 "a "和 “b”。由于 "a "和 "b "的数值相同(5),因此返回 “true”。
- 使用运算符"==="比较 "a "和 “b”。这次,它不仅要检查数值,还要检查数据类型。虽然值相同,但 "a "是整数,而 "b "是浮点数。因此,它返回 “false”。
- 它使用"!="操作符来比较 "a "和 “c”。由于 "a "和 "c "的值不同,因此返回 “true”。
- 使用"!=="操作符比较 "a "和 “b”。它再次考虑数据类型,由于 "a "和 "b "的类型不同(整数和浮点数),因此返回 “true”。
- 使用运算符">"比较 "c "和 “a”。由于 "c "大于 “a”,因此返回 “true”。
- 使用运算符"<"比较 "a "和 “c”。由于 "a "确实小于 “c”,因此返回 “true”。
- 使用运算符">="比较 "c "和 “a”。由于 c 大于或等于 a,因此返回 “true”。
- 使用运算符"<="比较 "a "和 “c”。由于 "a "小于或等于 “c”,因此返回 “true”。
简而言之,这个程序使用各种比较运算符,根据变量 “a”、"b "和 "c "的值做出判断。
你可以看到每个运算符是如何比较这些值并确定是否满足 if 语句中指定的条件的。从而导致不同的控制台输出。
逻辑操作符
逻辑运算符允许你对数值执行逻辑运算。
这些运算符通常用于在代码中做出决定、控制程序流程以及为执行特定代码块创造条件。
JavaScript 中主要有三种逻辑运算符:
| 运算符名称 | 符号 | 说明 |
|---|---|---|
| "逻辑 AND "运算符 | && | 逻辑 AND "运算符用于组合两个或多个条件。只有当所有条件都为真时,它才返回 “true”。 |
| "逻辑 OR "运算符 | ll | 逻辑 OR "运算符用于组合多个条件。如果至少有一个条件为真,它就会返回 “true”。如果所有条件都为假,则结果为 “假”。 |
| "逻辑 NOT "运算符 | ! | 逻辑 NOT “运算符用于反转单个条件的逻辑状态。如果一个条件为真,”!“会使其变成 “假”。如果条件为假,”!"则使其为 “真”。 |
为了更好地理解这些运算符,我们来看看下面的例子。
首先是"&&"(逻辑 AND)运算符示例:
let age = 25;
let hasDriverLicense = true;
if (age >= 18 && hasDriverLicense) {
console.log("You can drive!");
} else {
console.log("You cannot drive.");
}
在本例中,代码会检查该人的年龄是否大于或等于 18 岁,以及是否有驾照。由于两个条件都为真,因此输出结果是 “你可以开车了!”
第二,“| |”(逻辑 OR)运算符示例:
let isSunny = true;
let isWarm = true;
if (isSunny || isWarm) {
console.log("It's a great day!");
} else {
console.log("Not a great day.");
}
在本例中,代码输出 “今天是个好日子!”,因为其中一个或两个条件均为真。
第三,“!”(逻辑 NOT)运算符示例:
let isRaining = true;
if (!isRaining) {
console.log("It's not raining. You can go outside!");
} else {
console.log("It's raining. Stay indoors.");
}
在这里,"!"操作符将 isRaining 的值从 "true "反转为 “false”。
因此,"if “条件”!isRaining "的值为 false。这意味着 else 代码块中的代码将运行,并返回 “下雨了。请留在室内”。
赋值操作符:
赋值操作符用于为变量赋值。标准的赋值操作符是等号 (=)。但也有其他选择。
下面是完整的列表:
| 操作符名称 | 符号 | 说明 |
|---|---|---|
| "基本赋值 "运算符 | = | 基本赋值 "操作符用于为变量赋值 |
| "加法赋值 "运算符 | += | 该运算符将一个值与变量的当前值相加,并将结果赋给变量 |
| "减法赋值 "运算符 | -= | 该运算符从变量的当前值中减去一个值,并将结果赋给变量 |
| "乘法赋值 "运算符 | *= | 该运算符将变量的当前值乘以一个指定值,并将结果赋给变量 |
| "除法赋值 "操作符 | /= | 该操作符将变量的当前值除以指定值,并将结果赋给变量 |
让我们通过一些代码来理解这些运算符:
let x = 10;
x += 5;
console.log("After addition: x = ", x);
x -= 3;
console.log("After subtraction: x = ", x);
x *= 4;
console.log("After multiplication: x = ", x);
x /= 6;
console.log("After division: x = ", x);
在上面的代码中,我们创建了一个名为 "x "的变量,并将其设置为 10。然后,我们使用各种赋值操作符来修改它的值:
- "x += 5; "将 "x "的当前值加上 5,并将结果赋回给 “x”。因此,经过这个操作后,"x "变成了 15。
- "x -= 3; "从 "x "的当前值中减去 3,并将结果赋回给 “x”。经过这个运算,"x "变为 12。
- "x *= 4; "将 "x "的当前值乘以 4,并将结果赋回给 “x”。这样,"x "就变成了 48。
- "x /= 6; "将 "x "的当前值除以 6,并将结果赋回给 “x”。经过这一操作,"x "变成了 8。
每次操作后,代码都会将 "x "的更新值打印到控制台。
if-else
if-else "语句是一种条件语句,可以根据条件执行不同的代码块。
它通过指定特定条件为真时应该发生的事情,在代码中做出决定。当条件为假时又会发生什么。
