目录
🥞1.整体架构图
🍕2.微服务划分图
🍔3.开发环境
🍔4.搭建git
🌭5.快速搭建服务
🍿6.数据库搭建
🧂7.获取脚手架
🥓8.代码生成器
🍳9.创建公共模块
🧇10.创建各个服务的CRUD
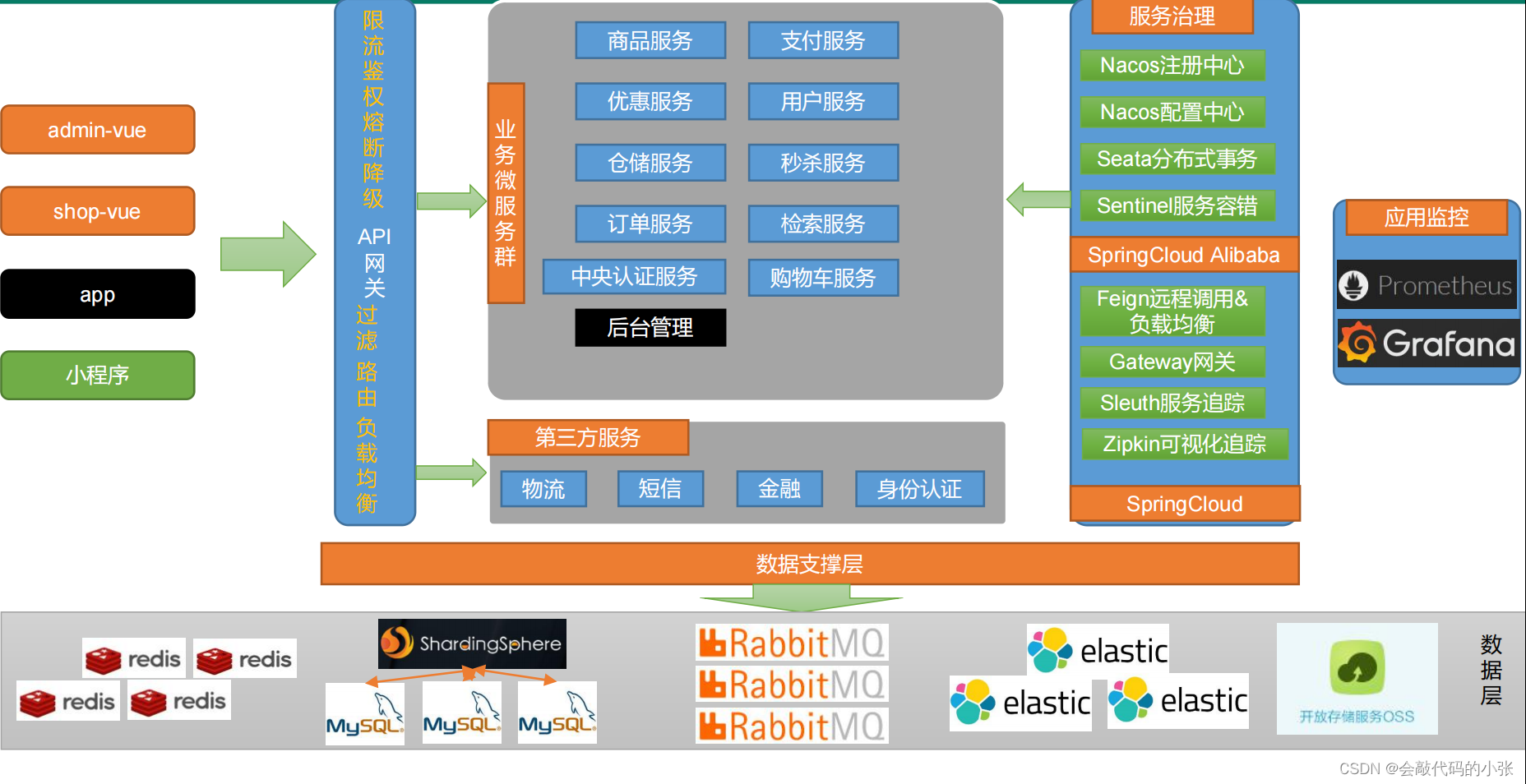
1.整体架构图

