下面是代码:
<!DOCTYPE html>
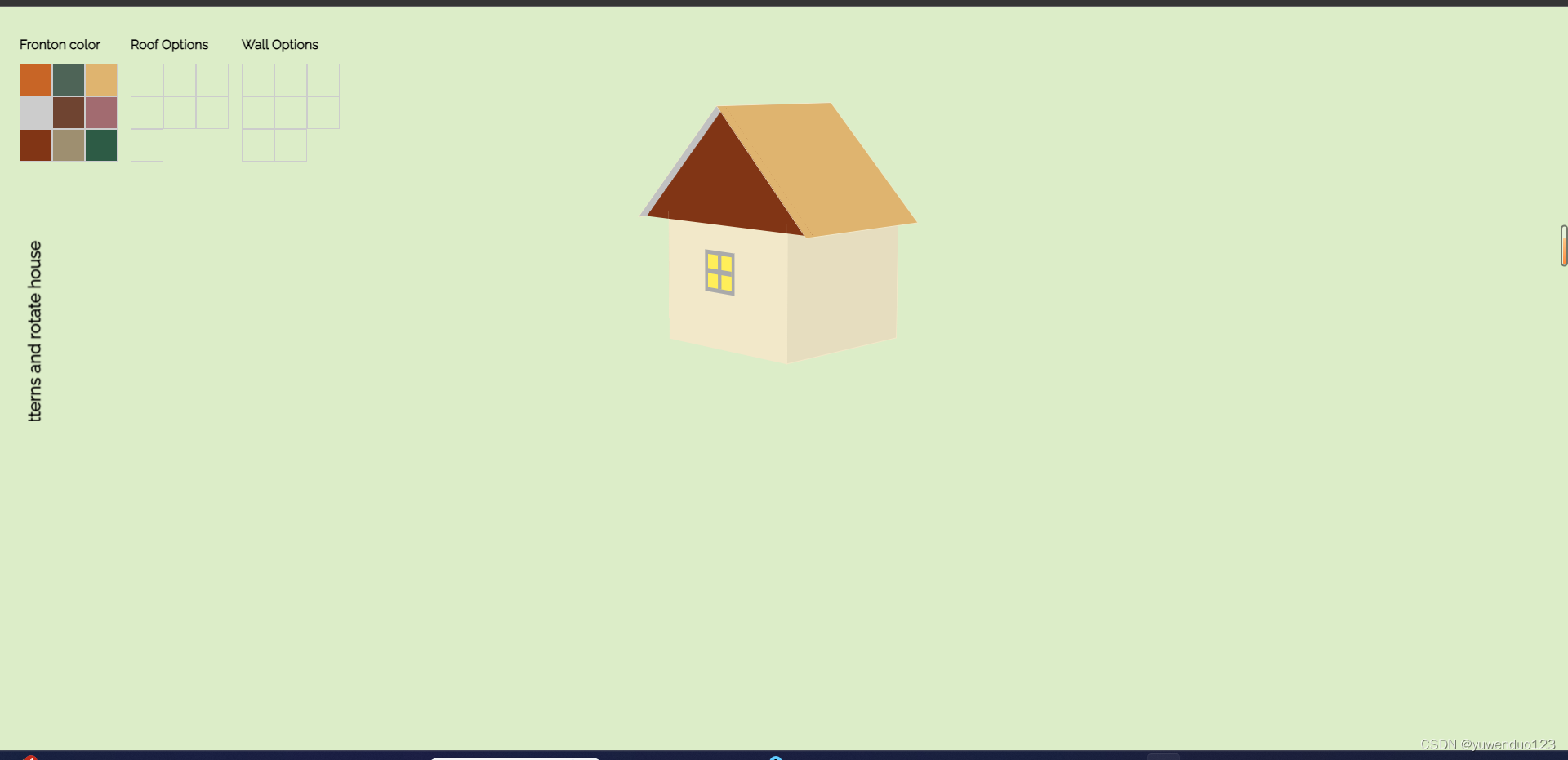
<html lang="en" ><head><meta charset="UTF-8"><title>HTML5房屋装饰工具DEMO演示</title><link rel="stylesheet" href="css/style.css"></head><body><h1>Change patterns and rotate house</h1>
<div class="thamb-wrapper"><div class="fronton-controll controll"><h2>Fronton color</h2><div style="background-color: #C86526" class="thamb t-fronton"></div><div style="background-color: #4E6457" class="thamb t-fronton"></div><div style="background-color: #DFB46F" class="thamb t-fronton"></div><div style="background-color: #CCCCCC" class="thamb t-fronton"></div><div style="background-color: #6F4431" class="thamb t-fronton"></div><div style="background-color: #A26B70" class="thamb t-fronton"></div><div style="background-color: #813515" class="thamb t-fronton"></div><div style="background-color: #9e8f70" class="thamb t-fronton"></div><div style="background-color: #2d5b45" class="thamb t-fronton"></div></div><div class="roof-controll controll"><h2 class="roof">Roof Options</h2><div style="background-image: url(http://fdsea.ru/img/roof_1.jpg)" class="thamb t-roof"></div><div style="background-image: url(http://fdsea.ru/img/roof_2.jpg)" class="thamb t-roof"></div><div style="background-image: url(http://fdsea.ru/img/roof_3.jpg)" class="thamb t-roof"></div><div style="background-image: url(http://fdsea.ru/img/roof_4.jpg)" class="thamb t-roof"></div><div style="background-image: url(http://fdsea.ru/img/roof_5.jpg)" class="thamb t-roof"></div><div style="background-image: url(http://fdsea.ru/img/roof_6.jpg)" class="thamb t-roof"></div><div style="background-image: url(http://fdsea.ru/img/roof_7.jpg)" class="thamb t-roof"></div></div><div class="wall-controll controll"><h2 class="roof">Wall Options</h2><div style="background-image: url(http://fdsea.ru//img/brick.jpg);" class="thamb t-wall"></div><div style="background-image: url(http://fdsea.ru//img/brick_1.jpg);" class="thamb t-wall"></div><div style="background-image: url(http://fdsea.ru//img/brick_2.jpg)" class="thamb t-wall"></div><div style="background-image: url(http://fdsea.ru//img/brick_3.jpg)" class="thamb t-wall"></div><div style="background-image: url(http://fdsea.ru//img/log_1.jpg)" class="thamb t-wall"></div><div style="background-image: url(http://fdsea.ru//img/log_2.jpg)" class="thamb t-wall"></div><div style="background-image: url(http://fdsea.ru//img/log_3.jpg)" class="thamb t-wall"></div><div style="background-image: url(http://fdsea.ru//img/log_4.jpg)" class="thamb t-wall"></div></div>
</div>
