一. 免密登录
Grafana 的常用方式: 将配置好的Grafana图嵌入到系统页面中

为了实现可免登录访问,可以通过如下方式进行设置:
1. 修改Grafana配置文件
在Grafana的配置文件 /etc/grafana/grafana.ini 中,找到 [auth.anonymous] 配置块,将其下的匿名访问控制 enabled 设置为 true,组织权限设置为 Viewer。
- Viewer:只读模式
- Editor :可编辑模式
- Admin:管理员模式
#################################### Anonymous Auth ######################
[auth.anonymous]
# enable anonymous access
enabled = true# specify organization name that should be used for unauthenticated users
org_name = Main Org.# specify role for unauthenticated users
org_role = Viewer之后重新运行容器,(这种方法网上有人成功过,但是我失败了)
2. 宿主机default.ini 进行挂载,本地修改default.ini容器配置改变
/usr/share/grafana/conf/defaults.ini
同样是复制到宿主机中,修改也是一样的。
docker run --name grafana -p 3000:3000 -v 宿主机文件存放目录:/usr/share/grafana/conf/ grafana/grafana:10.2.2通过浏览器访问,可以成功匿名登陆
3. 环境变量(最方便)
docker run -d --name=grafana -p 3000:3000 -e "GF_AUTH_PROXY_ENABLED=true" -e "GF_AUTH_ANONYMOUS_ENABLED=true" -e "GF_SECURITY_ALLOW_EMBEDDING=true" grafana/grafana:10.2.2二. 隐藏导航栏
1. 修改grafana配置,开启允许嵌入及匿名访问
vim /etc/grafana/grafana.ini# 允许浏览器嵌入grafana
allow_embedding = true# 开启匿名访问
[auth.anonymous]
# enable anonymous access
enabled = true# 修改参数后需重启grafana
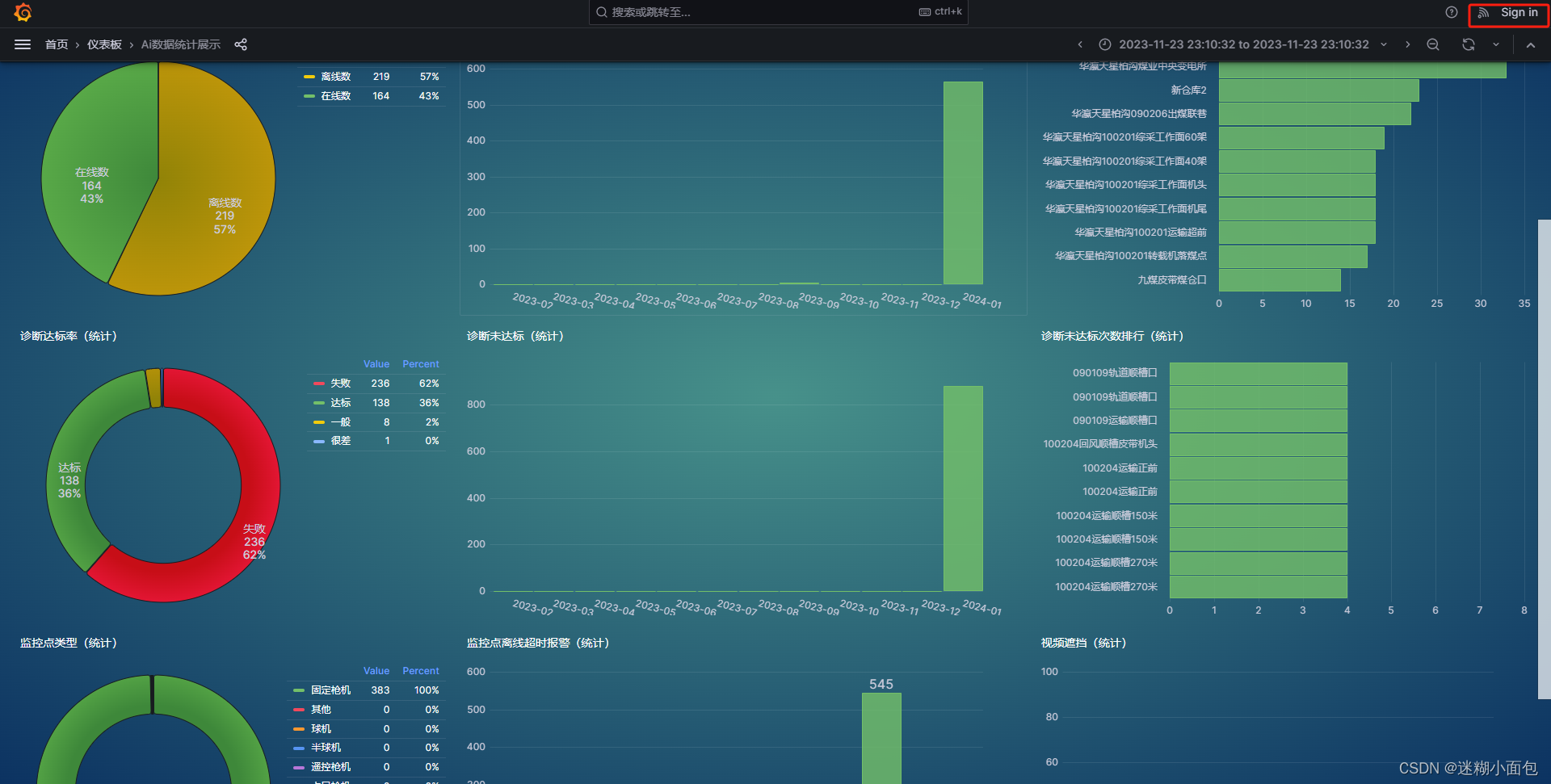
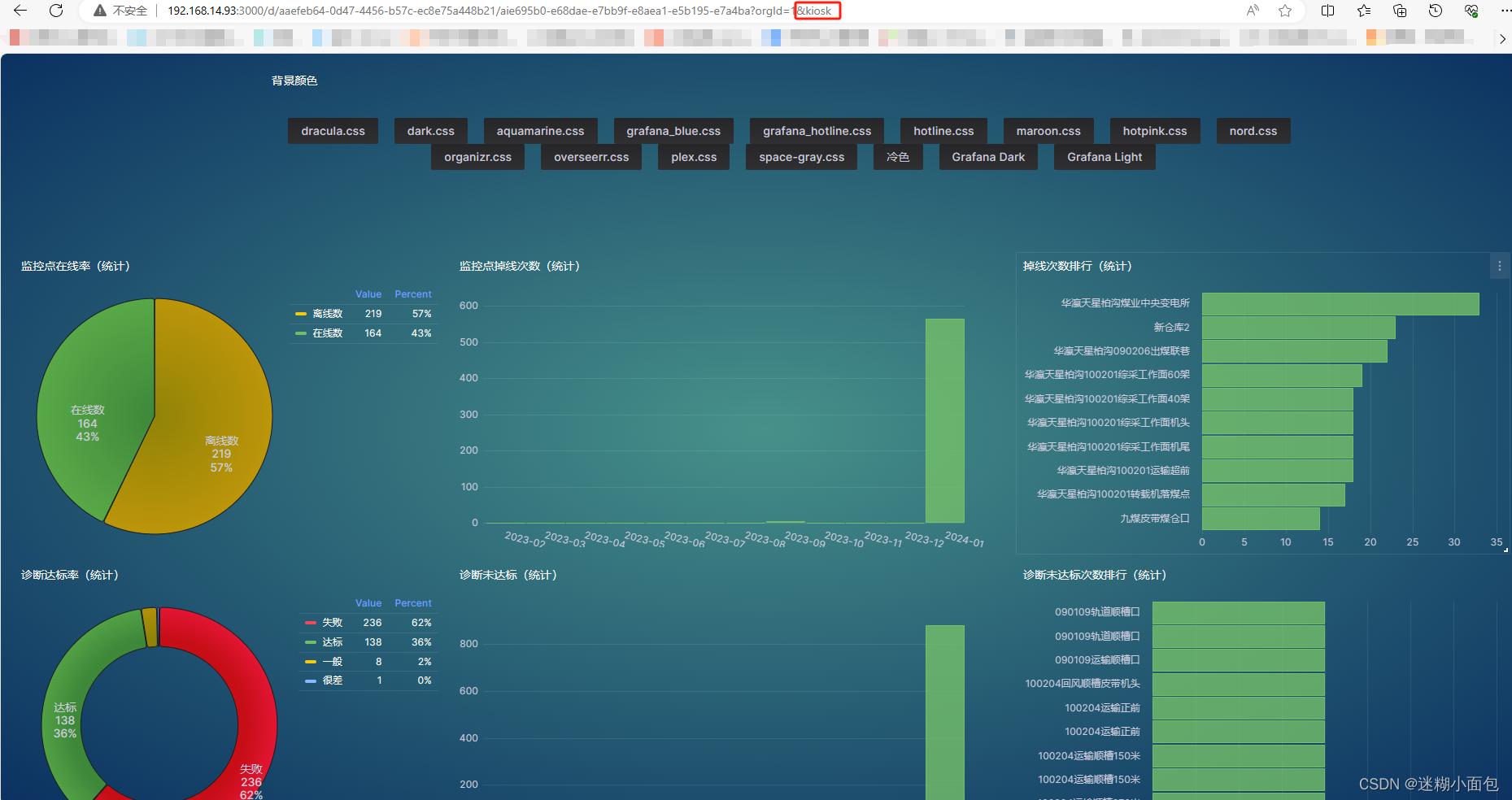
隐藏导航栏相当于URL后面加上参数 “&kiosk”
三. 主题变换
1. 主题展示
为了使Grafana看板更具吸引力,让页面不再单调,你可以通过一些简单的方式进行个性化定制。首先,你可以改变Grafana的主题色,使其更符合你的审美偏好。通过调整主题色,你可以选择更亮丽或更柔和的色彩,以满足你对色彩的不同需求






