一、前期准备
首先初始化两套独立的vue实例和相关生态(多页面嘛),如下

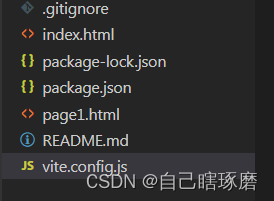
我在src文件下创建了pages大文件夹,并初始化了两套页面分别为index和page1,每套页面都有自己单独的组件、路由、状态、入口等等,这里的话在创建的时候一定注意路径要写对,说一下我的每个单个实例有什么特殊,除了初始化实例之外,我还分别写了两个页面级别的组件,indexpage1view和page1page1view组件是懒加载的,了解这个方便我们了解后续的打包结果


其次利用vite-plugin-html插件做两个template模版,具体行为可以参考该插件官网,我这里的话首先是在vite.config.js同层创建了index.html和page1两个模板,我尝试过把这两个页面模版放进一个文件夹里统一管理,但总是出错,所幸就裸奔了,如下

因为vite-plugin-html需要在html模版之中填充一些字段,比如title,script脚本等等,所以html模板里面可以放一些占位符,比如我这个简单的模版,很明显我放了一个title字段的占位符
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title><%- title %></title></head><body><div id="app"></div></body>
</html>下面是我对vite-plugin-html这个插件的配置对象
const newParams={minify:true,pages:[// 第一个页面的配置{filename:"index.html",template:"./index.html",entry:"./src/pages/index/main.js",injectOptions:{data:{// 这里要写你在html模板中规定的占位数据,我们这里的话只要写titletitle:"index",// 如果你看vite-plugin-html官网的话会发现另一个数据叫"injectScript",这个应该是其他的js脚本,比如埋点之类的}}},{filename:"page1.html",template:"./page1.html",entry:"./src/pages/page1/main.js",injectOptions:{data:{title:"page1"}}}]
}因为我两个html模版都是一样的,所以我尝试过在该配置的template部分使用同一个模版,结果在·打包的时候只给我创建出一个html页面,该配置的重点是entry,也就是两个htmld对应的入口文件
其他的配置也和上一篇单页面打包的时候一样,下面贴一下vite配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
import { createHtmlPlugin } from 'vite-plugin-html'
// 在外边给'vite-plugin-html'插件写个配置参数
// 1.下面是第一次试验的时候vite-plugin-html的参数,不太好的地方在于插入自定义数据不方便
const HTMLparms={minify:true,// 多页面的原因,pages需要写成数组去进行一些单独配置pages:[{filename:"index",//该项默认是template文件名entry:"./src/pages/index/main.js",template:"./index.html"},{filename:"page1",//该项默认是template文件名entry:"./src/pages/page1/main.js",template:"./page1.html"},]
}
// 现在再写一个注入数据的写法,但是还是需要两个模版
// 使用模板的话需要对html模版进行一些处理,加一些占位符
const newParams={minify:true,pages:[// 第一个页面的配置{filename:"index.html",template:"./index.html",entry:"./src/pages/index/main.js",injectOptions:{data:{// 这里要写你在html模板中规定的占位数据,我们这里的话只要写titletitle:"index",// 如果你看vite-plugin-html官网的话会发现另一个数据叫"injectScript",这个应该是其他的js脚本,比如埋点之类的}}},{filename:"page1.html",template:"./page1.html",entry:"./src/pages/page1/main.js",injectOptions:{data:{title:"page1"}}}]
}// https://vitejs.dev/config/
export default defineConfig({// 插件部分plugins: [vue(),AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),createHtmlPlugin(newParams)],// 打包配置build: {minify:false,//暂时不开启压缩方便查看cssCodeSplit: true,emptyOutDir: true,sourcemap: false,assetsDir: 'assets', // 默认 assetsoutDir: 'dist', // 默认 distrollupOptions: {output: {compact: true,entryFileNames: "static/js/[name]-[hash].js",chunkFileNames: "static/js/[name]-[hash].js",assetFileNames: "static/[ext]/[name].[ext]",}}
},
// 其他配置
base:"./"
})
二、打包的结果
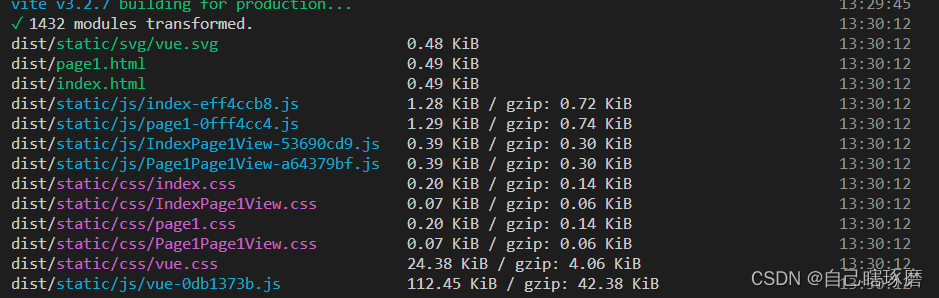
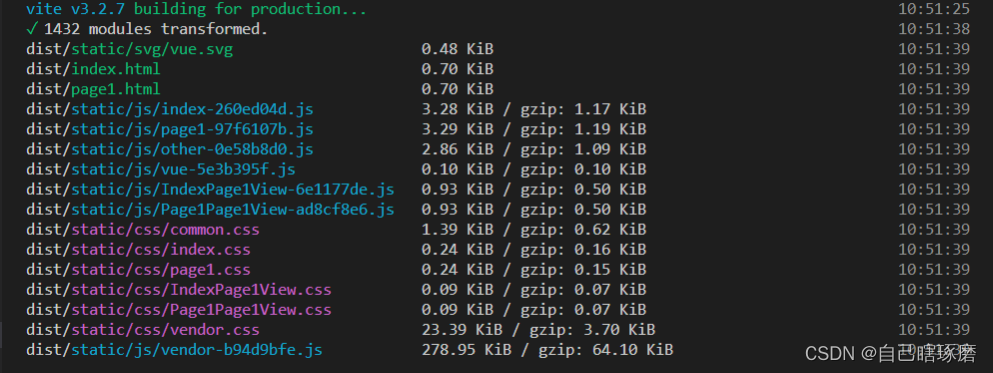
如下图