下面的示例说明了 "if-else "的工作原理:
let age = 21;
if (age >= 18) {
console.log("You are an adult.");
} else {
console.log("You are a minor.");
在本例中,使用运算符">="将变量 "年龄 "与 18 进行比较。
由于 "年龄 >= 18 "为真,因此会显示 "你是成年人 "的信息。但如果不是,就会显示 "你是未成年人 "的信息。
循环
循环是一种编程结构,只要满足指定条件,就可以重复执行代码块。
循环对于自动执行重复性任务至关重要。
JavaScript 提供多种类型的循环,包括
for 循环
for "循环是一种指定 "执行特定次数 "的循环。
它结构良好,有三个基本组成部分:初始化、条件和增量。这使它成为一个功能强大的工具,用于按预定次数执行代码块。
以下是 "for "循环的基本结构:
for (initialization; condition; increment) {
// Code to be executed as long as the condition is true
}
循环从初始化开始(这是通过给循环一个起点来设置循环),然后检查条件,如果条件为真,则执行代码块。
每次迭代后,都会应用增量,并再次检查条件。
当条件为假时,循环结束。
例如,如果您想使用 "for "循环从 1 数到 10,您可以这样做:
for (let i = 1; i <= 10; i++) {
console.log(i);
}
在本例中:
- 初始化部分设置变量 "i "的起始值为 1
- 只要条件(本例中为 “i <= 10”)为真,循环就一直运行
- 在循环内部,使用 "console.log(i) "记录 "i "的值
- 每次运行循环后,增量部分 "i++"都会将 "i "的值加 1
下面是运行这段代码时的输出结果:
1
2
3
4
5
6
7
8
9
10
正如你所看到的,"for "循环从 "i "为 1 开始,每次迭代递增 1。
由于满足了 "i <= 10 "的条件,循环一直持续到 "i "达到 10。
在每次迭代过程中,"console.log(i) "语句都会打印 "i "的当前值。这样,控制台中就会显示从 1 到 10 的数字。
while 循环
"while "循环是一个表示 "只要某些事情为真,就一直这样做 "的循环。
它与 "for "循环有点不同,因为它没有将初始化、条件和增量捆绑在一起。取而代之的是,先编写条件,然后将代码块放入循环中。
例如,如果你想使用 "while "循环从 1 数到 10,你可以这样做:
let i = 1;
while (i <= 10) {
console.log(i);
i++;
}
在这个例子中
- 您将 "i "初始化为 1
- 只要 "i "小于或等于 10,循环就一直运行
- 在循环内部,使用 "console.log(i) "记录 "i "的值
- 每次运行循环后,"i "都会递增 1
这段代码的输出将是
1
2
3
4
5
6
7
8
9
10
因此,有了 "for "和 "while "循环,您就有了重复任务和自动化代码的工具
do…while
循环 do…while 循环的工作原理与 "for "和 "while "循环类似,但语法不同。
下面是一个使用 "do…while "循环从 1 数到 10 的示例:
let i = 1;
do {
console.log(i);
i++;
} while (i <= 10);
在本例中:
- 在循环开始前,将变量 "i "初始化为 1
- do…while" 循环开始时执行代码块,使用 "console.log(i) "记录 "i "的值
- 每次运行循环后,"i "都会使用 "i++"递增 1
- 只要条件 "i <= 10 "为真,循环就会继续运行
这段代码的输出结果与前面的示例相同:
1
2
3
4
5
6
7
8
9
10
for…in 循环
"for…in "循环用于遍历对象(保存键值对的数据结构)的属性。
当你想遍历对象的所有键或属性,并对每个键或属性执行操作时,它就特别方便。
下面是 "for…in "循环的基本结构:
for (variable in object) {
// Code to be executed for each property
}
下面是一个 "for…in "循环的示例:
const person = {
name: "Alice",
age: 30,
city: "New York"
};
for (let key in person) {
console.log(key, person[key]);
}
在这个示例中
- 您有一个名为 "person "的对象,其属性为 “name”(姓名)、“age”(年龄)和 “city”(城市)。
- for…in "循环遍历 "person "对象的键(本例中为 “姓名”、"年龄 "和 “城市”)。
- 在循环中,记录属性名称(键)及其在 "person "对象中的对应值
这段代码的输出将是
name Alice
age 30
city New York
当你想执行数据提取或操作等任务时,"for…in "循环是一个强大的工具。
函数
函数是在代码中执行特定操作的代码块。JavaScript 中常见的函数有
alert() 函数
该函数在浏览器的弹出对话框中显示一条信息。它通常用于简单的通知、错误信息或引起用户注意。
请看以下示例代码:
alert("Hello, world!");
调用该函数时,浏览器会弹出一个小对话框,显示 "世界,你好!"的信息。用户可以点击 "确定 "按钮来确认这条信息。
prompt() 函数
该函数将显示一个对话框,用户可以在其中输入信息。输入内容以字符串形式返回。
下面是一个示例:
let name = prompt("Please enter your name: ");
console.log("Hello, " + name + "!");
在这段代码中,用户需要输入自己的姓名。用户提供的值存储在 name 变量中。
稍后,代码将使用 name 来向用户打招呼,显示一条信息,如 “你好,[用户名]!”
