使用Flask学习制作网页一个月后:
借用HTML书籍学习,自己做的NAS管理系统终于是长得好看了一些:
使用模版继承,最开始是引用人家的库
from flask_bootstrap import Bootstrap,
效果:

我准备进一步管理但是发现好像还不如我重新写一个
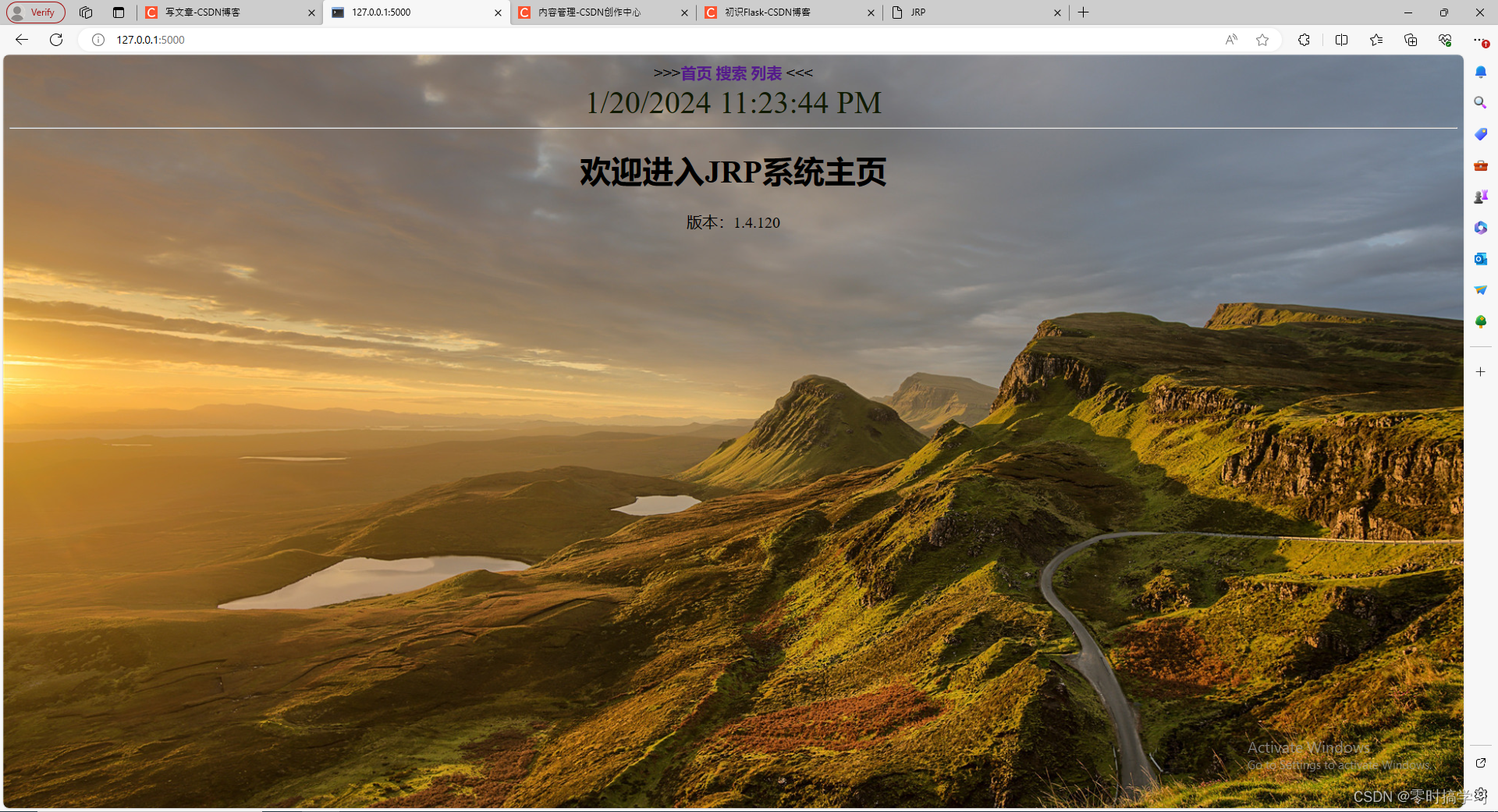
于是再弄清楚一点以后,有了这一版,效果如下:

主要是网页背景想要好看些,目前功能依旧是和之前一样,新增一个时间显示功能,这个是用javascript实现的:
<script>function mytime(){var a = new Date();var b = a.toLocaleTimeString();var c = a.toLocaleDateString();document.getElementById("time").innerHTML = c+" "+b;}setInterval(function() {mytime()},1000);</script>
这个版本主要还是开始尝试使用JS(javascript)和一些CSS,HTML的代码命令开始尝试管理自定义网页内容:
最突出的应该是:
背景图:
但是这里是发现进入某些页面后会出现找不到这个static/base4.jpg图片的问题,或许和我绝对路径和这里相对路径混用造成的Bug,暂时还没有解决…
html{background-image: url(static/base4.jpg);background-size: cover;}
然后是超链接的一些定义,包含文字大小,位置等等,重要的是开始尝试使用HTML属性继承
从一个 base.html中取得关键属性,然后base.html中含一个空白代码段,运行后续继承网页填充,
这样我的网页格式不必每一个模版都去编排一遍:
base.html 留白部分
{% block content %}{% endblock %}
然后其他HTML文件引用时使用以下结构,然后在...区域填充页面主题,他可以继承base页面的关键属性,同时自定义新的显示模块(姑且这样描述)
{% extends "BASE.html" %}
{% block content %}....
{% endblock %}
最终成品版本可以到如下链接下载源码:
链接: https://pan.baidu.com/s/1HggRf8S1G4vdfRkHcBzEvw?pwd=5v3r 提取码: 5v3r 复制这段内容后打开百度网盘手机App,操作更方便哦
实际的网页效果展示