本系列文章md笔记(已分享)主要讨论django商城项目开发相关知识。本项目利用Django框架开发一套前后端不分离的商城项目(4.0版本)含代码和文档。功能包括前后端不分离,方便SEO。采用Django + Jinja2模板引擎 + Vue.js实现前后端逻辑,Nginx服务器(反向代理)Nginx服务器(静态首页、商品详情页、uwsgi服务器(美多商场业务场景),后端服务:MySQL、Redis、Celery、RabbitMQ、Docker、FastDFS、Elasticsearch、Crontab,外部接口:容联云、QQ互联、支付宝。
全套笔记和代码自取在个人博客: https://www.666mao.com/article?articleId=3
感兴趣的小伙伴可以自取哦,欢迎大家点赞转发~
共 11 章,63 子模块


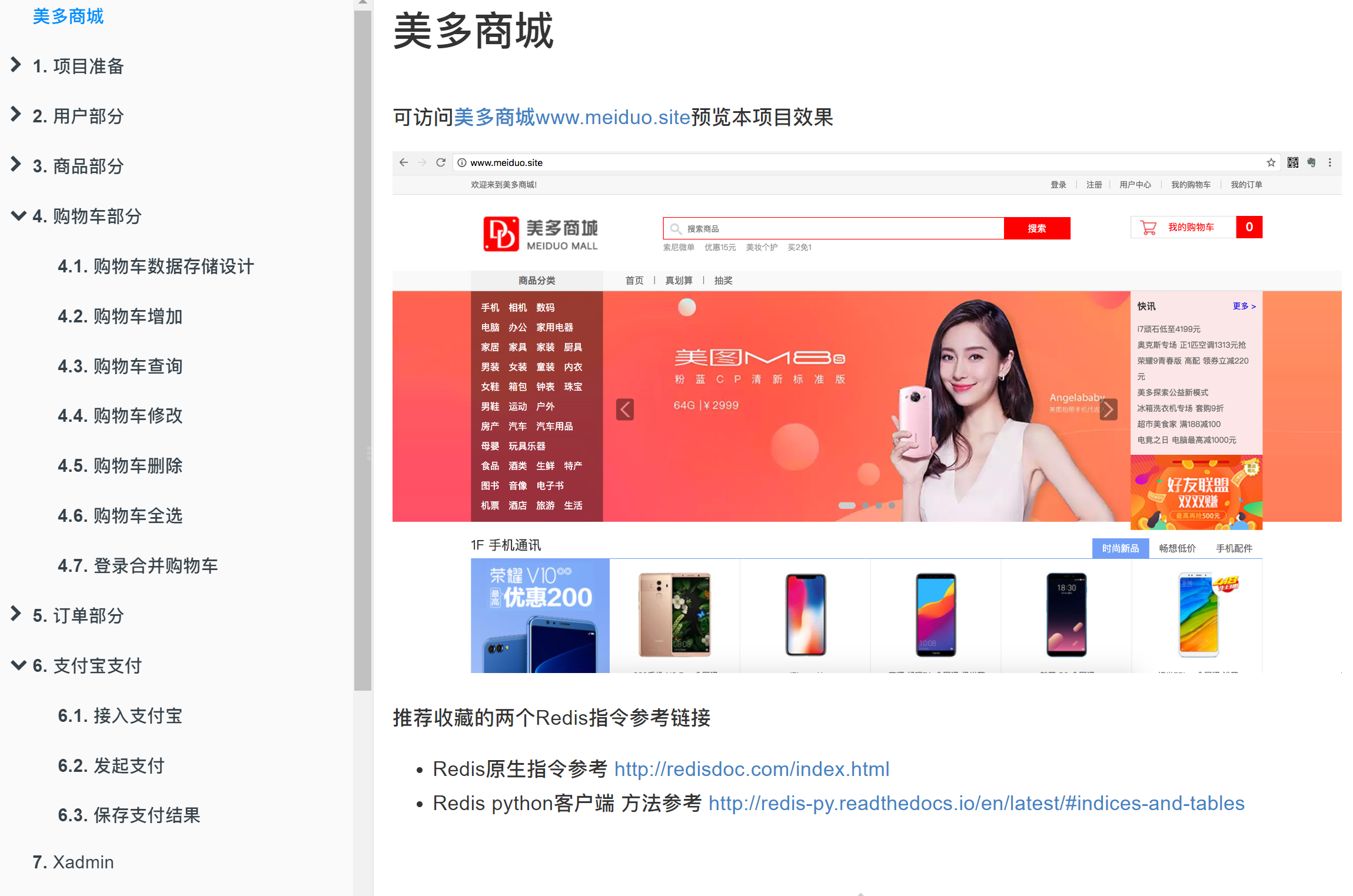
美多商城
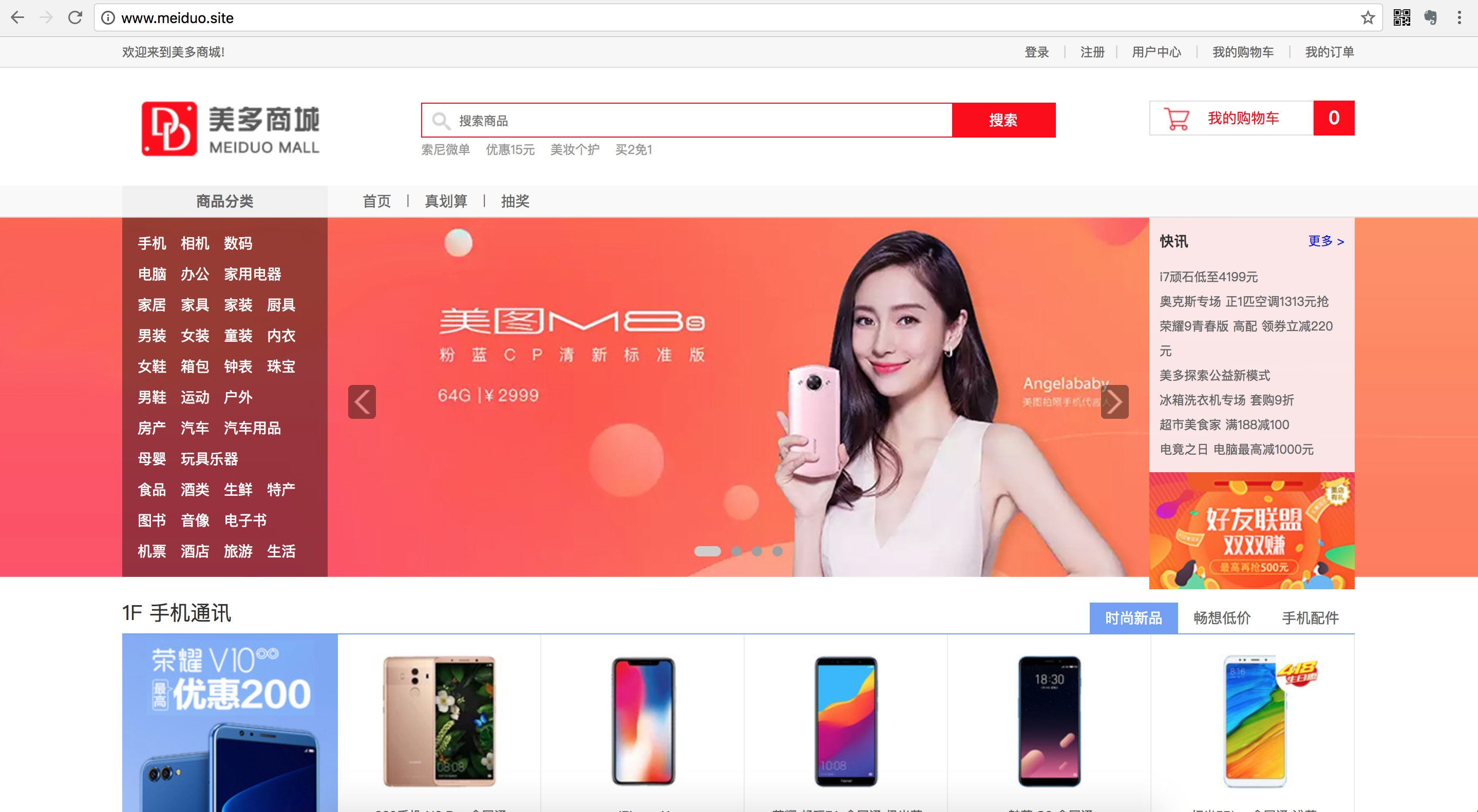
可访问美多商城www.meiduo.site预览本项目效果