2.微服务划分图

3.开发环境
- idea2021.2
- jdk1.8
- maven3.8.1
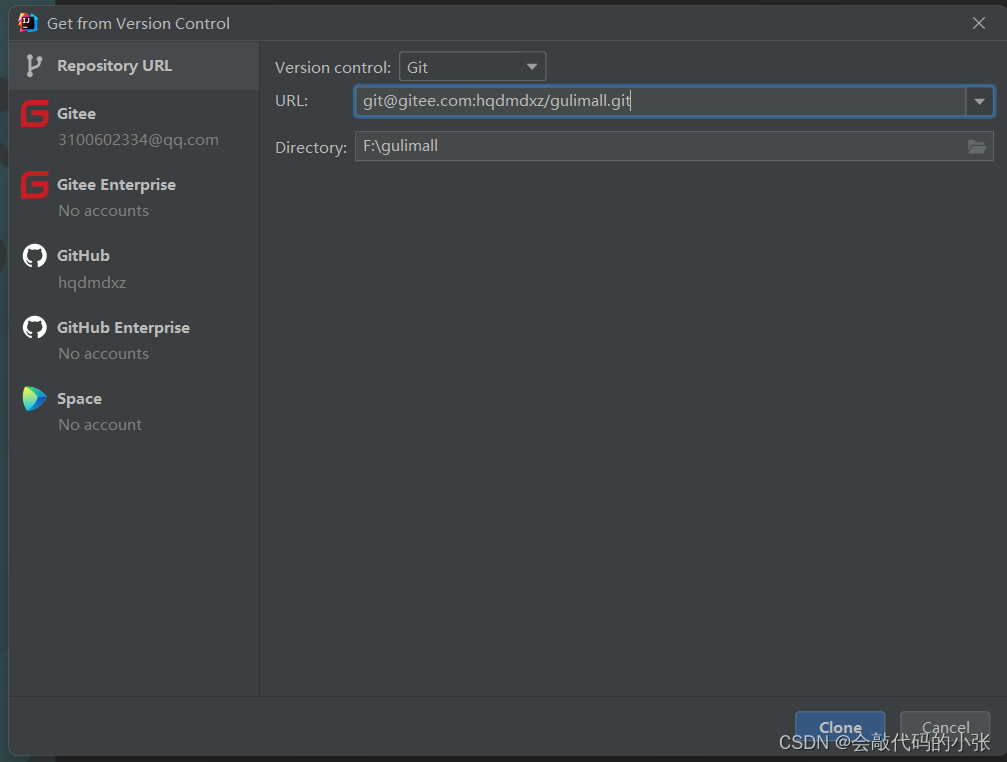
4.搭建git
小张这里使用gitee~,创建仓库完成后复制ssh

在idea中进行创建

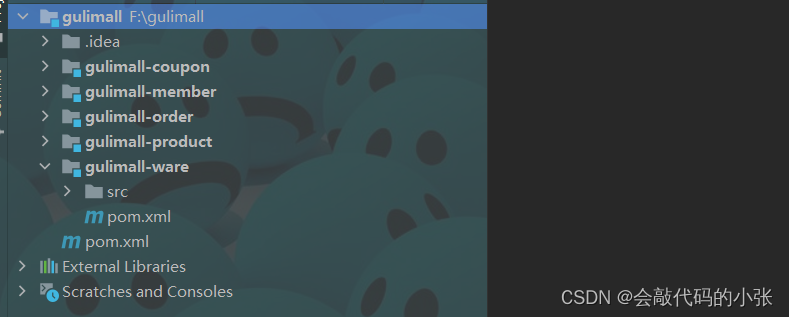
5.快速搭建服务
1.建工程
- 1.在工程模块下创建服务模块
- 2.注意jdk和maven版本

