Power Apps传Power Automate数组参数
- 背景
- Power Apps传参
- 方法
- 画布开发
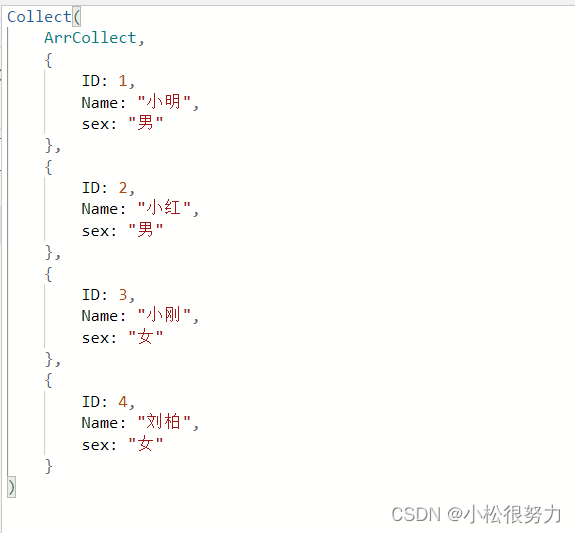
- 我们现在power apps中设置一个集合**ArrCollect**
- 准备一个按钮
- Power Automate接收
- 总结
- 画布
- 流
背景
我们通常会从Power Apps界面传递参数给Flow中,但是很多时候仅仅是一个字符串类型的已经不适用,我们有大量数据需要同时传递到六种去解析处理,本文我们尝试传一个数据集合到后端流。
Power Apps传参
方法
JSON(Collection,JSONFormat.IncludeBinaryData)
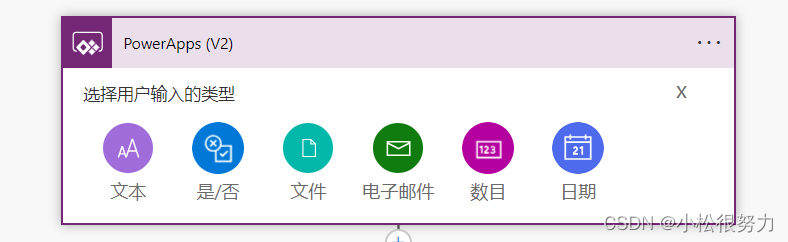
首先我们需要知道一点我们Flow中仅支持以下几种类型

画布开发
我们没有直接接收数组的数据类型。因此需要格式化一下。
我们现在power apps中设置一个集合ArrCollect

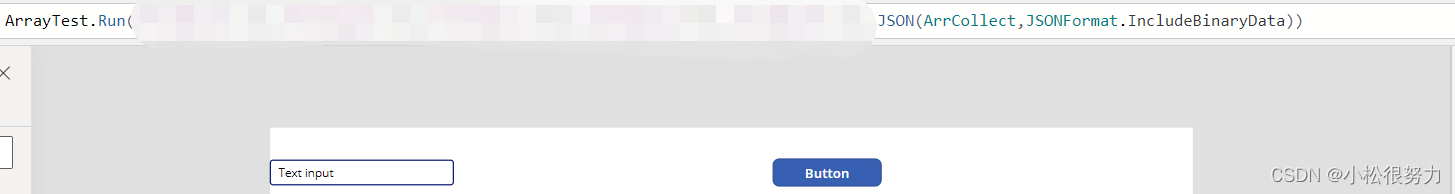
准备一个按钮
我们流的名字Run运行传参:
Flow.Run(JSON(ArrCollect,JSONFormat.IncludeBinaryData))

