希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
鼠标经过图片显示大图
网页标题:表格标签的综合应用
总结
前言
坚持就是胜利,加油特种兵!
鼠标经过图片显示大图
网页主体部分代码为:
<div>
<h1>鼠标经过图片显示大图</h1>
<ul class="hoverbox">
<li><a href="#"><img src="images/photo01.jpg" alt="description" class="preview" /><img src="images/photo01.jpg" alt="description" /></a>
</li>
<li><a href="#"><img src="images/photo02.jpg" alt="description" class="preview" /><img src="images/photo02.jpg" alt="description" /></a>
</li>
……
</ul>
</div>
- 新建一个外面样式表”hoverbox.css”放入CSS文件夹中,具体的样式设置如下:
/* hoverbox.css */*{ /* 全局声明 */border: 0;margin: 0;padding: 0;}/* =Basic HTML, Non-essential----------------------------------------------------------------------*/a{text-decoration: none;}div{ /* 定义图层的样式*/width:720px;height:500px;margin:0 auto;padding:30px;text-align:center; /* 定义内容居中显示 */ }body{ /* 定义主体样式 */position: relative; /* 位置属性为相对的 */text-align:center; }h1{ /* 定义H1的样式 */background: inherit; /* 定义背景属性取值为继承 */border-bottom: 1px dashed red;/*#097;*/color: #000099;font-size: 17px;margin: 0 0 10px;padding: 0 0 35px;text-align: center;}/* =Hoverbox Code----------------------------------------------------------------------*/.hoverbox{cursor:default;t;list-style: none;} /* 去掉列表项前的符号 */.hoverbox a{cursor:default;}.hoverbox a .preview{display: none;} /* 大图初始加载为不显示 */.hoverbox a:hover .preview{ /* 派生选择器声明 */display: block; /* 以块方式显示 */position: absolute; /* 以绝对方式显示,图可以层叠 */top: -33px; /* 相对当前位置偏移量*/left: -45px; /* 相对当前位置偏移量*/z-index: 1; /* 表示在上层(原小在底层) */}.hoverbox img{ /* 定义图像样式 */background: #fff;border-color: #aaa #ccc #ddd #bbb;border-style: solid;border-width: 1px;padding: 2px;vertical-align: top;width: 100px;height: 75px;}.hoverbox li{ /* 定义列表项样式 */background: #eee; /* #eee等同于#eeeeee ,以下格式相同*/border-color: #ddd #bbb #aaa #ccc;border-style: solid;border-width: 1px;float: left; /* 设置图像向左浮动 */display: inline; /* 设置为行内显示 */margin: 3px;padding: 5px; position: relative; /*位置为相对的方式*/ }.hoverbox .preview{ /* 定义大图样式 */border-color: #000;width: 200px;height: 150px;}ul{padding:40px;margin:0 auto; } /* 定义ul样式 */- 设置全局样式:内外边距及边框全部清0。
- 设置a的样式:无下划线。
- 设置div的样式:宽720px,高500px,页面居中对齐,内边距30px,文本居中对齐。
- 设置body的定位方式为相对定位,文本居中对齐。
- 设置h1的样式:背景定义为继承(background: inherit);下边框为1px 红色虚线;字体颜色#009;字体大小17px;设置下外边距为10px,其余外边距均为0;设置下内边距为35px,其余内边距均为0;文本居中对齐。
- 设置hoverbox类的样式:鼠标指针为默认样式(cursor:default);去掉列表前的项目符号。
- 设置hoverbox类下li的样式:背景颜色#eee;边框颜色#ddd #bbb #aaa #ccc;1px实线;向左浮动;显示为行级元素;外边距3px;内边距5px;相对定位。
- 设置hoverbox类下a的样式:鼠标指针为默认样式。
- 设置.hoverbox a下的preview类的样式:不显示(display:none)(保证大图初始加载时不显示)。
- 设置.hoverbox a:hover时preview类的样式(设置鼠标悬停在超链接上时preview类的样式):显示为块级元素;绝对定位,距离上方-33px,左边-45px,图层显示在上一层(可设置值为1)。
- 设置hoverbox类下img的样式:背景颜色#fff;边框颜色#aaa #ccc #ddd #bbb;实线边框;1px边框宽度;内边距2px;垂直对齐方式为顶端对齐;宽100px;高75px。
- 设置hoverbox类下preview类的样式(定义大图的显示样式):边框颜色#000,;宽200px;高150px。
