Chrome 浏览器插件 V3 版本 Manifest.json 文件全字段解析
Manifest.json 文件格式
每个扩展程序的根目录中都必须有一个
manifest.json文件,其中列出了有关该扩展程序的结构和行为的重要信息。
1、Demo 展示
1. 最小文件
{"manifest_version": 3,"name": "My Chrome Ext","version": "1.0.0","description": "Chrome Ext","icons": {"48": "icon-48.png","128": "icon-128.png"},
}
2. 增加 content_scripts
{"manifest_version": 3,"name": "Run script automatically","description": "Add Context Scripts","version": "1.0","icons": {"16": "icon-16.png","32": "icon-32.png","48": "icon-48.png","128": "icon-128.png"},"content_scripts": [{"js": ["content-script.js"],"matches": ["http://*.example.com//"]}]
}
3. 增加 service_worker
{"manifest_version": 3,"name": "Click to run","description": "Add Service Worker","version": "1.0","icons": {"16": "icon-16.png","32": "icon-32.png","48": "icon-48.png","128": "icon-128.png"},"background": {"service_worker": "service-worker.js"},"action": {"default_icon": {"16": "icon-16.png","32": "icon-32.png","48": "icon-48.png","128": "icon-128.png"}},"permissions": ["scripting", "activeTab"]
}
4. 增加 action
{"manifest_version": 3,"name": "Popup extension that requests permissions","description": "Add Action","version": "1.0","icons": {"16": "icon-16.png","32": "icon-32.png","48": "icon-48.png","128": "icon-128.png"},"action": {"default_popup": "popup.html"},"host_permissions": ["https://*.example.com/"],"permissions": ["storage"]
}
5. 增加侧边栏
{"manifest_version": 3,"name": "Side panel extension","version": "1.0","description": "Extension with a default side panel.","icons": {"16": "images/icon-16.png","48": "images/icon-48.png","128": "images/icon-128.png"},"side_panel": {"default_path": "sidepanel.html"},"permissions": ["sidePanel"]
}
二、Manifest.json 文件字段及解析
1. Chrome 插件所必需的 key
1.1 manifest_version
- 一个整数,用于指定扩展程序使用的清单文件格式版本。
- 唯一支持的值是 3。
1.2 name
- 一个字符串,用于在
Chrome应用商店、安装对话框和用户的Chrome扩展程序页面 (chrome://extensions) 中标识扩展程序。 - 长度上限为 45 个字符。
1.3 version
- 一个字符串,用于标识扩展程序的版本号。
- 一到四个以英文句点分隔的整数,用于标识此扩展程序的版本。下面几条规则适用于整数:
- 整数必须介于 0 到 65,535 之间(含 0 和 65,535)。
- 非零整数不能以 0 开头。例如,032 无效,因为它以零开头。
- 它们不能都为零。例如,0 和 0.0.0.0 是无效的,而 0.1.0.0 是有效的。
- 以下是有效版本的一些示例:
- “version”: “1”
- “version”: “1.0”
- “version”: “2.10.2”
- “version”: “3.1.2.4567”
- 比较从最左边的整数开始。然后,如果这些整数相等,则比较右侧的整数,依此类推。例如,1.2.0 是比 1.1.9.9999 更新的版本。
- 缺少的整数等于零。例如,1.1.9.9999 比 1.1 更新,1.1.9.9999 低于 1.2。
"manifest_version": 3,
"name": "My Chrome Ext Name",
"version": "0.0.1",
2. Chrome 应用商店所需的 key
2.1 description
- 一个
JSON字符串,用于描述Chrome网上应用店和用户的扩展程序管理页面上的扩展程序。 - 长度上限为 132 个字符。

2.2 icons
- 一个或多个代表扩展程序的图标。
- 建议使用
PNG文件,但允许使用其他文件格式(SVG和WebP文件除外)。 - 如果计划在
Chrome应用商店中分发扩展程序,则必须提供图标。图标大小 图标的使用 16x16 扩展程序页面和上下文菜单上的网站图标。 32x32 Windows计算机通常需要此大小。48x48 显示在“扩展程序”页面上。 128x128 安装时会显示在 Chrome应用商店中。
