四、Flask学习之JavaScript
JavaScript,作为一种前端脚本语言,赋予网页生动的交互性和动态性。通过它,开发者能够操作DOM(文档对象模型)实现页面元素的动态改变、响应用户事件,并借助AJAX技术实现异步数据请求,为用户提供更流畅的浏览体验。在现代Web开发中,JavaScript不仅是构建丰富用户界面的关键工具,还被广泛应用于服务器端(Node.js)等多个领域,成为一门多用途、强大而灵活的编程语言。
1.下载jQuery(后续会用到)
jQuery 是一款被广泛应用的JavaScript库,旨在简化客户端脚本编写。通过提供便捷的DOM操作、事件处理、动画效果和AJAX请求等功能,jQuery极大地简化了跨浏览器的开发工作。其直观的API和优雅的语法使开发者能够更快速、更轻松地创建交互性强、用户体验良好的网页和Web应用。
下载官网:jQuery,然后找到Download,找到压缩版:

直接复制链接去某网盘或者某雷新建任务下载就行。
2.初识JavaScript
2.1简单示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.name1{background-color: pink;}.name2{text-align: center;}</style>
</head>
<body>
<div class="name1"><div class="name2" onclick="f()"><h1>欢迎访问本系统</h1></div>
</div>
<script type="text/javascript">function f() {confirm("确定吗?")}
</script>
</body>
</html>
效果:当点击标题一所在的区域时,会弹出一个框

2.2代码位置
JavaScript代码在HTML文件中,有两种存放位置,一种是在<head>标签里面,但一定要在<style>标签后面;另一种是在<body>标签里面,但也要在最后的位置,如上的示例代码。推荐使用第二种,因为HTML文件是从上往下进行执行的,如果<script>标签里面有非常耗时的动作,有可能下面的HTML页面显示不出来,所以推荐使用第二种。
2.3存在形式
-
直接写在当前的HTML文件中(如上面的例子)
-
写在一个文件中,然后导入
<script src="你的js存放目录"></script>
以上两种存在形式的代码的位置同上。
2.4基础知识
2.4.1 变量
Javascript在定义变量的时候是使用var关键字来定义的:var a="panda";
在 2015 年以前,使用 var 关键字来声明 JavaScript 变量。
在 2015 后的 JavaScript 版本 (ES6) 允许使用 const 关键字来定义一个常量,使用 let 关键字定义的限定范围内作用域的变量。
在打印变量的时候使用:console.log(a);
2.4.2 字符串
1.声明
一个字符串可以使用单引号或双引号,或者使用String():
var name1 = "panda";
var name2 = String("panda");
document.write(name1 + '<p>');
document.write(name2 + '<p>')
2. 索引
使用位置(索引)可以访问字符串中任何的字符,字符串的索引从零开始, 所以字符串第一字符为 [0],第二个字符为 [1], 等等。
var name1 = "panda";
document.write(name1 + '<p>');
document.write(name1[0])
3. length属性
字符串(String)使用长度属性length来计算字符串的长度:
var txt="Hello World!";
document.write(txt.length);
var txt="ABCDEFGHIJKLMNOPQRSTUVWXYZ";
document.write(txt.length);
4. 查找
字符串使用 indexOf() 来定位字符串中某一个指定的字符首次出现的位置:
var str="Hello world, welcome to the universe.";
var n=str.indexOf("welcome");
5. 切片
var name1 = "panda";
document.write(name1.substring(2,4));
substring()的参数遵循左闭右开的原则,比如上面的例子,会输出nd。
更详细的内容可以参考JavaScript String 对象 | 菜鸟教程 (runoob.com)
2.4.3 案例:跑马灯
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div style="text-align: center;background-color: pink;font-weight: bolder" id="name1">编程如画,我是panda!
