华为手表开发:WATCH 3 Pro(5)点击按钮弹窗
- 初
- 环境与设备
-
- 创建项目
- 认识目录结构
-
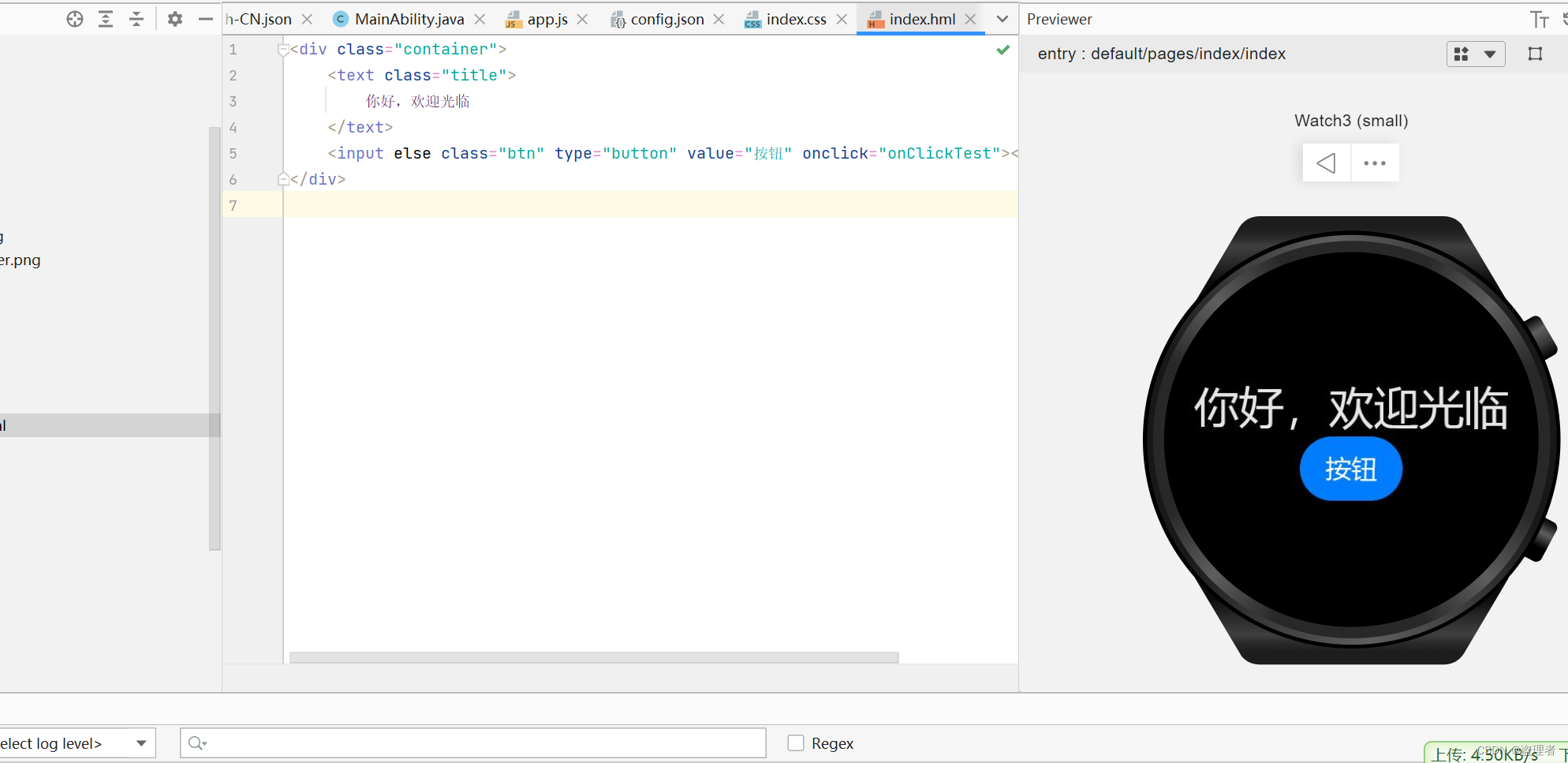
- 修改首页 -> 新建按钮 “ 按钮 ”
-
- 文件名:**index.hml**
- 引用包:‘@system.prompt’
- 点击结果
初
鸿蒙可穿戴开发
希望能写一些简单的教程和案例分享给需要的人
环境与设备
系统:window
设备:HUAWEI WATCH 3 Pro
开发工具:DevEco Studio 3.0.0.800
外包开发:xkk9866@yeah.net
创建项目
先打开 DevEco Studio 这个开发工具

