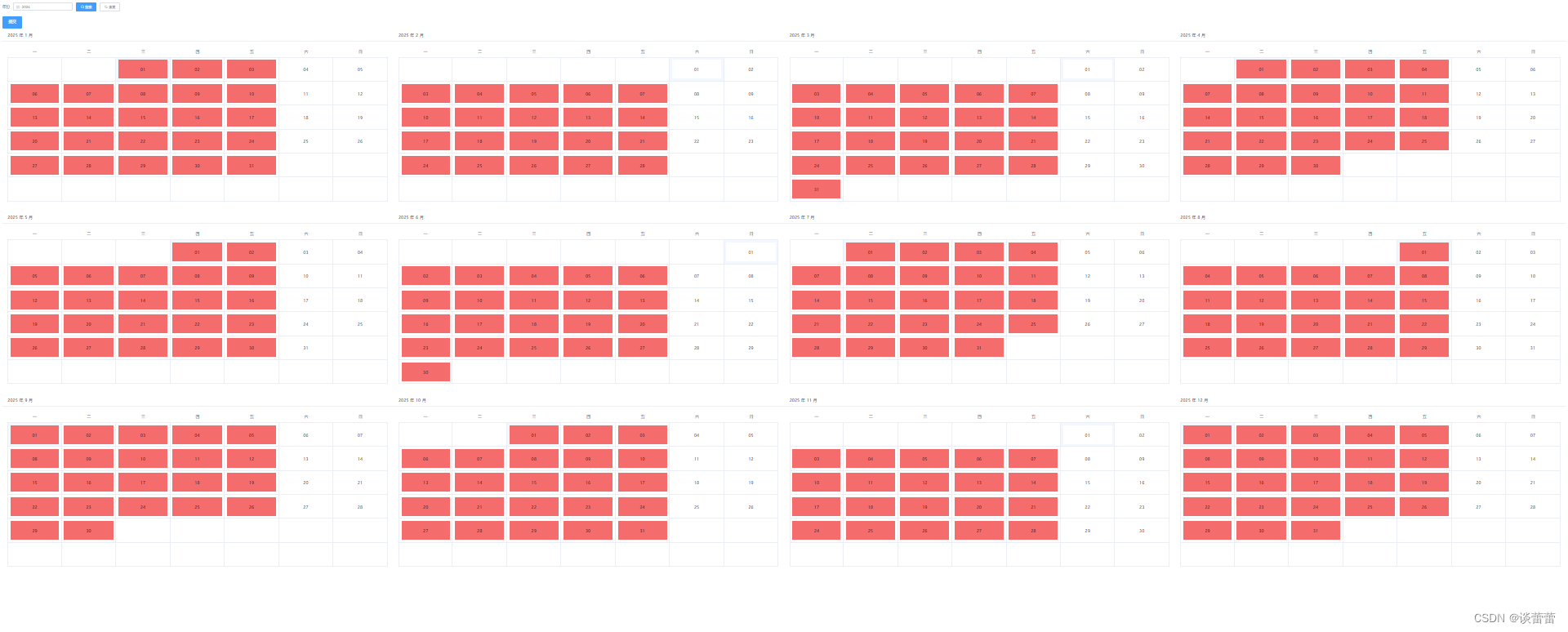
<template><div class="app-container" ><el-form : model="queryParams" ref="queryForm" size="small" : inline="true" ><el-form-item label="年份" prop="holidayYear" ><el-date-pickerv-model="queryParams.holidayYear" type="year" : clearable="false" placeholder="选择年" ></el-date-picker></el-form-item><el-form-item><el-buttontype="primary" icon="el-icon-search" size="mini" @click ="handleQuery" >搜索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetQuery" >重置</el-button></el-form-item></el-form><el-row><el-button type="primary" @click="submitClickedDates" >提交</el-button><div v-for="(cal, index) in defaultCals" : key="index" ><el-col : span="6" ><el-calendar : value="cal" class="holiday" ><template slot="dateCell" slot-scope="{ date, data }" ><divclass="holiday-cell" v-show="data.type === 'current-month'" : id="cal.getMonth() + '-' + data.day" @click="selectCalendarDate(cal, data)" : style="{ backgroundColor: getCellBackgroundColor(cal, data) }" >{ { data.day.split ( "-" ) [2] } } </div></template></el-calendar></el-col></div></el-row></div>
</template><script>
export default { // name: "temp",data() { return { queryParams: { holidayYear : new Date ( ) , } , //设置的月份defaultCals : [], // 全年已选中的日期holidayDate : [], clickedDates : [], // 记录点击的日期selectedDates : [], // 初始选中的日期数组} ; } ,created() { //初始化日历let nowYear = new Date ( ) .getFullYear ( ) ; this.initCalendar ( nowYear + 1) ; // 初始化日历// let nowYear = new Date ( ) .getFullYear ( ) ; // this.currentMonth = new Date ( ) ; // 明确初始化this.currentMonth// this.initCalendar ( nowYear + 1) ; } ,methods: { // 根据给定的年份获取一年中周一到周五的日期数组getWeekdays(year) { const weekdays = []; const currentDate = new Date ( year, 0, 1) ; // 设置为给定年份的第一天// 遍历一年中的每一天while (currentDate.getFullYear() === year) { const dayOfWeek = currentDate.getDay ( ) ; // 如果是周一到周五,将日期格式化并添加到数组中if (dayOfWeek >= 1 && dayOfWeek <= 5) { const formattedDate = `$ { currentDate.getFullYear ( ) } -$ { ( currentDate.getMonth ( ) + 1) .toString ( ) .padStart ( 2, "0" ) } -$ { currentDate.getDate ( ) .toString ( ) .padStart ( 2, "0" ) } `; weekdays.push ( formattedDate) ; } // 将日期增加一天currentDate.setDate ( currentDate.getDate ( ) + 1) ; } return weekdays; } ,//初始化日历initCalendar(year) { this.defaultCals = [new Date ( year, 0, 1) , new Date ( year, 1, 1) , new Date ( year, 2, 1) , new Date ( year, 3, 1) , new Date ( year, 4, 1) , new Date ( year, 5, 1) , new Date ( year, 6, 1) , new Date ( year, 7, 1) , new Date ( year, 8, 1) , new Date ( year, 9, 1) , new Date ( year, 10, 1) , new Date ( year, 11, 1) , ]; //调接口获取this.holidayDate = this.getWeekdays ( year) ; console.log ( this.holidayDate) ; // 转化为对象数组const formattedDates = this.holidayDate.map((date) => { const dateObj = new Date ( date) ; return { cal: dateObj,data: { day : date, isSelected : false, type : "current-month" , } , } ; } ) ; console.log ( formattedDates) ; console.log ( "chushihua" ) ; this.clickedDates = formattedDates; this.