</div>
<script>function display() {var receive = document.getElementById("name1");var reString = receive.innerText;receive.innerText = reString.substring(1, reString.length) + reString[0];}// 这个函数相当于定时器,第一个参数是指要执行的函数名,第二个参数是指间隔多少毫秒setInterval(display, 1000)
</script>
</body>
</html>
2.4.4 数组
1. 声明
var a1=[1,2,3,4,5];//直接声明
var a2=Array(1,2,3,4,5);//内置声明
2. 修改
对于索引,数组与字符串一样,下标均为0到length-1,修改数组中某个元素的时候,直接使用索引即可,例如:
var a1=[1,2,3,4,5];
a1[0]="panda";
3. 添加和删除
var a1=[1,2,3,4,5];
//在尾部添加
a1.push(6);
//在头部添加
a1.unshift(0);
/*在指定位置添加:
第一个参数是要添加元素的索引,
第二个元素是要从规定索引处删除元素的个数,如果是0就是不删除,
第三个元素是指要添加的元素*/
a1.splice(1,0,"panda")
a1.pop();//删除最后一个元素
a1.shift();//删除第一个元素
document.write(a1);
2.4.5 案例:动态数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<ul id="language">
</ul>
<script>var languageList=["C","C++","JAVA","Python","PHP"];for (var idx in languageList){var text = languageList[idx];//创建<li></li>标签var la=document.createElement("li");la.innerText=text;document.getElementById("language").appendChild(la);}
</script>
</body>
</html>
2.4.6 对象(字典)
1. 定义(声明)
两种方式:可以带引号也可以不带
my_dict={"name":"panda","age":20
}
my_dict2={name:"panda",age:20
}
2. 修改
直接使用成员运算符或者使用Python中字典的方式:
my_dict.name="你好";
my_dict["name"]="Hello";
2.4.6 案例:动态表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<table border="1"><thead><tr><th>学号</th><th>姓名</th><th>年龄</th></tr></thead><tbody id="body"></tbody>
</table>
<script>var my_array=[{"id":123456, "name":"panda", "age":20},{"id":123456, "name":"panda", "age":20},{"id":123456, "name":"panda", "age":20},{"id":123456, "name":"panda", "age":20},{"id":123456, "name":"panda", "age":20}];for(var each in my_array) {var tr_la = document.createElement('tr');for (var key in my_array[each]) {var td_la = document.createElement('td');td_la.innerText = my_array[each][key];tr_la.appendChild(td_la);}document.getElementById('body').appendChild(tr_la)}
</script>
</body>
</html>
3.DOM
JavaScript DOM(文档对象模型) 是 JavaScript 的一个关键部分,通过它,开发者可以与网页的结构、内容和样式进行交互。DOM以树状结构的形式呈现文档,允许动态地选择、修改、添加和删除元素,实现页面的实时更新和用户交互。通过监听和响应事件,JavaScript DOM还使得开发者能够构建具有响应性和动态效果的现代网页应用,提升用户体验。
具体学习可以参考:JavaScript HTML DOM | 菜鸟教程 (runoob.com)
案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="text" id="re_text" placeholder="请输入内容...">
<input type="button" id="my_btn" onclick="f()" value="提交">
<ul id="language"></ul>
<script>function f() {//获取从输入框中获取的数据var text = document.getElementById('re_text').value;if (text.length!==0) {//创建<li></li>标签var la_li = document.createElement('li');//将从文本框中接收到的内容赋给<li></li>标签la_li.innerText = text;//获得id为'language'的标签var tag = document.getElementById('language');//将数据添加进去tag.appendChild(la_li)//最后将文本框中的字符串清除document.getElementById('re_text').value = "";}else{alert("输入内容为空!!!")}}
