五 运行环境判断与跨端兼容
uniapp为开发者提供了一系列基础组件,类似HTML里的基础标签元素,但uni-app的组件与HTML不同,而是与小程序相同,更适合手机端使用。
虽然不推荐使用 HTML 标签,但实际上如果开发者写了`div`等标签,在编译到非H5平台时也会被编译器转换为 `view` 标签,类似的还有 `span` 转 `text`、`a` 转`navigator`等,包括 css 里的元素选择器也会转,但为了管理方便、策略统一,新写代码时仍然建议使用view等组件。
开发者可以通过组合这些基础组件进行快速开发,基于内置的基础组件,可以开发各种扩展组件,组件规范与vue组件相同。
下面会练习一个案例
此时在分包里面新建的页面,会在pages分包目录下自动生成

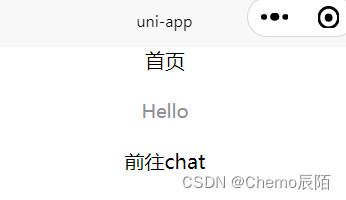
然后在首页实现跳转
 此时运行出来的首页就会显示,并且可以跳转
此时运行出来的首页就会显示,并且可以跳转


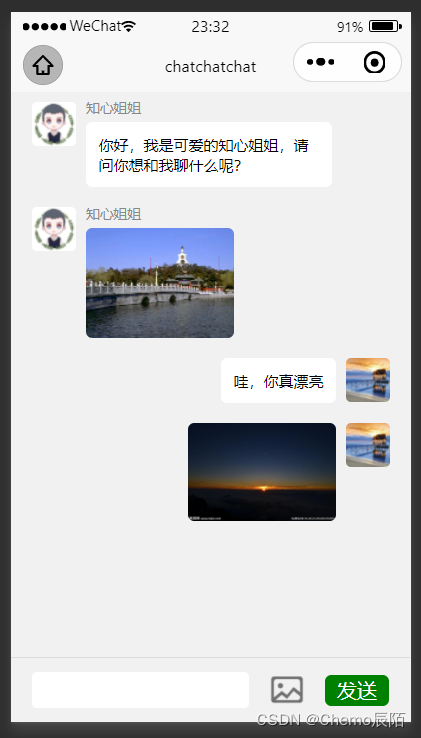
现在在chat页面简单实现一下

这就是运行的效果图了

方便适配各端,所以尽量使用flex布局

源代码:
<template><view class="container"><!-- 聊天列表 --><view class="chat-body"><block v-for="(item, index) in chatList" :key="index"><view cl