confirm() 函数
该函数显示一个带有 "确定 "和 "取消 "按钮的确认对话框。如果用户点击 “确定”,则返回 “true”;如果点击 “取消”,则返回 “false”。
让我们用一些示例代码来说明一下:
const isConfirmed = confirm("Are you sure you want to continue?");
if (isConfirmed) {
console.log("true");
} else {
console.log("false");
}
执行该代码时,对话框会显示 "您确定要继续吗?"的信息,并向用户提供 "确定 "和 "取消 "按钮。
用户可以点击 "确定 "或 "取消 "按钮做出选择。
然后,"confirm() "函数会根据用户的选择返回一个布尔值("true "或 “false”):点击 "确定 "则返回 “true”,点击 "取消 "则返回 “false”。
console.log() 函数
该函数用于向浏览器控制台输出消息和数据。
示例代码
console.log("This is the output.");
你可能在本帖前面的所有代码示例中都认识它。
parseInt() 函数
该函数从字符串中提取并返回整数。
示例代码
const stringNumber = "42";
const integerNumber = parseInt(stringNumber);
在本例中,"parseInt() "函数处理字符串并提取出数字 42。
提取的整数被存储在变量 "integerNumber "中。您可以用它进行各种数学计算。
parseFloat() 函数
该函数提取并返回浮点数(带小数位的数值)。
示例代码
const stringNumber = "3.14";
const floatNumber = parseFloat(stringNumber);
在上例中,"parseFloat() "函数处理字符串并提取浮点数 3.14。
提取的浮点数被存储在变量 "floatNumber "中。
字符串
字符串是一种用于表示文本的数据类型。
它包含一系列字符,如字母、数字、符号和空白。字符串通常用双引号(" ")括起来。
下面是 JavaScript 中字符串的一些示例:
const name = "Alice";
const number = "82859888432";
const address = "123 Main St.";
有很多方法可以用来在 JS 代码中操作字符串。这些是最常用的方法:
toUpperCase() 方法
该方法将字符串中的所有字符转换为大写字母。
例如
let text = "Hello, World!";
let uppercase = text.toUpperCase();
console.log(uppercase);
在本例中,"toUpperCase() "方法处理文本字符串,并将所有字符转换为大写。
结果,整个字符串都变成了大写。
转换后的字符串存储在变量 uppercase 中,控制台输出为 "HELLO, WORLD!
toLowerCase() 方法
将字符串中的所有字符转换为小写。
下面是一个例子
let text = "Hello, World!";
let lowercase = text.toLowerCase();
console.log(lowercase);
代码运行后,"小写 "变量将包含值 “hello, world!”。这将是控制台的输出结果。
concat() 方法
"concat() "方法用于合并两个或多个字符串,并创建一个包含合并文本的新字符串。
它不会修改原始字符串。相反,它会返回一个新字符串,该字符串由原始字符串组合而成(称为协程)。
下面是它的工作原理:
const string1 = "Hello, ";
const string2 = "world!";
const concatenatedString = string1.concat(string2);
console.log(concatenatedString);
在本例中,我们有两个字符串,"string1 "和 “string2”。我们要将这两个字符串连接起来。
我们在 "string1 "上使用 "concat() "方法,并将 "string2 "作为参数(括号内的输入值)。该方法将两个字符串合并并创建一个新字符串,存储在 "concatenatedString "变量中。
然后,程序会将最终结果输出到控制台。在本例中,就是 “Hello, world!”