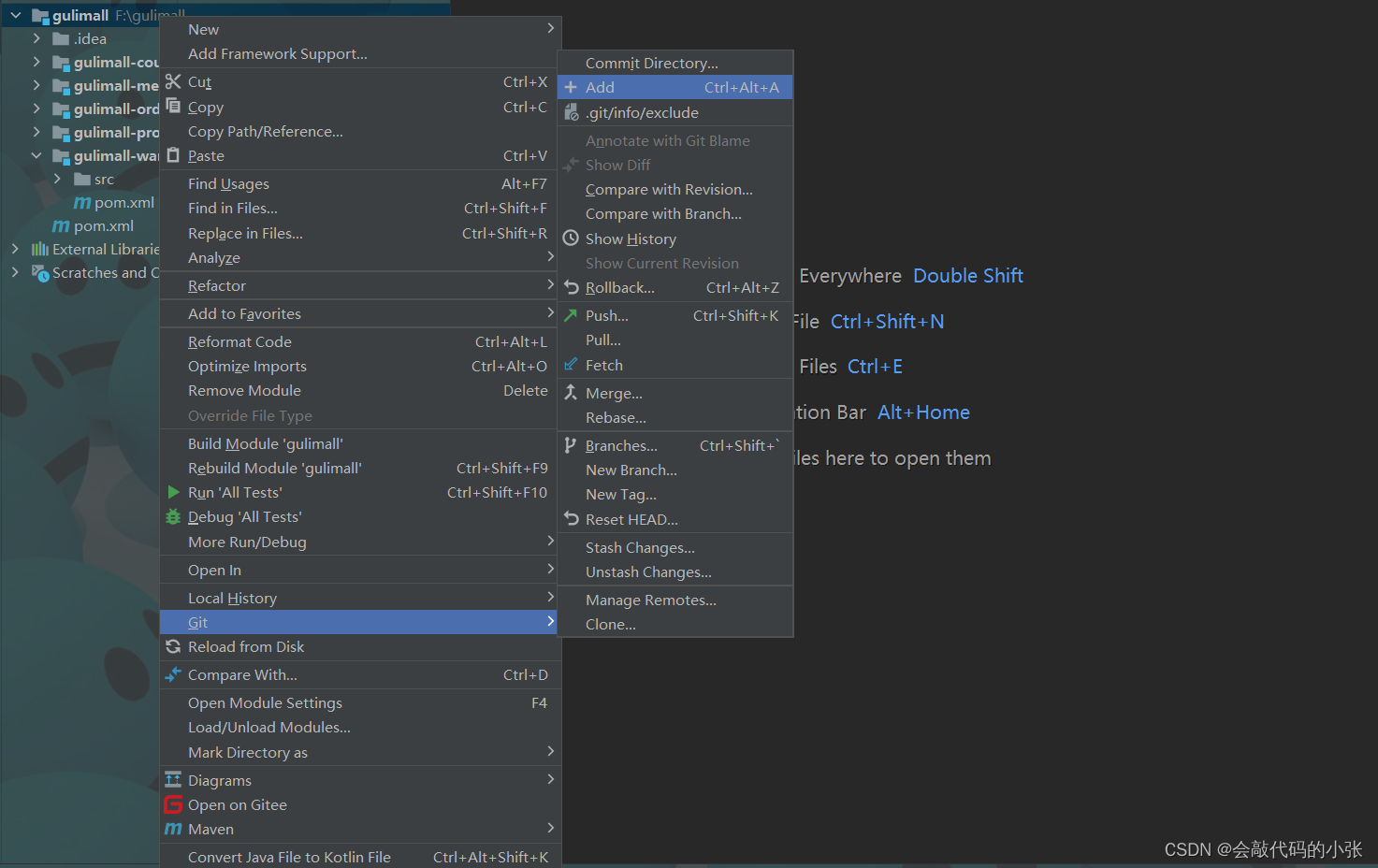
2.提交到gitee
- 1.add源码到暂缓区

- 2.commit提交到本地库

- 3.push到gitee

6.数据库搭建
- 1.连接到图形化工具

- 2.创建相应的数据库,并cv建表语句

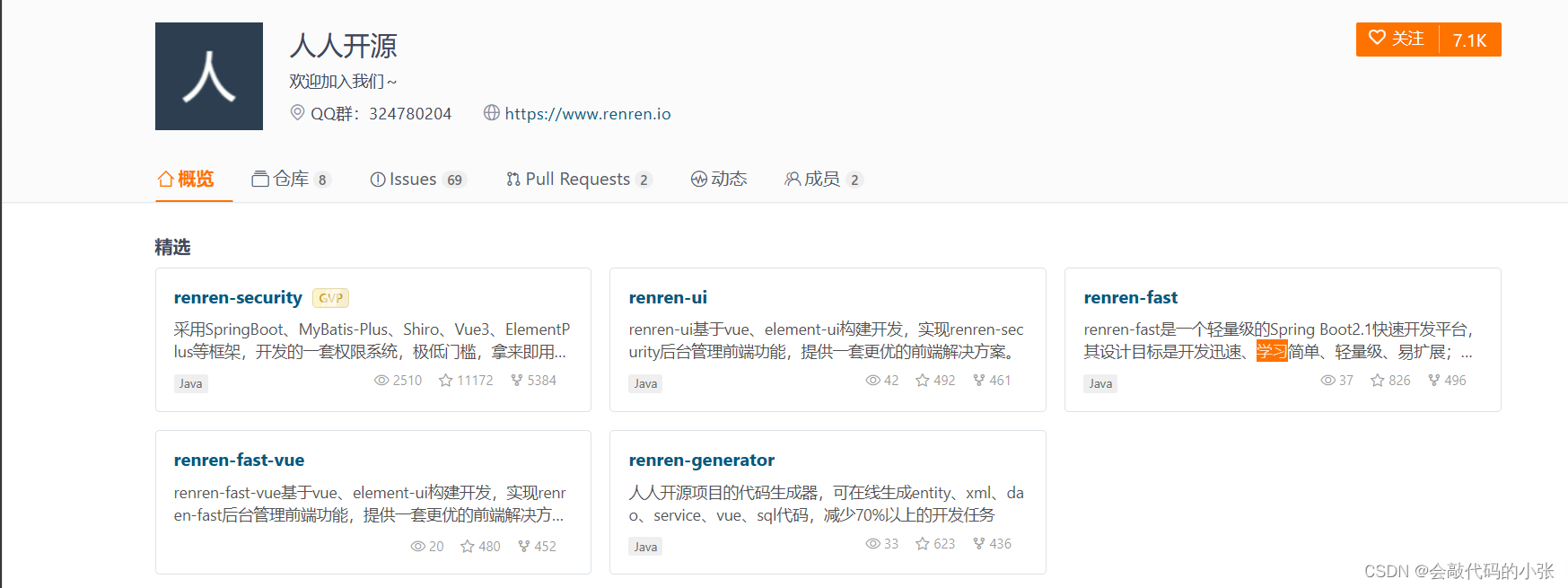
7.获取脚手架
纯手工搭建前后端费时费力费脑,直接gilt clone~

将后端:renren-fast和前端:renren-fast-vue克隆到本地

删除文件中的 .git ~ ,并修改后端数据后分别启动~

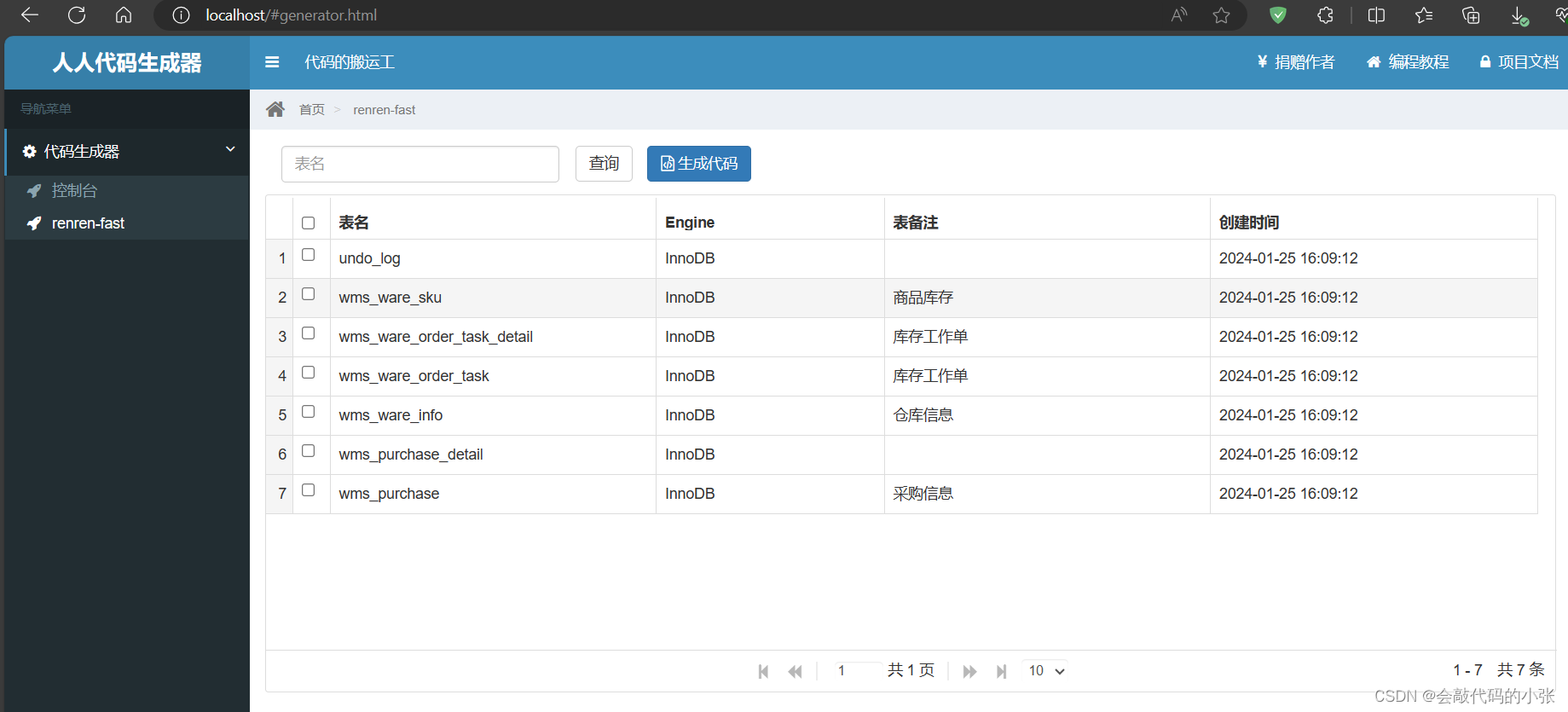
8.代码生成器

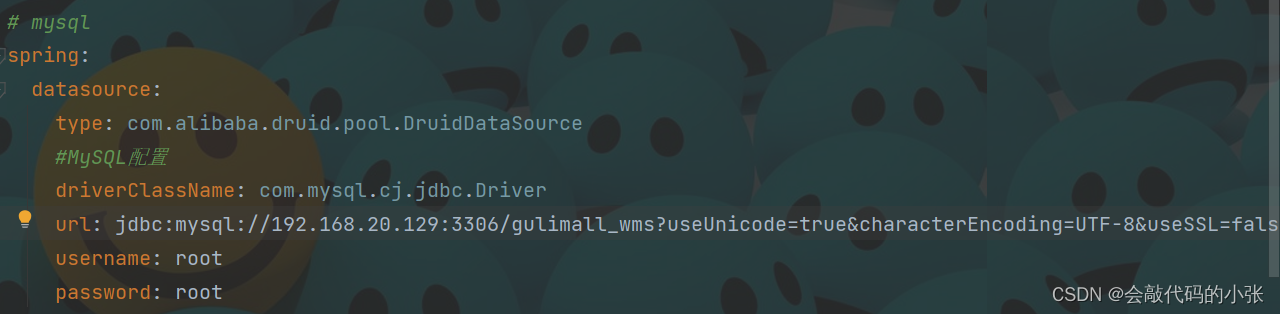
删除 .git 并将其加入gulimall工程~
- 修改mysql配置

- 配置相关生成策略

9.创建公共模块
创建公共模块gulimall-common
1.所需类
直接从renren-fast里面复制

2.加pom
