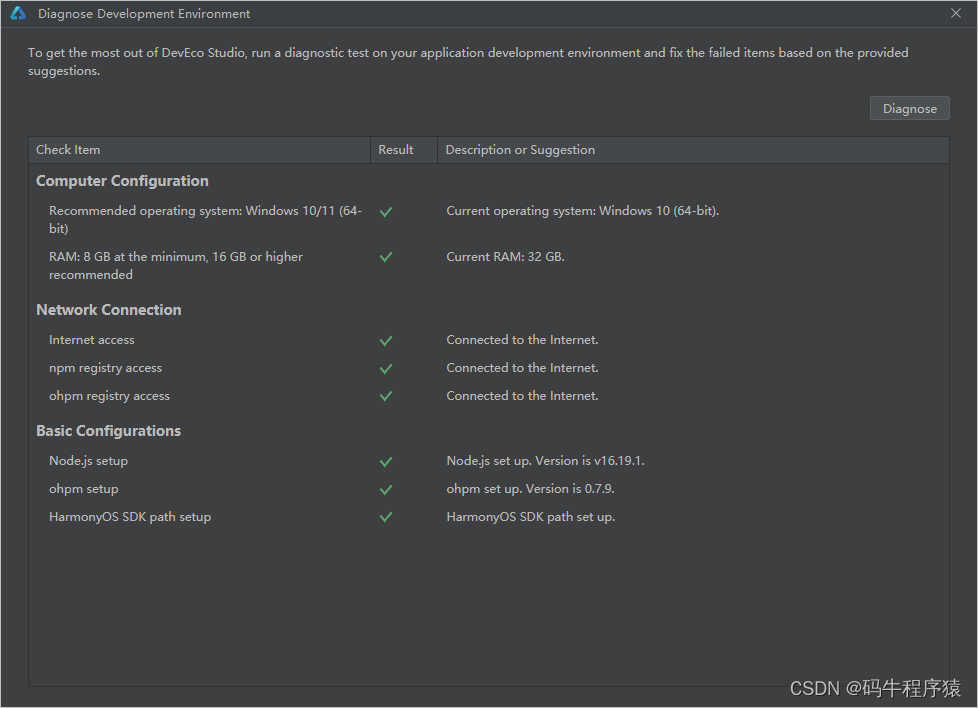
为了大家开发应用/服务的良好体验,DevEco Studio提供了开发环境诊断的功能,帮助大家识别开发环境是否完备。可以在欢迎界面单击Help > Diagnose Development Environment进行诊断。如果已经打开了工程开发界面,也可以在菜单栏单击Help > Diagnostic Tools > Diagnose Development Environment进行诊断。

DevEco Studio开发环境诊断项包括电脑的配置、网络的连通情况、依赖的工具或SDK等。如果检测结果为未通过,请根据检查项的描述和修复建议进行处理。

参考信息
DevEco Studio开发环境依赖于网络环境,需要连接上网络才能确保工具的正常使用。
一般来说,如果使用的是个人或家庭网络,是不需要配置代理信息的,只有部分企业网络受限的情况下,才需要配置代理信息。
首次使用DevEco Studio,如果配置向导界面出现Set up HTTP Proxy界面,可能需要通过配置代理服务器才能访问,请配置Proxy。