match() 方法
match() "方法用于在字符串中搜索指定的模式,并将匹配结果以数组(一种数据结构,用于保存类似匹配子串或模式的值集合)的形式返回。
该方法使用正则表达式。(正则表达式是定义搜索模式的字符序列)。
match() "方法对于数据提取或模式验证等任务非常有用。
下面是一段使用 "match() "方法的示例代码:
const text = "The quick brown fox jumps over the lazy dog";
const regex = /[A-Za-z]+/g;
const matches = text.match(regex);
console.log(matches);
在本例中,我们有一个名为 "text "的字符串。
然后,我们在 "text "字符串上使用 "match() "方法,并提供一个正则表达式作为参数。
这个正则表达式"/[A-Za-z]+/g "做了两件事:
- 它匹配从 "A "到 "Z "的任何字母,无论大写还是小写
- 执行全局搜索(正则表达式末尾的 "g "表示)。这意味着搜索不会在找到第一个匹配项后停止。相反,它会继续搜索整个字符串,并返回所有匹配结果。
之后,所有匹配结果都会存储在 "matches "变量中。
然后,程序会将这些匹配结果输出到控制台。在本例中,它将是一个包含句子 "The quick brown fox jumps over the lazy dog "中所有单词的数组。
charAt() 方法
charAt() "方法用于检索字符串中指定索引(位置)处的字符。
第一个字符位于索引 0,第二个字符位于索引 1,以此类推。
下面是一个示例:
const text = "Hello, world!";
const character = text.charAt(7);
console.log(character);
在本例中,我们使用 "charAt() "方法访问字符串 "text "中位于索引 7 的字符。
结果是字符 “w”,因为 "w "位于字符串的第 7 位。
replace() 方法
"replace() "方法用于搜索指定的子串(字符串中的一部分),并用另一个子串替换它。
它既指定了要搜索的子串,也指定了要替换的子串。
下面是它的工作原理:
const text = "Hello, world!";
const newtext = text.replace("world", "there");
console.log(newtext);
在本例中,我们使用 "replace() "方法搜索子串 “world”,并将其替换为 “there”。
结果是一个包含被替换文本的新字符串(“newtext”)。也就是说,输出结果是 “你好,那里!”
substr()方法
"substr() "方法用于提取字符串的一部分,从指定的索引开始,延伸指定的字符数。
它指定了要开始提取字符的起始索引和要提取的字符数。
下面是它的工作原理:
const text = "Hello, world!";
const substring = text.substr(7, 5);
console.log(substring);
在本例中,我们使用 "substr() "方法从索引 7(即 “w”)开始提取字符,并持续提取 5 个字符。
输出结果是子串 “world”。
(请注意,第一个字符总是被认为位于索引 0。从这里开始计数)。
事件
事件是浏览器中发生的操作,例如用户点击按钮、网页加载完毕或鼠标悬停在页面上的元素上。
了解这些对于创建交互式动态网页至关重要。因为它们可以让你响应用户操作并执行相应的代码。
以下是 JavaScript 支持的最常见事件:
点击事件
当用户点击 HTML 元素(如按钮或链接)时,"onclick "事件会执行一个函数或脚本。
以下是该事件的代码实现:
<button id="myButton" onclick="changeText()">Click me</button>
<script>
function changeText() {
let button = document.getElementById("myButton");
button.textContent = "Clicked!";
}
</script>
现在,让我们来了解一下这段代码是如何工作的:
- HTML 页面加载时,会显示一个文本为 "Click me(点击我)"的按钮。
- 当用户点击按钮时,HTML 中指定的 "onclick "属性会告诉浏览器调用 "changeText "函数
- 执行 "changeText "函数,并使用其 id(“myButton”)选择按钮元素
- 按钮的 "textContent "属性变为 “Clicked!”
因此,当按钮被点击时,其文本将从 "Click me "变为 “Clicked!”
这是一个使用 JavaScript 为网页添加交互性的简单示例。
鼠标移过事件
当用户将鼠标指针移到 HTML 元素(如图片、按钮或超链接)上时,就会发生 "onmouseover "事件。
下面是执行该事件的代码:
<img id="myImage" src="image.jpg" onmouseover="showMessage()">
<script>
function showMessage() {
alert("Mouse over the image!");
}
</script>
在本例中,我们有一个 HTML 图像元素,其 "id "属性设置为 “myImage”。
该元素还指定了 "onmouseover "属性,表示当用户将鼠标指针悬停在图片上时,应执行 “showMessage ()” 函数。
该函数会显示一个提示对话框,提示信息为 “鼠标移到图片上!”