<dependencies><!--mybatis-plus--><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.4.2</version></dependency><!--lombok--><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.28</version></dependency><dependency><groupId>org.apache.geronimo.bundles</groupId><artifactId>httpcore</artifactId><version>4.0.1_1</version></dependency><dependency><groupId>commons-lang</groupId><artifactId>commons-lang</artifactId><version>2.6</version></dependency><!--mysql--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.33</version></dependency><!--servlet-api--><dependency><groupId>javax.servlet</groupId><artifactId>servlet-api</artifactId><version>2.5</version><scope>provided</scope></dependency></dependencies>10.创建各个服务的CRUD
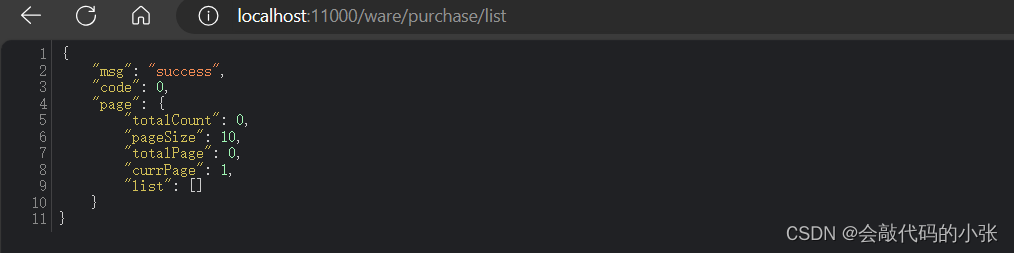
这里只展示gulimall_ware模块,其他模块照猫画虎
- 1.代码生成器运行,生成代码

- 2.复制main文件夹到原项目

- 3.添加yml配置
server:port: 11000spring:datasource:driver-class-name: com.mysql.jdbc.Driverurl: jdbc:mysql://192.168.20.129:3306/gulimall_wmsusername: rootpassword: rootmybatis-plus:mapper-locations: classpath:/mapper/**/*.xmlglobal-config:db-config:id-type: auto- 4.启动服务测试