源代码在GitHub - 629y/course: Spring Cloud + Vue前后端分离-在线课程
Spring Cloud + Vue前后端分离-第14章 项目优化
14-1 项目初始化
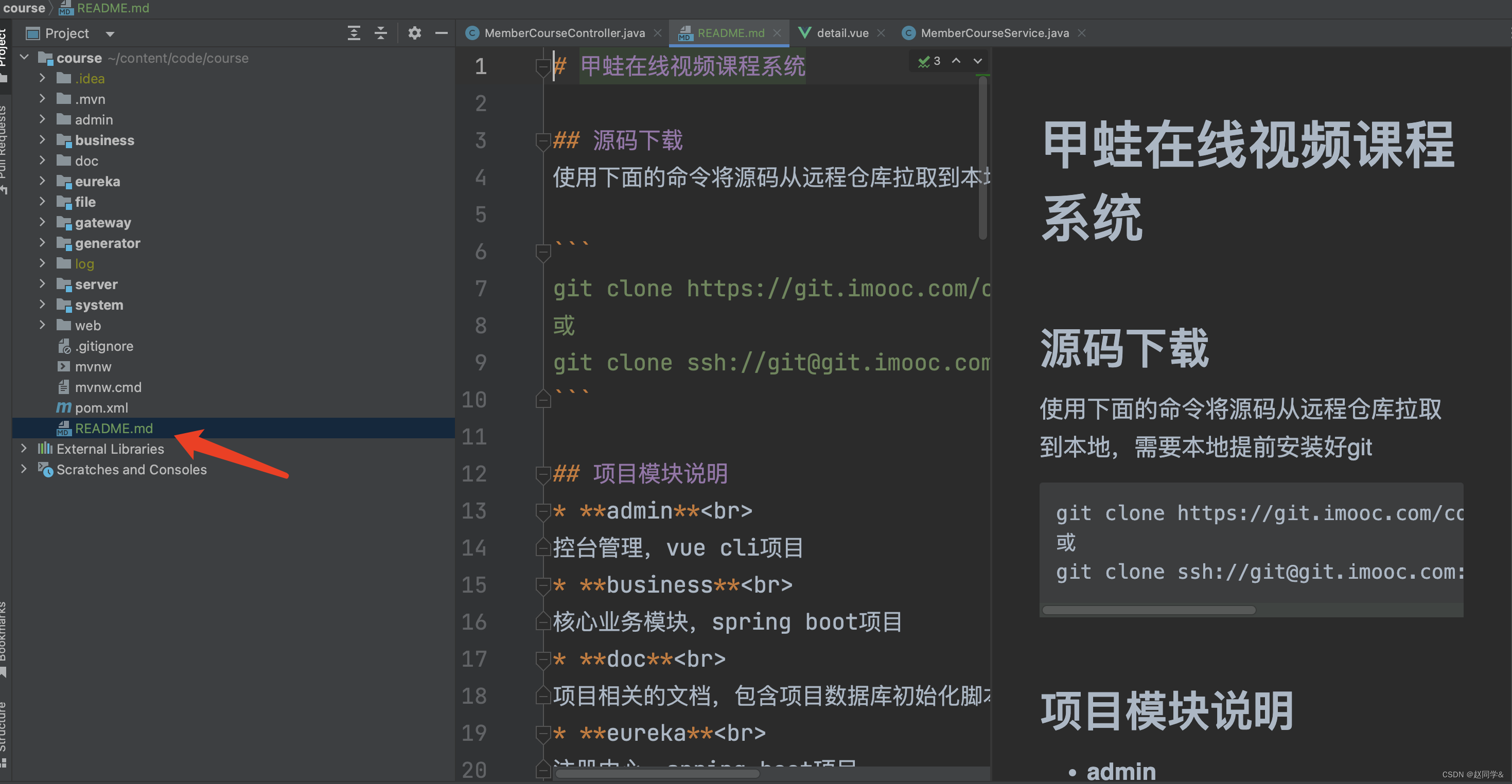
1.增加readme.md,添加项目介绍
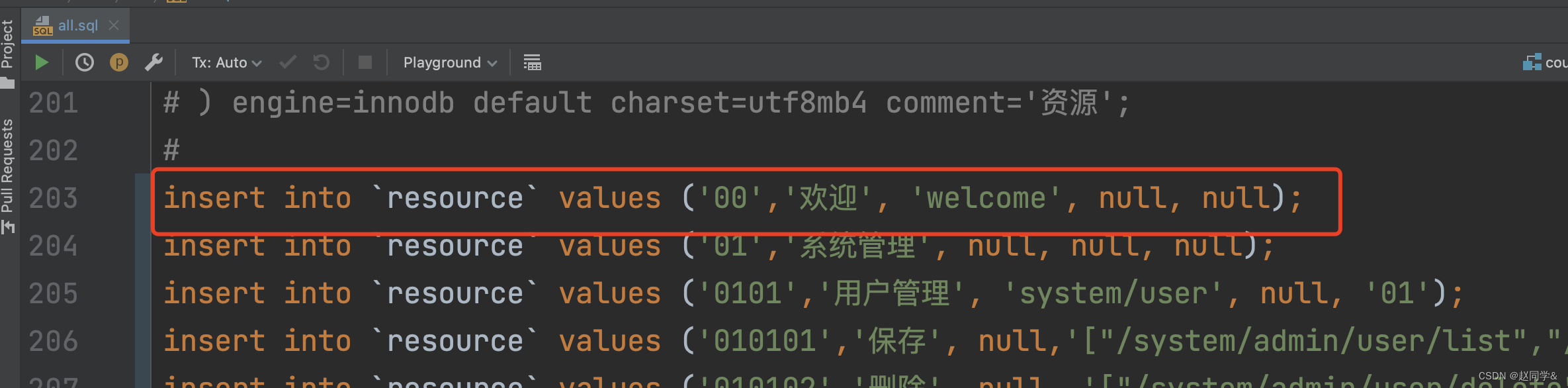
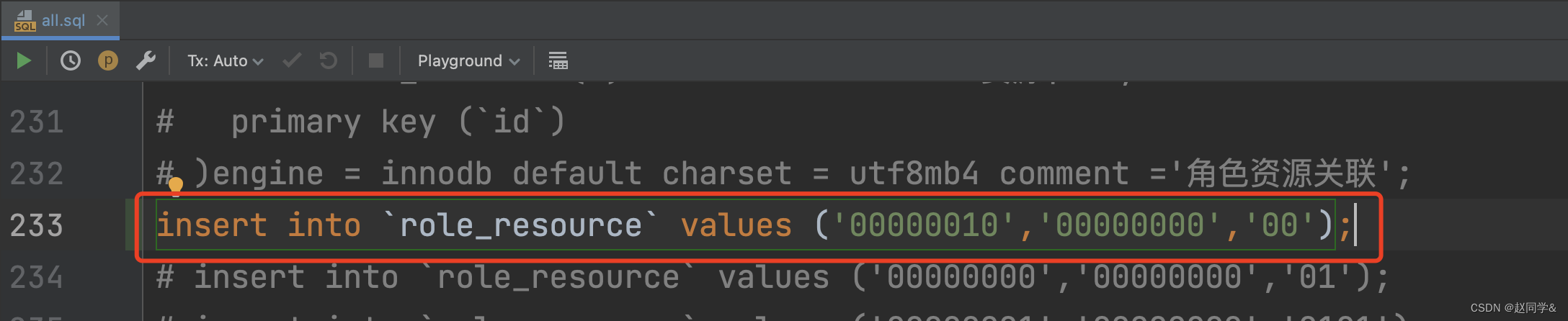
2.修改初始化sql
README.md

readme.md是用来写一些项目描述信息,git远程仓库可以自动识别该页面,并显示到仓库首页下方。
md就是markdown,我们写的语法就是markdown语法
这里的远程仓库是慕课网的仓库,其它如github也是一样的显示效果,所有的远程仓库都认readme.md文件。
项目初始化的sql中,只初始系统管理的资源和权限,需要控台登录后,通过resource.json文件来添加完整的资源,再配置权限
# 甲蛙在线视频课程系统## 源码下载
使用下面的命令将源码从远程仓库拉取到本地,需要本地提前安装好git```
git clone https://git.imooc.com/coding-416/course-online.git
或
git clone ssh://git@git.imooc.com:80/coding-416/course-online.git
```## 项目模块说明
* **admin**<br>
控台管理,vue cli项目
* **business**<br>
核心业务模块,spring boot项目
* **doc**<br>
项目相关的文档,包含项目数据库初始化脚本
* **eureka**<br>
注册中心,spring boot项目
* **file**<br>
文件模块,spring boot项目
* **gateway**<br>
路由模块,spring boot项目
* **generator**<br>
代码生成器
* **server**<br>
公共jar模块,被business, file, system依赖
* **system**<br>
系统模块,spring boot项目
* **web**<br>
网站模块,vue cli项目## 项目初始化
* 需要本地安装好idea, nodejs,jdk1.8, mysql8.0, navicat(数据库可视化工具)
* 将下载好的源码,用idea打开
* 刷新maven依赖
* 安装vue cli,参照课程4-1
```
npm install -g @vue/cli
```
* 下载node模块
```
初始化web模块
cd web
npm install初始化admin模块
cd admin
npm install
```
* 新建数据库courseimooc,并courseimooc,密码courseimooc,参照课程3-1
* 数据库初始脚本在/doc/db/all.sql## 项目启动
* 启动注册中心:EurekaApplication
* 启动路由模块:GatewayApplication
* 启动系统模块:SystemApplication
* 启动业务模块:BusinessApplication
* 启动文件模块:FileApplication
* 启动控台管理:admin\package.json
* 启动前端网站:web\package.json## 页面访问
* 控台地址: http://localhost:8080/login<br>
初始用户名密码:test/123
* 控台地址: http://localhost:8081<br>
可以自己注册用户,短信验证码从后台日志看,或看sms表## 资源配置
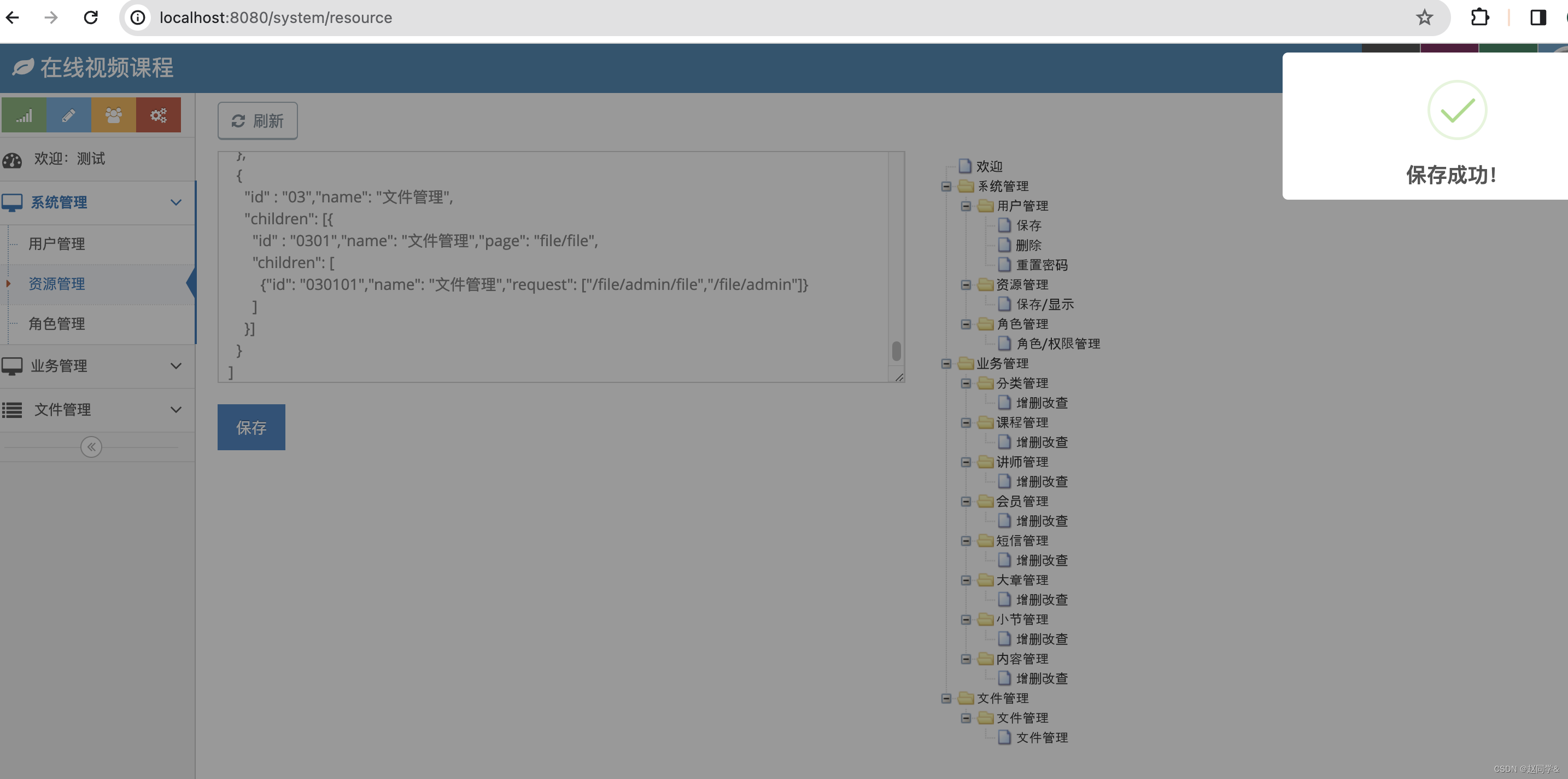
所有资源都在/doc/db/resource.json<br>
需要在控台上将所有的资源配置进去,并在角色管理中配置权限
权限配置好后,需要重新登录
all.sql


resource.json中添加大章管理,小节管理,内容管理
1.resource.json中添加大章管理,小节管理,内容管理
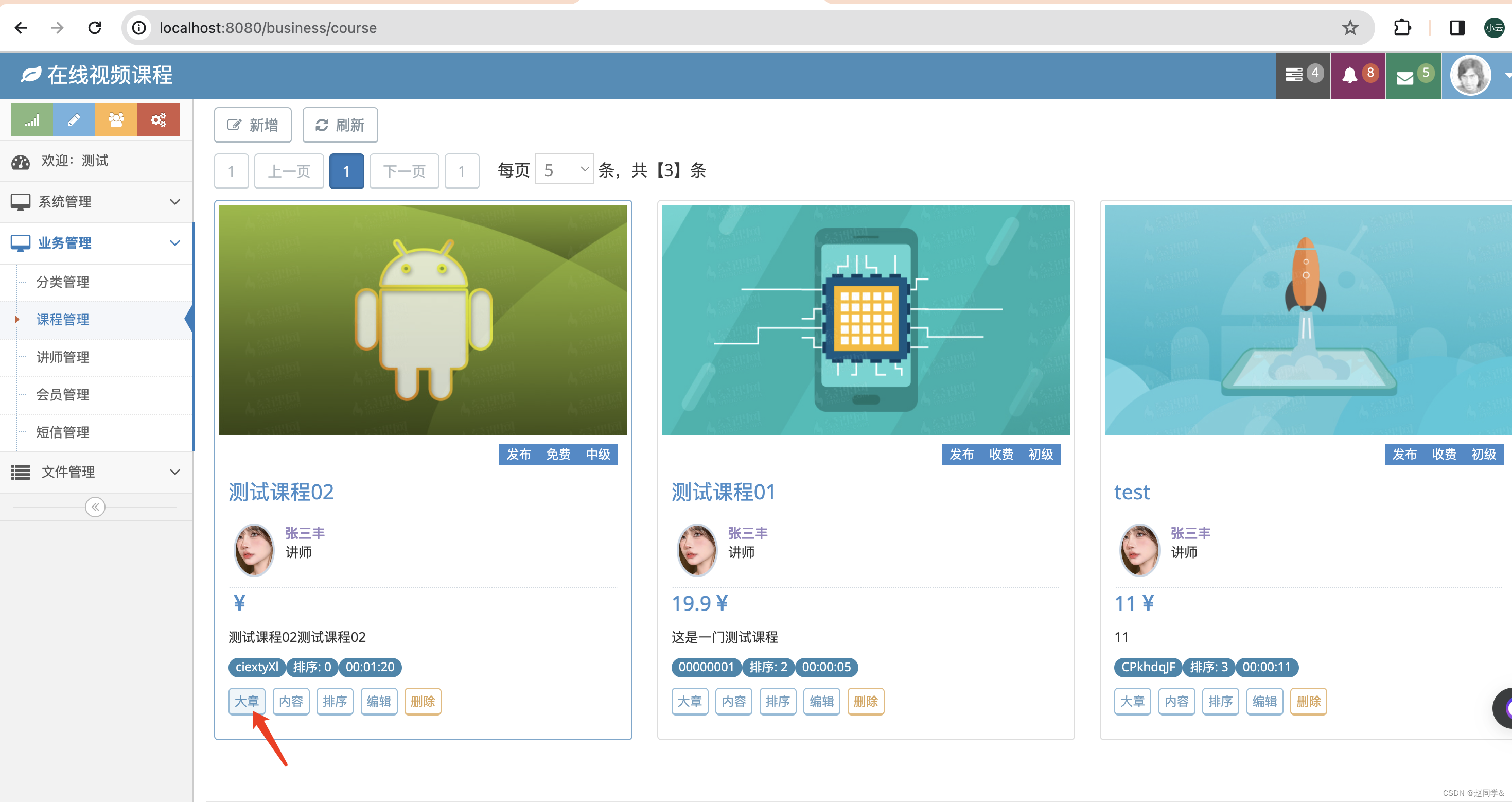
现象:点击【大章】时,跳到了登录页面。原因:大章显示不显示在侧边栏,但是它也是一个单独的页面,也有路由,所以需要配置资源,同样的还有【小节】页面,【课程内容】页面。


resource.json