" onmouseover "事件可用于为网页添加交互性。例如提供工具提示、改变元素外观,或在鼠标移至页面特定区域时触发操作。
按键启动事件
" onkeyup "是当用户按下键盘上的某个键后松开时发生的事件。
下面是该事件的代码实现:
<input type="text" id="myInput" onkeyup="handleKeyUp()">
<script>
function handleKeyUp() {
let input = document.getElementById("myInput");
let userInput = input.value;
console.log("User input: " + userInput);
}
</script>
在这个示例中,我们有一个 HTML 文本输入元素 ,其 "id "属性设置为 “myInput”。
该元素还指定了一个 "onkeyup "属性,表示当按键在输入框内释放时,应执行 "handleKeyUp() "函数。
这样,当用户在输入框中键入或释放按键时,"handleKeyUp() "函数就会被调用。
该函数将检索文本字段中的输入值,并将其记录到控制台。
该事件通常用于表单和文本输入字段,以实时响应用户的输入。
它对自动建议和字符计数等任务很有帮助,因为它允许你在用户输入时捕捉他们的键盘输入。
鼠标移出事件
当用户将鼠标指针移出图片、按钮或超链接等 HTML 元素所占区域时,就会发生 "onmouseout "事件。
事件触发后,预定义函数或脚本将被执行。
下面是一个示例:
<img id="myImage" src="image.jpg" onmouseout="hideMessage()">
<script>
function hideMessage() {
alert("Mouse left the image area!");
}
</script>
在本例中,我们有一个 HTML 图像元素,其 "id "属性设置为 “myImage”。
该元素还指定了 "onmouseout "属性,表示当用户将鼠标光标移出图片区域时,应执行 "hideMessage() "函数。
然后,当用户将鼠标光标移出图像区域时,一个名为 "hideMessage() "的 JavaScript 函数就会被调用。
该函数会显示一个提示对话框,提示信息为 “鼠标离开图像区域!”
加载事件
当网页或网页中的特定元素(如图像或框架)加载完成时,"onload "事件会执行一个函数或脚本。
下面是该事件的代码实现:
<body onload="initializePage()">
<script>
function initializePage() {
alert("Page has finished loading!");
}
</script>
在本例中,当网页完全加载完毕后,"initializePage() "函数会被执行,并显示一条提示信息 “网页已加载完毕!”。
onfocus 事件
当输入框等 HTML 元素获得焦点或成为用户输入或交互的活动元素时,就会触发 "onfocus "事件。
请看这段示例代码:
<input type="text" id="myInput" onfocus="handleFocus()">
<script>
function handleFocus() {
alert("Input field has received focus!");
}
</script>
在本例中,我们有一个 HTML 文本输入元素 ,其 "id "属性设置为 “myInput”。
它还指定了一个 "onfocus "属性。这表明,当用户点击输入框或标签时,将执行 "handleFocus() "函数。
该函数会显示一条提示信息:“输入框已收到焦点!”
onfocus "事件通常用于网络表单,在用户与输入框交互时提供视觉提示(如更改背景颜色或显示附加信息)。
提交事件
当用户提交 HTML 表单时,会触发 "onsubmit "事件。通常是通过点击 "提交 "按钮或在表单字段中按下 "回车 "键。