配置DevEco Studio代理
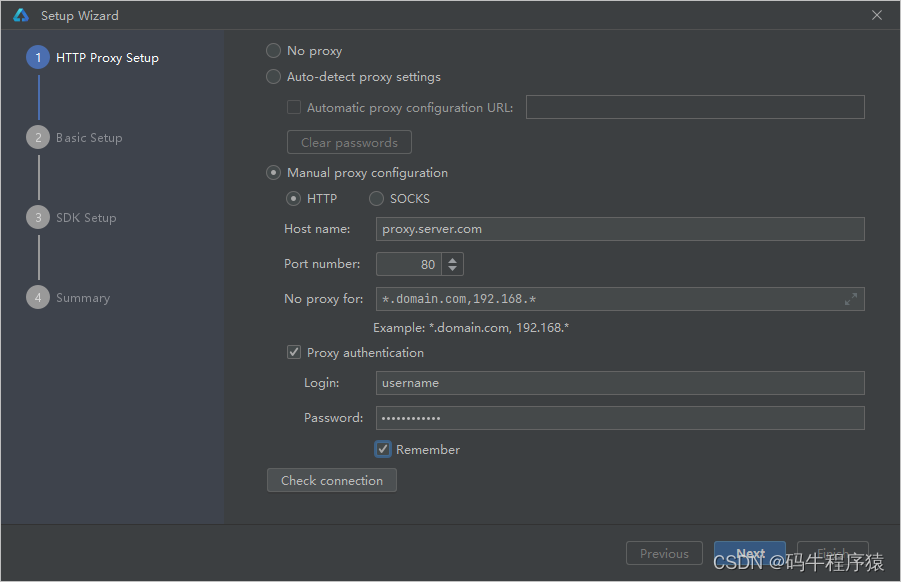
- 启动DevEco Studio,配置向导进入Set up HTTP Proxy界面,勾选Manual proxy configuration,配置DevEco Studio的HTTP Proxy。
说明
如果非首次设置向导进入HTTP Proxy,可以通过如下方式进入HTTP Proxy配置界面:
在欢迎页单击Configure(或图标) > Settings > Appearance & Behavior > System Settings > HTTP Proxy进入HTTP Proxy设置界面(macOS为Configure > Preferences > Appearance & Behavior > System Settings > HTTP Proxy)。
在打开了工程的情况下,可以单击File > Settings > Appearance & Behavior > System Settings > HTTP Proxy进入HTTP Proxy设置界面(macOS为DevEco Studio > Preferences > Appearance & Behavior > System Settings > HTTP Proxy)。
- HTTP配置项,配置代理服务器信息。如果不清楚代理服务器信息,请咨询您的网络管理人员。
- Host name:代理服务器主机名或IP地址。
- Port number:代理服务器对应的端口号。
- No proxy for:不需要通过代理服务器访问的URL或者IP地址(地址之间用英文逗号分隔)。
- Proxy authentication配置项,如果代理服务器需要通过认证鉴权才能访问,则需要配置。否则,请跳过该配置项。
- Login:访问代理服务器的用户名。
- Password:访问代理服务器的密码。
- Remember:勾选,记住密码。