</script>
</body>
</html>
效果:

4.jQuery
jQuery的东西很多,这里只展示一部分,更多请参考:jQuery API 文档
使用之前要引入:
<script src="static/jquery-3.7.1.min.js"></script>
4.1直接标签选择
4.1.1 ID选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1 id="name1">Panda
</h1>
<script src="static/jquery-3.7.1.min.js"></script>
<script type="text/javascript">$('#name1').text('Hello')
</script>
</body>
</html>
<script></script>标签里面的$('#name1')是指找到ID为name1的标签。
4.1.2 样式选择器
<div class="c1">JAVA</div>
<div class="c1">Python</div>
<div class="c2">C/C++</div>
$('.c1')
$('.c1')是指找到所有样式名为c1的标签。
4.1.3 标签选择器
$('div')
是指找到所有标签为<div></div>的标签。
4.1.4 层级选择器
$('.c1 .c2 div')
是指找到应用样式c1的标签下应用c2样式的标签下的所有<div></div>标签。
4.1.5 多选择器
$('#name1,#name2,span')
是指找到所有的ID为name1和所有ID为name2和所有<span></span>标签。
4.1.6 属性选择器
$("div[class='name1']")
是指找到<div></div>标签里面class为name1的标签。
4.2间接标签选择
4.2.1 找到同级标签
<div><div>JAVA</div><div id="name1">Python</div><div>C/C++</div>
</div>
$('name1').prev();//找到前一个同级标签
$('name1').next();//找到后一个同级标签
$('name1').siblings()//找到所有的同级标签
4.2.2 找到父类和子类标签
$('name1').parent();//找到上一个父类标签
$('name1').children();//找到所有的子类标签
4.3案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="text" id="userid" placeholder="请输入学号">
<input type="text" id="username" placeholder="请输入用户名">
<input type="button" id="my_btn" value="提交">
<ul id="mylist"></ul>
<script src="static/jquery-3.7.1.min.js"></script>
<script type="text/javascript">$('#my_btn').click(function (){var id_user=$('#userid').val();var name_user=$('#username').val();var text=id_user+'-'+name_user;$('#mylist').append($('<li>').text(text));});
</script>
</body>
</html>
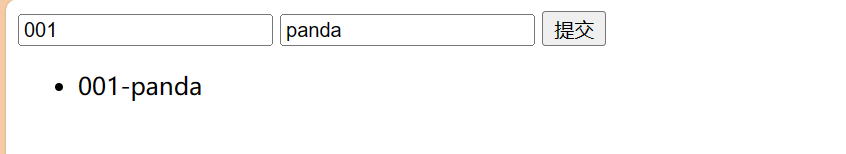
效果:
 # 四、Flask学习之JavaScript
# 四、Flask学习之JavaScript
JavaScript,作为一种前端脚本语言,赋予网页生动的交互性和动态性。通过它,开发者能够操作DOM(文档对象模型)实现页面元素的动态改变、响应用户事件,并借助AJAX技术实现异步数据请求,为用户提供更流畅的浏览体验。在现代Web开发中,JavaScript不仅是构建丰富用户界面的关键工具,还被广泛应用于服务器端(Node.js)等多个领域,成为一门多用途、强大而灵活的编程语言。
1.下载jQuery(后续会用到)
jQuery 是一款被广泛应用的JavaScript库,旨在简化客户端脚本编写。通过提供便捷的DOM操作、事件处理、动画效果和AJAX请求等功能,jQuery极大地简化了跨浏览器的开发工作。其直观的API和优雅的语法使开发者能够更快速、更轻松地创建交互性强、用户体验良好的网页和Web应用。
下载官网:jQuery,然后找到Download,找到压缩版:

直接复制链接去某网盘或者某雷新建任务下载就行。
2.初识JavaScript
2.1简单示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.name1{background-color: pink;}.name2{text-align: center;}</style>
</head>
<body>
<div class="name1"><div class="name2" onclick="f()"><h1>欢迎访问本系统</h1></div>
</div>
<script type="text/javascript">function f() {confirm("确定吗?")}
</script>
</body>
</html>
效果:当点击标题一所在的区域时,会弹出一个框

2.2代码位置
JavaScript代码在HTML文件中,有两种存放位置,一种是在<head>标签里面,但一定要在<style>标签后面;另一种是在<body>标签里面,但也要在最后的位置,如上的示例代码。推荐使用第二种,因为HTML文件是从上往下进行执行的,如果<script>标签里面有非常耗时的动作,有可能下面的HTML页面显示不出来,所以推荐使用第二种。
2.3存在形式
-
直接写在当前的HTML文件中(如上面的例子)
-
写在一个文件中,然后导入
<script src="你的js存放目录"></script>
以上两种存在形式的代码的位置同上。
