Vue3前端开发,watch侦听器的深度监听和精确监听!今天和大家分享的内容是,关于watch的深度侦听和精确监听。
首先看一下,第一个案例,练习的是,深度监听的效果。默认是浅的侦听,是不会触发回调函数的。
<script setup>
import state from '@/store/state';
import {ref,watch} from 'vue'
const price = ref({num:10})
const changePriceByNum = ()=>{//直接修改numprice.value.num++
}
//watch深度侦听测试
watch(price,()=>{console.log('num变化了');
},{deep:true
})
</script>
<template><h3>watch侦听器练习2-精确侦听和深度侦听</h3><p>草莓单价是:{{ price.num }}</p><button @click="changePriceByNum">修改num</button></template>
如图,当我们点击按钮,修改num值的时候,触发了回调函数,在控制台打印了内容。
如果把参数deep:true去掉,就不会触发这个回调函数。大家可以试试看。
下面展示的是,同时侦听一个符合对象的情况下,开启深度侦听的情况如何。
<script setup>
import state from '@/store/state';
import {ref,watch} from 'vue'
const price = ref({num:10})
const changePriceByNum = ()=>{//直接修改numprice.value.num++
}
const userInfo = ref({name:'admin',age:24
})
const changeName =()=>{//修改nameuserInfo.value.name = 'pitter'
}
const changeAge = () => {//修改ageuserInfo.value.age = 34
}
//watch深度侦听测试
watch(price,()=>{console.log('num变化了');
},{deep:true
})
watch(userInfo,()=>{console.log('触发了回调函数')
},{deep:true
})
</script>
<template><h3>watch侦听器练习2-精确侦听和深度侦听</h3><p>草莓单价是:{{ price.num }}</p><button @click="changePriceByNum">修改num</button><hr /><p>name-{{ userInfo.name }}</p><p>age-{{ userInfo.age }}</p><button @click="changeName">修改name</button><button @click="changeAge">修改age</button>
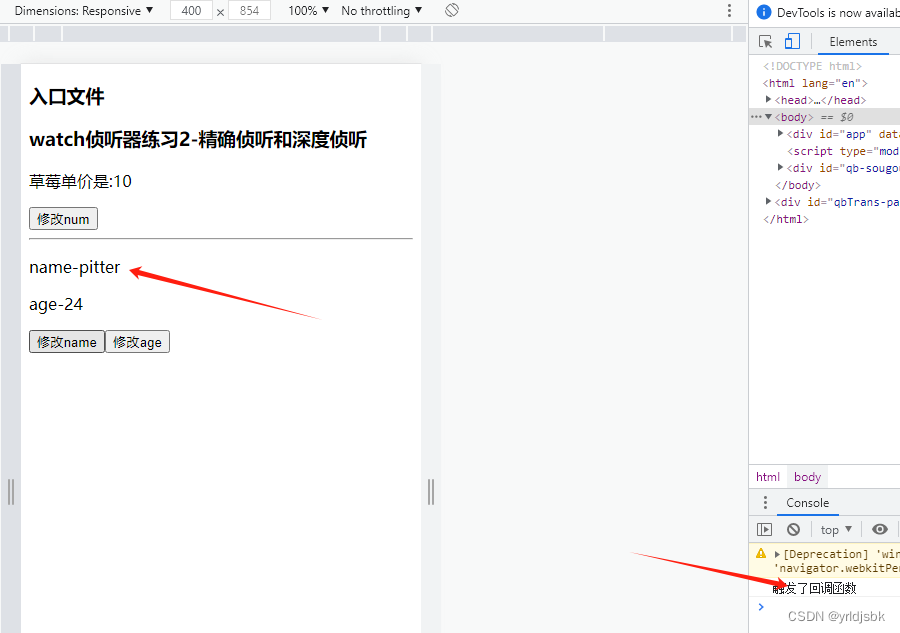
</template>如图代码,我们定义了userInfo对象,里面有一个name和age.2个属性。
当我们侦听这个userInfo对象时,无论我们修改任何一个属性,都会触发回调函数的。

如图,我们修改了name,从admin,改成了petter.触发了回调函数。

如图所示,我们修改了age.从24,变成了34.同样会触发回调函数的。如果,我们只想精确的侦听到name的变化,该怎么办?就是:使用精确侦听的方式。
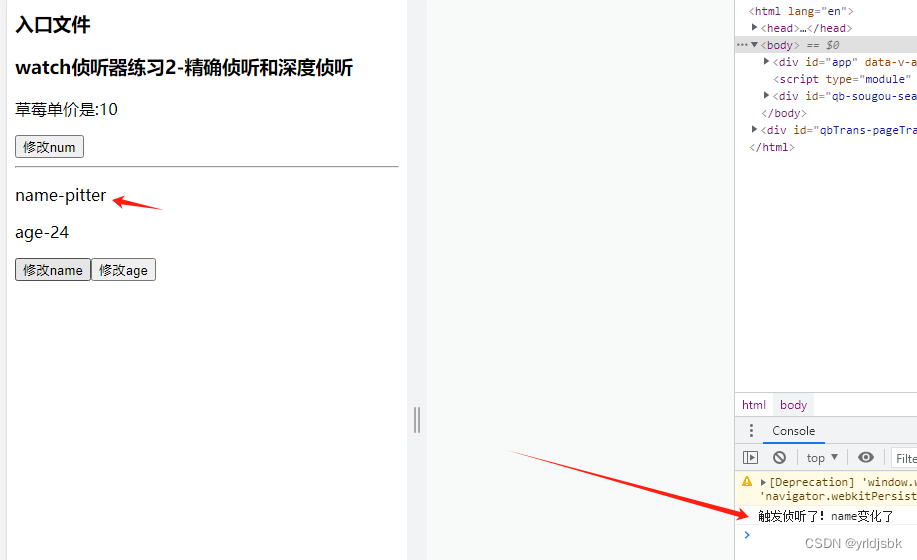
watch(()=>userInfo.value.name,()=>{console.log('触发侦听了!name变化了');}
)如图,我们的侦听器内应该这样写。使用一个回调函数的形式,把我们精确侦听的那个参数,写入到watch的第一个参数的位置。【如果你想同时侦听多个,可以使用数组的形式传参。】。

如图,name确实改成了petter.触发了回调函数了,此时此刻,我们如果去修改age.是不会触发回调函数的。
1:watch函数的第一个参数,ref对象不需要加value,它会自己默认处理的。
2:watch可以侦听一个,也可以同时侦听多个数据。
3:watch默认是浅侦听模式,直接修改嵌套属性不能触发回调函数,想触发需要开启深度侦听模式。
4:watch如果想精确侦听某个属性,可以把该属性,以回调函数的形式写出来,放在参数的位置。