文章目录
- 一、实战概述
- 二、实战步骤
- (一)创建表单
- 1、表单界面
- 2、表单代码
- 3、脚本代码
- (二)后端控制器
- (三)测试代码,查看效果
- 1、弹出更改密码表单
- 2、演示更改密码操作
- 三、实战总结
一、实战概述
-
本次实战展示了使用jQuery的
$.post()方法实现异步提交表单以修改用户密码的过程。在HTML部分,定义了一个包含新密码和确认密码输入框的表单,点击“确定”按钮时调用JavaScript函数changePassword()。 -
在JavaScript脚本中,
changePassword()函数通过jQuery的$.post()方法向服务器发送一个POST请求至’/user/changePassword’路径,并携带新密码作为请求参数。服务器端采用Spring MVC框架编写,具体由UserController中的changePassword()方法处理请求。此方法从HttpSession中获取当前登录用户的用户名,查询数据库找到对应用户并更新其密码,成功更新后返回一个Map对象,其中包含success为true的属性表示操作成功。 -
当服务器返回响应数据后,前端根据data.success的值判断密码更改是否成功,并通过alert对话框提示用户结果,同时清空密码输入框以便后续再次使用。整个过程实现了无刷新页面更新,提升了用户体验与系统响应速度。
二、实战步骤
(一)创建表单
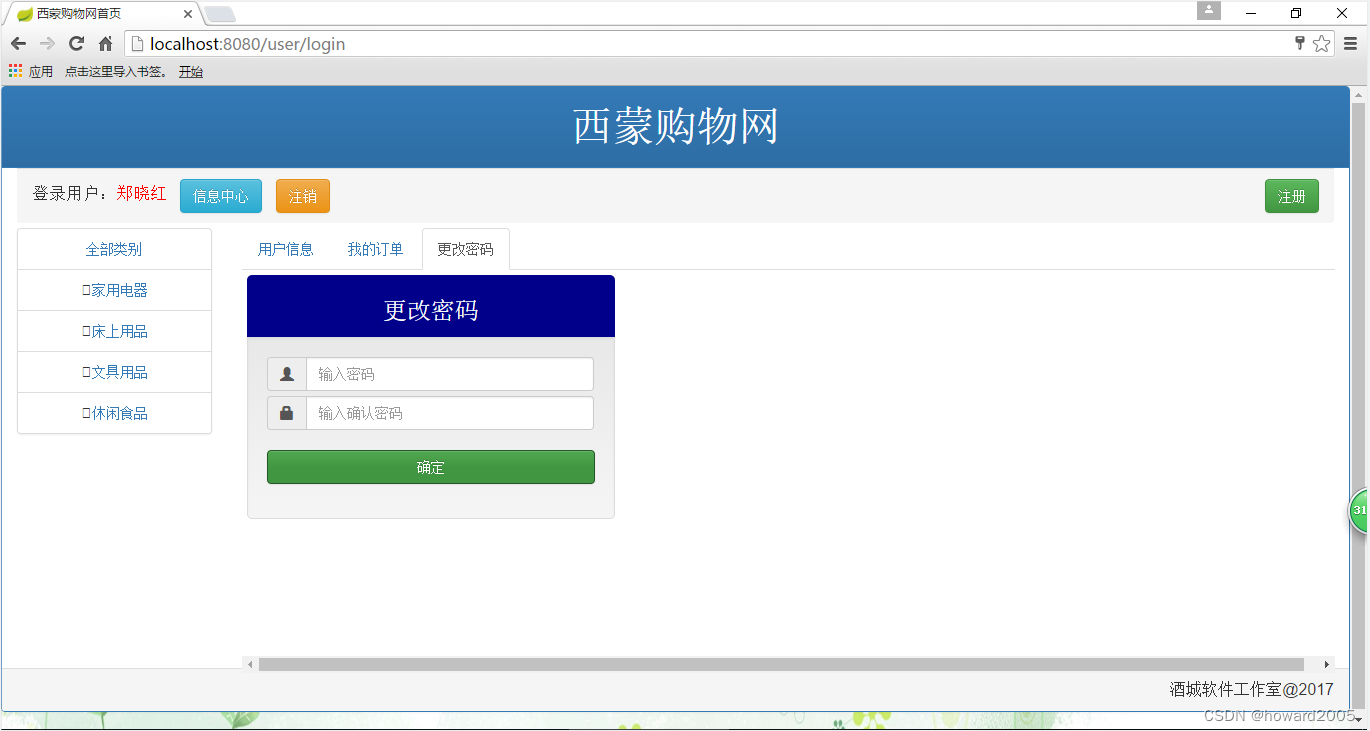
1、表单界面
- 采用Bootstrap3框架