2.4基础知识
2.4.1 变量
Javascript在定义变量的时候是使用var关键字来定义的:var a="panda";
在 2015 年以前,使用 var 关键字来声明 JavaScript 变量。
在 2015 后的 JavaScript 版本 (ES6) 允许使用 const 关键字来定义一个常量,使用 let 关键字定义的限定范围内作用域的变量。
在打印变量的时候使用:console.log(a);
2.4.2 字符串
1.声明
一个字符串可以使用单引号或双引号,或者使用String():
var name1 = "panda";
var name2 = String("panda");
document.write(name1 + '<p>');
document.write(name2 + '<p>')
2. 索引
使用位置(索引)可以访问字符串中任何的字符,字符串的索引从零开始, 所以字符串第一字符为 [0],第二个字符为 [1], 等等。
var name1 = "panda";
document.write(name1 + '<p>');
document.write(name1[0])
3. length属性
字符串(String)使用长度属性length来计算字符串的长度:
var txt="Hello World!";
document.write(txt.length);
var txt="ABCDEFGHIJKLMNOPQRSTUVWXYZ";
document.write(txt.length);
4. 查找
字符串使用 indexOf() 来定位字符串中某一个指定的字符首次出现的位置:
var str="Hello world, welcome to the universe.";
var n=str.indexOf("welcome");
5. 切片
var name1 = "panda";
document.write(name1.substring(2,4));
substring()的参数遵循左闭右开的原则,比如上面的例子,会输出nd。
更详细的内容可以参考JavaScript String 对象 | 菜鸟教程 (runoob.com)
2.4.3 案例:跑马灯
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div style="text-align: center;background-color: pink;font-weight: bolder" id="name1">编程如画,我是panda!
</div>
<script>function display() {var receive = document.getElementById("name1");var reString = receive.innerText;receive.innerText = reString.substring(1, reString.length) + reString[0];}// 这个函数相当于定时器,第一个参数是指要执行的函数名,第二个参数是指间隔多少毫秒setInterval(display, 1000)
</script>
</body>
</html>
2.4.4 数组
1. 声明
var a1=[1,2,3,4,5];//直接声明
var a2=Array(1,2,3,4,5);//内置声明
2. 修改
对于索引,数组与字符串一样,下标均为0到length-1,修改数组中某个元素的时候,直接使用索引即可,例如:
var a1=[1,2,3,4,5];
a1[0]="panda";
3. 添加和删除
var a1=[1,2,3,4,5];
//在尾部添加
a1.push(6);
//在头部添加
a1.unshift(0);
/*在指定位置添加:
第一个参数是要添加元素的索引,
第二个元素是要从规定索引处删除元素的个数,如果是0就是不删除,
第三个元素是指要添加的元素*/
a1.splice(1,0,"panda")
a1.pop();//删除最后一个元素
a1.shift();//删除第一个元素
document.write(a1);
2.4.5 案例:动态数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<ul id="language">
</ul>
<script>var languageList=["C","C++","JAVA","Python","PHP"];for (var idx in languageList){var text = languageList[idx];//创建<li></li>标签var la=document.createElement("li");la.innerText=text;document.getElementById("language").appendChild(la);}
</script>
</body>
</html>
2.4.6 对象(字典)
1. 定义(声明)
两种方式:可以带引号也可以不带
my_dict={"name":"panda","age":20
}
my_dict2={name:"panda",age:20
}
2. 修改
直接使用成员运算符或者使用Python中字典的方式:
my_dict.name="你好";
my_dict["name"]="Hello";
2.4.6 案例:动态表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<table border="1"><thead><tr><th>学号</th><th>姓名</th><th>年龄</th></tr></thead><tbody id="body"></tbody>
</table>