通过该事件,您可以定义当用户尝试提交表单时应执行的函数或脚本。
下面是一个代码示例:
<form id="myForm" onsubmit="handleSubmit()">
<input type="text" name="username" placeholder="Username">
<input type="password" name="password" placeholder="Password">
<button type="submit">Submit</button>
</form>
<script>
function handleSubmit() {
let form = document.getElementById("myForm");
alert("Form submitted!");
}
</script>
在本例中,我们有一个 HTML 表单元素,其 "id "属性设置为 “myForm”。
它还指定了一个 "onsubmit "属性,当用户提交表单时,该属性会触发 "handleSubmit() "函数。
该函数会显示一条提示信息 “表单已提交!”
数字和数学
JavaScript 支持许多处理数字和进行数学计算的方法(预定义函数)。
它支持的一些方法包括
Math.abs() 方法
该方法返回数字的绝对值,确保结果为正值。
下面的示例演示了如何使用 "Math.abs() "方法:
let negativeNumber = -5;
let positiveNumber = Math.abs(negativeNumber);
console.log("Absolute value of -5 is: " + positiveNumber);
在这段代码中,我们从一个负数 (-5) 开始。通过应用 “Math.abs()”,我们得到了 5 的绝对值(正值)。
在需要确保数值为非负数(无论其初始符号如何)的情况下,该方法很有帮助。
Math.round() 方法
该方法将一个数字向上舍入为最接近的整数。
示例代码
let decimalNumber = 3.61;
let roundedUpNumber = Math.round(decimalNumber);
console.log("Ceiling of 3.61 is: " + roundedUpNumber);
在这段代码中,我们有一个十进制数 (3.61)。应用 "Math.round() "将其舍入为最接近的整数。也就是 4。
这种方法常用于需要将数量四舍五入的情况,例如计算某项任务所需的物品数量,或处理不能是小数的数量。
Math.max() 方法
该方法返回所提供的数字或数值中的最大值。您可以传递多个参数来查找最大值。
下面的示例演示了如何使用 "Math.max() "方法:
let maxValue = Math.max(5, 8, 12, 7, 20, -3);
console.log("The maximum value is: " + maxValue);在这段代码中,我们将几个数字作为参数传递给 "Math.max() "方法。
然后,该方法会返回所提供的一组数字中的最大值,在本例中就是 20。
该方法常用于寻找游戏中的最高分或一组数据点中的最大温度等情况。
Math.min() 方法
"Math.min() "方法返回所提供数字或数值中的最小值。
示例代码
let minValue = Math.min(5, 8, 12, 7, 20, -3);
console.log("The minimum value is: " + minValue);
在这段代码中,我们将几个数字作为参数传递给 "Math.min() "方法。
然后,该方法会返回给定数字集合中的最小值,即-3。
该方法常用于识别地图上多个点之间的最短距离或查找一组数据点中的最低温度。
Math.random() 方法
该方法生成一个介于 0(包含)和 1(不包含)之间的随机浮点数。