<div class="home-wrapper"><div class="home"><div class="block block-1"><div class="side block__front"></div><div class="side block__back">L-Back</div></div><div class="block block-2"><div class="side block__back">R-Back</div><div class="side block__front"></div></div><div class="block block-3 fronton"></div><div class="block block-8 win"></div><div class="block block-4 wall"></div><div class="block block-5 wall"></div><div class="block block-6 wall"></div><div class="block block-7 wall"></div></div>
</div><script src="js/index.js"></script></body></html>
下面是css代码:
@import url("https://fonts.googleapis.com/css?family=Raleway");
* {box-sizing: border-box;
}html, body {width: 100%;height: 100%;margin: 0;padding: 0;
}body {perspective: 1600px;position: relative;font-family: "Raleway", sans-serif;background-color: #dcedc8;
}h1 {position: fixed;transform: rotate(-90deg);top: 400px;left: -130px;font-size: 1.3em;
}.block {width: 200px;height: 200px;border: 1px solid #f2e8c9;background-repeat: repeat;transform-origin: 50% 50%;position: absolute;top: 5%;left: 35%;font-size: 3em;transform-style: preserve-3d;
}
.block .side {position: absolute;top: 0;left: 0;width: 100%;height: 100%;backface-visibility: hidden;
}
.block .block__front {text-align: center;line-height: 200px;background-color: #DFB46F;z-index: 1;background-size: 100%;background-image: url(http://fdsea.ru/img/roof_7.jpg);
}
.block .block__back {transform: rotateY(-180deg);background-color: #C1C1C1;z-index: 4;text-align: center;line-height: 200px;
}.block-1 {transform: rotateY(45deg) rotateX(45deg);
}.block-2 {transform: rotateY(-135deg) rotateX(45deg) translateZ(100px) translateY(100px);
}.block-3 {border-left: 140px solid transparent;border-top: 140px solid transparent;border-right: 140px solid transparent;border-bottom: 140px solid #2d5b45;transform: rotateY(-45deg) translateZ(115px) translateX(-99px) translateY(-110px);
}.block-4 {width: 200px;height: 160px;transform: rotateY(-45deg) translateZ(86px) translateX(-70px) translateY(160px);background: #f2e8c9;
}.block-5 {width: 200px;height: 160px;transform: rotateY(45deg) translateZ(30px) translateX(13px) translateY(160px);background: #e6ddbf;
}.block-6 {width: 200px;height: 160px;transform: rotateY(-135deg) translateZ(170px) translateX(-13px) translateY(160px);background: #e6ddbf;
}.block-7 {width: 200px;height: 160px;transform: rotateY(315deg) translateZ(-113px) translateX(-70px) translateY(160px);background: #f2e8c9;
}.block-8 {width: 50px;height: 50px;transform: rotateY(-45deg) translateZ(40px) translateX(-20px) translateY(200px);background: #fff;border: 5px solid #aaa;animation: windowLight 1s ease infinite;background-color: #fff176;