$nextTick(() => { let holidayCell = document.getElementsByClassName ( "holiday-cell" ) ; for (let i in holidayCell) { if (undefined != holidayCell[i].style) { holidayCell[i].style.backgroundColor = "#FFFFFF" ; } } //给已选中的日期加背景色for (let i in this.holidayDate) { const month = parseInt ( this.holidayDate[i].split ( "-" ) [1]) - 1; let span = document.getElementById ( month + "-" + this.holidayDate[i]) ; span.style.backgroundColor = "#F56C6C" ; } } ) ; } , handleQuery() { let year = this.queryParams.holidayYear.getFullYear ( ) ; this.initCalendar ( year) ; } , resetQuery() { this.resetForm ( "queryForm" ) ; this.queryParams.holidayYear = new Date ( ) ; this.handleQuery ( ) ; } ,// 获取日期单元格的背景颜色getCellBackgroundColor(cal, data) { console.log ( "获取日期单元格的背景颜色" ) ; const clickedDate = this.clickedDates.find((clickedDate) => { return ( clickedDate.cal.getFullYear ( ) === cal.getFullYear ( ) &&clickedDate.cal.getMonth ( ) === cal.getMonth ( ) &&clickedDate.data.day === data.day) ; } ) ; return clickedDate ? "#F56C6C" : "#FFFFFF" ; } ,// 点击日期单元格的事件selectCalendarDate(cal, data) { const clickedDateIndex = this.clickedDates.findIndex((clickedDate) => { console.log ( clickedDate) ; return ( clickedDate.cal.getFullYear ( ) === cal.getFullYear ( ) &&clickedDate.cal.getMonth ( ) === cal.getMonth ( ) &&clickedDate.data.day === data.day) ; } ) ; if (clickedDateIndex !== -1) { // 如果日期已经被点击过,移除记录并取消背景色this.clickedDates.splice ( clickedDateIndex, 1) ; } else { // 否则,记录点击的日期this.clickedDates.push( { cal, data } ) ; } console.log ( this.clickedDates) ; } ,// 提交按钮点击事件submitClickedDates() { const formattedDates = this.clickedDates.map((clickedDate) => { const date = clickedDate.data.day; const formattedDate = `$ { clickedDate.cal.getFullYear ( ) } -$ { date.split ( "-" ) [1]} -$ { date.split ( "-" ) [2]} `; return formattedDate; } ) ; // 在这里处理格式化后的日期数组console.log ( "Formatted Dates:" , formattedDates) ; // let dates = ['2025-01-01' , '2025-01-06' , '2025-01-07' , '2025-01-08' , '2025-01-10' ]; // 将日期字符串转换为 Date 对象// let dateObjects = dates.map ( dateString => new Date ( dateString) ) ; // // 按照 Date 对象进行排序// dateObjects.sort ( ( a, b) => a - b) ; // // 将排序后的 Date 对象转换回日期字符串// let sortedDates = dateObjects.map ( date => date.toISOString ( ) .split ( 'T' ) [0]) ; // console.log ( sortedDates) ; } , } ,
} ;
</script><style>
.holiday .el-calendar__button-group { display : none;
} .select-month .el-calendar__button-group { display : none;
} .holiday .el-calendar-day { padding : 1px; width : 100%; height : 34px;
} .select-month .el-calendar-day { padding : 1px; width : 100%;
} .holiday-cell { width : 100%; height : 100%; display : flex; justify-content : center; align-items : center;
}
</style>