下面是一些示例代码:
const randomValue = Math.random();
console.log("Random value between 0 and 1: " + randomValue);
在这段代码中,我们调用了 "Math.random() "方法,它会返回一个介于 0(包含)和 1(不包含)之间的随机值。
它常用于需要随机性的应用中。
Math.pow() 方法
该方法用于计算一个基数乘以指数的幂的值。
我们来看一个例子:
let base = 2;
let exponent = 3;
let result = Math.pow(base, exponent);
console.log(`${base}^${exponent} is equal to: ${result}`)
在这段代码中,基数为 2,指数为 3。通过使用 “Math.pow()”,我们计算出 2 升至 3 的幂,即 8。
Math.sqrt() 方法
该方法计算一个数字的平方根。
请看这段示例代码:
let number = 16;
const squareRoot = Math.sqrt(number);
console.log(`The square root of ${number} is: ${squareRoot}`);
在这段代码中,我们有一个数字 16。通过使用 “Math.sqrt()”,我们计算出了 16 的平方根。即 4。
Number.isInteger() 方法
该方法检查给定值是否为整数。如果数值是整数,则返回 true;如果不是,则返回 false。
下面的示例演示了 "Number.isInteger() "方法的使用:
let value1 = 42;
let value2 = 3.14;
let isInteger1 = Number.isInteger(value1);
let isInteger2 = Number.isInteger(value2);
console.log(`Is ${value1} an integer? ${isInteger1}`);
console.log(`Is ${value2} an integer? ${isInteger2}`);
在这段代码中,我们有两个值,"value1 "和 “value2”。我们使用 "Number.isInteger() "方法检查每个值是否是整数:
对于 “value1”(42),"Number.isInteger() "返回 “true”,因为它是一个整数
对于 “value2”(3.14),"Number.isInteger() "返回 “false”,因为它不是整数–它包含一个分数
日期对象
日期对象用于处理日期和时间。
通过日期对象,您可以在 JavaScript 代码中创建、操作和格式化日期和时间值。
一些常用的方法包括
getDate() 方法
该方法可获取当前月份的日期。日期以整数形式返回,范围从 1 到 31。
以下是如何使用 "getDate() "方法:
let currentDate = new Date();
let dayOfMonth = currentDate.getDate();
console.log(`Day of the month: ${dayOfMonth}`);
在本例中,"currentDate "是一个 "date "对象,代表当前日期和时间。
然后,我们使用 "getDate() "方法获取本月的日期,并将其存储在 "dayOfMonth "变量中。
最后,我们使用 "console.log() "显示本月的日期。
getDay() 方法
该方法用于获取当前星期的日期。
日期以整数形式返回,周日为 0,周一为 1,以此类推。直到星期六为 6。
示例代码
let currentDate = new Date();
let dayOfWeek = currentDate.getDay();
console.log(`Day of the week: ${dayOfWeek}`);