{"manifest_version": 3,"name": "chrome extension","version": "0.0.1","description": "My Chrome Extension description","icons": {"16": "public/icons/icon_16.png","32": "public/icons/icon_32.png","48": "public/icons/icon_48.png","128": "public/icons/icon_128.png"}
}
3. Chrome 插件可选 key
3.1 action
- 定义扩展程序图标在
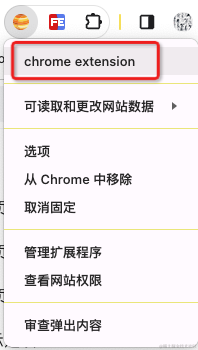
Google工具栏中的外观和行为。 action键(及其子项)是可选的。如果未添加此扩展程序,相应扩展程序仍会显示在工具栏中,以便用户访问此扩展程序的菜单。因此,建议始终至少包含action和default_icon键。- 【# Chrome 浏览器插件 V3 版本 Manifest.json 文件中 Action 字段解析类型(Types)、方法(Methods)和事件(Events)】
{"name": "Action Extension","action": {"default_icon": { "16": "images/icon16.png", "24": "images/icon24.png", "32": "images/icon32.png" },"default_title": "Click Me", "default_popup": "popup.html" },
}
popup.html是点击chrome按钮弹出的页面

3.2 author
- 指定用于创建扩展程序的帐号的电子邮件地址。
{"author": {"email": "user@example.com"},
}
3.3 background
- 指定包含扩展程序的
Service Worker(充当事件处理程序)的JavaScript文件。 - 【Chrome 浏览器插件 Manifest V3 版本新增中的 Service Worker 字段及解析】
"background": {"service_worker": "service-worker.js","type": "module"}
3.4 chrome_settings_overrides
- 定义所选
Chrome设置的替换项。 - 设置覆盖是扩展程序的一种覆盖所选
Chrome设置的方式。该API适用于Windows和Mac的所有当前版本的Chrome。 search_provider、homepage和startup_pages属性的所有值都可以使用chrome.i18nAPI进行本地化。- 对于外部扩展程序,可以使用注册表项对
search_provider、homepage和startup_pages网址值进行参数化。 - 可替换属性列表:
alternate_urls(字符串数组,可选)- 除
search_url.之外,还可使用的网址格式列表
- 除
encoding(字符串,可选)- 用于搜索字词的编码。如果没有设置
prepopulated_id,则必须执行此操作。
- 用于搜索字词的编码。如果没有设置
favicon_url(字符串,可选)- 搜索引擎的图标网址。如果没有设置
prepopulated_id,则必须执行此操作。
- 搜索引擎的图标网址。如果没有设置
homepage(字符串,可选)- 首页的新值。
image_url(字符串,可选)- 搜索引擎用于图片搜索的网址。如果不这样做,则表示引擎不支持图片搜索。
image_url_post_params(字符串,可选)image_url的post参数。
is_default(布尔值,必需)- 指定是否应将搜索服务提供商设置为默认搜索引擎。
keyword(字符串,可选)- 搜索引擎的多功能框关键字。如果没有设置
prepopulated_id,则必须执行此操作。
- 搜索引擎的多功能框关键字。如果没有设置
name(字符串,可选)- 向用户显示的搜索引擎的名称。如果没有设置
prepopulated_id,则必须执行此操作。
- 向用户显示的搜索引擎的名称。如果没有设置
prepopulated_id(整数,可选)Chrome内置搜索引擎的ID。
search_provider(对象,可选)- 搜索引擎。
search_url(字符串,必需)- 搜索引擎使用的搜索网址。
search_url_post_params(字符串,可选)search_url的post参数。
startup_pages(字符串数组,可选)- 一个长度为 1 的数组,其中包含将用作启动页的网址。
suggest_url(字符串,可选)- 搜索引擎用于获取建议的网址。如果未使用此属性,则引擎不支持建议。
suggest_url_post_params(字符串,可选)suggest_url的post参数。
{"name": "My extension","chrome_settings_overrides": {"homepage": "https://www.homepage.com","search_provider": {"name": "name.__MSG_url_domain__","keyword": "keyword.__MSG_url_domain__","search_url": "https://www.foo.__MSG_url_domain__/s?q={searchTerms}","favicon_url": "https://www.foo.__MSG_url_domain__/favicon.ico","suggest_url": "https://www.foo.__MSG_url_domain__/suggest?q={searchTerms}","instant_url": "https://www.foo.