页面用了哪些接口,可以到vue代码中查看并整理。以【大章】为例,可以到chapter.vue中查找"/business/admin",就可以整理出来这个页面调用了后端哪些接口。
把最新的资源进行拷贝

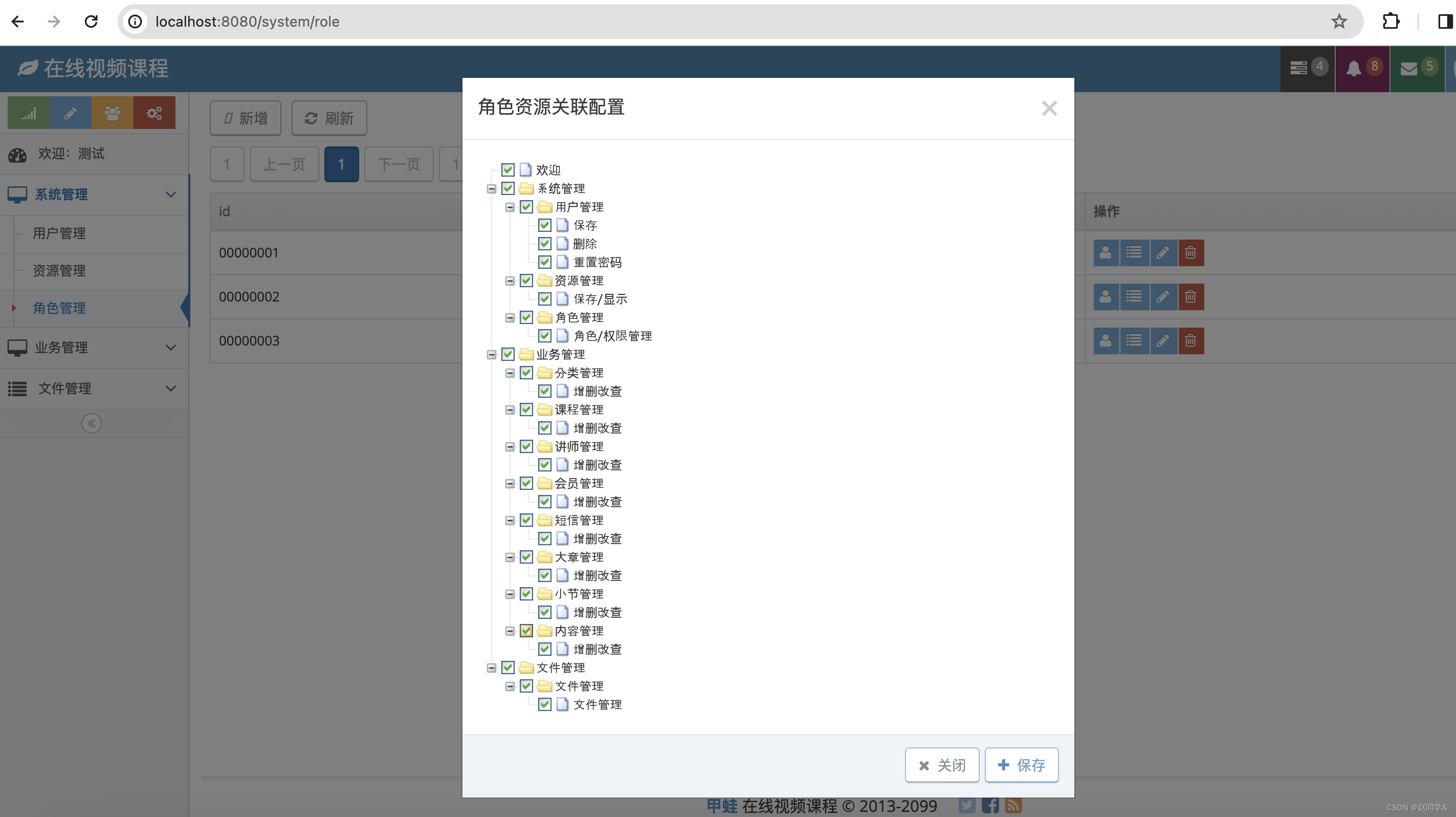
配置好用户角色

记住要重新登录一下
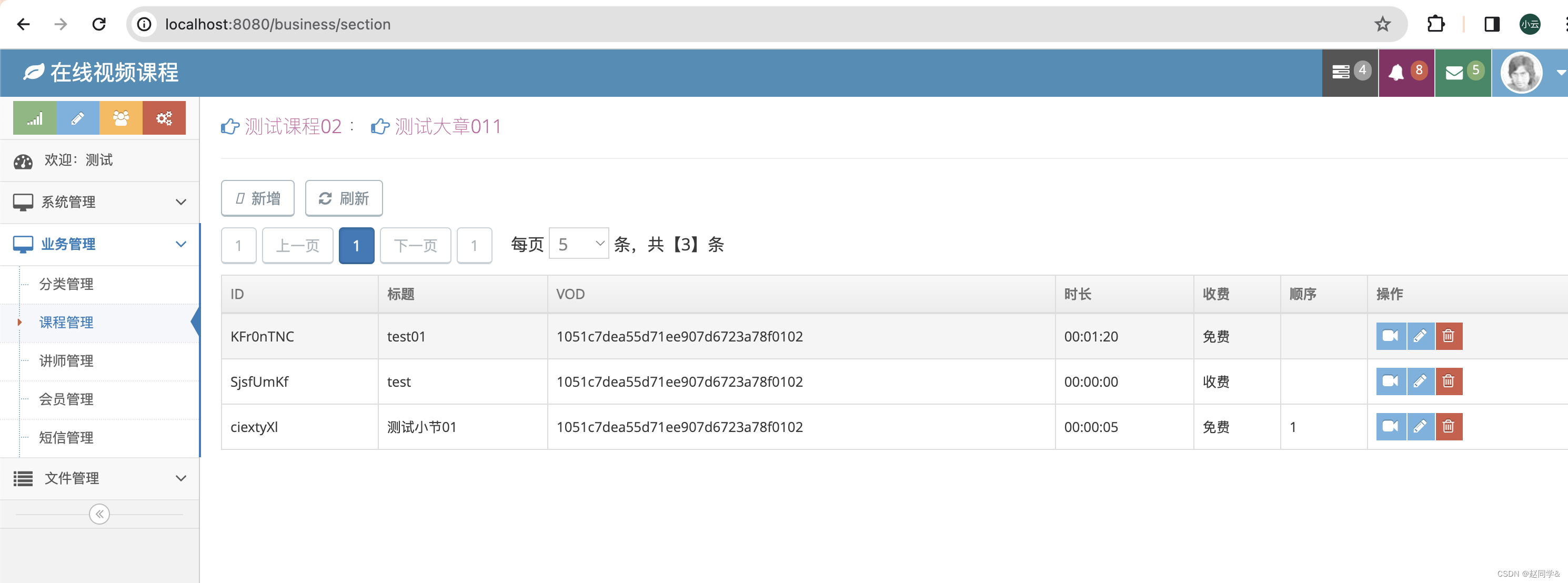
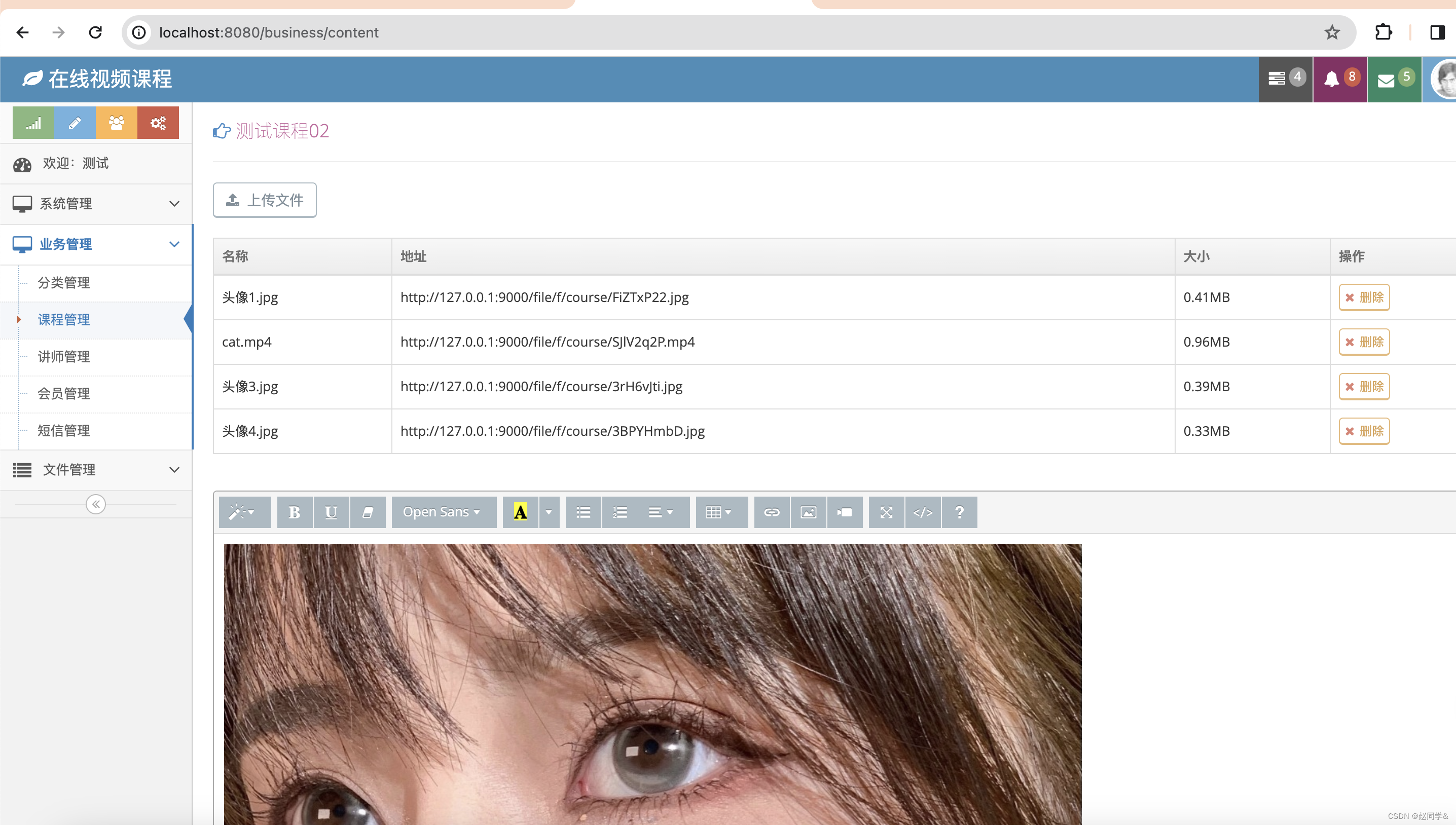
测试

大章

小节

内容

14-2 控台欢迎页开发
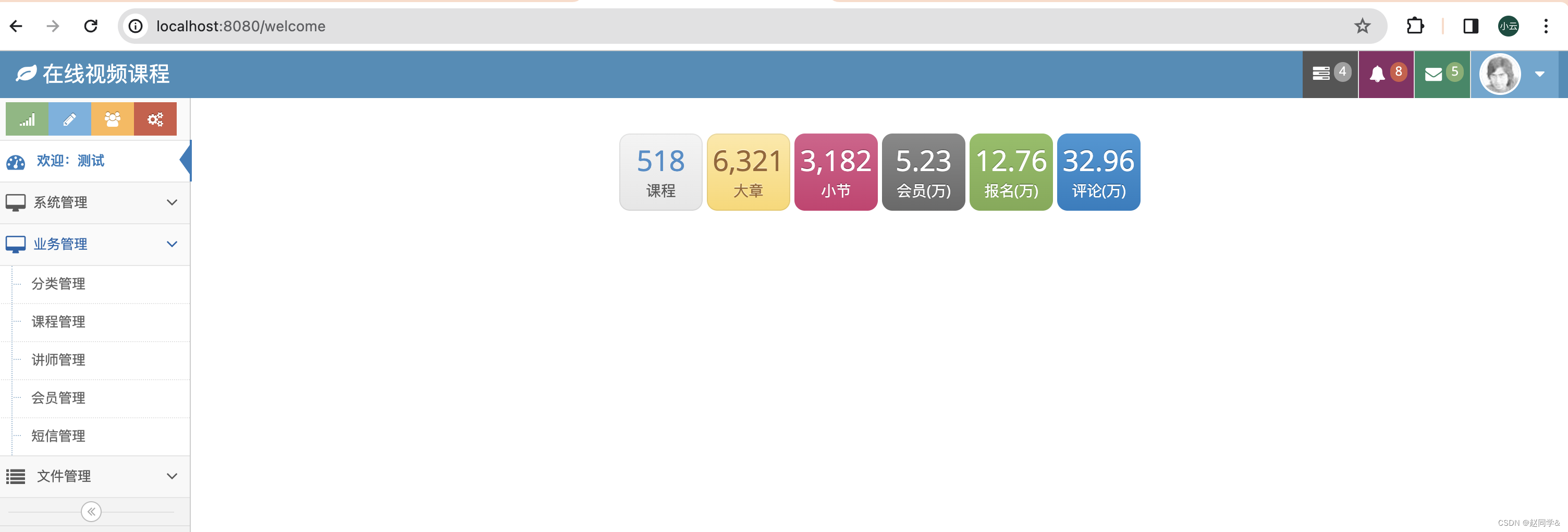
1.控台欢迎页面开发,增加顶部统计
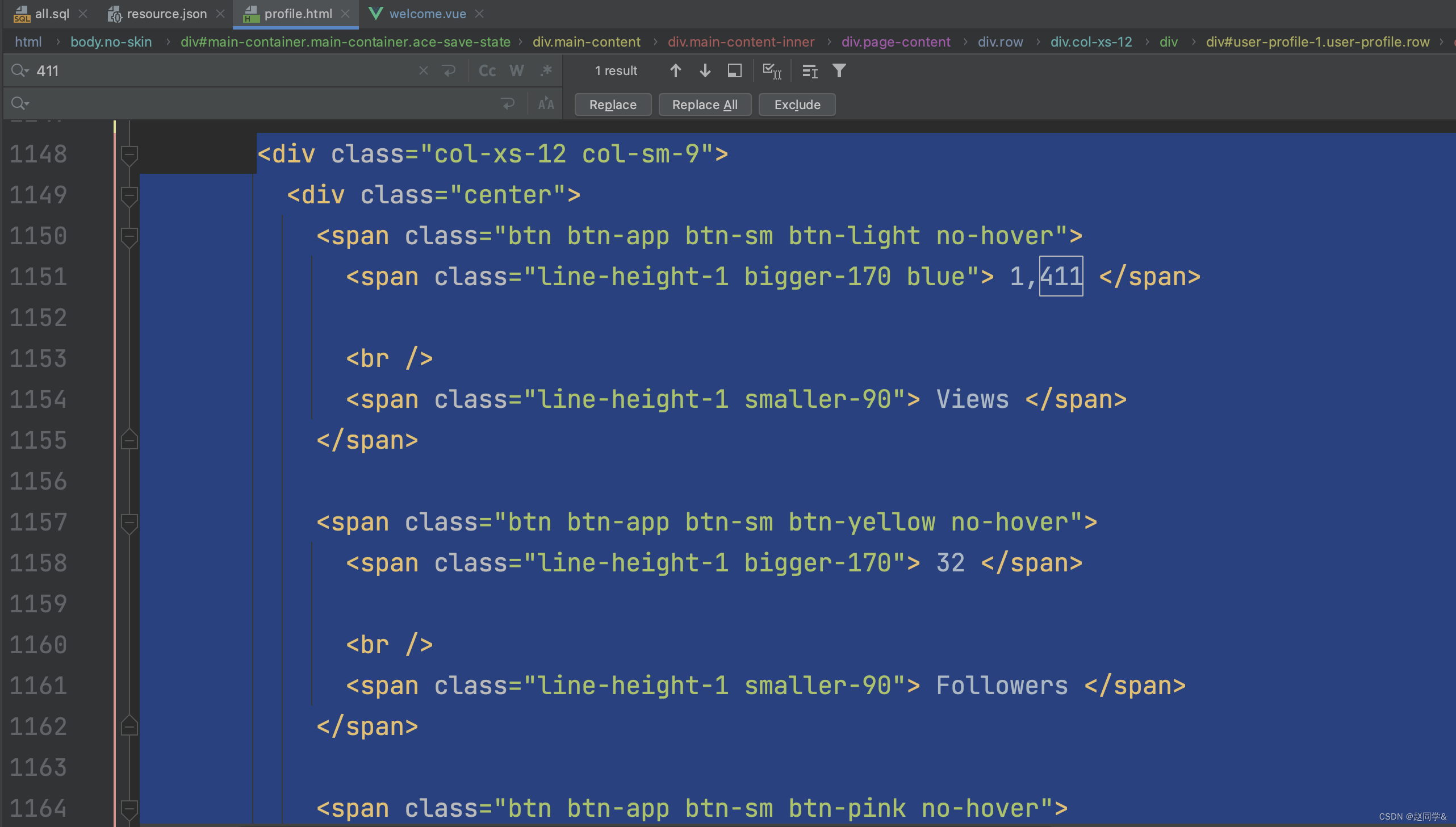
可以进到profile.html页面,搜索特定的能定位的字符串,比如这里的1,411

welcome.vue
<template><div><div class="space-12"></div><div class="row"><div class="col-xs-12"><div class="center"><span class="btn btn-app btn-sm btn-light no-hover"><span class="line-height-1 bigger-170 blue"> 518 </span><br/><span class="line-height-1 smaller-90"> 课程 </span></span><span class="btn btn-app btn-sm btn-yellow no-hover"><span class="line-height-1 bigger-170"> 6,321 </span><br/><span class="line-height-1 smaller-90"> 大章 </span></span><span class="btn btn-app btn-sm btn-pink no-hover"><span class="line-height-1 bigger-170"> 3,182 </span><br/><span class="line-height-1 smaller-90"> 小节 </span></span><span class="btn btn-app btn-sm btn-grey no-hover"><span class="line-height-1 bigger-170"> 5.23 </span><br/><span class="line-height-1 smaller-90"> 会员(万) </span></span><span class="btn btn-app btn-sm btn-success no-hover"><span class="line-height-1 bigger-170"> 12.76 </span><br/><span class="line-height-1 smaller-90"> 报名(万) </span></span><span class="btn btn-app btn-sm btn-primary no-hover"><span class="line-height-1 bigger-170"> 32.96 </span><br/><span class="line-height-1 smaller-90"> 评论(万) </span></span></div><div class="space-12"></div></div></div></div>
</template>
<script>
export default {name: "welcome",mounted: function () {// sidebar 激活样式方法一// this.$parent.activeSidebar("welcome-sidebar");},methods: {}
}
</script>测试

增加新增评论、新增注册会员、课程报名统计显示
1.控台欢迎页面开发,增加新增评论、新增注册会员、课程报名统计显示

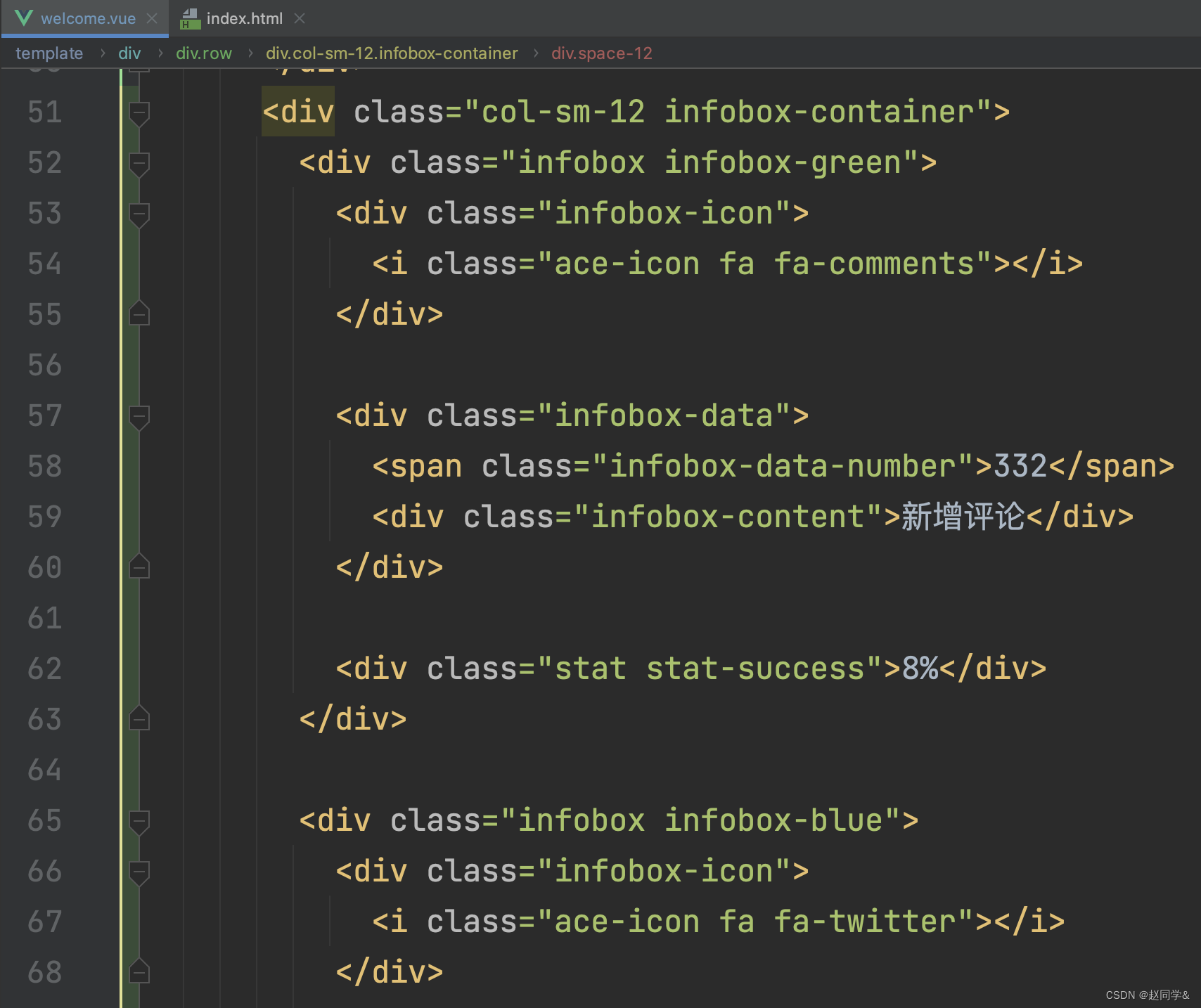
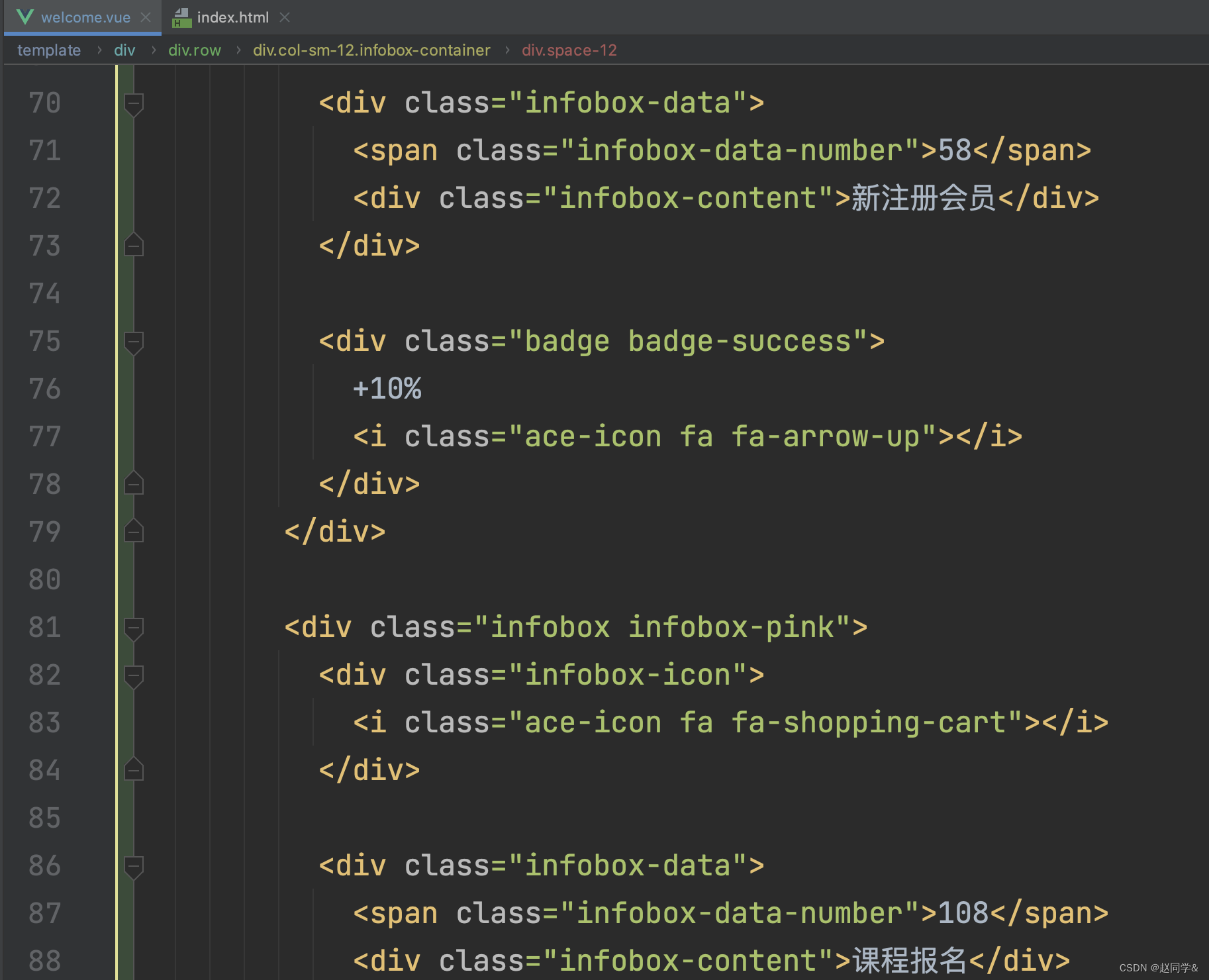
welcome.vue





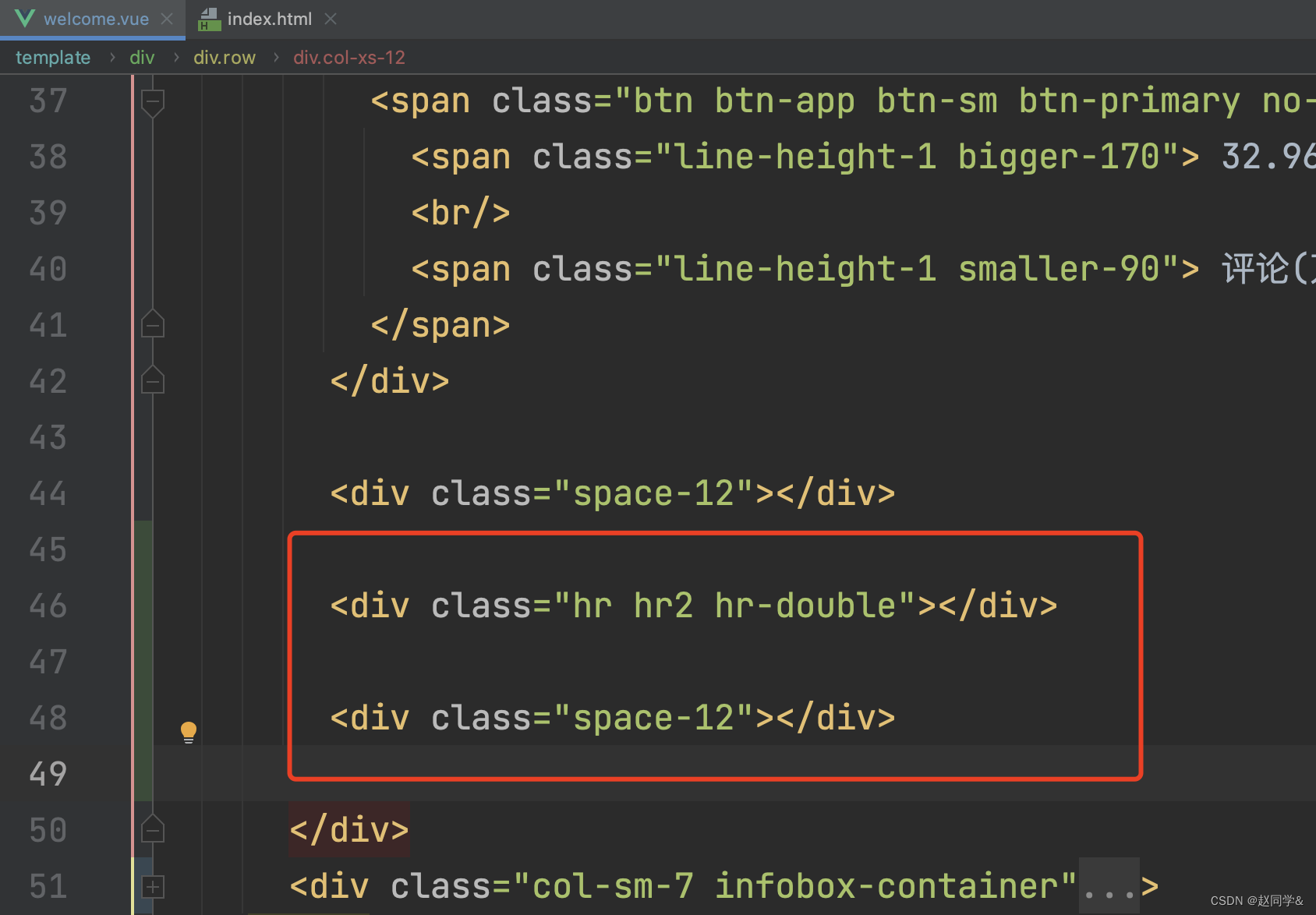
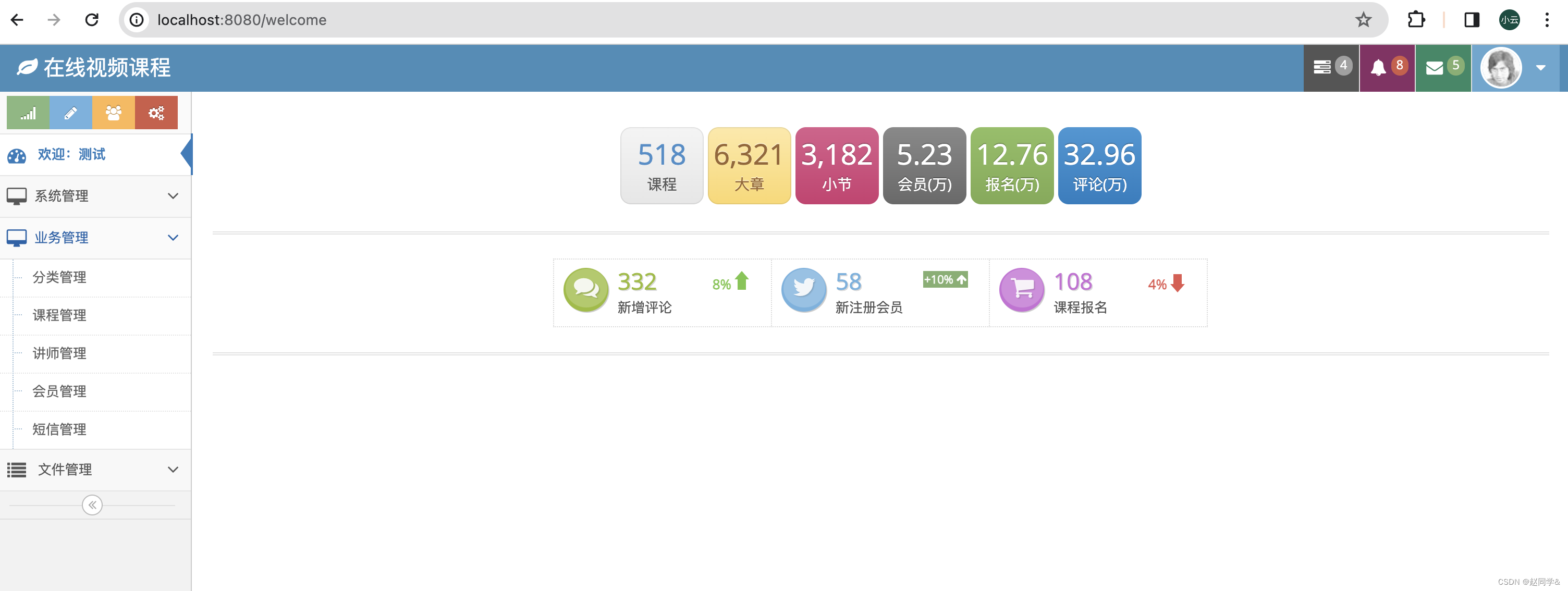
有的可能会出现这个错乱的问题
代码是两块分别占满12格的div,正常情况是上下显示的,但是显示出来有重叠的部分。