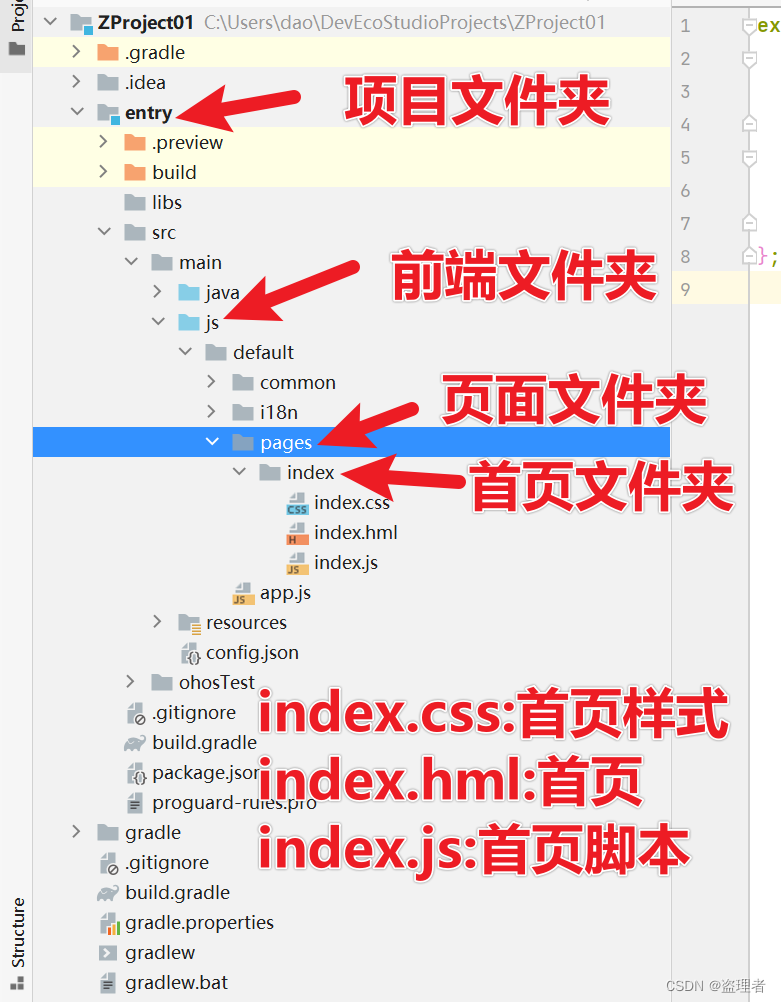
认识目录结构
entry:项目文件夹
js:前端文件夹
pages:页面文件夹
index:首页文件夹
index.css:首页样式
index.hml:首页
index.js:首页脚本
如下图所示

修改首页 -> 新建按钮 “ 按钮 ”
文件名:index.hml
打开HTML文件“index.hml”,添加按钮,这里按钮用到是标签
标签属性:
type=“button”【规定 input 元素的类型】
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>container<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>text</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>title<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>你好,欢迎光临<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>text</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">else</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>btn<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>button<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>按钮<span class="token punctuation">"</span></span> <span class="token special-attr"><span class="token attr-name">onclick</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value javascript language-javascript">onClickTest</span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>input</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<div class="hljs-button {2}" data-title="复制"></div>

引用包:‘@system.prompt’
<span class="token keyword">import</span> prompt <span class="token keyword">from</span> <span class="token string">'@system.prompt'</span><span class="token punctuation">;</span><span class="token keyword">export</span> <span class="token keyword">default</span> <span class="token punctuation">{<!-- --></span><span class="token literal-property property">data</span><span class="token operator">:</span> <span class="token punctuation">{<!-- --></span><span class="token literal-property property">title</span><span class="token operator">:</span> <span class="token string">""</span><span class="token punctuation">}</span><span class="token punctuation">,</span><span class="token function">onInit</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{<!-- --></span><span class="token keyword">this</span><span class="token punctuation">.</span>title <span class="token operator">=</span> <span class="token keyword">this</span><span class="token punctuation">.</span><span class="token function">$t</span><span class="token punctuation">(</span><span class="token string">'strings.world'</span><span class="token punctuation">)</span><span class="token punctuation">;</span><span class="token punctuation">}</span><span class="token punctuation">,</span><span class="token function">onClickTest</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{<!-- --></span>prompt<span class="token punctuation">.</span><span class="token function">showToast</span><span class="token punctuation">(</span><span class="token punctuation">{<!-- --></span><span class="token literal-property property">message</span><span class="token operator">:</span> <span class="token string">"点击按钮成功"</span><span class="token punctuation">,</span><span class="token literal-property property">duration</span><span class="token operator">:</span> <span class="token number">3000</span><span class="token punctuation">,</span><span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token punctuation">}</span><div class="hljs-button {2}" data-title="复制"></div>
点击结果
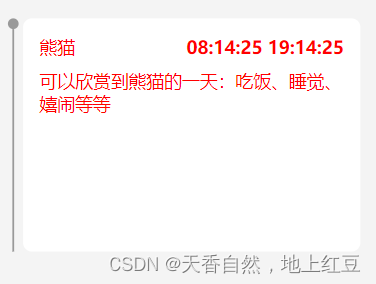
点击“按钮”,弹框提示“点击按钮成功”
如下图所示