2. 插件下载 (当前版本为10.2.2,插件资源搜索是没有的,所以需要命令安装)
- docker ps 查看容器id
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTSNAMES
6035c0634d6b grafana/grafana:10.2.2 "/run.sh" 41 hours ago Up 25 hours 0.0.0.0:3000->3000/tcp grafana- 查到
CONTAINER ID然后进入容器
# 进入容器
docker exec -it 6035c0634d6b bash
# 安装插件
grafana-cli plugins install yesoreyeram-boomtheme-panel- 安装完成后,需要重启容器
docker container restart 6035c0634d6b- 安装完成

3. css资源下载,nginx配置访问
https://codeload.github.com/charles1503/grafana-theme/zip/refs/heads/master
https://codeload.github.com/PettterWang/grafana_theme.park/zip/refs/heads/main
- park的样式更多一点,将以上css文件解压到本地目录(服务器同理)

- nginx 搭建,用来访问E盘下文件夹里边css样式
# E:/css 为我本地目录文件 /var/car_image 为挂载之后本地目录的位置
docker run -d -p 85:80 -v E:/css:/var/car_image nginx- 当我们挂载之后去容器目录/etc/nginx配置里找到nginx.conf

加入下列代码
# /car_image/ 为浏览器输入路径(别名)
# /var/car_image/ 为实际存在的路径
# autoindex on; 允许访问目录
server {location /car_image/ {alias /var/car_image/;autoindex on;}
- 保存重新启动
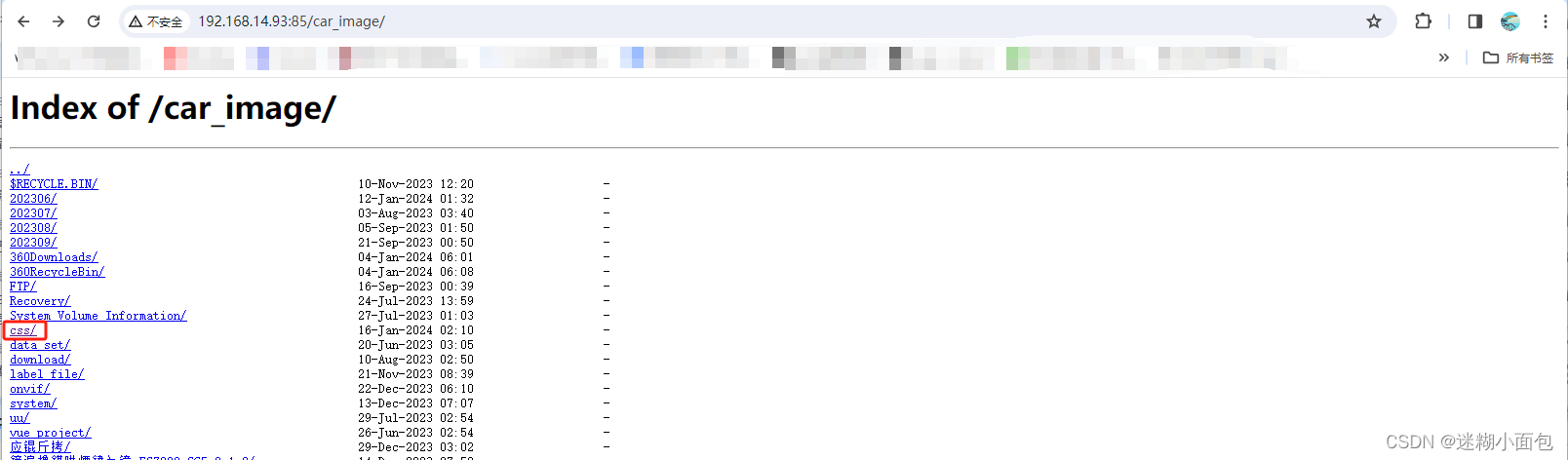
docker restart 容器id或者容器名字- 接下来我们可以在浏览器输入ip地址加端口以及我们所配置的目录,效果如下
- (这里我挂载的是整个E盘目录) 所以效果显示及如下,我们可以用路径访问到任何css样式