__MSG_url_domain__/instant?q={searchTerms}","image_url": "https://www.foo.__MSG_url_domain__/image?q={searchTerms}","search_url_post_params": "search_lang=__MSG_url_domain__","suggest_url_post_params": "suggest_lang=__MSG_url_domain__","instant_url_post_params": "instant_lang=__MSG_url_domain__","image_url_post_params": "image_lang=__MSG_url_domain__","alternate_urls": ["https://www.moo.__MSG_url_domain__/s?q={searchTerms}","https://www.noo.__MSG_url_domain__/s?q={searchTerms}"],"encoding": "UTF-8","is_default": true},"startup_pages": ["https://www.startup.com"]},"default_locale": "de",
}
3.5 chrome_url_overrides
- 定义默认
Chrome网页的替换项。
3.5.1 扩展程序可以使用 HTML 覆盖网页来替换 Google Chrome 通常提供的网页。
扩展程序可以覆盖以下任意网页,但每个扩展程序只能覆盖 1 个网页:
- 书签
- 用户从
Chrome菜单中选择“书签管理器”菜单项(或者在 Mac 上)从“书签”菜单中选择“书签管理器”菜单项时显示的网页。也可以通过输入网址chrome://bookmarks来访问此页面。
- 用户从
- 历史记录
- 用户从
Chrome菜单中选择“历史记录”菜单项(或在 Mac 上从“历史记录”菜单中选择“显示全部历史记录”)时显示的页面。也可以通过输入网址chrome://history来访问此页面。
- 用户从
- 新的标签页
- 用户创建新标签页或窗口时显示的页面。也可以通过输入网址
chrome://newtab来访问此页面。
- 用户创建新标签页或窗口时显示的页面。也可以通过输入网址
{"manifest_version": 3,"name": "My extension","chrome_url_overrides" : {"PAGE_TO_OVERRIDE": "myPage.html"},
}
PAGE_TO_OVERRIDE 替换为以下项之一:
bookmarkshistorynewtab
3.6 commands
- 定义扩展程序中的键盘快捷键。
commands API可用于添加可触发扩展程序中操作的键盘快捷键,例如,打开浏览器操作或向扩展程序发送命令的操作。- 必须在
manifest.json声明commands,才能使用此API。 - 【Chrome 浏览器插件 V3 版本 Manifest.json 中 Commands API 字段解析及对应的 Types、Methods 和 Events】
"commands": {"run-foo": {"suggested_key": {"default": "Ctrl+Shift+Y","mac": "Command+Shift+Y"},"description": "Run "foo" on the current page."}
}
3.7 content_scripts
- 指定在用户打开某些网页时要使用的
JavaScript或CSS文件。 - 【Chrome 插件 V3 版本 Manifest.json 中的内容脚本(Content Scripts)解析】
{"name": "My extension","content_scripts": [{"matches": ["https://*.nytimes.com/*"],"css": ["my-styles.css"],"js": ["content-script.js"]}]
}
3.8 content_security_policy
- 定义对扩展程序可以使用的脚本、样式和其他资源的限制。
- 可以为扩展程序网页和沙盒化扩展程序网页定义单独的可选策略。
3.8.1 默认策略
如果没有在 manifest.json 中定义 content_security_policy,将使用默认属性,默认值为:
{"content_security_policy": {"extension_pages": "script-src 'self'; object-src 'self';","sandbox": "sandbox allow-scripts allow-forms allow-popups allow-modals; script-src 'self' 'unsafe-inline' 'unsafe-eval'; child-src 'self';"}
}
在这种情况下,扩展程序只会从自己的打包资源加载本地脚本和对象。WebAssembly 将停用,该扩展程序将不会运行内嵌 JavaScript,也无法将字符串评估为可执行代码。如果添加了沙盒页面,页面将拥有更宽松的权限,可以从扩展程序外部评估脚本。
3.8.2 自定义策略
Chrome 对扩展程序页面强制执行最低的内容安全政策。这相当于在 manifest.json 中指定以下策略:
{"content_security_policy": {"extension_pages": "script-src 'self' 'wasm-unsafe-eval'; object-src 'self';"}
}
extension_pages 策略的放宽限制不能超过此最小值。
3.9 cross_origin_embedder_policy
- 指定
Cross-Origin-Embedder-Policy HTTP标头的值,该标头用于配置在扩展程序页面中嵌入跨源资源。 require-corpcredentiallessunsafe-none