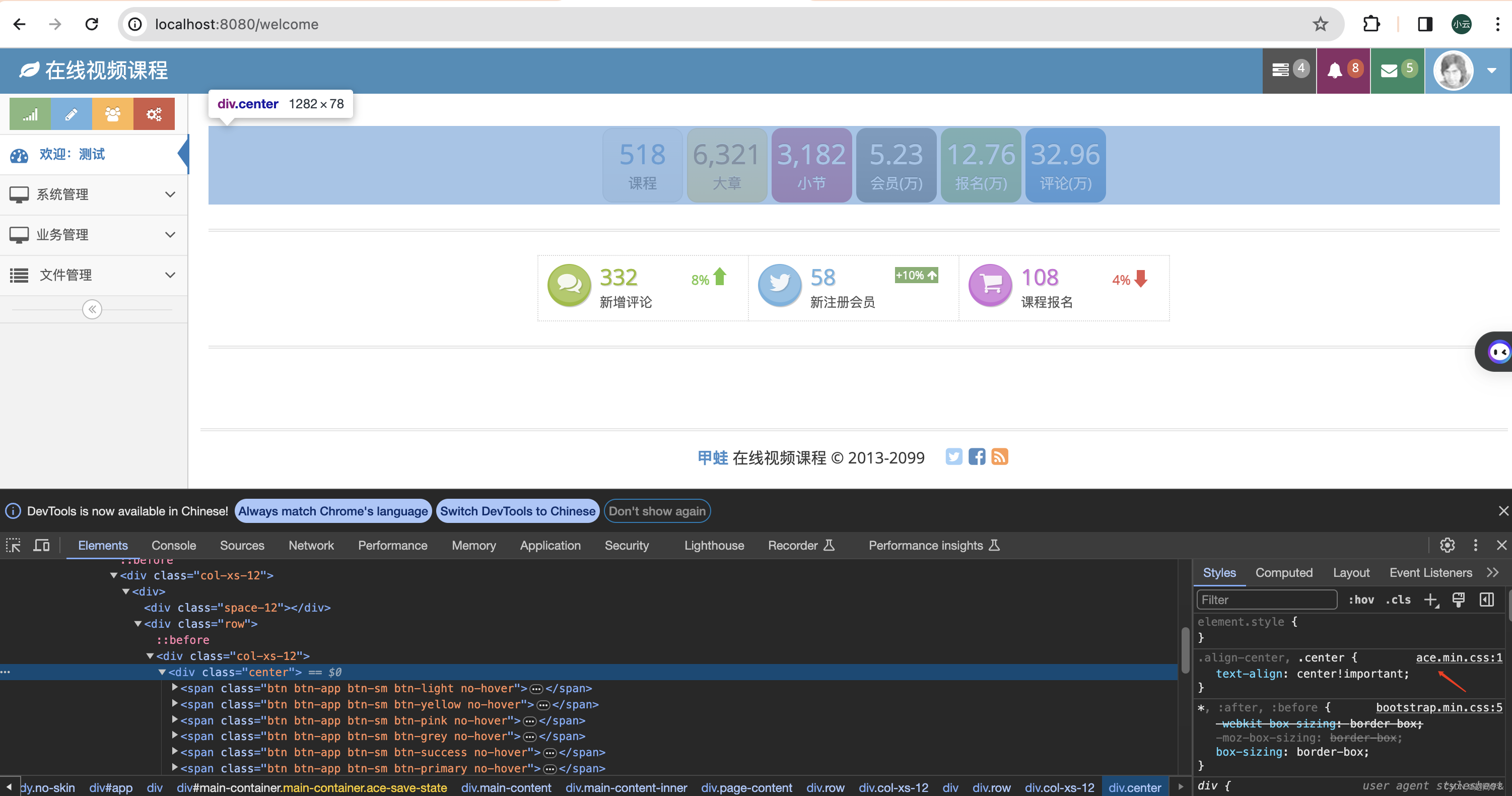
布局显示错乱,大概率是多个css样式冲突了,不同的css文件里起了同样的class名字。
class命名不要用简单的单词,最好统一加上前缀,这样不容易和第三方的样式冲突。
在做讲师头像显示的功能时,也是这个"center"样式冲突,导致头像显示重叠。
我们经常可以通过在elements窗口修改html或css,来调试显示效果,之后再把最终的html 或 css 样式复制到项目代码中

只需要把center改为text-center
增加销售量报表统计显示
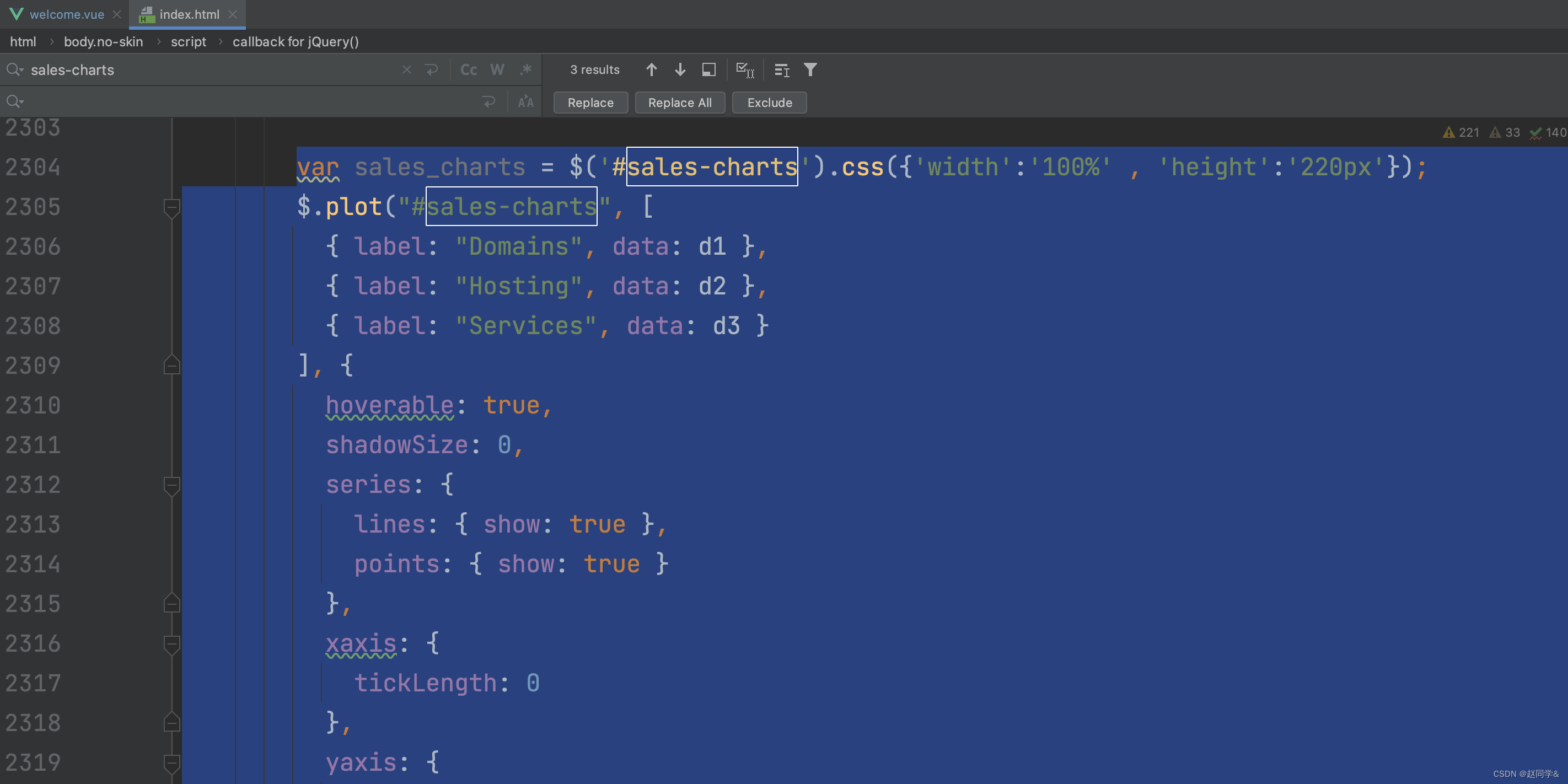
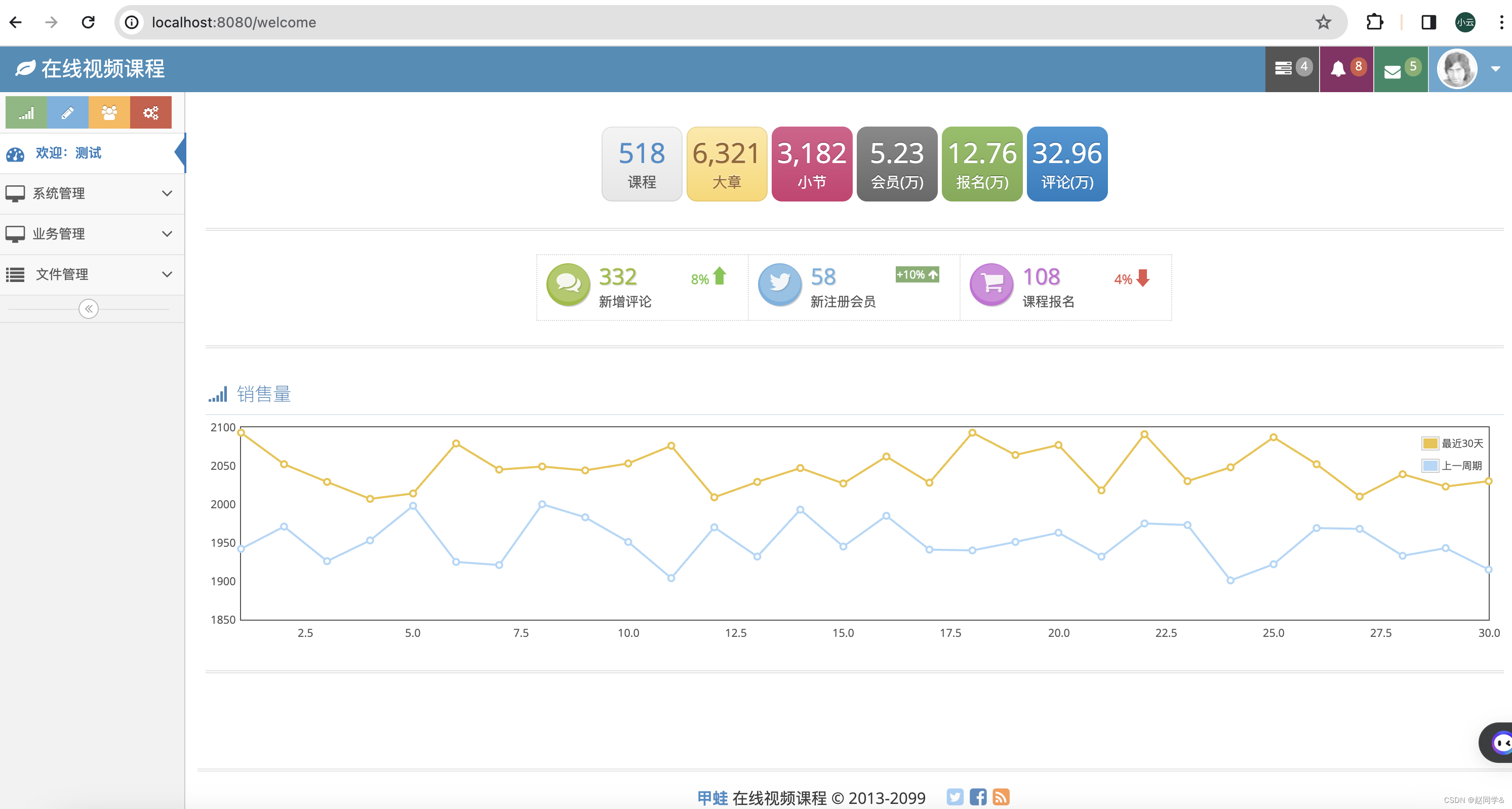
1.控台欢迎页面开发,增加销售量报表统计显示

图表可以使用jquery插件,这里ace模板用到的jquery.flot插件

粘贴过去,进行修改
<template><div><div class="space-12"></div><div class="row"><div class="col-xs-12"><div class="text-center"><span class="btn btn-app btn-sm btn-light no-hover"><span class="line-height-1 bigger-170 blue"> 518 </span><br/><span class="line-height-1 smaller-90"> 课程 </span></span><span class="btn btn-app btn-sm btn-yellow no-hover"><span class="line-height-1 bigger-170"> 6,321 </span><br/><span class="line-height-1 smaller-90"> 大章 </span></span><span class="btn btn-app btn-sm btn-pink no-hover"><span class="line-height-1 bigger-170"> 3,182 </span><br/><span class="line-height-1 smaller-90"> 小节 </span></span><span class="btn btn-app btn-sm btn-grey no-hover"><span class="line-height-1 bigger-170"> 5.23 </span><br/><span class="line-height-1 smaller-90"> 会员(万) </span></span><span class="btn btn-app btn-sm btn-success no-hover"><span class="line-height-1 bigger-170"> 12.76 </span><br/><span class="line-height-1 smaller-90"> 报名(万) </span></span><span class="btn btn-app btn-sm btn-primary no-hover"><span class="line-height-1 bigger-170"> 32.96 </span><br/><span class="line-height-1 smaller-90"> 评论(万) </span></span></div><div class="space-12"></div><div class="hr hr2 hr-double"></div><div class="space-12"></div></div><div class="col-sm-12 infobox-container"><div class="infobox infobox-green"><div class="infobox-icon"><i class="ace-icon fa fa-comments"></i></div><div class="infobox-data"><span class="infobox-data-number">332</span><div class="infobox-content">新增评论</div></div><div class="stat stat-success">8%</div></div><div class="infobox infobox-blue"><div class="infobox-icon"><i