在这里,"currentDate "是一个日期对象,代表当前日期和时间。
然后,我们使用 "getDay() "方法获取星期,并将其存储在 "dayOfWeek "变量中。
最后,我们使用 "console.log() "显示星期。
getMinutes()方法
该方法从当前日期和时间中获取分钟部分。
分钟将是一个整数值,从 0 到 59 不等。
示例代码
let currentDate = new Date();
let minutes = currentDate.getMinutes();
console.log(`Minutes: ${minutes}`);
在本例中,"currentDate "是一个 "date "对象,代表当前日期和时间。
我们使用 "getMinutes() "方法获取分钟组件,并将其存储在 minutes 变量中。
最后,我们使用 "console.log() "显示分钟数。
getFullYear() 方法
该方法可获取当前年份。它将是一个四位整数。
下面是一些示例代码:
let currentDate = new Date();
let year = currentDate.getFullYear();
console.log(`Year: ${year}`);
在这里,"currentDate "是一个日期对象,代表当前日期和时间。
我们使用 "getFullYear() "方法获取年份并将其存储在年份变量中。
然后,我们使用 "console.log() "来显示年份。
setDate() 方法
该方法用于设置月日。通过更改 "date "对象中的月日值。
示例代码
let currentDate = new Date();
currentDate.setDate(15);
console.log(`Updated date: ${currentDate}`);
在本例中,"currentDate "是一个 "date "对象,代表当前日期和时间。
我们使用 "setDate() "方法将月日设置为 15。然后相应地更新 "date "对象。
最后,我们使用 "console.log() "显示更新后的日期。
如何识别 JavaScript 问题
JavaScript 错误很常见。您应该尽快解决它们。
即使您的代码没有错误,搜索引擎也可能无法正确呈现您的网站内容。这可能导致搜索引擎无法正确索引您的网站。
因此,您网站的流量和知名度可能会降低。
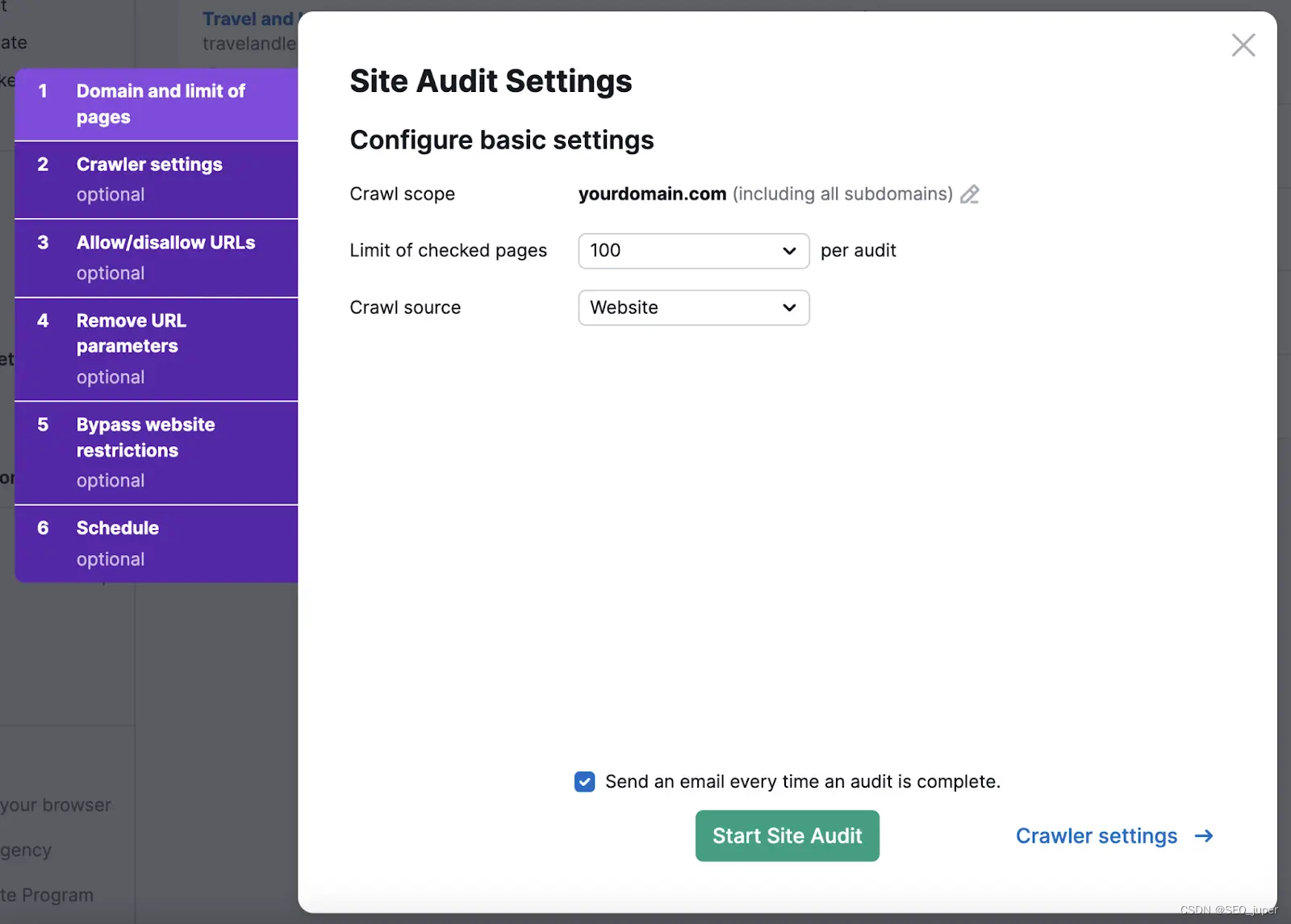
您可以使用 Semrush 的网站审计工具对您的网站进行审计,检查 JS 是否导致任何呈现问题。
打开该工具并输入您的网站 URL。然后,点击 “开始审核”。

此时会弹出一个新窗口。在此设置审核范围。

然后,进入 "爬虫设置 "并启用 "JS 渲染 "选项。然后点击 “开始网站审计”。

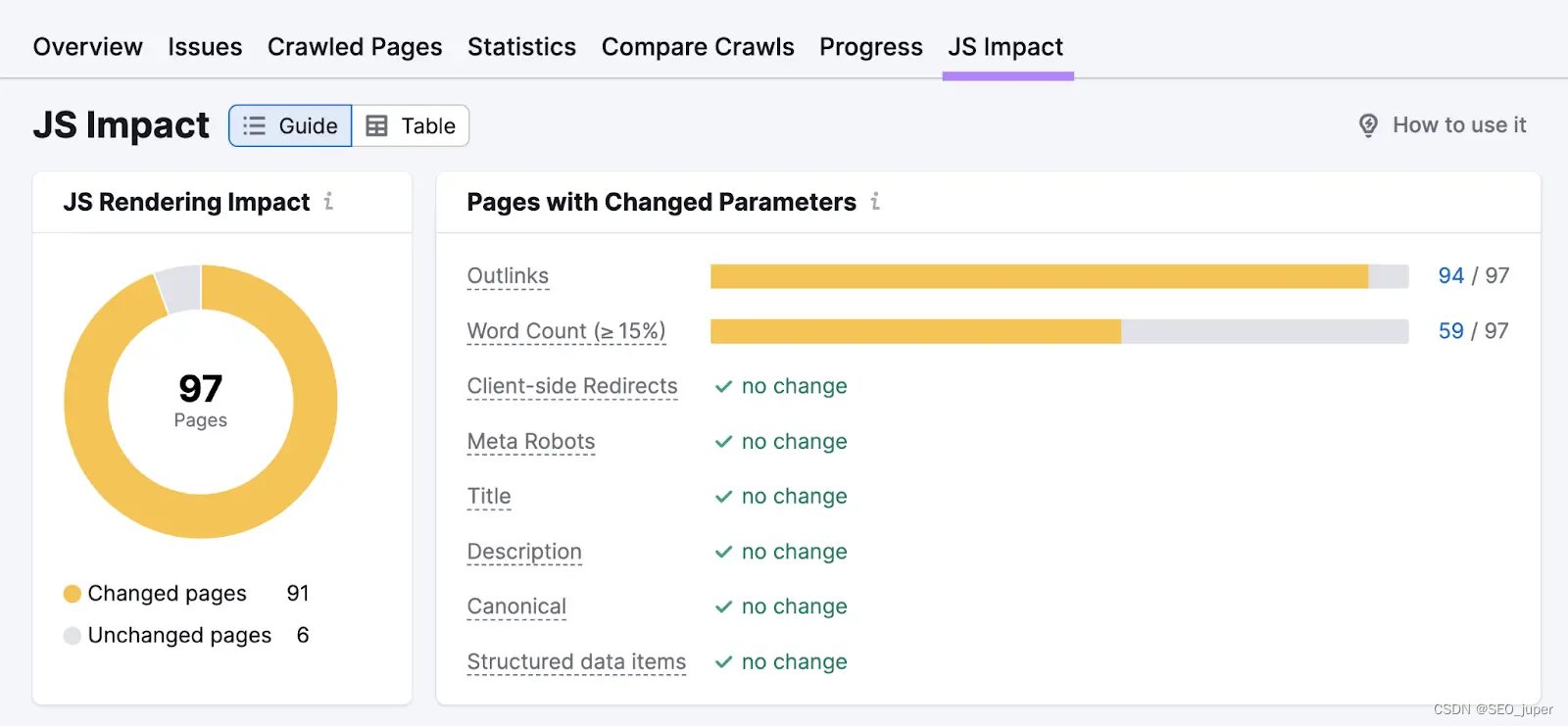
该工具将开始审核您的网站。审核完成后,导航至 "JS Impact "选项卡。
您将看到某些元素(链接、内容、标题等)在浏览器和爬虫的呈现方式是否有所不同。

要优化网站,就应尽量减少网页的浏览器版本和爬虫版本之间的差异。
这将确保您的网站内容完全可被搜索引擎访问和索引。
为了尽量减少差异,您应该遵循 JavaScript SEO 的最佳实践,并实施服务器端渲染 (SSR)。
就连 Google 也建议这样做。
为什么呢?
因为 SSR 可以最大限度地减少浏览器和搜索引擎看到的网页版本之间的差异。
然后,您可以重新运行审核,以确认问题已得到解决。
JavaScript 入门
学习 JavaScript 代码是一项技能。掌握它需要时间。
值得庆幸的是,我们为您准备了一份便捷的小抄,帮助您学习 JavaScript 基础知识,开始您的编码之旅。
您可以下载 PDF 格式的小抄,也可以在线查看。
我们希望这份小抄能帮助你熟悉 JavaScript 语言。并增强你作为编码员的信心和技能。