{"cross_origin_embedder_policy": {"value": "require-corp"},}
3.10 cross_origin_opener_policy
- 指定
Cross-Origin-Opener-Policy HTTP标头的值,可让确保顶级扩展程序页面不会与跨源文档共享浏览上下文组。 same-originsame-origin-allow-popupsrestrict-propertiesunsafe-none
{"cross_origin_opener_policy": {"value": "same-origin"},
}
3.11 declarative_net_request
- 定义
declarativeNetRequest API的静态规则,以允许拦截和修改网络请求。
{"name": "My extension","declarative_net_request" : {"rule_resources" : [{"id": "ruleset_1","enabled": true,"path": "rules_1.json"}, {"id": "ruleset_2","enabled": false,"path": "rules_2.json"}]},"permissions": ["declarativeNetRequest","declarativeNetRequestFeedback",],"host_permissions": ["http://www.blogger.com/*","http://*.google.com/*"],
}
3.12 default_locale
- 一个字符串,用于定义支持多个语言区域的扩展程序的默认语言。例如
en和pt_BR - 如果扩展程序具有
_locales目录,则Manifest.json必须定义default_locale。
3.13 devtools_page
- 定义使用
DevTools API的页面。 - 使用
devtools.panels API创建面板并与之交互,包括将其他扩展程序页面作为面板或边栏添加到开发者工具窗口中。 - 使用
devtools.inspectedWindow API获取已检查窗口的相关信息,并评估所检查窗口中的代码。 - 使用
devtools.network API获取有关网络请求的信息。 - 使用
devtools.recorder API扩展Recorder面板。
{"name": "Chrome Ext","version": "1.0","devtools_page": "devtools.html",
}
3.14 export
- 允许从扩展程序导出资源。
{"version": "1.0","name": "My Shared Module","export": {// Optional list of extension IDs explicitly allowed to// import this Shared Module's resources. If no allowlist// is given, all extensions are allowed to import it."allowlist": ["aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa","bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb"]
}
// Note: no permissions are allowed in Shared Modules
}
3.15 externally_connectable
- 指定哪些其他页面和扩展程序可以通过
runtime.connect和runtime.sendMessage连接到扩展程序。 - 如果未在扩展程序的清单中声明
externally_connectable键,则所有扩展程序都可以连接,但任何网页都无法连接。 - 在更新清单以使用
externally_connectable时,如果未指定ids: ["*"],其他扩展程序将无法连接到扩展程序。 - 属性:
ids- 允许连接的扩展程序的
ID。如果留空或未指定,则任何扩展程序或应用都无法连接。通配符*将允许所有扩展程序和应用连接。
- 允许连接的扩展程序的
matches- 允许连接的网页的网址格式。如果留空或未指定,则任何网页都无法连接。格式不能包含通配符网域,也不能包含(有效)顶级域名的子网域。
| ✅ 有效网址 | ❌ 网址无效 |
|---|---|
*://example.com/ | *://example.com/one/ |
http://*.example.org/* | <all_urls> |
https://example.com/* | http://*/* |
accepts_tls_channel_id- 允许扩展程序使用与其连接的网页的
TLS通道ID。
- 允许扩展程序使用与其连接的网页的
{"name": "My externally connectable extension","externally_connectable": {"ids": ["aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa","bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb",],// If this field is not specified, no web pages can connect."matches": ["https://*.google.com/*","*://*.chromium.org/*",],"accepts_tls_channel_id": false},
}
3.16 homepage_url
- 一个字符串,用于指定扩展程序首页的网址。
- 如果未定义,则首页默认是扩展程序的
Chrome应用商店页面。如果在自己的网站上托管扩展程序,此字段特别有用。