class="ace-icon fa fa-twitter"></i></div><div class="infobox-data"><span class="infobox-data-number">58</span><div class="infobox-content">新注册会员</div></div><div class="badge badge-success">+10%<i class="ace-icon fa fa-arrow-up"></i></div></div><div class="infobox infobox-pink"><div class="infobox-icon"><i class="ace-icon fa fa-shopping-cart"></i></div><div class="infobox-data"><span class="infobox-data-number">108</span><div class="infobox-content">课程报名</div></div><div class="stat stat-important">4%</div></div><div class="space-12"></div><div class="hr hr2 hr-double"></div><div class="space-12"></div></div><div class="col-sm-12"><div class="widget-box transparent"><div class="widget-header widget-header-flat"><h4 class="widget-title lighter"><i class="ace-icon fa fa-signal"></i>销售量</h4></div><div class="widget-body"><div class="widget-main padding-4"><div id="sales-charts"></div></div><!-- /.widget-main --></div><!-- /.widget-body --></div><!-- /.widget-box --><div class="space-12"></div><div class="hr hr2 hr-double"></div><div class="space-12"></div></div><!-- /.col --></div></div>
</template>
<script>
export default {name: "welcome",mounted: function () {let _this = this;// sidebar 激活样式方法一// this.$parent.activeSidebar("welcome-sidebar");_this.drawSaleChart();},methods: {drawSaleChart() {//生成随机两组数据let d1 = [];for (let i = 0; i < 30; i += 1) {d1.push([i + 1, 2000 + Math.floor((Math.random() * 100) + 1)]);}let d2 = [];for (let i = 0; i < 30; i += 1) {d2.push([i + 1, 1900 + Math.floor((Math.random() * 100) + 1)]);}let sales_charts = $('#sales-charts').css({'width': '100%', 'height': '220px'});$.plot("#sales-charts", [{label: "最近30天", data: d1},{label: "上一周期", data: d2},], {hoverable: true,shadowSize: 0,series: {lines: {show: true},points: {show: true}},xaxis: {tickLength: 0},yaxis: {tickLength: 0},grid: {backgroundColor: {colors: ["#fff", "#fff"]},borderWidth: 1,borderColor: '#555'}});}}
}
</script>测试

增加课程销售排名和分类销售排名统计显示
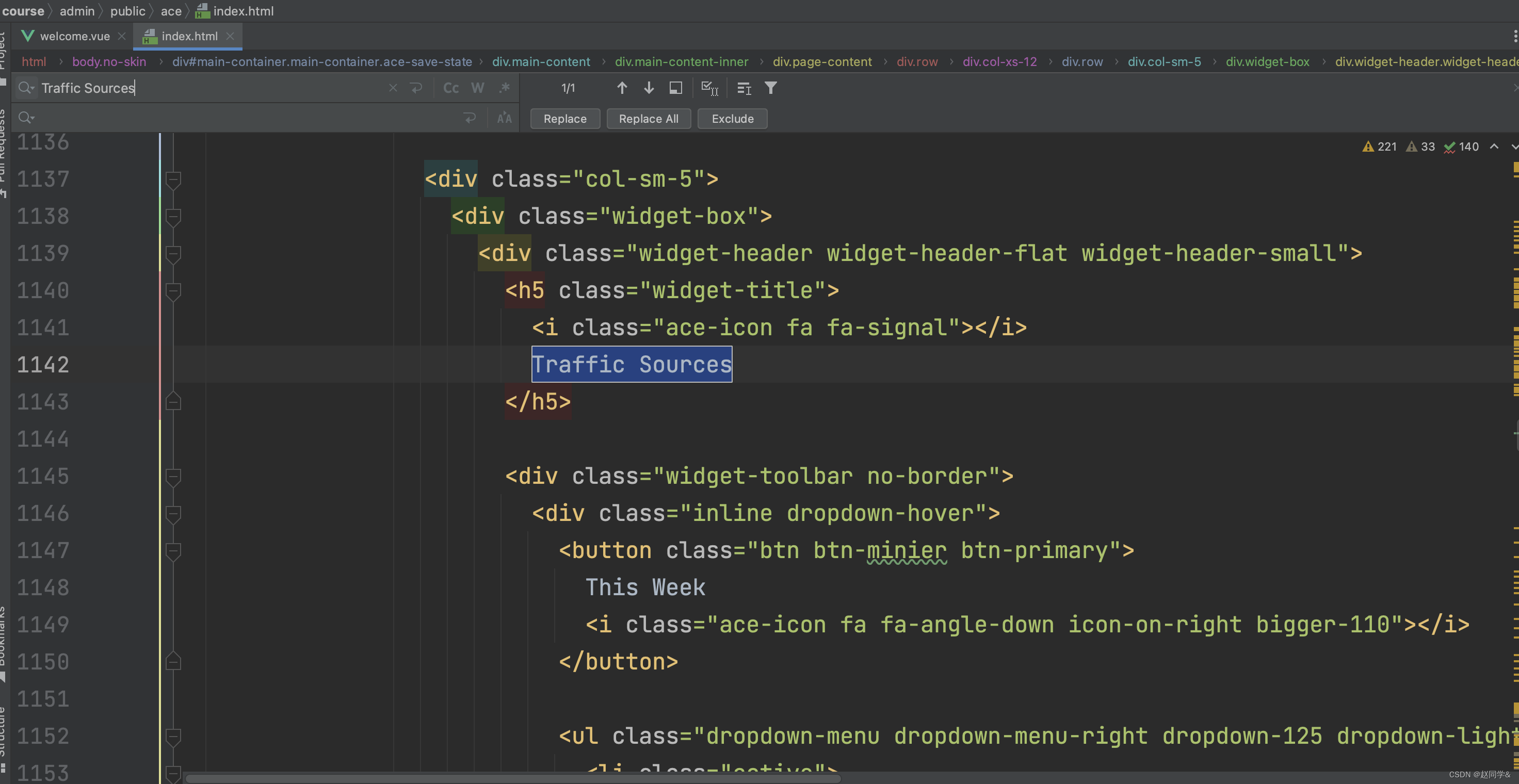
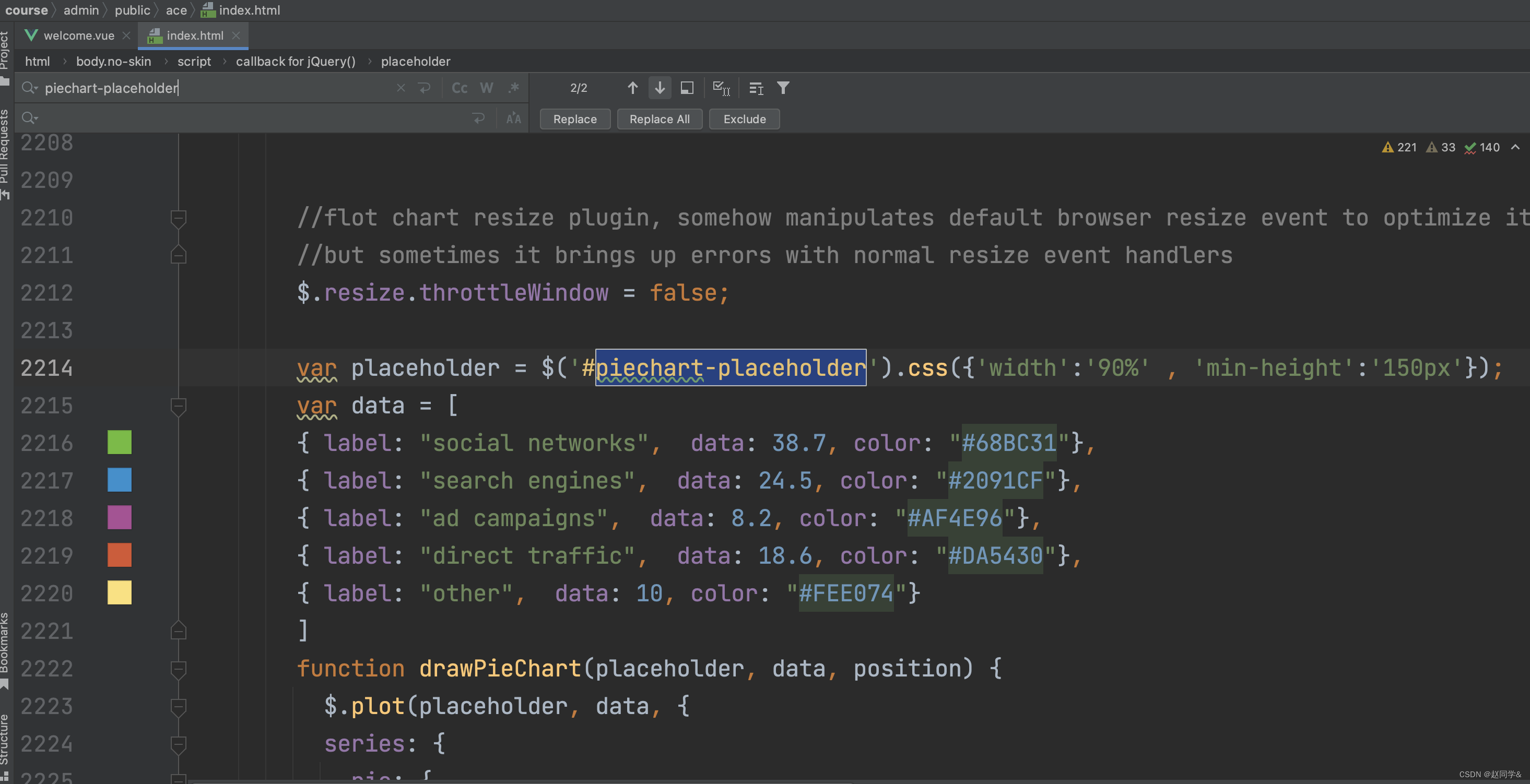