- 设置ul的样式为:内边距40px;相对于页面居中显示。
- 其余显示效果参见效果图所示:

<!-- edu_7_4_1.html -->
<!doctype html>
<html lang="en"><head><meta charset="UTF-8">
<title>Hoverbox Image Gallery</title>
<link rel="stylesheet" href="css/hoverbox.css" type="text/css" />
</head>
<body>
<div><h1>鼠标经过图片显示大图</h1><ul class="hoverbox"><li><a href="#"><img src="images/photo01.jpg" alt="description" class="preview" /><img src="images/photo01.jpg" alt="description" /></a></li><li><a href="#"><img src="images/photo02.jpg" alt="description" class="preview" /><img src="images/photo02.jpg" alt="description" /></a></li><li><a href="#"><img src="images/photo03.jpg" alt="description" class="preview" /><img src="images/photo03.jpg" alt="description" /></a></li><li><a href="#"><img src="images/photo04.jpg" alt="description" class="preview" /><img src="images/photo04.jpg" alt="description" /></a></li><li><a href="#"><img src="images/photo05.jpg" alt="description" class="preview" /><img src="images/photo05.jpg" alt="description" /></a></li><li><a href="#"><img src="images/photo06.jpg" alt="description" class="preview" /><img src="images/photo06.jpg" alt="description" /></a></li><li><a href="#"><img src="images/photo07.jpg" alt="description" class="preview" /><img src="images/photo07.jpg" alt="description" /></a></li><li><a href="#"><img src="images/photo08.jpg" alt="description" class="preview" /><img src="images/photo08.jpg" alt="description" /></a></li><li><a href="#"><img src="images/photo09.jpg" alt="description" class="preview" /><img src="images/photo09.jpg" alt="description" /></a></li><li><a href="#"><img src="images/photo10.jpg" alt="description" class="preview" /><img src="images/photo10.jpg" alt="description" /></a></li></ul>
</div></body>
</html>这是下一章的习题,揍揍字数
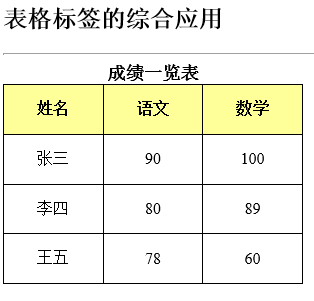
网页标题:表格标签的综合应用
- “表格标签的综合应用”设置为2级标题
- 参照下图所示制作四行三列的表格
- 使用内部样式表实现如下图所示的网页效果,要求:
- h2居中显示
- 表格标题:“成绩一览表”为18号字体加粗显示
- 表格宽300px,高200px ,文本居中对齐,表格边框线为0,表格背景颜色为黑色,设置单元格间距1px (border-spacing)。
- 设置单元格内边距5px。
- 表格第一行背景颜色为#FFFF99
- 第二至第四行背景颜色为白色
- 其余效果参看下图自行设定。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表格标签的综合应用</title>
<style>table{width:300px;height:200px;border:0;text-align:center;background-color:#000; }th{background-color:#ff9;}caption{font-size:18px;font-weight:bold;}td{text-align:center;background-color:#fff; }</style>
</head><body><h2>表格标签的综合应用</h2><hr><table cellspacing="1px" cellpadding="5px"><caption>成绩一览表</caption><tr><th>姓名</th><th>语文</th><th>数学</th></tr><tr class="t2"><td>张三</td><td>90</td><td>100</td></tr><tr class="t2"><td>李四</td><td>80</td><td>89</td></tr><tr class="t2"><td>王五</td><td>78</td><td>60</td></tr></table>
</body>
</html>
总结
这一个章节有点多,光练习题都够出几篇文章的,现在算是完了,下次更新内容~
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!