{"manifest_version": 3,"name": "chrome extension","version": "0.1.0","description": "My Chrome Extension","homepage_url": "https://guoqiankun.blog.csdn.net/",
}
3.17 host_permissions
- 列出扩展程序可以与之互动的网页(使用网址匹配模式定义)。系统会在安装时请求这些网站的用户权限。
permissions- 包含已知字符串列表中的项。更改可能会触发警告。
optional_permissions- 由用户在运行时(而不是在安装时)授予。
content_scripts.matches- 包含一个或多个匹配模式,可允许内容脚本注入到一个或多个主机中。更改可能会触发警告
host_permissions- 包含一个或多个匹配模式,可提供对一个或多个主机的访问权限。更改可能会触发警告
optional_host_permissions- 由用户在运行时(而不是在安装时)授予。
- 【Chrome 浏览器插件 Manifest.json V3 中权限(Permissions)字段解析】
{"name": "Permissions Extension","permissions": ["activeTab","contextMenus","storage"],"optional_permissions": ["topSites",],"host_permissions": ["https://www.developer.chrome.com/*"],"optional_host_permissions":["https://*/*","http://*/*"],"manifest_version": 3
}
3.18 import
- 允许将资源导入扩展程序。
{"version": "1.0","name": "My Importing Extension","import": [{"id": "cccccccccccccccccccccccccccccccc"},{"id": "dddddddddddddddddddddddddddddddd""minimum_version": "0.5" // optional},]
}
3.19 incognito
- 定义扩展程序在无痕模式下的行为。
- 支持的值包括
spanning、split和not_allowed。
{"incognito": "not_allowed"
}
3.20 key
- 为各种开发用例指定扩展程序的
ID。- 将服务器配置为仅接受来自
Chrome扩展程序来源的请求。 - 以便其他扩展程序或网站向扩展程序发送消息
- 让网站可以访问扩展程序的
web_accessible_resources。
- 将服务器配置为仅接受来自
{"manifest_version": 3,"key": "ThisKeyIsChromeKey",
}
3.21 minimum_chrome_version
- 定义可安装扩展程序的最低
Chrome版本。 - 该值必须是现有
Chrome浏览器版本字符串的子字符串,例如 “107” 或 “107.0.5304.87”。 - 如果用户的
Chrome版本低于最低版本,则会在Chrome应用商店中看到“不兼容”警告,并且无法安装扩展程序。如果将此扩展程序添加到现有扩展程序,则所用Chrome版本较低的用户将不会收到扩展程序的自动更新。
{"minimum_chrome_version": "120.0.6099.129"
}
3.22 oauth2
- 允许使用
OAuth2.0 安全ID。 - 此键的值必须是具有 “client_id” 和 “scopes” 属性的对象。
{"name": "OAuth Tutorial FriendBlock",..."oauth2": {"client_id": "yourExtensionOAuthClientIDWillGoHere.apps.googleusercontent.com","scopes":[""]},
}
3.23 omnibox
- 允许此扩展程序在
Chrome的地址栏中注册关键字。
{"omnibox": { "keyword": "newTab" },
}
3.24 optional_host_permissions
- 为扩展程序声明可选的主机权限
{"optional_host_permissions":["https://*/*","http://*/*"],
}
3.25 optional_permissions
- 为扩展程序声明可选权限
{"optional_permissions": ["topSites",],
}
3.26 options_page
- 指定
options.html文件的路径,以将扩展程序用作选项页面。 
{"options_page": "index.html",
}
3.27 options_ui
- 指定
HTML文件的路径,该文件允许用户在Chrome扩展程序页面更改扩展程序选项。
{"name": "My extension","options_ui": {"page": "options.html","open_in_tab": false},
}
3.28 permissions
- 允许使用特定的扩展程序
API。 - 【Chrome 浏览器插件 Manifest.json V3 中权限(Permissions)字段解析】
"permissions": ["storage","activeTab","scripting"
]
3.29 requirements
- 列出使用扩展程序所需的技术。
"requirements": {"3D": {"features": ["webgl"]}
}
3.30 sandbox
- 定义一组扩展程序页面,它们无权访问扩展程序
API或直接访问非沙盒化页面。 - 扩展程序的沙盒化网页使用的内容安全政策在
content_security_policy键中指定。 - 处于沙盒环境中会产生以下两个影响:
- 沙盒化页面将无权访问扩展程序
API,也无法直接访问未经过沙盒化的页面(可通过postMessage()与它们进行通信)。 - 沙盒化页面不受扩展程序其余部分使用的内容安全政策 (
CSP)(有自己的单独的CSP值)的约束。这意味着,例如,它可以使用内嵌脚本和eval。
- 沙盒化页面将无权访问扩展程序
{"content_security_policy": {"sandbox": "sandbox allow-scripts; script-src 'self' https://example.com"},"sandbox": {"pages": ["page1.html","directory/page2.html"]},
}
3.31 short_name
- 一个字符串,包含要在字符空间有限时使用的扩展程序名称的缩写版本。
- 长度上限为 12 个字符。如果未定义,将显示
name键的截断版本。
{"short_name": "short name"
}
3.32 side_panel
- 标识要在
sidePanel中显示的HTML文件。
{"name": "My side panel extension","side_panel": {"default_path": "sidepanel.html"}
}
3.33 storage
- 声明托管存储区域的
JSON架构。
{"name": "My enterprise extension","storage": {"managed_schema": "schema.json"},
}
3.34 tts_engine
- 将扩展程序注册为文字转语音引擎。
{"name": "My TTS Engine","version": "1.0","permissions": ["ttsEngine"],"tts_engine": {"voices": [{"voice_name": "Alice","lang": "en-US","event_types": ["start", "marker", "end"]},{"voice_name": "Pat","lang": "en-US","event_types": ["end"]}]},"background": {"page": "background.html","persistent": false}
}
3.35 update_url
- 一个字符串,其中包含扩展程序的更新页面的网址。
- 如果是在
Chrome应用商店之外托管扩展程序,需要添加此字段。
{"name": "My extension","update_url": "https://myhost.com/mytestextension/updates.xml",
}
3.36 version_name
- 一个描述扩展程序版本的字符串。例如
1.0 beta和build rc2。 - 如果未指定,则改为在扩展程序管理页面上显示
version值。
{"version_name": "1.0 beta"
}
3.37 web_accessible_resources
- 定义扩展程序中可供网页或其他扩展程序访问的文件。
{"web_accessible_resources": [{"resources": [ "test1.png", "test2.png" ],"matches": [ "https://web-accessible-resources-1.glitch.me/*" ]}, {"resources": [ "test3.png", "test4.png" ],"matches": [ "https://web-accessible-resources-2.glitch.me/*" ],"use_dynamic_url": true}],
}
4. ChromeOS 可选的 Key
4.1 file_browser_handlers
- 提供对
fileBrowserHandler API的访问权限,该API允许扩展程序访问ChromeOS文件浏览器。
{"name": "My extension","file_browser_handlers": [{"id": "upload","default_title": "Save to Gallery", // What the button will display"file_filters": ["filesystem:*.jpg", // To match all files, use "filesystem:*.*""filesystem:*.jpeg","filesystem:*.png"]}],"permissions" : ["fileBrowserHandler"],
}
4.2 file_handlers
- 指定
ChromeOS扩展程序要处理的文件类型。
"file_handlers": [{"action": "/open_text.html","name": "Plain text","accept": {"text/plain": [".txt"]}"launch_type": "single-client"}
]
4.3 file_system_provider_capabilities
- 允许访问
fileSystemProvider API,以便扩展程序创建ChromeOS可以使用的文件系统。
{"name": "My extension","permissions": ["fileSystemProvider"],"file_system_provider_capabilities": {"configurable": true,"watchable": false,"multiple_mounts": true,"source": "network"},
}
4.4 input_components
- 允许使用
Input Method Editor API。
{"input_components": [{"name": "ToUpperIME","id": "ToUpperIME","language": "en","layouts": ["us::eng"]}]
}
引用
- 【manifest】