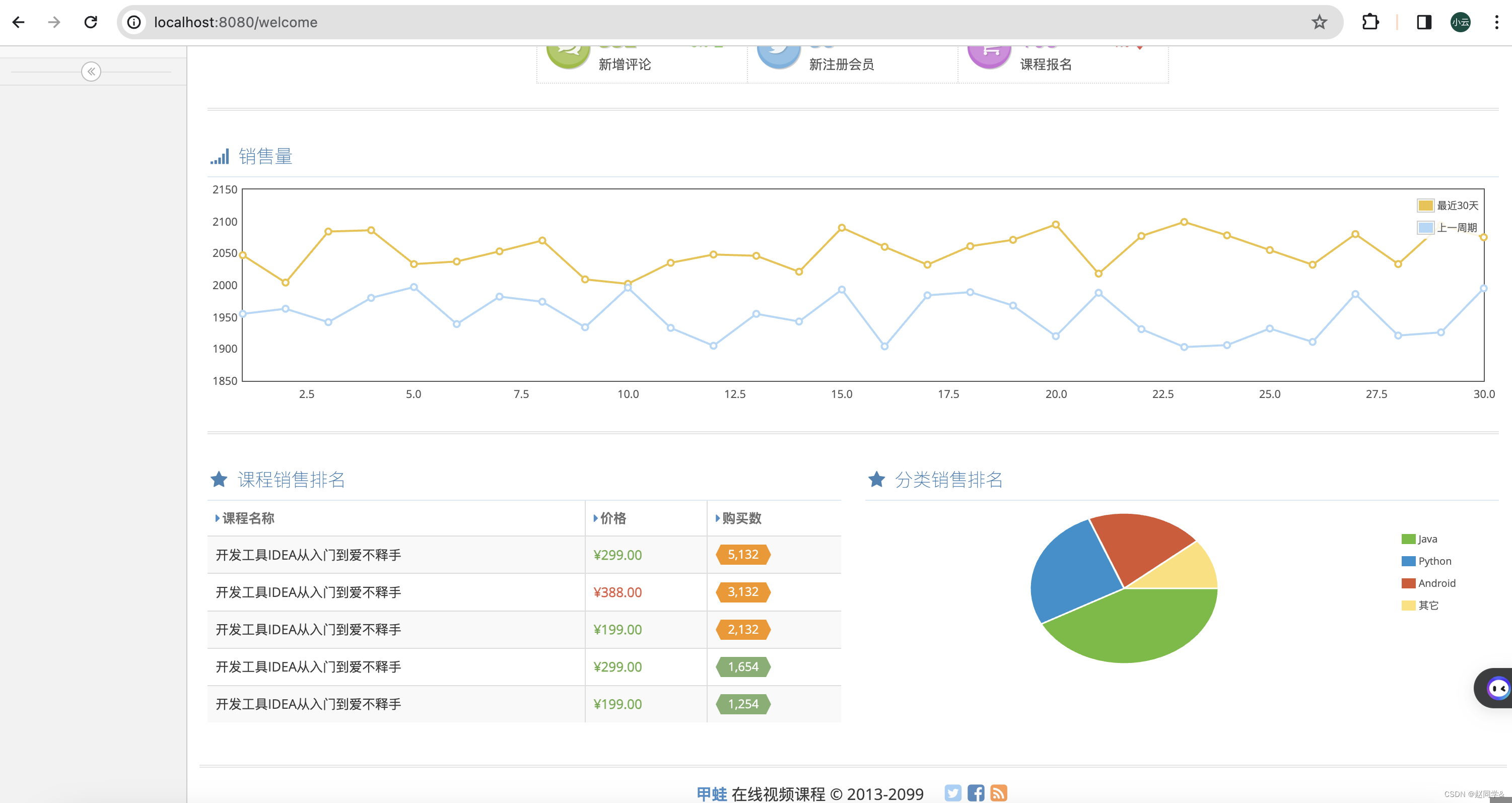
1.控台欢迎页面开发,增加课程销售排名和分类销售排名统计显示


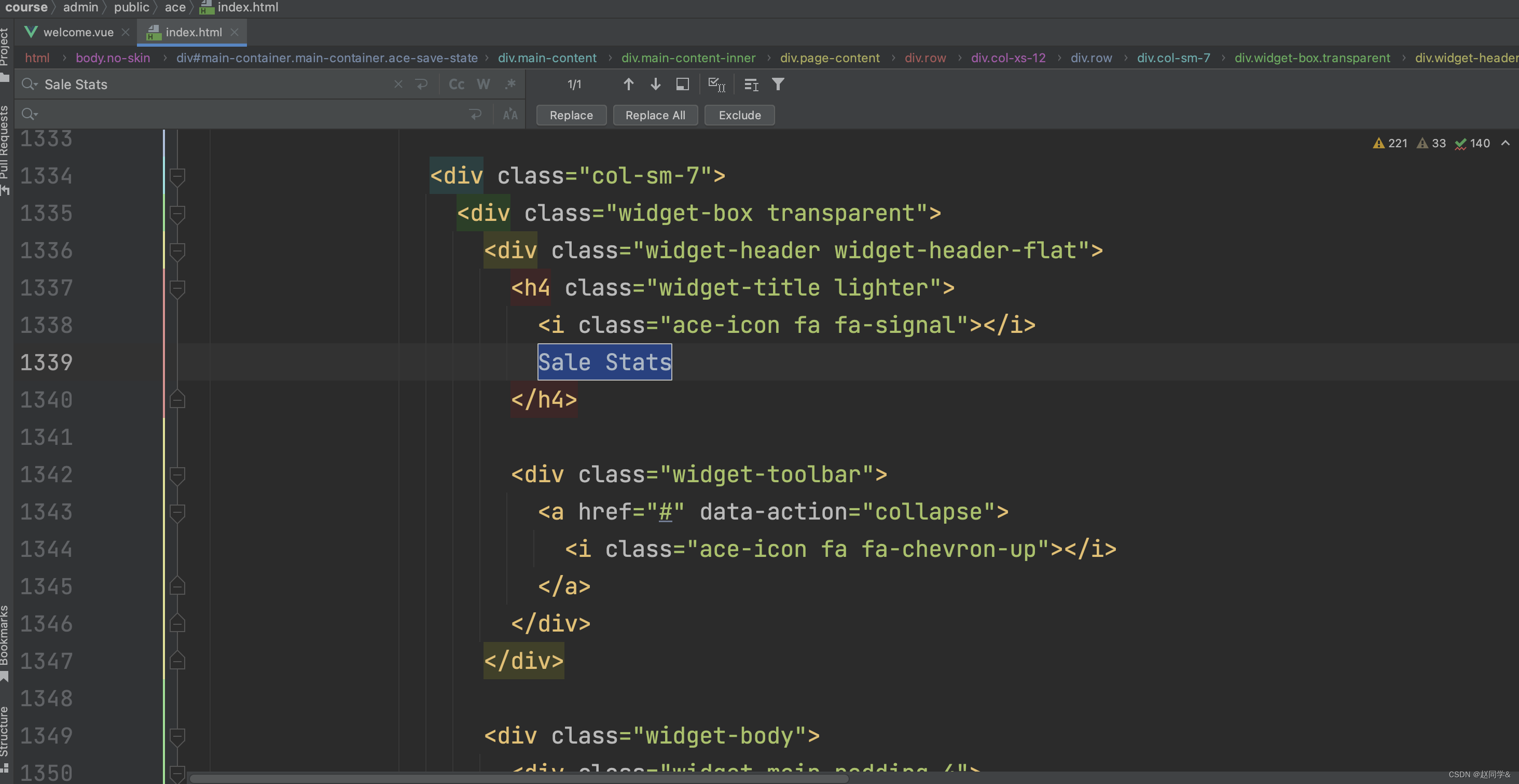
<template><div><div class="space-12"></div><div class="row"><div class="col-xs-12"><div class="text-center"><span class="btn btn-app btn-sm btn-light no-hover"><span class="line-height-1 bigger-170 blue"> 518 </span><br/><span class="line-height-1 smaller-90"> 课程 </span></span><span class="btn btn-app btn-sm btn-yellow no-hover"><span class="line-height-1 bigger-170"> 6,321 </span><br/><span class="line-height-1 smaller-90"> 大章 </span></span><span class="btn btn-app btn-sm btn-pink no-hover"><span class="line-height-1 bigger-170"> 3,182 </span><br/><span class="line-height-1 smaller-90"> 小节 </span></span><span class="btn btn-app btn-sm btn-grey no-hover"><span class="line-height-1 bigger-170"> 5.23 </span><br/><span class="line-height-1 smaller-90"> 会员(万) </span></span><span class="btn btn-app btn-sm btn-success no-hover"><span class="line-height-1 bigger-170"> 12.76 </span><br/><span class="line-height-1 smaller-90"> 报名(万) </span></span><span class="btn btn-app btn-sm btn-primary no-hover"><span class="line-height-1 bigger-170"> 32.96 </span><br/><span class="line-height-1 smaller-90"> 评论(万) </span></span></div><div class="space-12"></div><div class="hr hr2 hr-double"></div><div class="space-12"></div></div><div class="col-sm-12 infobox-container"><div class="infobox infobox-green"><div class="infobox-icon"><i class="ace-icon fa fa-comments"></i></div><div class="infobox-data"><span class="infobox-data-number">332</span><div class="infobox-content">新增评论</div></div><div class="stat stat-success">8%</div></div><div class="infobox infobox-blue"><div class="infobox-icon"><i class="ace-icon fa fa-twitter"></i></div><div class="infobox-data"><span class="infobox-data-number">58</span><div class="infobox-content">新注册会员</div></div><div class="badge badge-success">+10%<i class="ace-icon fa fa-arrow-up"></i></div></div><div class="infobox infobox-pink"><div class="infobox-icon"><i