辛苦半天做出来的,如果觉得好用,记得点赞
效果图如下:

具体操作:
1 、添加代码(代码在下面),重新生成下整个工程,在工具栏中就出现控件,将控件拖到窗体中

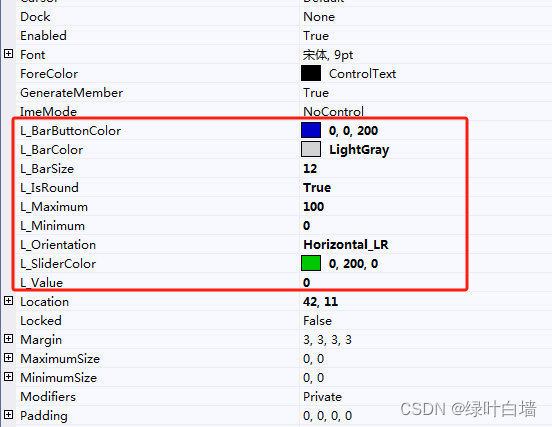
2、只需要调整这些参数就行

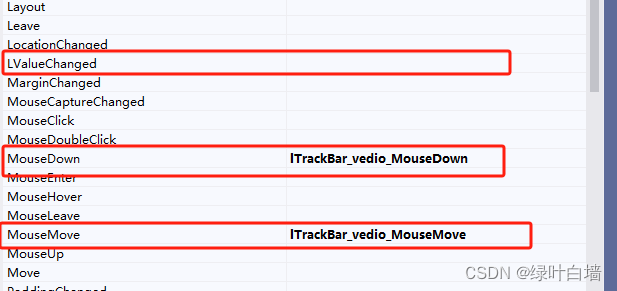
3. 常用事件

4. 下面是代码 ,直接复制,将顶部 namespace 名改成你的工程名称就能用了 。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Text;
using System.Windows.Forms;namespace 视频下载和播放
{public class LTrackBar : Control{public LTrackBar(){SetStyle(ControlStyles.AllPaintingInWmPaint, true);SetStyle(ControlStyles.OptimizedDoubleBuffer, true);CreateControl();}[Category("DemoUI"), Description("背景条颜色")]/// <summary>/// 未滑按钮/// </summary>private Color _BarButtonColor = Color.FromArgb(0, 0, 200); // 浅绿色public Color L_BarButtonColor{get { return _BarButtonColor; }set{_BarButtonColor = value;Invalidate();}}/// <summary>/// 未滑过的区域颜色/// </summary>private Color _BarColor = Color.FromArgb(128, 255, 128); // 浅绿色public Color L_BarColor{get { return _BarColor; }set{_BarColor = value;Invalidate();}}/// <summary>/// 已滑过的区域颜色/// </summary>private Color _SliderColor = Color.FromArgb(0, 200, 0); // 浅绿色public Color L_SliderColor{get { return _SliderColor; }set{_SliderColor = value;Invalidate();}}/// <summary>/// 圆角/// </summary>private bool _IsRound = true;public bool L_IsRound {get { return _IsRound; }set {_IsRound = value;Invalidate();}}/// <summary>/// 最小值/// </summary>private int _Minimum = 0;public int L_Minimum {get { return _Minimum; }set {_Minimum = Convert.ToInt32(value);if (_Minimum >= _Maximum) { _Minimum = _Maximum - 1; }if (_Minimum < 0) { _Minimum = 0; }if (_Value < _Minimum) { _Value = _Minimum; }Invalidate();}}/// <summary>/// 最大值/// </summary>private int _Maximum = 100;public int L_Maximum{get { return _Maximum; }set{_Maximum = Convert.ToInt32(value);if (_Minimum >= _Maximum) { _Maximum = _Minimum + 1; }if (_Value > _Minimum) { _Value = _Minimum; }Invalidate();}}/// <summary>/// 添加 滑块值改变 委托事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>public delegate void LValueChangedEventHandler(object sender, LEventArgs e);public event LValueChangedEventHandler LValueChanged;/// <summary>/// 滑块的当前值/// </summary>private int _Value = 0;public int L_Value {get { return _Value; }set {_Value = value;if (_Value > _Maximum) { _Value = _Maximum; }if (_Value < _Minimum) { _Value = _Minimum; }Invalidate();LValueChanged?.Invoke(this, new LEventArgs(_Value));}}/// <summary>/// 滑块的方向/// </summary>private Orientation _Orientation = Orientation.Horizontal_LR;public Orientation L_Orientation{get { return _Orientation; }set {Orientation old = _Orientation;_Orientation = value;if (old != _Orientation){Size = new Size(Size.Height, Size.Width);}} }/// <summary>/// 滑块的高度/// </summary>private int _BarSize = 10;public int L_BarSize{get { return _BarSize; }set{_BarSize = value;if (_BarSize < 3) _BarSize = 3;if (_Orientation == Orientation.Horizontal_LR){Size = new Size(Width , _BarSize);}else{ Size = new Size(_BarSize,Height);}}}/// <summary>/// 实现只能调整宽度/高度,需要重写SetBoundsCore方法/// </summary>protected override void SetBoundsCore(int x, int y, int width, int height, BoundsSpecified specified){if (_Orientation == Orientation.Horizontal_LR)base.SetBoundsCore(x, y, width, _BarSize, specified);elsebase.SetBoundsCore(x, y, _BarSize, height, specified);}MouseStatus mouseStatus;private PointF mousePoint;/// <summary>/// 尺寸变化是刷新/// </summary>/// <param name="e"></param>protected override void OnSizeChanged(EventArgs e){base.OnSizeChanged(e);Invalidate();}protected override void OnPaint(PaintEventArgs e){base.OnPaint(e);pValueToPoint();e.Graphics.SmoothingMode = SmoothingMode.HighQuality;float barSizeRatio = 0.7f;if (_BarSize < 15)barSizeRatio = 0.5f;Pen penBarBack = new Pen(_BarColor, _BarSize * barSizeRatio);Pen penBarFore = new Pen(_SliderColor, _BarSize * barSizeRatio);float fCapWidth = _BarSize;float fCapHalfWidth = _BarSize / 2.0f;if (_IsRound){ penBarBack.StartCap = LineCap.Round;penBarBack.EndCap = LineCap.Round;penBarFore.StartCap = LineCap.Round;penBarFore.EndCap = LineCap.Round;}float fPointValue = 0;if (_Orientation == Orientation.Horizontal_LR){e.Graphics.DrawLine(penBarBack, fCapHalfWidth, Height / 2f, Width - fCapHalfWidth, Height / 2f);fPointValue = mousePoint.X;if (fPointValue < fCapHalfWidth) fPointValue = fCapHalfWidth;if (fPointValue > Width - fCapHalfWidth) fPointValue = Width - fCapHalfWidth;}else{e.Graphics.DrawLine(penBarBack, Width / 2f, fCapHalfWidth, Width / 2f, Height - fCapHalfWidth);fPointValue = mousePoint.Y;if (fPointValue < fCapHalfWidth) fPointValue = fCapHalfWidth;if (fPointValue > Height - fCapHalfWidth) fPointValue = Height - fCapHalfWidth;}Brush brush = new SolidBrush(_BarButtonColor);if (_Orientation == Orientation.Horizontal_LR){e.Graphics.DrawLine(penBarFore, fCapHalfWidth, Height / 2f, fPointValue, Height / 2f);e.Graphics.FillEllipse(brush, fPointValue - fCapHalfWidth, Height / 2f - fCapHalfWidth, fCapWidth-1, fCapWidth-1);}else{e.Graphics.DrawLine(penBarFore, Width / 2f, fPointValue, Width / 2f, Height - fCapHalfWidth);e.Graphics.FillEllipse(brush, Width / 2f - fCapHalfWidth, fPointValue - fCapHalfWidth, fCapWidth-1, fCapWidth - 1);}}private void pValueToPoint(){float fCapWidth = _BarSize;float fCapHalfWidth = _BarSize / 2.0f;float fRatio = Convert.ToSingle(_Value - _Minimum) / (_Maximum - _Minimum);if (_Orientation == Orientation.Horizontal_LR){float fPointValue = fRatio * (Width - fCapWidth) + fCapHalfWidth;mousePoint = new PointF(fPointValue, fCapHalfWidth);}else{float fPointValue = Height - fCapHalfWidth - fRatio * (Height - fCapWidth);mousePoint = new PointF(fCapHalfWidth, fPointValue);}}protected override void OnMouseDown(MouseEventArgs e){mouseStatus = MouseStatus.Down;mousePoint = e.Location;pPointToValue();Invalidate();base.OnMouseDown(e); }protected override void OnMouseUp(MouseEventArgs e){mouseStatus = MouseStatus.Up;base.OnMouseUp(e); }protected override void OnMouseMove(MouseEventArgs e){if (mouseStatus == MouseStatus.Down){mousePoint = e.Location;pPointToValue();Invalidate();}base.OnMouseMove(e);}protected override void OnMouseEnter(EventArgs e){mouseStatus = MouseStatus.Enter;base.OnMouseEnter(e); }protected override void OnMouseLeave(EventArgs e){ mouseStatus = MouseStatus.Leave;base.OnMouseLeave(e);}/// <summary>/// 计算滑块位置/// </summary>private void pPointToValue(){float fCapHalfWidth = 0;float fCapWidth = 0;if (_IsRound){fCapWidth = _BarSize;fCapHalfWidth = _BarSize * 0.5f;}// 计算滑块的位置if (_Orientation == Orientation.Horizontal_LR){float fRatio = Convert.ToSingle(mousePoint.X - fCapHalfWidth) / (Width - fCapWidth);_Value = Convert.ToInt32(fRatio * (_Maximum - _Minimum) + _Minimum);}else{float fRatio = Convert.ToSingle(Height - mousePoint.Y - fCapHalfWidth) / (Height - fCapWidth);_Value = Convert.ToInt32(fRatio * (_Maximum - _Minimum) + _Minimum);}if (_Value < _Minimum)_Value = _Minimum;else if (_Value > _Maximum)_Value = _Maximum;LValueChanged?.Invoke(this, new LEventArgs(_Value));}}public class LEventArgs : EventArgs{public LEventArgs(object value){Value = value;}public object Value { get; set; }}/// <summary>/// 控件方向/// </summary>public enum Orientation{ /// <summary>/// 水平方向 (从左到右)/// </summary>Horizontal_LR,/ <summary>/ 水平方向 (从右到左)/ </summary>//Horizontal_RL,/// <summary>/// 垂直方向 (从下到上)/// </summary>Vertical_BT,/ <summary>/ 垂直方向 (从上到下)/ </summary>//Vertical_TB,}/// <summary>/// 鼠标状态/// </summary>public enum MouseStatus{ /// <summary>/// 鼠标进入/// </summary>Enter,/// <summary>/// 鼠标离开/// </summary>Leave,/// <summary>/// 鼠标按下/// </summary>Down,/// <summary>/// 鼠标放开/// </summary>Up}}





![[足式机器人]Part2 Dr. CAN学习笔记- Kalman Filter卡尔曼滤波器Ch05-3+4](https://img-blog.csdnimg.cn/direct/9aa076c4e486415a9f13facd707e0aba.png#pic_center)