- 配置完成后,单击Check connection,输入网络地址(如:https://developer.harmonyos.com),检查网络连通性。提示“Connection successful”表示代理设置成功。
- 单击Next,继续配置Node.js、ohpm和SDK信息。
配置NPM代理
Hvigor、ohpm、SDK在初始化时需要从npm仓库下载依赖,如果需要代理才能访问网络,请配置npm的代理。
可通过如下步骤进入npm代理配置界面:
- 在欢迎页单击Configure(或图标) > Settings > Build, Execution, Deployment > Node.js and npm > Optimize config,进入npm代理设置界面(macOS为Configure > Preferences > Build, Execution, Deployment > Node.js and npm > Optimize config)。
- 在打开了工程的情况下,可以单击File > Settings > Build, Execution, Deployment > Node.js and npm > Optimize config,进入npm代理设置界面(macOS为DevEco Studio > Preferences > Build, Execution, Deployment > Node.js and npm > Optimize config)。
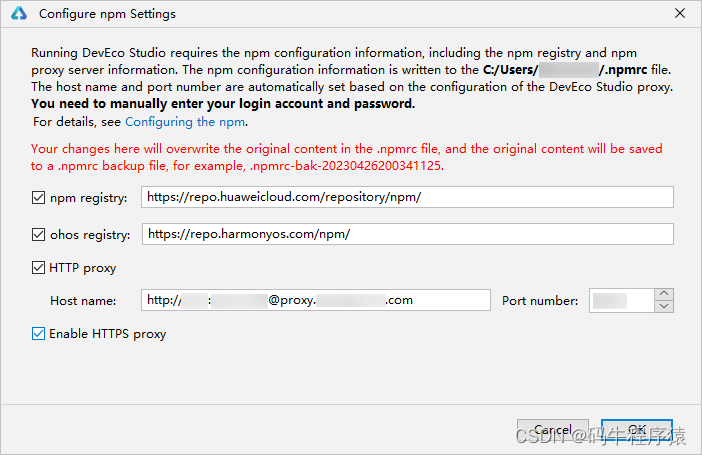
具体配置如下:
- npm registry:配置npm仓的地址信息。
https://repo.huaweicloud.com/repository/npm/ohos registry:HarmonyOS npm三方包共享仓。
https://repo.harmonyos.com/npm/HTTP proxy:代理服务器信息,默认会与DevEco Studio的HTTP proxy设置项保持一致。如果需要配置帐号密码,请使用如下格式进行配置:
http://user:password@proxy.proxyserver.com - Enable Https Proxy:同步配置HTTPS Proxy信息。
 填写并勾选以上信息后,点击OK。在此界面配置的代理信息将写入“users/用户名”目录下的.npmrc文件。
填写并勾选以上信息后,点击OK。在此界面配置的代理信息将写入“users/用户名”目录下的.npmrc文件。
因此也可直接修改“users/用户名”目录下的.npmrc文件进行配置。
具体配置如下:
- 进入C:\Users\用户名目录,打开.npmrc文件。如果该目录下没有.npmrc文件,请新建一个。
- 修改npm仓库信息,示例如下所示:
registry=https://repo.huaweicloud.com/repository/npm/ @ohos:registry=https://repo.harmonyos.com/npm/3.修改代理信息,在proxy和https-proxy中,将user、password、proxyserver和port按照实际代理服务器进行修改。示例如下所示:
proxy=http://user:password@proxy.proxyserver.com:port https-proxy=http://user:password@proxy.proxyserver.com:port说明
如果password中存在特殊字符,如@、#、*等符号,可能导致配置不生效,建议将特殊字符替换为ASCII码,并在ASCII码前加百分号%。常用符号替换为ASCII码对照表如下:
!:%21
@:%40
#:%23
$:%24
&:%26
*:%2A
将Node.js配置到环境变量中。
- Windows环境变量设置方法:
-
在此电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,在系统或者用户的PATH变量中,添加Node.js安装位置的路径。
- macOS环境变量设置方法:
-
打开终端工具,执行以下命令。
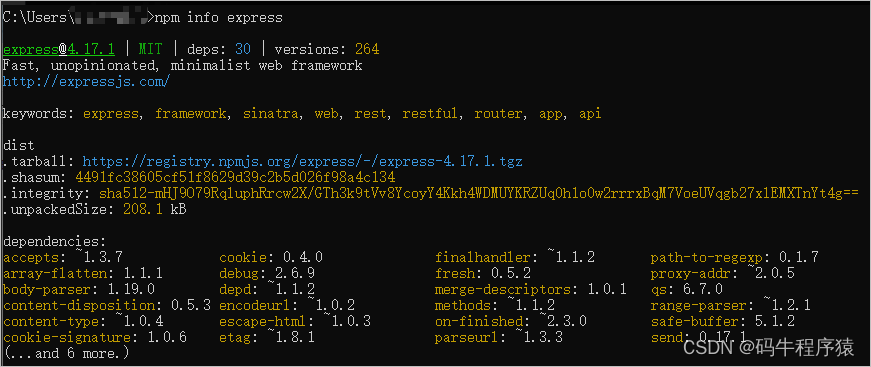
export NODE_HOME=/home/xx/Downloads/node-vxx.xx.x-linux-x64 #本处路径请替换为Node的安装路径 export PATH=$NODE_HOME/bin:$PATH5.代理配置完成后,打开命令行工具,执行如下命令验证网络是否正常。
npm info express执行结果如下图所示,则说明代理设置成功。

配置OHPM代理
若您需要配置OHPM代理信息,可通过如下步骤进入代理配置界面:
- 在欢迎页单击Configure(或图标) > Settings > Build, Execution, Deployment > Ohpm > Optimize Config,进入OHPM代理设置界面(macOS为Configure > Preferences > Build, Execution, Deployment > Ohpm > Optimize Config)。
- 在打开了工程的情况下,可以单击File > Settings > Build, Execution, Deployment > Ohpm > Optimize Config,进入OHPM代理设置界面(macOS为DevEco Studio > Preferences > Build, Execution, Deployment > Ohpm > Optimize Config)。
- ohpm registry:配置ohpm仓的地址信息。
https://repo.harmonyos.com/ohpm/HTTP proxy:代理服务器信息,默认会与DevEco Studio的HTTP proxy设置项保持一致。如果需要配置帐号密码,请使用如下格式进行配置:
http://user:password@proxy.proxyserver.com - Enable Https Proxy:同步配置HTTPS Proxy信息。
-
填写并勾选以上信息后,点击OK。