}
.block-8:before, .block-8:after {content: '';position: absolute;border: 3px solid #aaa;box-sizing: border-box;
}
.block-8:before {width: 100%;height: 0%;top: calc(50% - 3px);left: 0;
}
.block-8:after {width: 0%;height: 100%;top: 0;left: calc(50% - 3px);
}.wall {background-size: 100%;background-image: url(http://fdsea.ru//img/log_4.jpg);
}.home-wrapper {width: 450px;height: 450px;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);transform-style: preserve-3d;
}.home {transition: .4s linear;width: 400px;height: 400px;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);transform-style: preserve-3d;transform-origin: 0% 100%;
}.thamb-wrapper {display: flex;flex-direction: row;margin: 1em;
}
.thamb-wrapper h2 {font-size: 1em;
}
.thamb-wrapper .controll {width: 120px;height: 120px;z-index: 2;margin-right: 1em;display: flex;flex-direction: row;flex-wrap: wrap;
}
.thamb-wrapper .thamb {border: 1px solid #ccc;width: 40px;height: 40px;background-repeat: repeat;margin-right: 1em;cursor: pointer;transition: .3s ease;margin: 0;background-size: 100%;
}
.thamb-wrapper .thamb:hover {border: 1px solid #555;
}@keyframes windowLight {0% {background: #fff176;}90% {background: #ffee58;}100% {background: #ffeb3b;}
}
@media screen and (max-width: 400px) {h1 {position: absolute;transform: rotate(0deg);left: 0.5em;bottom: 0;font-size: 1.2em;}
}
和js代码:
var wrapper = document.querySelector('.thamb-wrapper'),roof = document.querySelectorAll('.block__front'),wall = document.querySelectorAll('.wall'),home = document.querySelector('.home'),houseWrapper = document.querySelector('.home-wrapper'),fronton = document.querySelector('.fronton'),coord = void 0;function setPattern(plates, targetBackground) {Array.from(plates).forEach(function (v) {return v.style.backgroundImage = targetBackground.style.backgroundImage;});
}wrapper.addEventListener('click', function (e) {var targSt = e.target;if (targSt.classList.contains('t-roof')) {setPattern(roof, targSt);} else if (targSt.classList.contains('t-wall')) {setPattern(wall, targSt);} else if (targSt.classList.contains('t-fronton')) {fronton.style.borderBottomColor = targSt.style.backgroundColor;}
}, false);houseWrapper.addEventListener('mousemove', function (e) {coord = { x: e.offsetX, y: e.offsetY };home.style.transform = 'rotateY(' + coord.x / 5 + 'deg) rotateX(' + -coord.y / 20 + 'deg) translate(-50%, -50%)';
});
运行效果:

代码可以直接复制
如果有啥问题可以问我看到一定会回复大家,如果大家喜欢可以作者点赞和关注
大家的支持是我创作下去的最大动力!