<script>var my_array=[{"id":123456, "name":"panda", "age":20},{"id":123456, "name":"panda", "age":20},{"id":123456, "name":"panda", "age":20},{"id":123456, "name":"panda", "age":20},{"id":123456, "name":"panda", "age":20}];for(var each in my_array) {var tr_la = document.createElement('tr');for (var key in my_array[each]) {var td_la = document.createElement('td');td_la.innerText = my_array[each][key];tr_la.appendChild(td_la);}document.getElementById('body').appendChild(tr_la)}
</script>
</body>
</html>
3.DOM
JavaScript DOM(文档对象模型) 是 JavaScript 的一个关键部分,通过它,开发者可以与网页的结构、内容和样式进行交互。DOM以树状结构的形式呈现文档,允许动态地选择、修改、添加和删除元素,实现页面的实时更新和用户交互。通过监听和响应事件,JavaScript DOM还使得开发者能够构建具有响应性和动态效果的现代网页应用,提升用户体验。
具体学习可以参考:JavaScript HTML DOM | 菜鸟教程 (runoob.com)
案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="text" id="re_text" placeholder="请输入内容...">
<input type="button" id="my_btn" onclick="f()" value="提交">
<ul id="language"></ul>
<script>function f() {//获取从输入框中获取的数据var text = document.getElementById('re_text').value;if (text.length!==0) {//创建<li></li>标签var la_li = document.createElement('li');//将从文本框中接收到的内容赋给<li></li>标签la_li.innerText = text;//获得id为'language'的标签var tag = document.getElementById('language');//将数据添加进去tag.appendChild(la_li)//最后将文本框中的字符串清除document.getElementById('re_text').value = "";}else{alert("输入内容为空!!!")}}
</script>
</body>
</html>
效果:

4.jQuery
jQuery的东西很多,这里只展示一部分,更多请参考:jQuery API 文档
使用之前要引入:
<script src="static/jquery-3.7.1.min.js"></script>
4.1直接标签选择
4.1.1 ID选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1 id="name1">Panda
</h1>
<script src="static/jquery-3.7.1.min.js"></script>
<script type="text/javascript">$('#name1').text('Hello')
</script>
</body>
</html>
<script></script>标签里面的$('#name1')是指找到ID为name1的标签。
4.1.2 样式选择器
<div class="c1">JAVA</div>
<div class="c1">Python</div>
<div class="c2">C/C++</div>
$('.c1')
$('.c1')是指找到所有样式名为c1的标签。
4.1.3 标签选择器
$('div')
是指找到所有标签为<div></div>的标签。
4.1.4 层级选择器
$('.c1 .c2 div')
是指找到应用样式c1的标签下应用c2样式的标签下的所有<div></div>标签。
4.1.5 多选择器
$('#name1,#name2,span')
是指找到所有的ID为name1和所有ID为name2和所有<span></span>标签。
4.1.6 属性选择器
$("div[class='name1']")
是指找到<div></div>标签里面class为name1的标签。
4.2间接标签选择
4.2.1 找到同级标签
<div><div>JAVA</div><div id="name1">Python</div><div>C/C++</div>
</div>
$('name1').prev();//找到前一个同级标签
$('name1').next();//找到后一个同级标签
$('name1').siblings()//找到所有的同级标签
4.2.2 找到父类和子类标签
$('name1').parent();//找到上一个父类标签
$('name1').children();//找到所有的子类标签
4.3案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="text" id="userid" placeholder="请输入学号">
<input type="text" id="username" placeholder="请输入用户名">
<input type="button" id="my_btn" value="提交">
<ul id="mylist"></ul>
<script src="static/jquery-3.7.1.min.js"></script>
<script type="text/javascript">$('#my_btn').click(function (){var id_user=$('#userid').val();var name_user=$('#username').val();var text=id_user+'-'+name_user;$('#mylist').append($('<li>').text(text));});
</script>
</body>
</html>
效果: