目录
标准流:
盒子模型:
1.标准盒子模型
2.怪异盒子模型
浮动:
定位:
标准流、盒子模型、浮动、定位
Div是一个块级元素,span是内行元素
·div元素通常用于创建一个独立的区块,它会单独占据一行或多行的空间
·span元素通常用于包裹文本或内行元素,并不会独占一行,仅占据它所包含内容的宽度
<!DOCTYPE html>
<html><head><style>.highlight {color: red;font-weight: bold;}</style></head><body><p>这是一段包含<span class="highlight">高亮文本</span>的示例。</p></body>
</html>
上面的示例中,我们使用<div>元素来创建一个包含标题和段落容器,并通过CSS设置了容器的样式
<!DOCTYPE html>
<html>
<head><style>.highlight {color: red;font-weight: bold;}</style>
</head>
<body><p>这是一段包含<span class="highlight">高亮文本</span>的示例。</p>
</body>
</html>
在这个示例中,我们使用了<span>元素来包裹需要特殊样式的文本,并通过CSS设置了这部分文本的颜色和字体加粗的效果
总的来说,<div>通常用于组织页面结构和布局,而<span>通常用于对文本的局部进行样式设置。当然,这只是两者的基本用法,它们具有更多的功能和灵活性,根据需求记性更多的指定和应用
标准流:
在CSS中”标准流”,通常指的是HTML元素在没有进行任何特殊定位或浮动的情况下所处的默认布局方式。当元素按照默认方式排列时,它们遵循着一定的规则,这种排列方式就称为标准流
标准流分为两种形式:块级元素的标准流和内联元素的标准流
1.块级元素的标准流:
·块级元素会自动换行,并且会占据其父元素的整个可用宽度
·块级元素会从上到下一次排列,每个块级元素占据一行,前后元素之间会自动换行
·块级元素可以设置宽度、高度、外边距和内边距等属性,可以用来构件页面的主要结构
2.内行元素的标准流
·内联元素不会强制换行,它们会按照其自身内容的大小和排列方式在一行中水平排列
·内联元素之间如果有空白字符,这些空白字符也会被现实出来,因为它们遵循文本排列规则
·内联元素和宽度和高度由其内容决定,不能直接设置宽度和高度,但可以设置水平方向的内边和外边距
总的来说,标准流是指没有使用浮动,定位等特殊布局方式的情况下,HTM元素默认的排列方式。通过正确理解和标准流,可以更好地控制页面的布局和结构
盒子模型:
·什么是”模型”—本质特征的抽象
·布局的”模型”
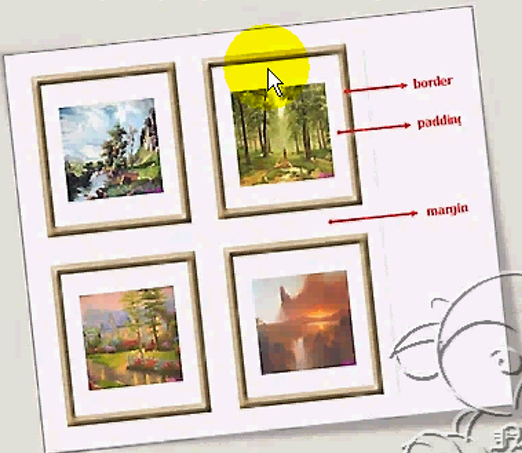
在网页设计和开发中,盒子模型是指一个HTML元素的可视化表现形式,它将每个元素看作是一个矩形的盒子。这个盒子包括了元素的内容、内边距、边框和外边距。
盒子模型的核心概念是元素的尺寸和定位。通过设置元素的宽度、高度、内边距和边框等属性,可以控制元素的和形状。而设置元素的外边距则可以控制元素与周围其他元素的间距和相对位置
盒子模型主要分为两种:标准模型和怪异盒子模型
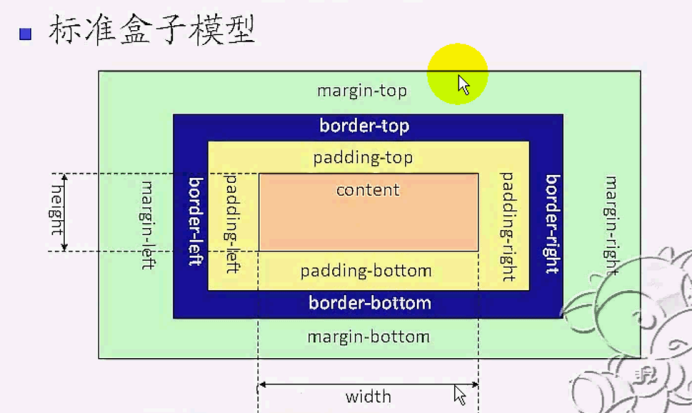
1.标准盒子模型
·在标准盒子模型中,元素的尺寸包括了元素的内容区域(宽度和高度),以及元素的内边距和边框
·元素的宽度和高度属性只包括内容区域,不包括内边距和边框
·可以通过设置CSS的box-sizing属性来控制元素是采用标准盒子模型还是怪异盒子模型
2.怪异盒子模型
·在怪异盒子模型中,元素的尺寸包括了元素的内容区域、内边距和外边距、但不包括外边距
·元素的宽度和高度属性包括了内容区域、内边距和边框
·怪异盒子模型存在于一些早期版本的浏览器中,入IE6
盒子模型是网页设计和开发中非常重要的概念,通过合理的使用和掌握,可以更好地控制元素的尺寸和定位,实现精美的页面布局
浮动:
CSS中的浮动和定位是常用的布局方式。
浮动(float)可以让元素向左或向右“漂浮”,使得其他元素可以环绕在它周围。可以使用以下代码将一个元素向左浮动:
.example {float: left;
}定位:
定位(position)可以精确地控制元素在页面中的位置。常见的定位方式有相对定位(relative)、绝对定位(absolute)和固定定位(fixed)。可以使用以下代码将一个元素相对于其原始位置向下移动 50px:
.example {position: relative;top: 50px;
}需要注意的是,使用浮动和定位时需要考虑元素的父元素的布局方式,以及与其他元素的交互效果,避免产生不必要的布局问题。