第一感觉就是命名看着很乱,一共五个js文件,前两个分别对应两个单页面应用的index页面,后面两个是懒加载页面级别的组件,最后则多了一个vue开头的js包,我没有开压缩,可以进到这个包里看有哪些共同内容
看到了如下内容




可以看到在这个共享包里,找到了vue相关和我在两个页面都引入的element-plus的一个按钮,也就是说他自动把我们划分了好了共享的chunk
我们再看一下以vue命名的css文件,其中有


可以看到是两个部分,第一部分是main.js接口引入的初始化的css文件,第二个则是element部分的css,又是自动分析了共享css的内容
三、优化一下
其实我们可以看到rollup之中的打包策略,除了你写的两组index、page1这样的页面、懒加载的内容,其他内容会被打包在另一个公有的chunk中
首先我不太满意那两个共享js/css文件的vue开头,改成vendor多好啊。这里其实有一个简单的改法,直接手动修改,但是这样我怕修改漏了,所以打算自己控制一下chunk的命名,看了一下rollup配置的官网,要用到manualChunks这个属性,该属性可以是一个函数,控制chunk的命名(实际上css也被控制了),其参数是id,我打印了一下,是被打包文件的绝对路径,顺带也看了一下哪些文件会被打包,结果是node_modules、src中的文件和vite、rollup之中的插件都会被打包。
首先尝试一下,将node_modules包中所有的内容放入vendor,在rollup设置里面写一个如下的配置
manualChunks:(id)=>{if (id.includes('node_modules')) {return "vendor"}
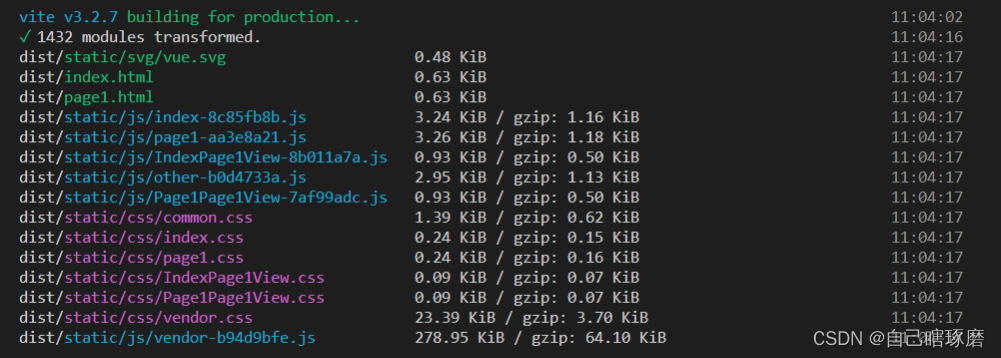
}打包结果如下