class="ace-icon fa fa-shopping-cart"></i></div><div class="infobox-data"><span class="infobox-data-number">108</span><div class="infobox-content">课程报名</div></div><div class="stat stat-important">4%</div></div><div class="space-12"></div><div class="hr hr2 hr-double"></div><div class="space-12"></div></div><div class="col-sm-12"><div class="widget-box transparent"><div class="widget-header widget-header-flat"><h4 class="widget-title lighter"><i class="ace-icon fa fa-signal"></i>销售量</h4></div><div class="widget-body"><div class="widget-main padding-4"><div id="sales-charts"></div></div><!-- /.widget-main --></div><!-- /.widget-body --></div><!-- /.widget-box --><div class="space-12"></div><div class="hr hr2 hr-double"></div><div class="space-12"></div></div><!-- /.col --><div class="col-sm-6"><div class="widget-box transparent"><div class="widget-header widget-header-flat"><h4 class="widget-title lighter"><i class="ace-icon fa fa-star fa-orange"></i>课程销售排名</h4></div><div class="widget-body"><div class="widget-main no-padding"><table class="table table-bordered table-striped"><thead class="thin-border-bottom"><tr><th><i class="ace-icon fa fa-caret-right blue"></i>课程名称</th><th><i class="ace-icon fa fa-caret-right blue"></i>价格</th><th><i class="ace-icon fa fa-caret-right blue"></i>购买数</th></tr></thead><tbody><tr><td>开发工具IDEA从入门到爱不释手</td><td><b class="green">¥299.00</b></td><td><span class="label label-warning arrowed arrowed-right">5,132</span></td></tr><tr><td>开发工具IDEA从入门到爱不释手</td><td><b class="red">¥388.00</b></td><td><span class="label label-warning arrowed arrowed-right">3,132</span></td></tr><tr><td>开发工具IDEA从入门到爱不释手</td><td><b class="green">¥199.00</b></td><td><span class="label label-warning arrowed arrowed-right">2,132</span></td></tr><tr><td>开发工具IDEA从入门到爱不释手</td><td><b class="green">¥299.00</b></td><td><span class="label label-success arrowed arrowed-right">1,654</span></td></tr><tr><td>开发工具IDEA从入门到爱不释手</td><td><b class="green">¥199.00</b></td><td><span class="label label-success arrowed arrowed-right">1,254</span></td></tr></tbody></table></div><!