4. grafana 主题修改
- 新建一个空白的仪表盘及视图

- 进入视图,点击圈出红色部分进行下拉,选中我们下载好的插件


- 插件对应视图会显示系统自带的两种主题

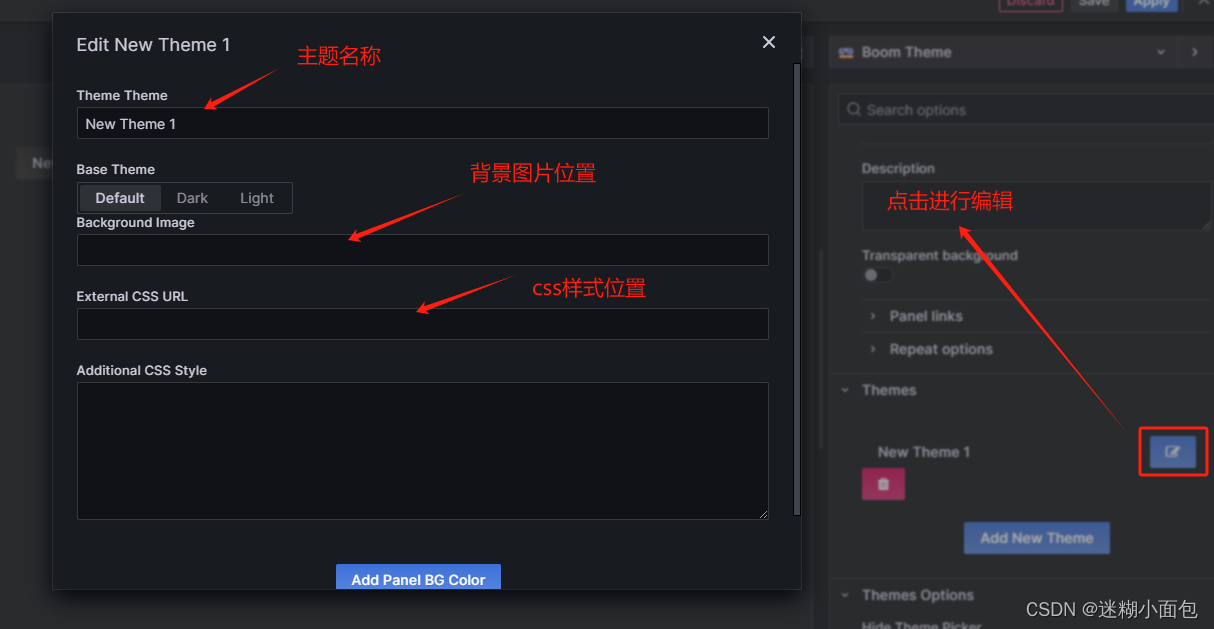
- 点击圈出蓝色按钮来对主题进行添加

- 可以有两种方式替换背景,第一种为背景图片,第二种为css样式

- http链接地址为我们配置nginx所访问css本地路径

- 点击背景测试按钮来进行主题颜色更改

- 点击css样式测试按钮来进行主题颜色更改


- 设置进入视图默认主题,保存,进入仪表盘默认展示为当前默认主题

- 为了方便,我们可以把写好的组件放入库面板,方便以后进行加载



- 加载完成

- 为了不影响我们图表展示内容 ,点击Hide Theme Picker 对该视图按钮进行隐藏

- 标题进行隐藏

- 返回页面,组件隐藏掉了,但是还在原来的位置,我们可以对她的大小就行调整 ,放置到角落不影响我们图表的展示

- 现在我们可以随机定义放置图表