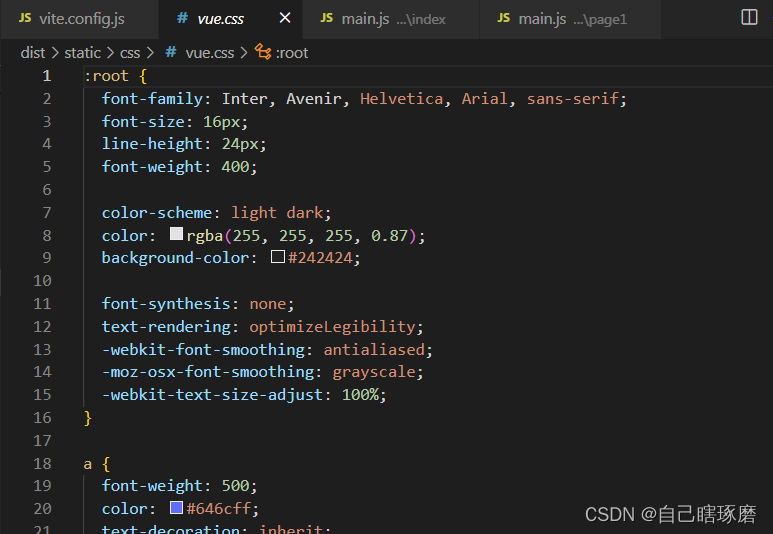
可以看到vue这个包还是没有消掉,进入相关包可以发现,实际上这个操作将之前vue-[hash].js的内容分成了两部分,属于node_modules的内容单独打包出来了,剩下来的内容还是放在vue-[hash].js之中,vue.css也是如此,之前的element-plus的样式被单独放到了vendor.css之中,初始化样式则还是存放在vue.css之中,截一个css的图吧,方便理解


其实这样的打包我觉得挺好的,vendor之中的内容都是不改变的,程序员所写的页面之中的内容是有改动,其他的内容都打包在vue开头的文件之中,但是这个vue的名称我不是很喜欢,vue.css是公共的内容,应该命名成common.css,vue-[hash].js的内容应该改成others
这里还是贴一下vue-[hash].js的内容吧

一个自执行函数,创建了一些link标签,很明显属于打包之后的构建的内容。
四、最后改一下chunk的名字
我们先打印一下不在node_modules之中的模块,可以写这样的一个函数去打印
manualChunks: (id) => {if (id.includes('node_modules')) {return "vendor"}else{console.log(id);}}结果如下

可以发现除了正常的src里面的内容之外,还有commonjsHelpers.js、vite/preload-helper等这样的构建内容,那这样的内容呢就打包到other-[hash].js这样的内容中去,这些包的主要特征就是不是以“D:/”开头,那我们写如下的一个配置吧
manualChunks: (id) => {if(!id.startsWith("D:/")){return "other"}if (id.includes('node_modules')) {return "vendor"}if(id.includes('src/assets/css/common.css')){return "common"}}打包结果如下

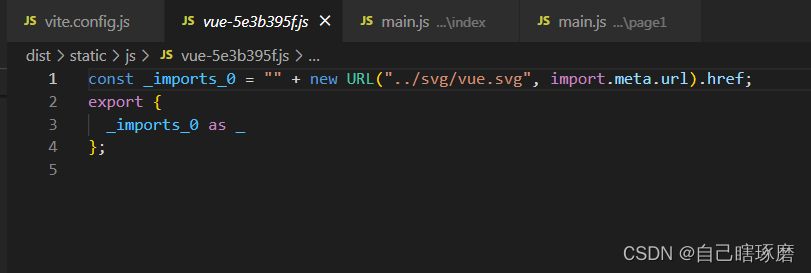
css部分基本上没啥问题了,但是js部分的这个vue-5e3b395f.js还在呢,我们可以看一下为啥还在

可以看到原来是svg图片的创建部分的内容,所以我们这边继续改一下
manualChunks: (id) => {if(!id.startsWith("D:/")||id.includes("/assets/pic")){return "other"}if (id.includes('node_modules')) {return "vendor"}if(id.includes('src/assets/css/common.css')){return "common"}}顺带把需要打包进的图片都放到assets/pic之中,再次打包

好,这次我们终于按照自己的意愿粗暴地驯服了vite
本次的学习结束