-- /.widget-main --></div><!-- /.widget-body --></div><!-- /.widget-box --></div><!-- /.col --><div class="col-sm-6"><div class="widget-box transparent"><div class="widget-header widget-header-flat"><h4 class="widget-title lighter"><i class="ace-icon fa fa-star fa-orange"></i>分类销售排名</h4></div><div class="widget-body"><div class="widget-main"><div id="piechart-placeholder"></div></div><!-- /.widget-main --></div><!-- /.widget-body --></div><!-- /.widget-box --></div><!-- /.col --></div></div>
</template>
<script>
export default {name: "welcome",mounted: function () {let _this = this;// sidebar 激活样式方法一// this.$parent.activeSidebar("welcome-sidebar");_this.drawSaleChart();_this.drawPieChart();},methods: {drawSaleChart() {//生成随机两组数据let d1 = [];for (let i = 0; i < 30; i += 1) {d1.push([i + 1, 2000 + Math.floor((Math.random() * 100) + 1)]);}let d2 = [];for (let i = 0; i < 30; i += 1) {d2.push([i + 1, 1900 + Math.floor((Math.random() * 100) + 1)]);}let sales_charts = $('#sales-charts').css({'width': '100%', 'height': '220px'});$.plot("#sales-charts", [{label: "最近30天", data: d1},{label: "上一周期", data: d2},], {hoverable: true,shadowSize: 0,series: {lines: {show: true},points: {show: true}},xaxis: {tickLength: 0},yaxis: {tickLength: 0},grid: {backgroundColor: {colors: ["#fff", "#fff"]},borderWidth: 1,borderColor: '#555'}});},drawPieChart(){let placeholder = $('#piechart-placeholder').css({'width':'90%' , 'min-height':'150px'});let data = [{ label: "Java", data: 38.7, color: "#68BC31"},{ label: "Python", data: 24.5, color: "#2091CF"},{ label: "Android", data: 18.6, color: "#DA5430"},{ label: "其它", data: 10, color: "#FEE074"}]$.plot(placeholder, data, {series: {pie: {show: true,tilt:0.8,highlight: {opacity: 0.25},stroke: {color: '#fff',width: 2},startAngle: 2}},legend: {show: true,position: "ne",labelBoxBorderColor: null,margin:[-30,15]},grid: {hoverable: true,clickable: true}})}}
}
</script>测试 
14-3 前后端多环境配置
1.springboot 多环境配置