这样就OK了。
Power Automate接收
相信一些自身的PP工程师都记得‘Ask for Power Apps’这个方法吧。
Ask for Power Apps 消失了?这篇文章可以了解。
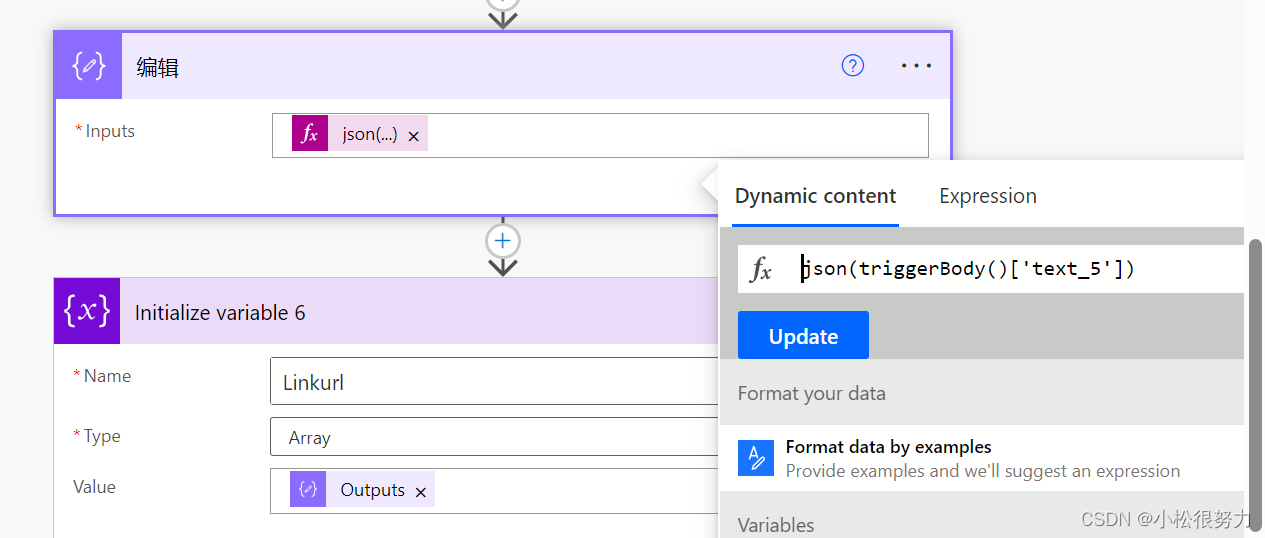
我们在flow中接受的时候应该使用Json(接受的参数名)

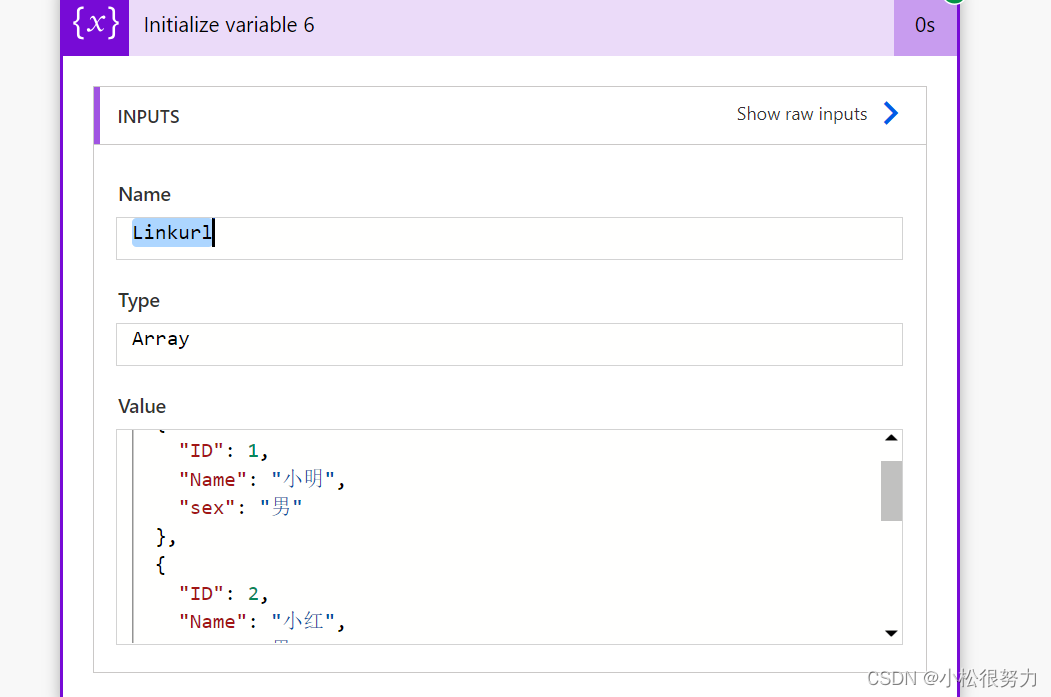
假如说我们接收参数为url,然后我们定义一个数组类型的参数Linkurl,然后参数Linkurl值那里写***json(url)***就OK了

总结
画布
Flow.Run(JSON(YourCollection,JSONFormat.IncludeBinaryData))
流
1.向apps索要参数Arr
2.建一个数组类型的参数
3.参数值:(json(Arr))