在此界面配置的代理信息将写入“users/用户名/.ohpm”目录下的.ohpmrc文件。因此也可直接修改“users/用户名/.ohpm”目录下的.ohpmrc文件进行配置。
- 进入C:/Users/用户名目录/.ohpm,打开.ohpmrc文件。如果该目录下没有.ohpmrc文件,请新建一个。
- 修改ohpm仓库信息,示例如下所示:
registry=https://repo.harmonyos.com/ohpm/3.修改ohpm代理信息,在http_proxy和https_proxy中,将user、password、proxyserver和port按照实际代理服务器进行修改。示例如下所示:
http_proxy=http://user:password@proxy.proxyserver.com:port https_proxy=http://user:password@proxy.proxyserver.com:port4.将ohpm配置到环境变量中。
- Windows环境变量设置方法:
- 在此电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,在系统或者用户的PATH变量中,添加ohpm安装位置下bin文件夹的路径。
- macOS环境变量设置方法:
- 打开终端工具,执行以下命令。
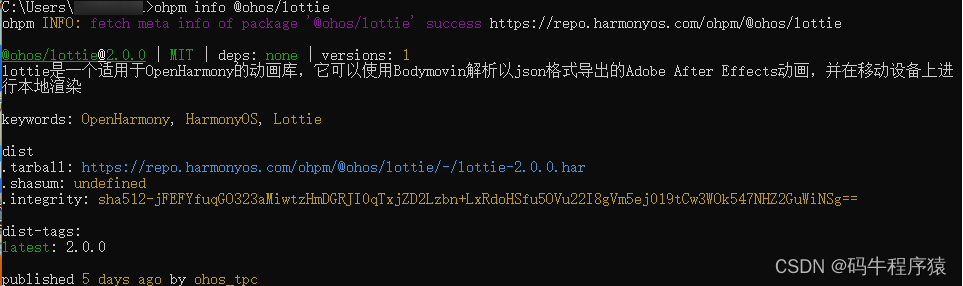
export OHPM_HOME=/home/xx/Downloads/ohpm #本处路径请替换为ohpm的安装路径 export PATH=$OHPM_HOME/bin:$PATH5.代理配置完成后,下载并打开命令行工具,执行如下命令验证网络是否正常。
ohpm info @ohos/lottie执行结果如下图所示,则说明代理设置成功。

启用中文化插件
- 单击Files > Settings > Plugins,选择Installed页签,在搜索框输入“Chinese”,搜索结果里将出现Chinese(Simplified),在右侧单击Enable,单击OK。

2.在弹窗中单击Restart,重启DevEco Studio后即可生效。

那么很多小伙伴肯定主要是查找一些鸿蒙开发相关的内容提升自己,在这里,我为大家准备了一套《Open Harmony4.0&Next》的学习导图,从入门到进阶再到南北向开发实战的一整套完整体系,想要学习了解更多鸿蒙开发的相关知识可以借鉴:《做鸿蒙应用开发到底学习些啥?》

除了以上的知识内容,我还为大家整理了一份《鸿蒙 (Harmony OS)开发学习手册》都是整理成PDF文档方式,分享给大家参考学习:《鸿蒙开发学习指南》
《鸿蒙 (Harmony OS)开发学习手册》
一、入门必看
1. 应用开发导读(ArkTS)
2. 应用开发导读(Java)
3.......

二、HarmonyOS 概念
1. 系统定义
2. 技术架构
3. 技术特性
4. 系统安全
5......

三、如何快速入门?《鸿蒙基础入门开发宝典!》
1. 基本概念
2. 构建第一个ArkTS应用
3. 构建第一个JS应用
4. ……

四、开发基础知识
1. 应用基础知识
2. 配置文件
3. 应用数据管理
4. 应用安全管理
5. 应用隐私保护
6. 三方应用调用管控机制
7. 资源分类与访问
8. 学习ArkTS语言
9. ……

五、基于ArkTS 开发
1. Ability开发
2. UI开发
3. 公共事件与通知
4. 窗口管理
5. 媒体
6. 安全
7. 网络与链接
8. 电话服务
9. 数据管理
10. 后台任务(Background Task)管理
11. 设备管理
12. 设备使用信息统计
13. DFX
14. 国际化开发
15. 折叠屏系列
16. ……

更多了解更多鸿蒙开发的相关知识可以参考:《做鸿蒙应用开发到底学习些啥?》