2、表单代码
<form id="ff" method="post"><div class="input-group"><span class="input-group-addon"><i class="glyphicon glyphicon-user"></i></span><input id="password" class="form-control" type="text" name="password" placeholder="输入新密码"/></div><div class="input-group" style="margin-top: 5px;"><span class="input-group-addon"><i class="glyphicon glyphicon-lock"></i></span><input id="repassword" class="form-control" type="text" name="repassword"placeholder="再次输入新密码"/></div><br/><div class="form-group"><div class="text-center"><a href="javascript:changePassword()" class="btn btn-success btn-block"onclick="return checkPassword()">确定</a></div></div>
</form>
3、脚本代码
<script type="text/javascript">function changePassword() {$.post('/user/changePassword', {"password":$("#password").val()}, function (data) {if (data.success) {alert("恭喜,密码更改成功!");$('#password').val("");$('#repassword').val("");} else {alert("遗憾,密码更改失败!");}});}
</script>
(二)后端控制器
- 用户控制器 -
UserContrller

- 只写更改密码处理方法,其余方法省略
package net.hw.shop.webmvc;import net.hw.shop.bean.Category;
import net.hw.shop.bean.Order;
import net.hw.shop.bean.Product;
import net.hw.shop.bean.User;
import net.hw.shop.service.CategoryService;
import net.hw.shop.service.OrderService;
import net.hw.shop.service.ProductService;
import net.hw.shop.service.UserService;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import sun.misc.resources.Messages_pt_BR;import javax.annotation.Resource;
import javax.servlet.http.HttpSession;
import java.sql.Timestamp;
import java.util.HashMap;
import java.util.List;
import java.util.Map;/*** 功能:用户控制器* 作者:华卫* 日期:2017年04月28日*/
@Controller
@RequestMapping("/user")
public class UserController {@Resourceprivate UserService userService; @RequestMapping("/changePassword")@ResponseBodypublic Map<String, Object> changePassword(@RequestParam("password") String password,HttpSession session) {String username = (String) session.getAttribute("username");User userParam = new User();userParam.setUsername(username);User user = userService.findList(userParam).get(0);user.setPassword(password);int count = userService.save(user);Map<String, Object> map = new HashMap<String, Object>();if (count > 0) {map.put("success", true);}return map;}
}
(三)测试代码,查看效果
1、弹出更改密码表单
- 在管理后台单击【更改密码】选项卡,弹出更改密码表单

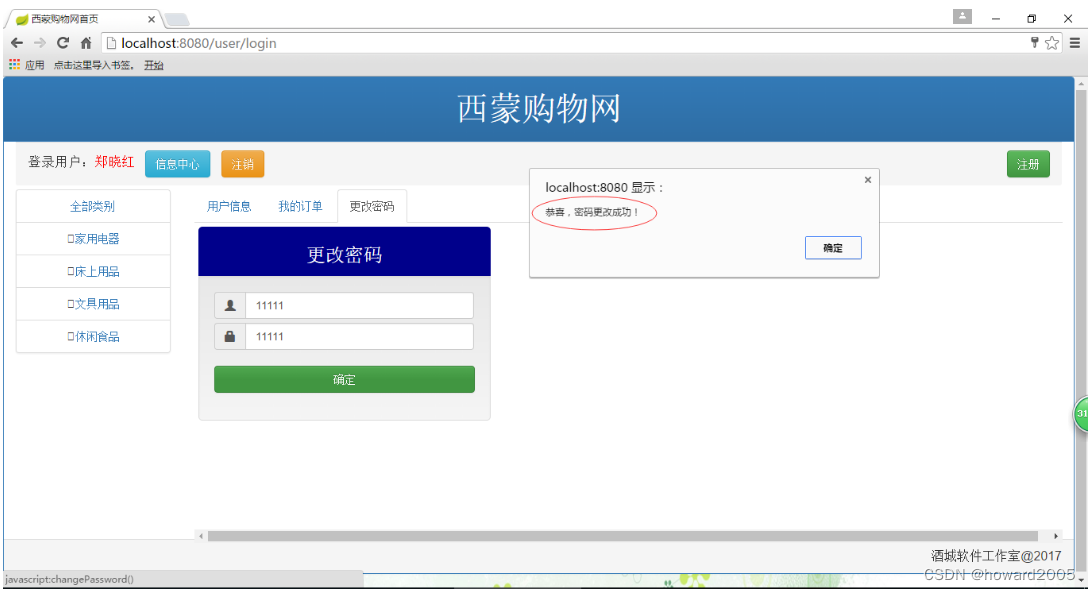
2、演示更改密码操作
- 输入新密码与确认密码,单击【确定】按钮,弹出消息框提示用户

三、实战总结
- 本次实战通过前后端结合的方式,演示了如何使用jQuery的
$.post()方法实现用户密码异步修改功能。前端采用Bootstrap框架构建简洁美观的表单界面,并利用JavaScript进行表单验证和异步提交处理;后端运用Spring MVC框架接收并处理请求,根据HttpSession中存储的用户名查询数据库,更新用户密码信息,并返回操作结果至前端。整个流程实现了页面无刷新更新密码,不仅提升了用户体验,也体现了前后端分离开发的优势以及jQuery在前端交互中的便捷性。通过实战演练,展示了Web应用中常见表单操作与后端数据交互的完整过程。





![[ACM学习] 背包问题深化](https://img-blog.csdnimg.cn/direct/f28ab53bfed74d90b65759e2761871ec.png)