使用application-xxx.properties来设置不同环境的配置,xxx表示环境名称
公共模块要打包,不能带spring-boot-maven-plugin插件
springboot jar 包启动命令:java -jar aaa.jar --spring.profiles.active=xxx,xxx表示环境名称
常见的环境有以下这些:开发、测试、集成、联调、准备生产、灰度、生产
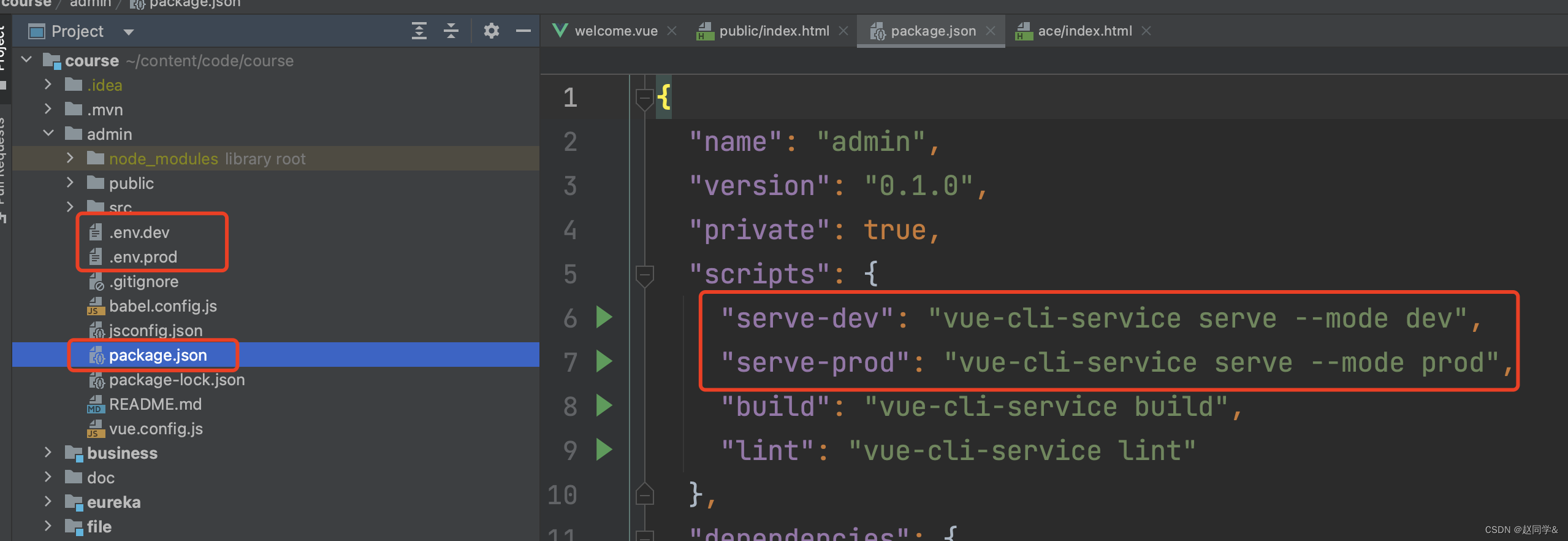
前端

问题:发布生产时,端口号跟本地开发的不一样。需要根据不同的环境配置不同的端口
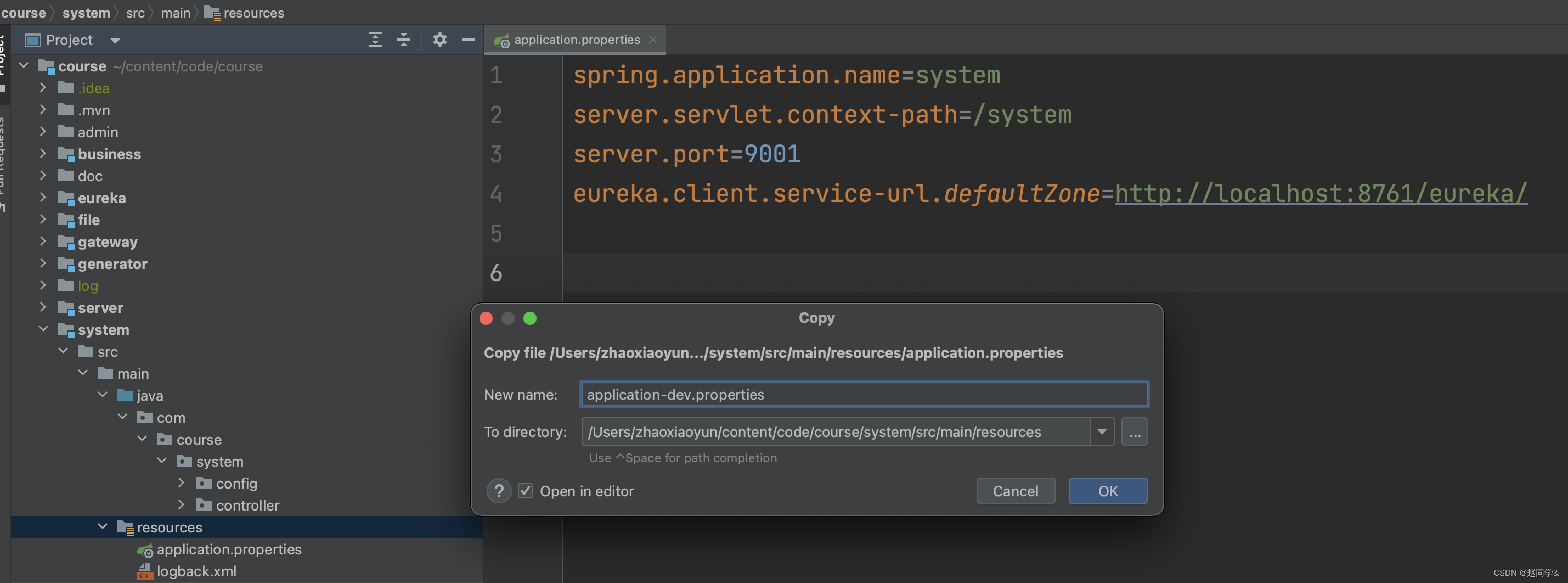
后端

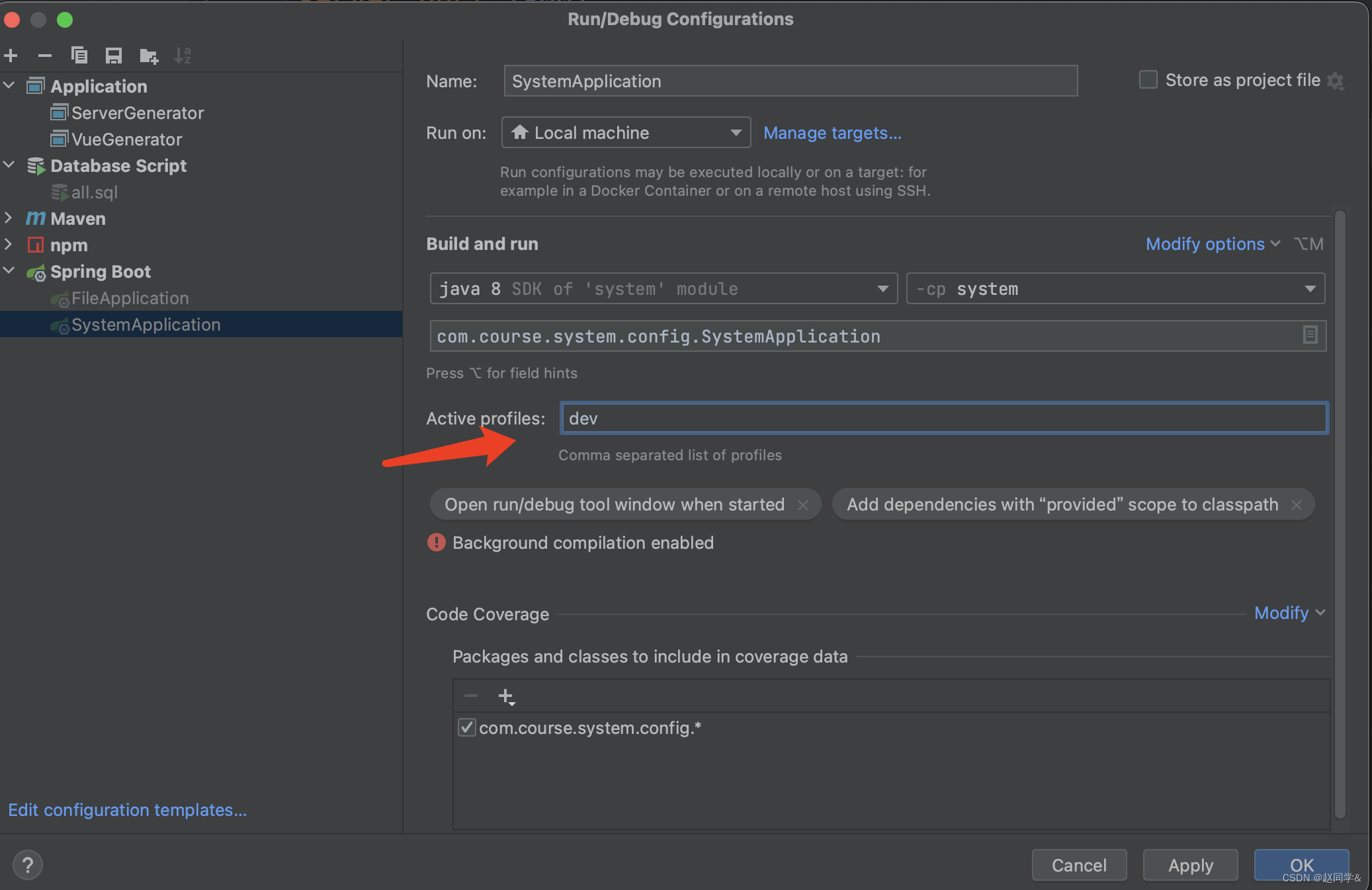
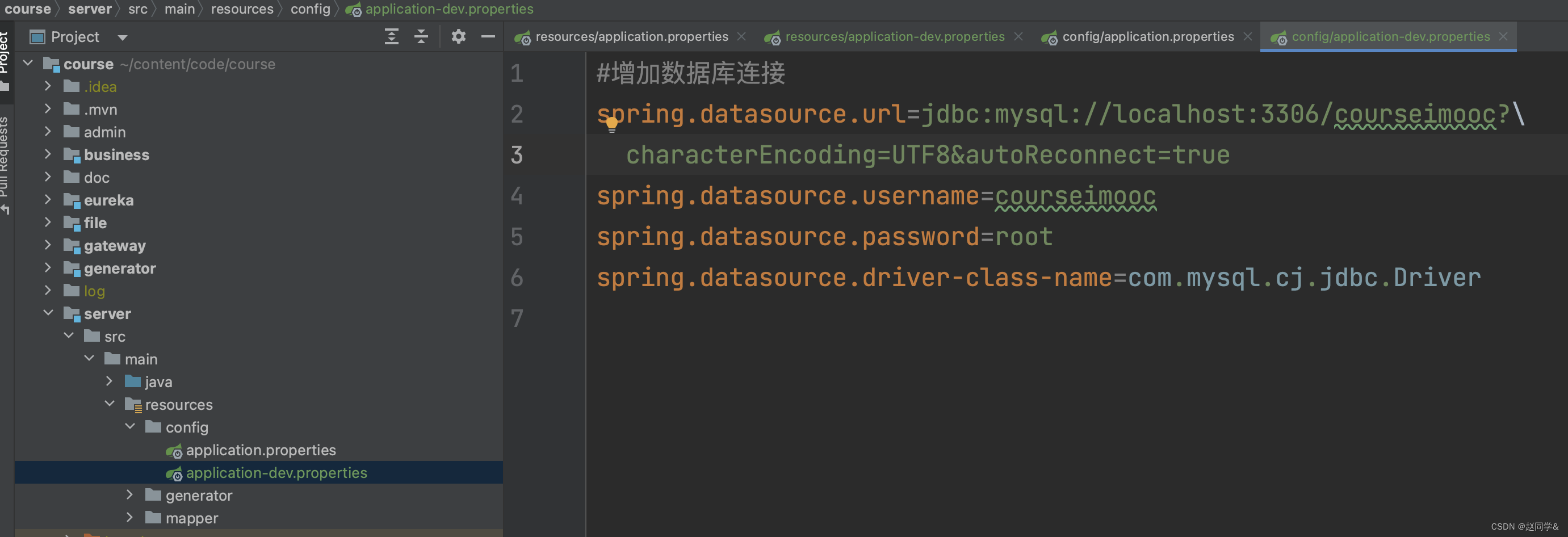
application-xxx.properties,xxx就是环境的名称,可自定义,可以叫dev,也可以叫development
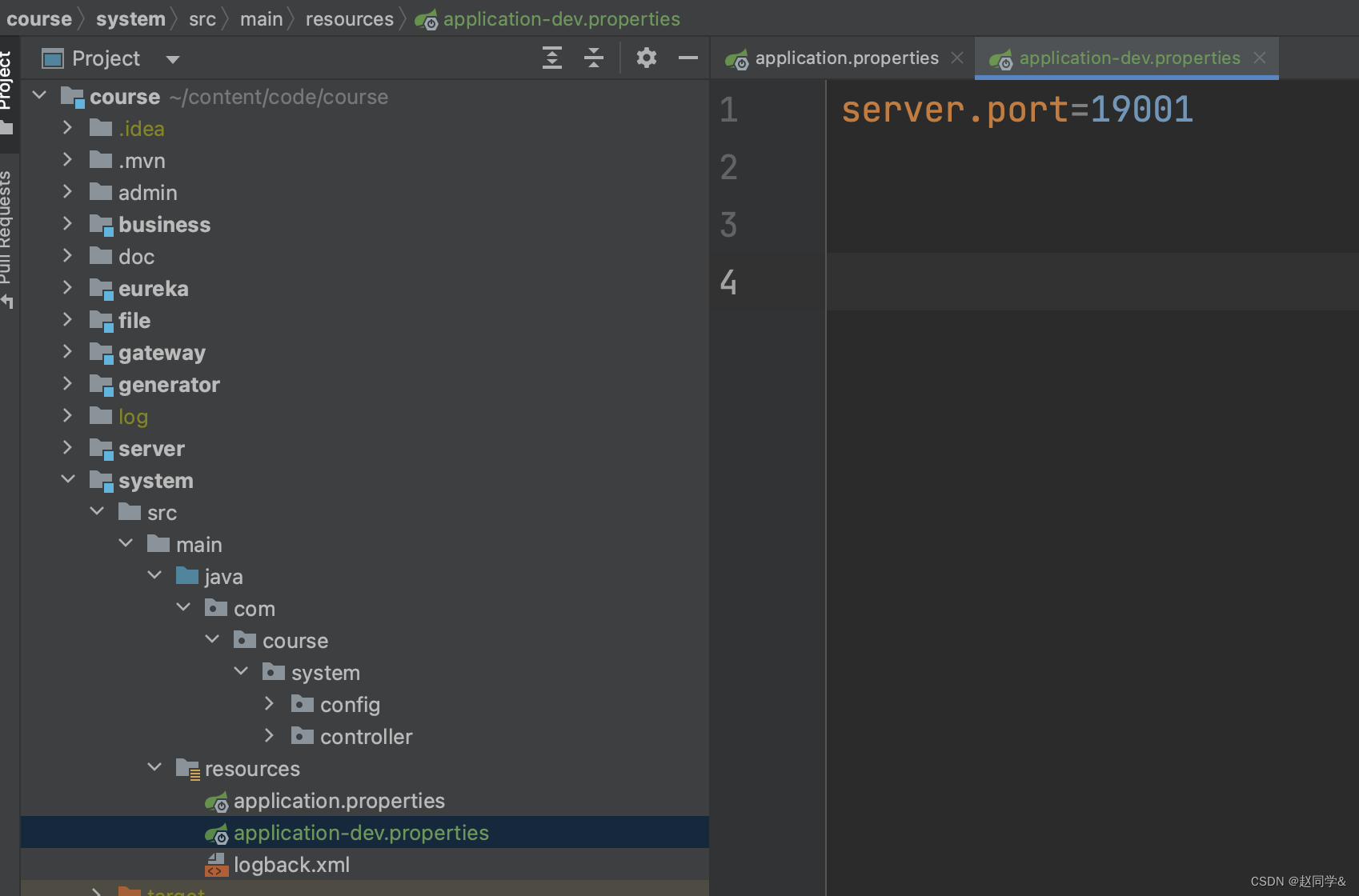
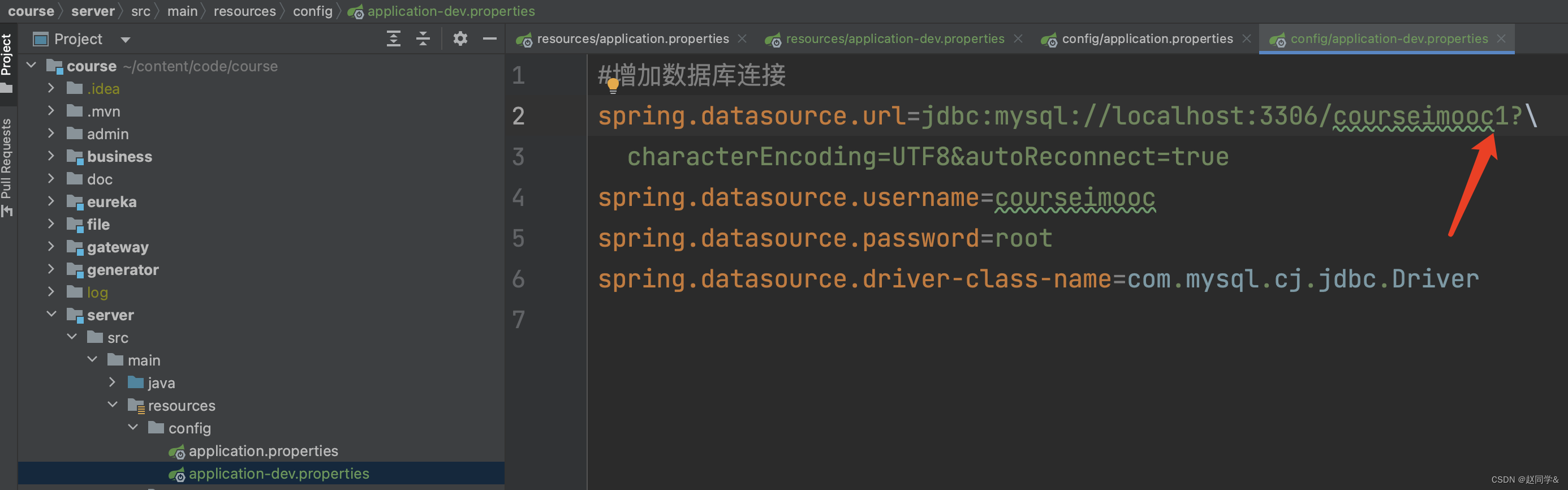
application-dev.properties

这里的值要和刚才新建的文件application-xxx.properties的xxx一样


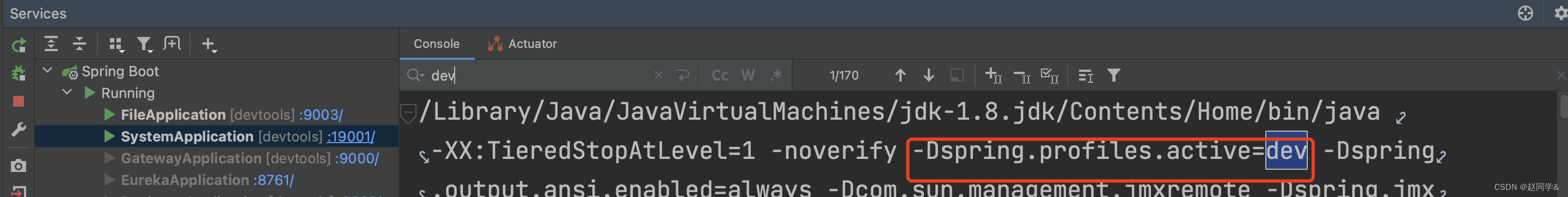
通过在启动命令里增加spring.profiles.active的变量值,达到支持多环境的效果。

本地和生产的数据库配置肯定是不一样的,ip、端口、用户名、密码等都不一样。需要根据不同的环境配置不同的数据库连接。

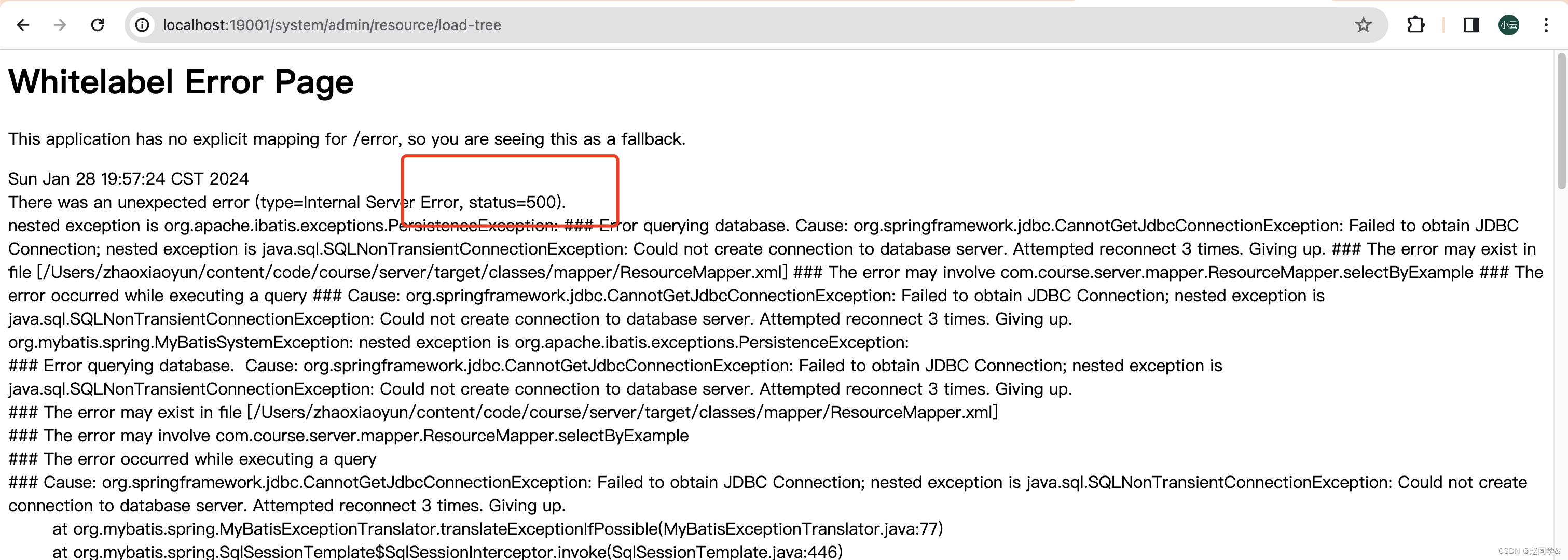
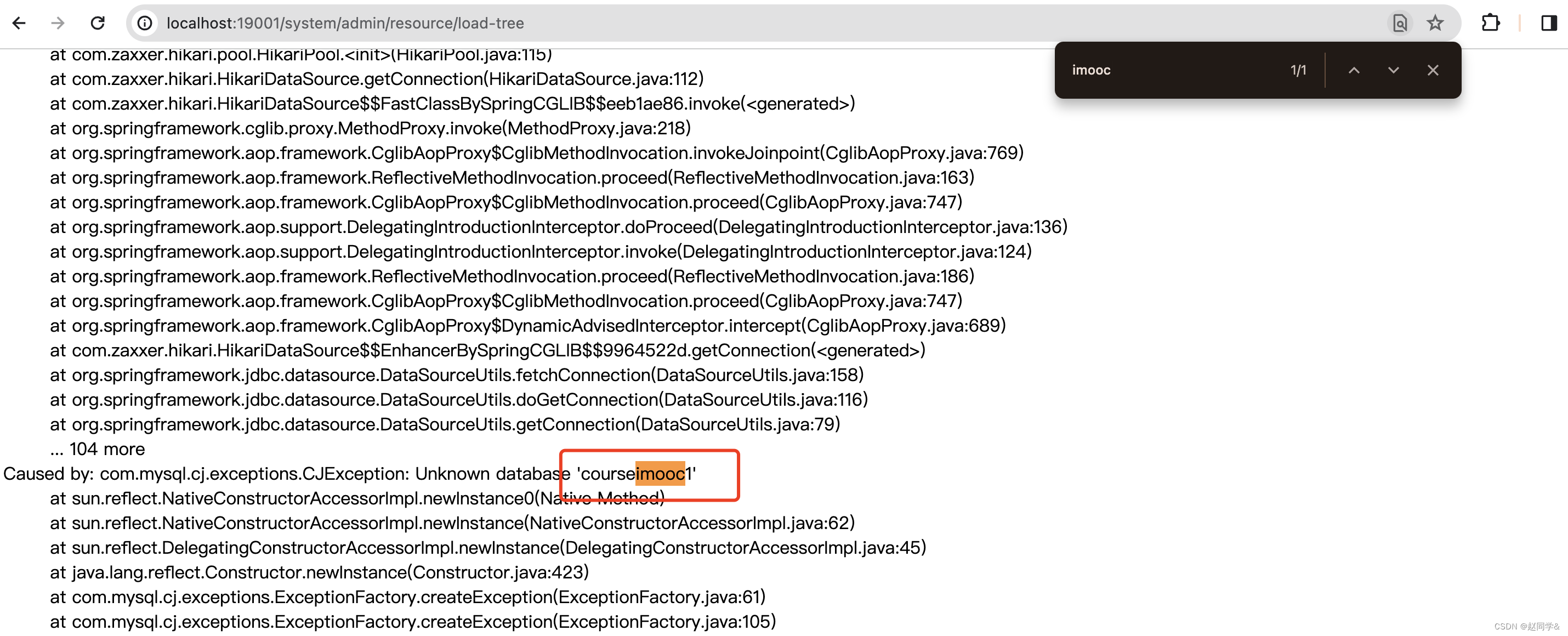
 需要验证下数据库连的是courseimooc还是courseimooc1
需要验证下数据库连的是courseimooc还是courseimooc1
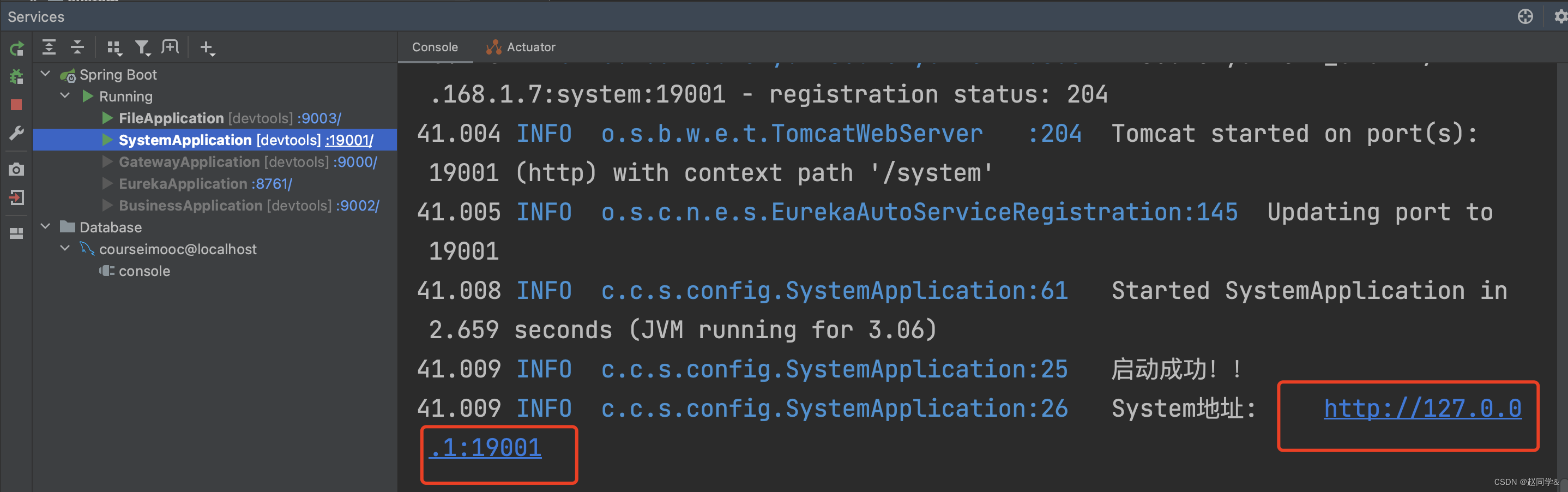
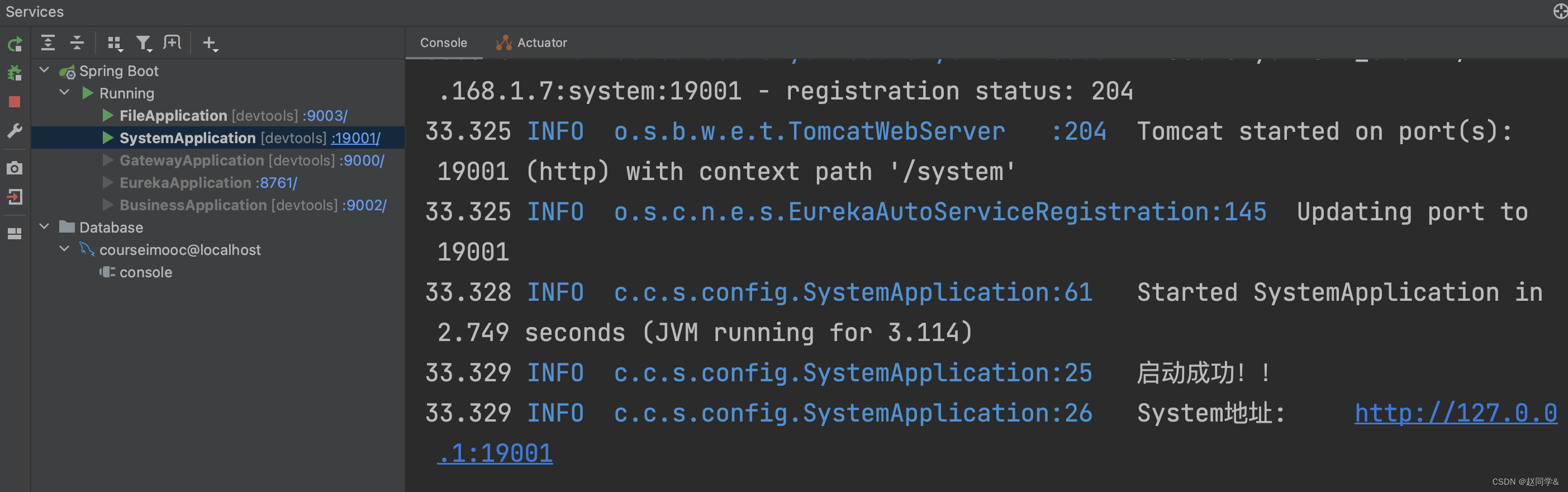
重新启动SystemApplication

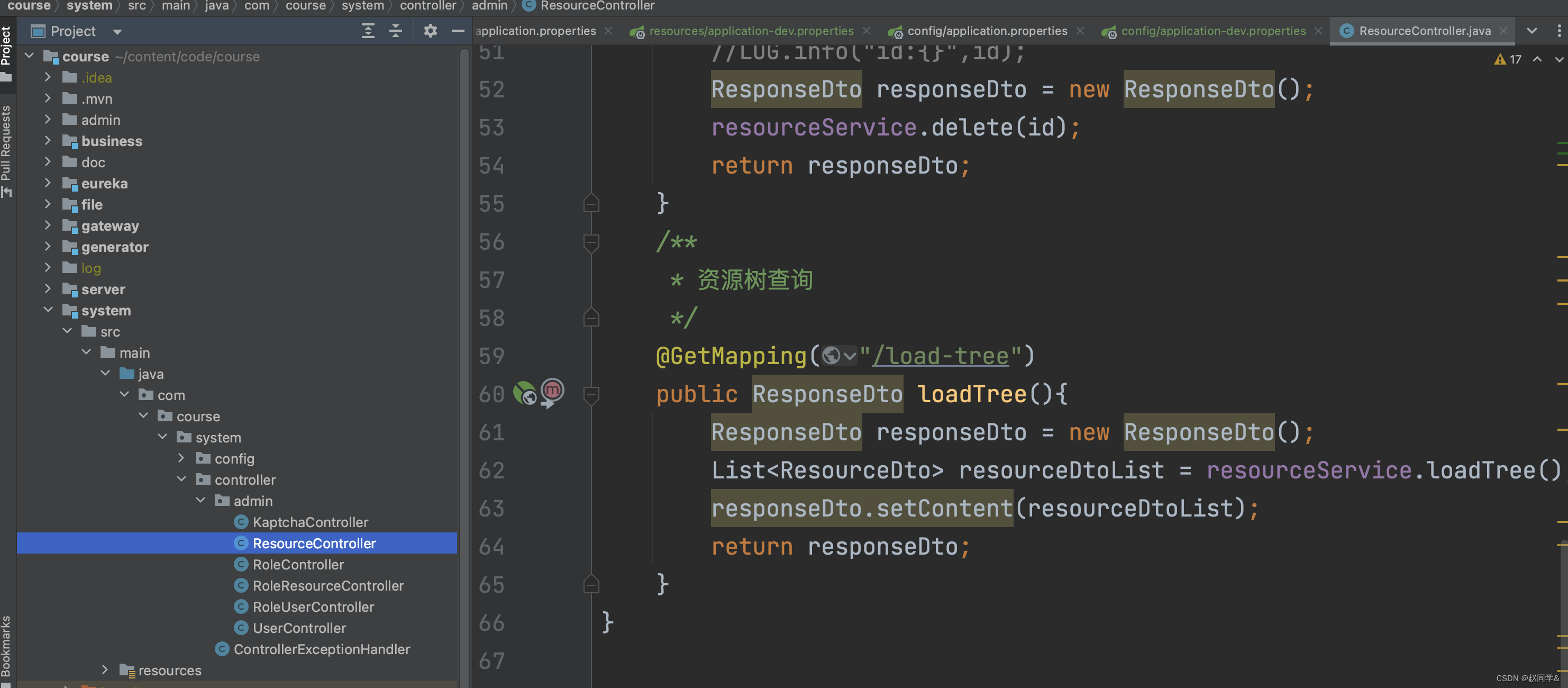
我们找一个get请求,比较方便,直接在浏览器中用就可以了

http://localhost:19001/system/admin/resource/load-tree


解决问题:项目怎么打包
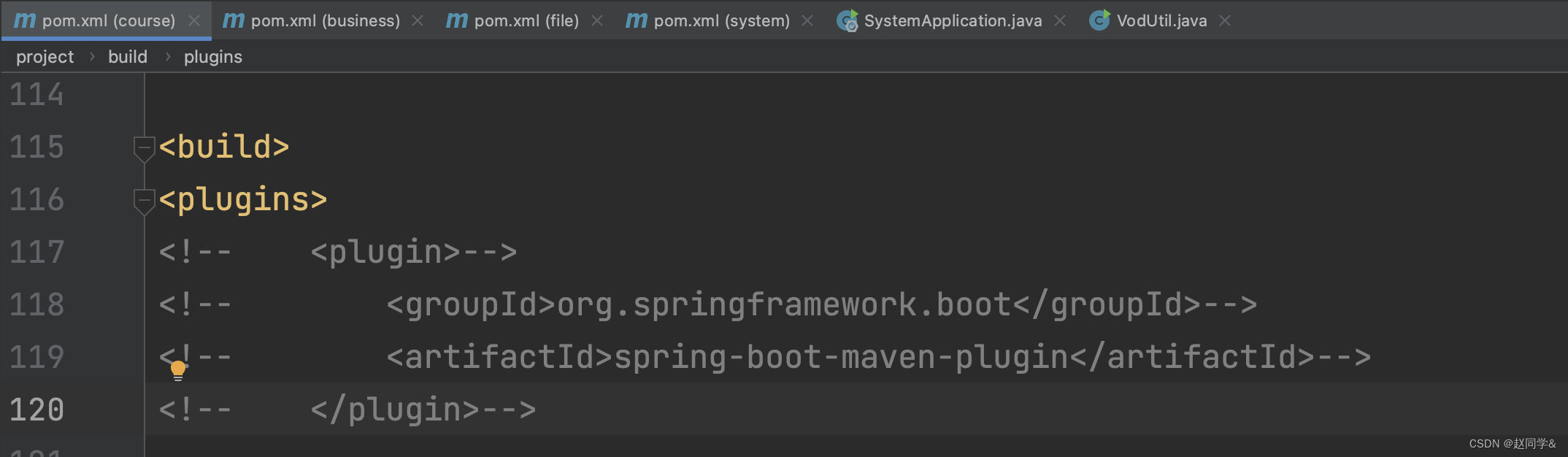
pom.xml(course)
公共模块要打包,不能带spring-boot-maven-plugin插件

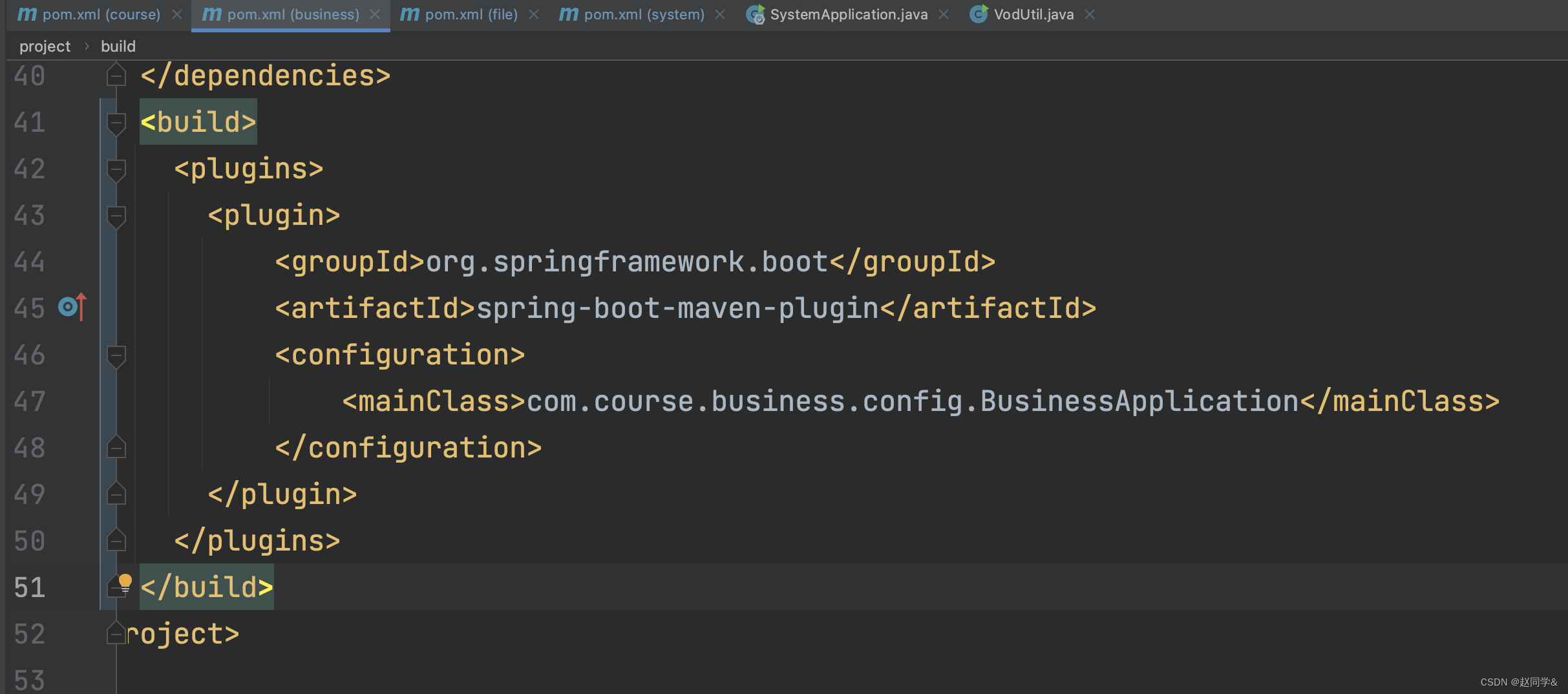
pom.xml(business)

pom.xml(file)
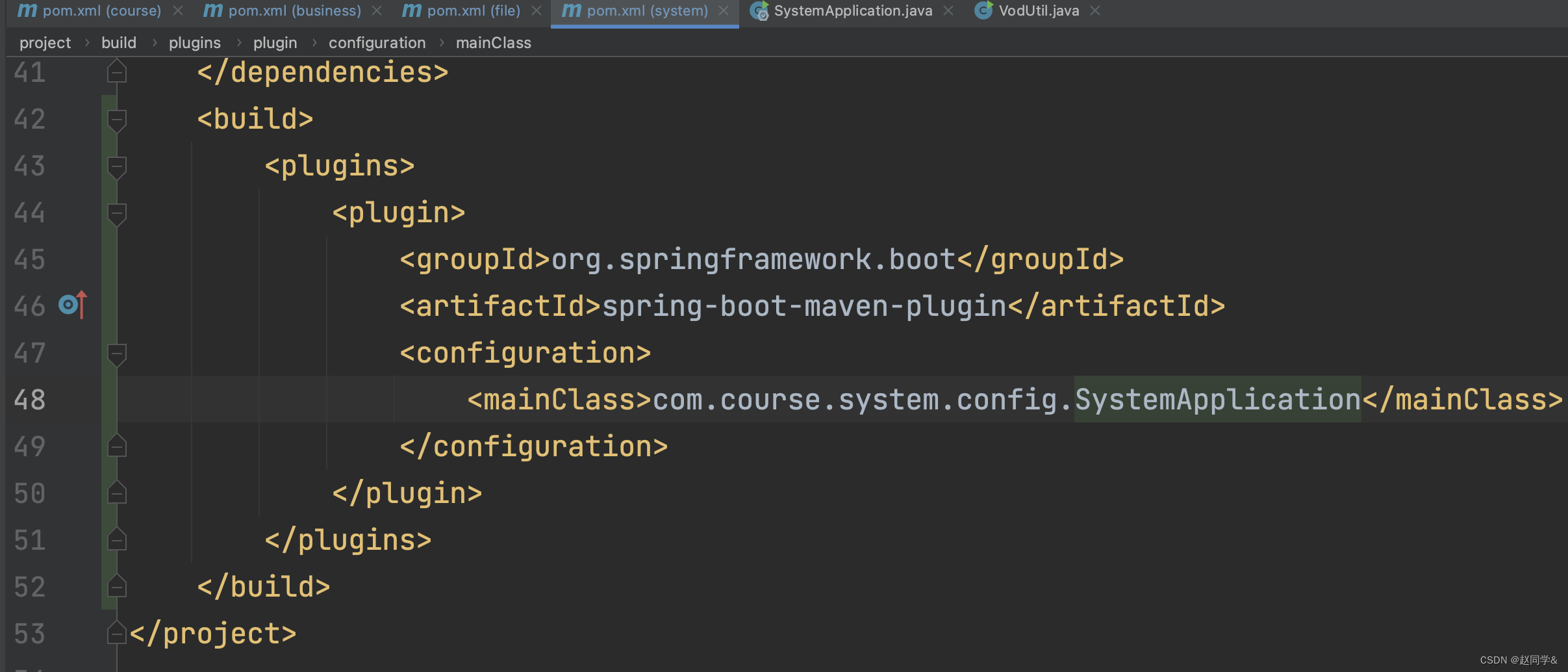
 pom.xml(system)
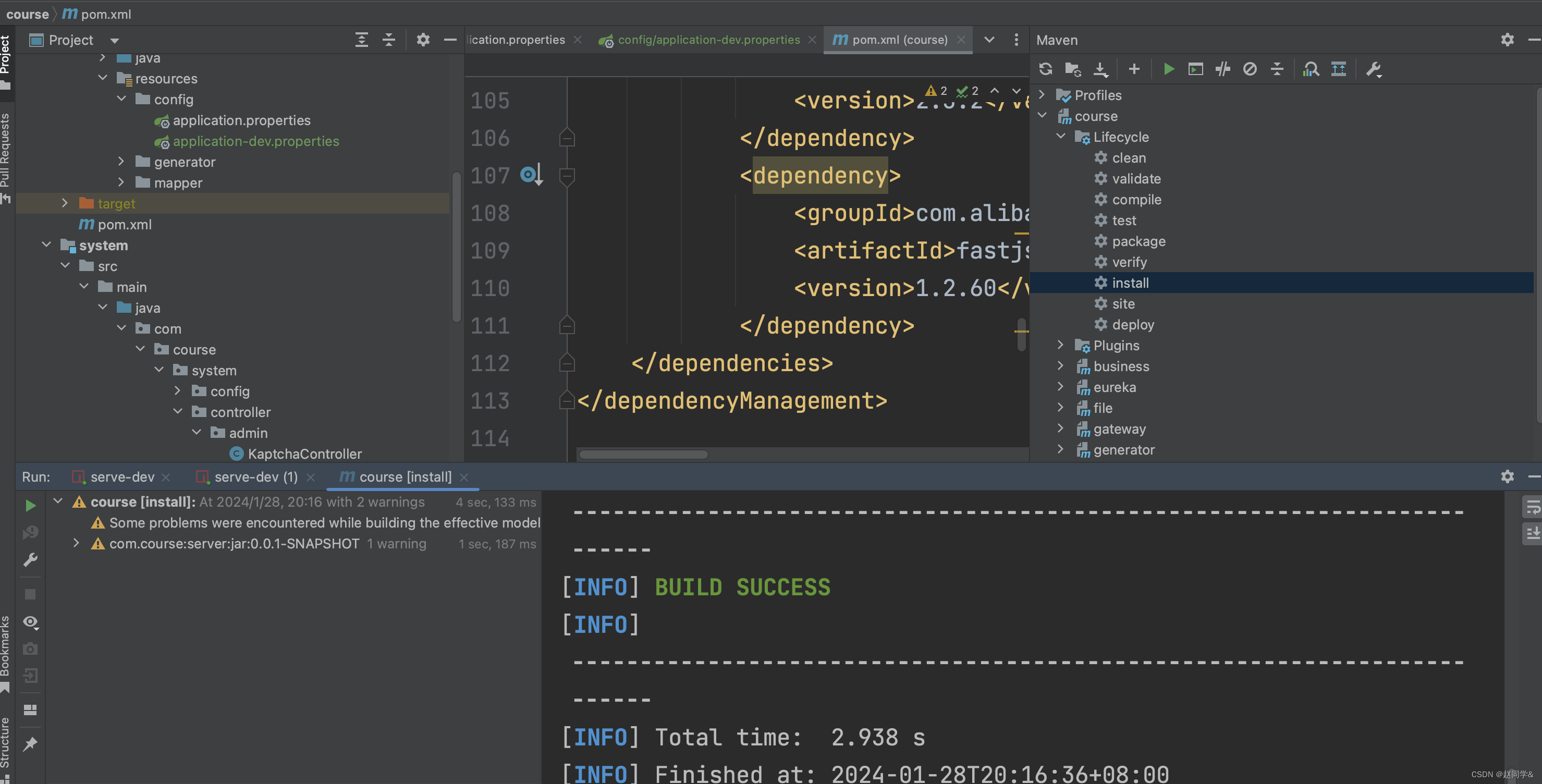
pom.xml(system)


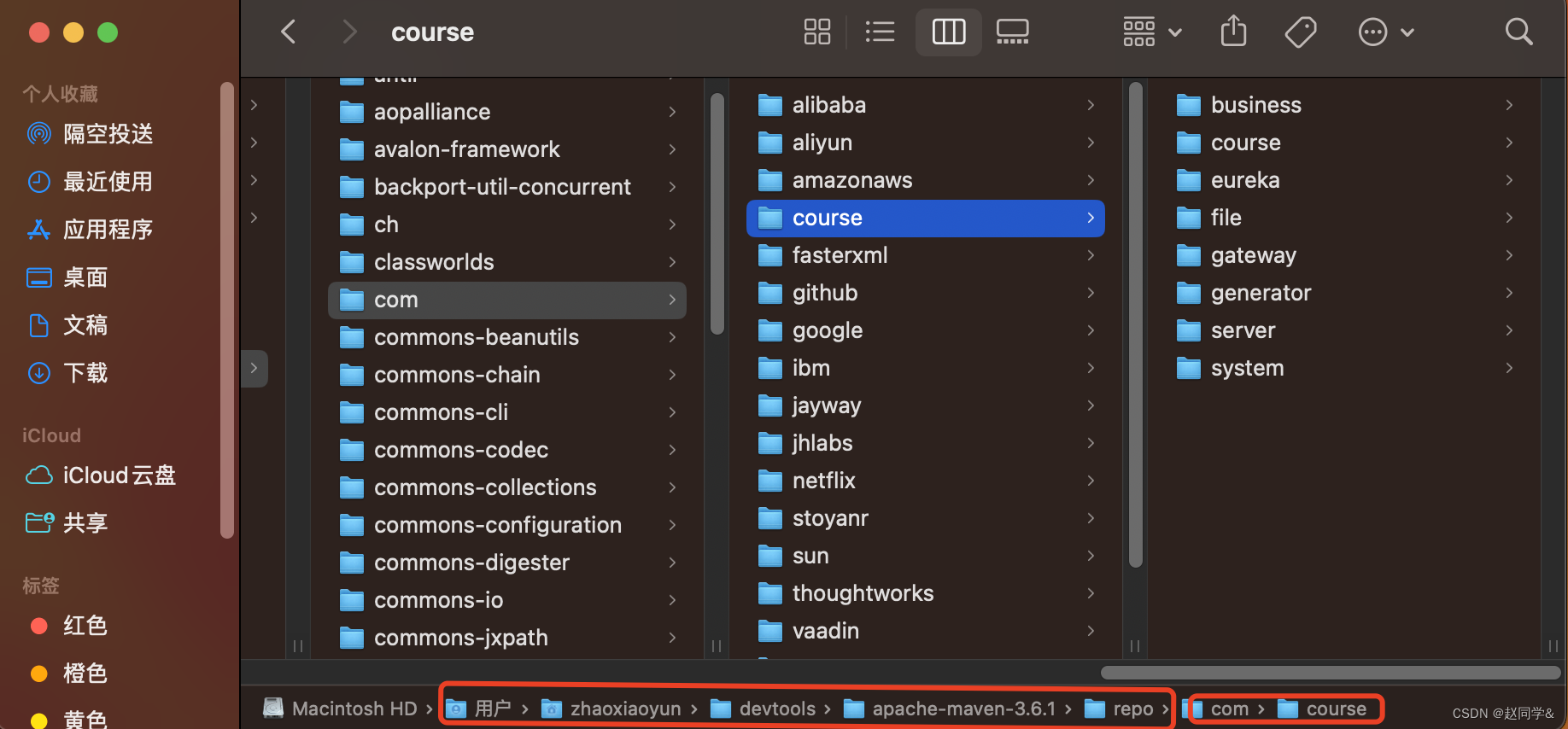
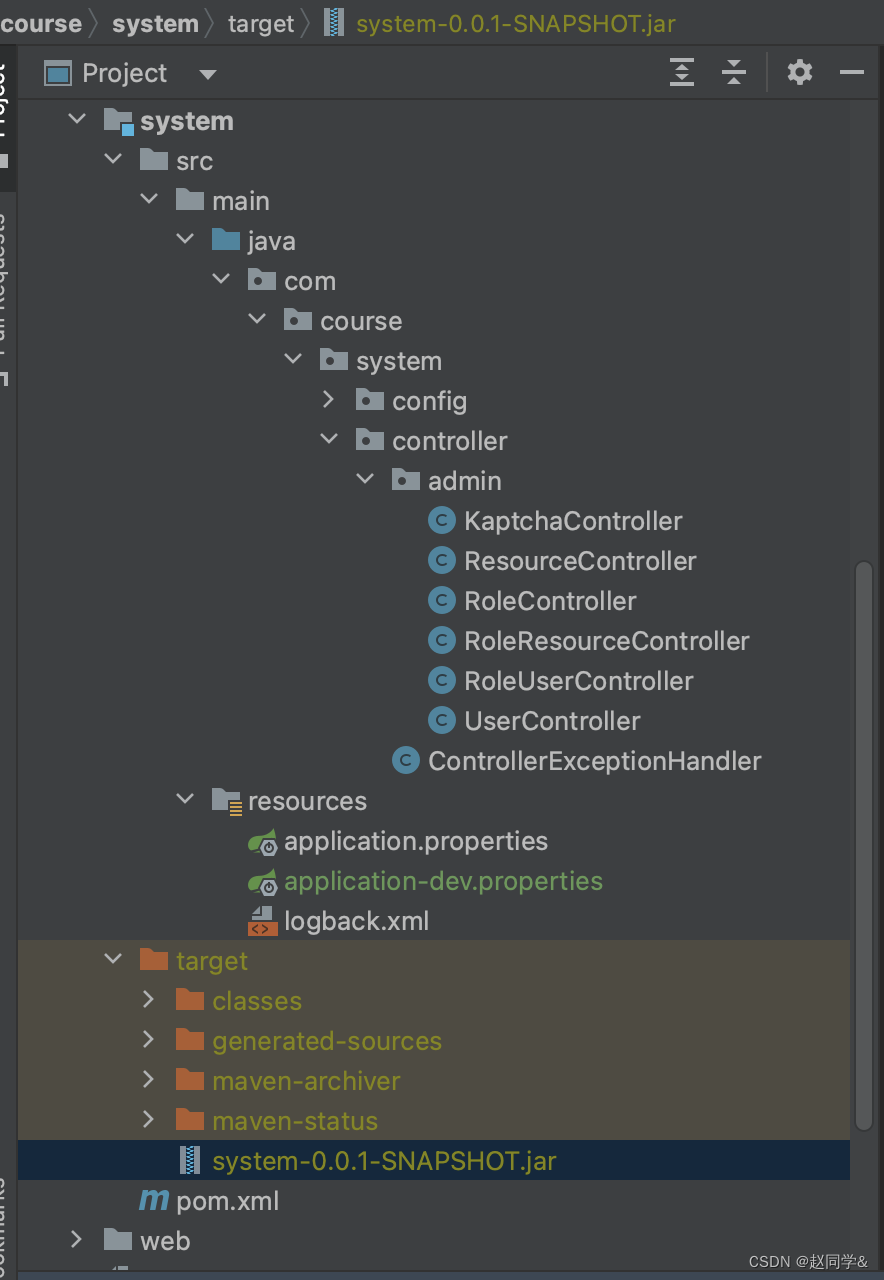
去哪里找我们打包的东西呢


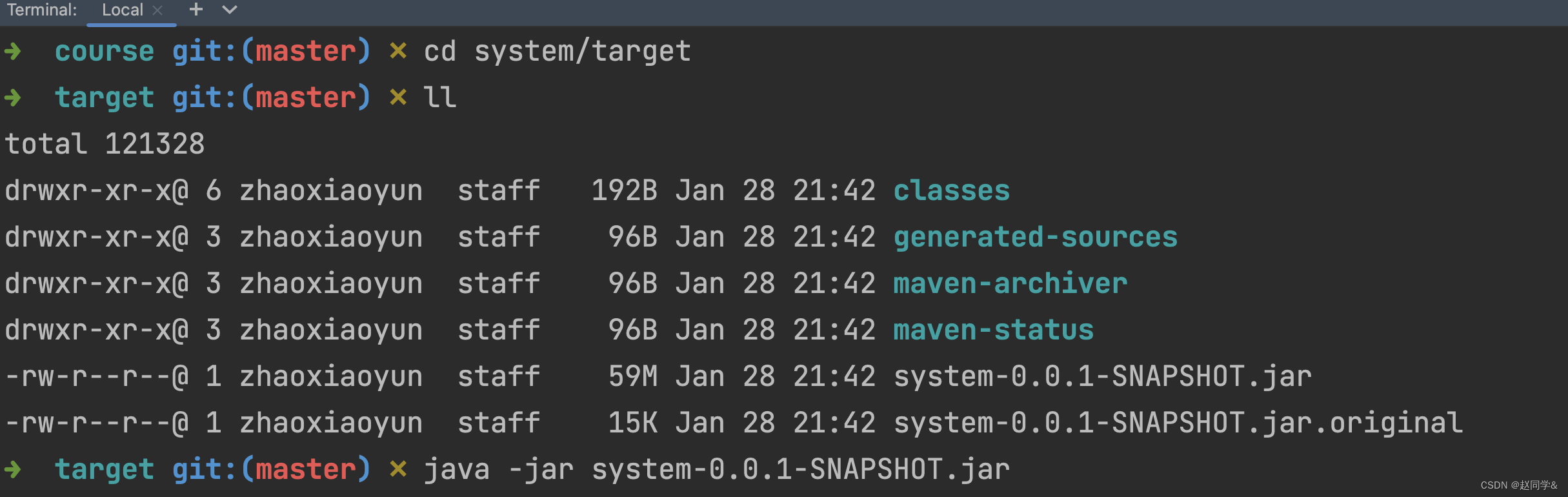
这个jar包怎么用呢


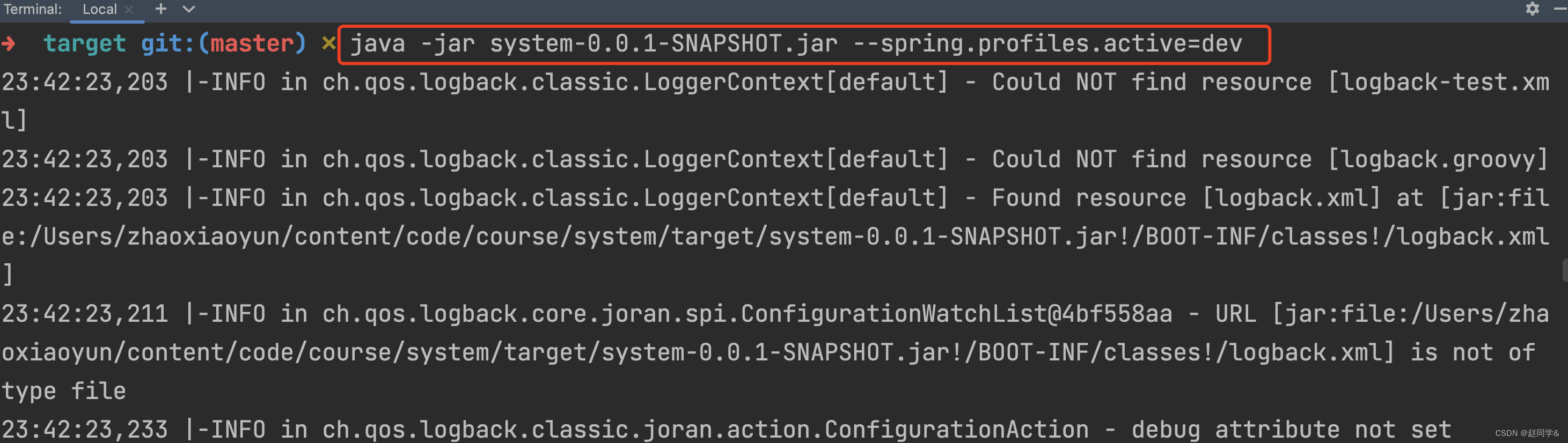
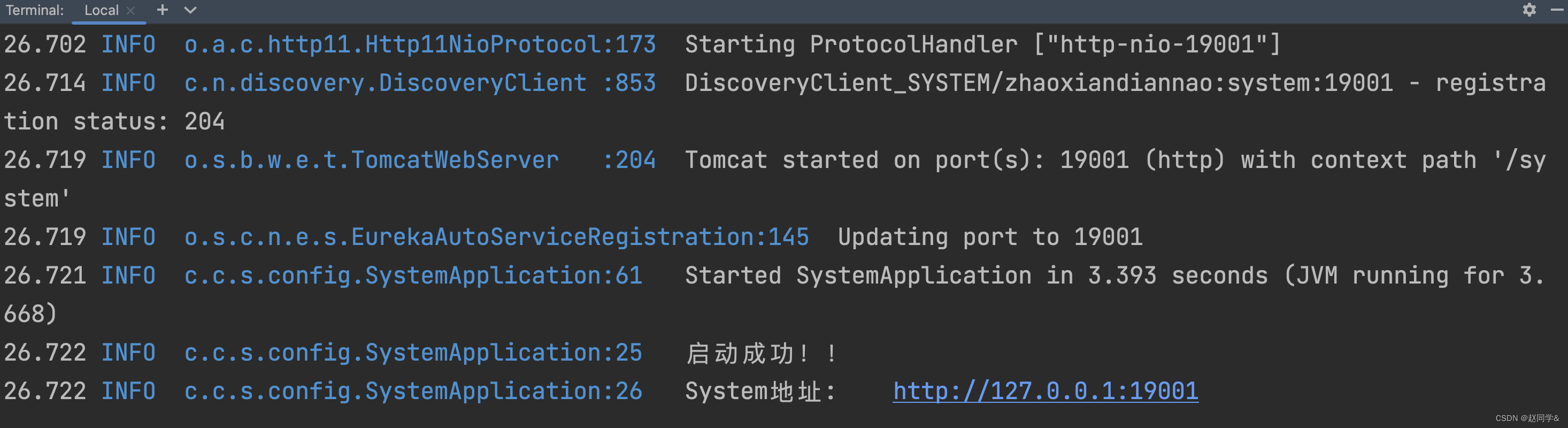
java -jar system-0.0.1-SNAPSHOT.jar

java -jar system-0.0.1-SNAPSHOT.jar --spring.profiles.active=dev

 14-4 前后端缓存的使用
14-4 前后端缓存的使用
1.控台欢迎页面开发,前后端缓存的使用
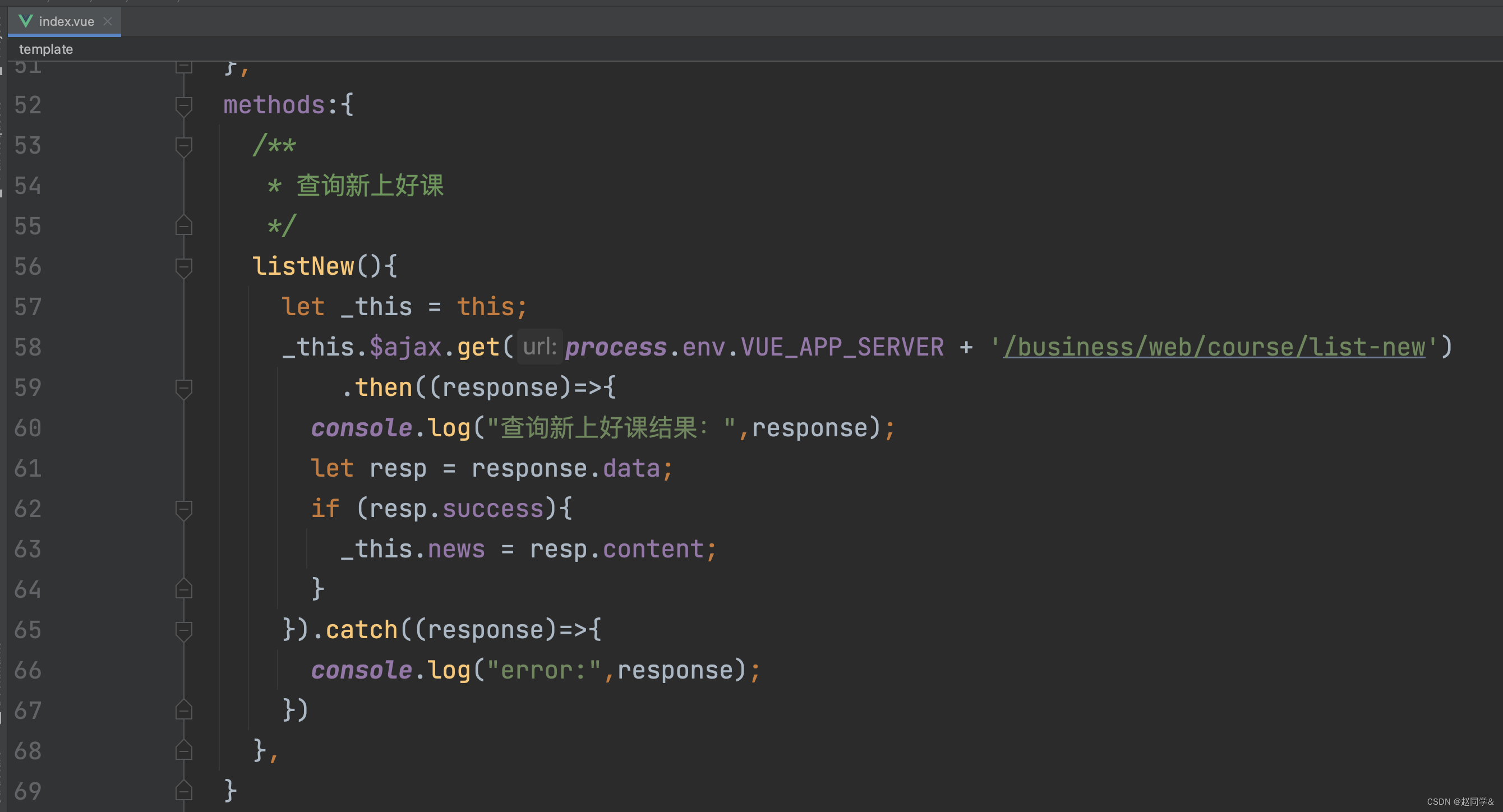
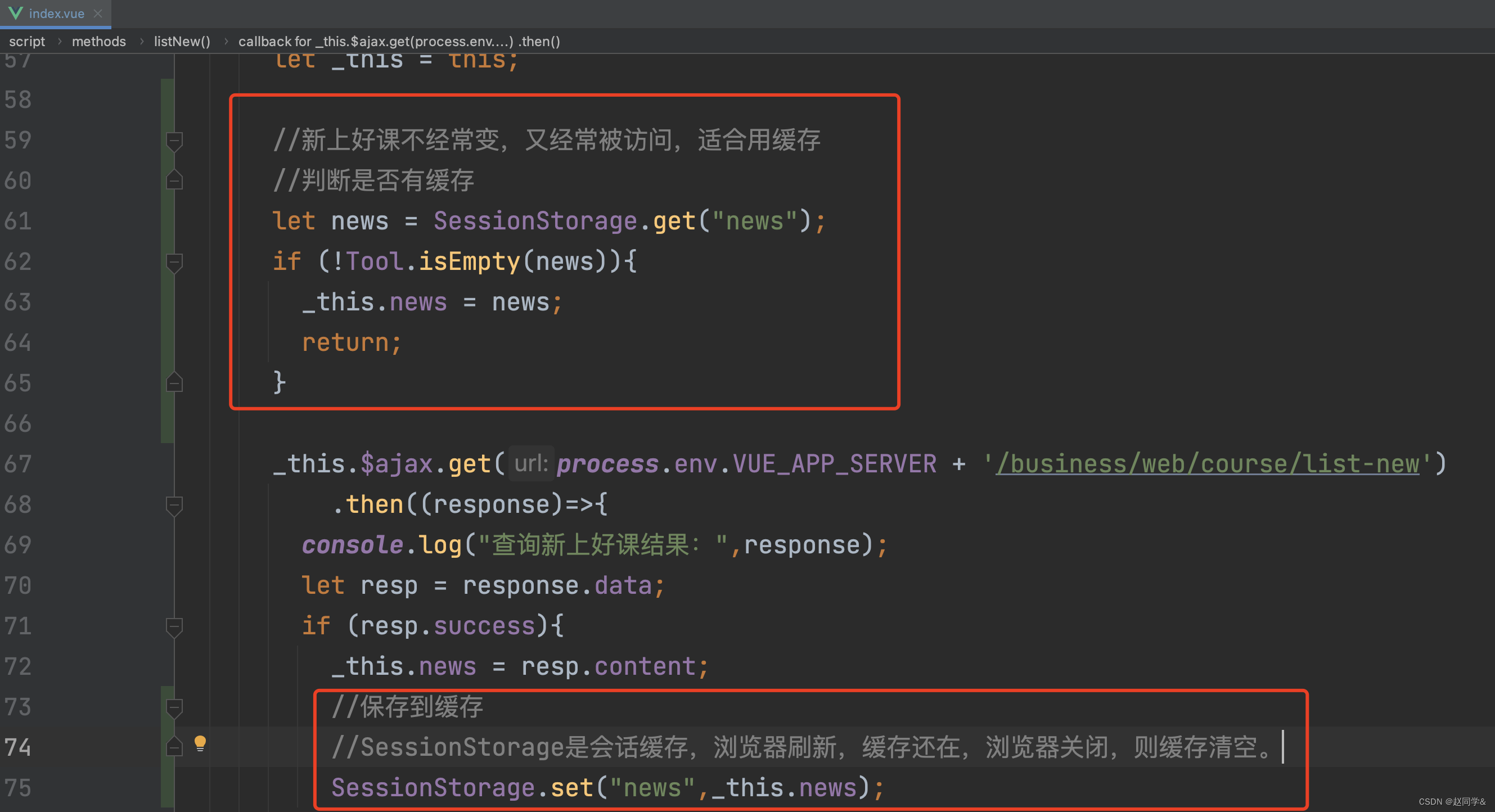
index.vue

高频查询,低频修改的数据,特别适合使用缓存



控台管理的缓存使用思路:可以使用LocalStorage,最大程度的减少请求,配合主动清除缓存来处理过期数据。