推荐收藏的两个Redis指令参考链接
- Redis原生指令参考
- Redis python客户端 方法参考
项目准备
商业模式介绍
目的:知道美多商城项目属于B2C商业模式
1.B2B–企业对企业
- B2B (Business to Business)是指进行电子商务交易的供需双方都是商家(或企业、公司),她(他)们使用了互联网的技术或各种商务网络平台,完成商务交易的过程。电子商务是现代 B2B marketing 的一种具体主要的表现形式。

- 案例:阿里巴巴、慧聪网
2.C2C–个人对个人
- C2C 即 Customer to Customer,意思就是消费者个人间的电子商务行为。比如一个消费者有一台电脑,通过网络进行交易,把它出售给另外一个消费者,此种交易类型就称为 C2C 电子商务。```

- 案例:淘宝、易趣、瓜子二手车
3.B2C–企业对个人
- B2C 是 Business to Customer 的缩写,而其中文简称为“商对客”。“商对客”是电子商务 的一种模式,也就是通常说的直接面向消费者销售产品和服务商业零售模式。这种形式的电子商务一般以网络零售业为主,主要借助于互联网开展在线销售活动。B2C 即企业通过互 联网为消费者提供一个新型的购物环境——网上商店,消费者通过网络在网上购物、网上支付等消费行为。

- 案例:唯品会、乐蜂网
4.C2B–个人对企业
- C2B(Consumer to Business,即消费者到企业),是互联网经济时代新的商业模式。这一模式改变了原有生产者(企业和机构)和消费者的关系,是一种消费者贡献价值(Create Value),企业和机构消费价值(Consume Value)。C2B 模式和我们熟知的供需模式(DSM, Demand Supply Model)恰恰相反,真正的 C2B 应该先有消费者需求产生而后有企业生产,即先有消费者提出需求,后有生产企业按 需求组织生产。通常情况为消费者根据自身需求定制产品和价格,或主动参与产品设计、生产和定价,产品、价格等彰显消费者的个性化需求,生产企业进行定制化生产。

- 案例:海尔商城、 尚品宅配
5.O2O–线上到线下
- O2O 即 Online To Offline(在线离线/线上到线下),是指将线下的商务机会与互联网结合,让互联网成为线下交易的平台,这个概念最早来源于美国。O2O 的概念非常广泛,既可涉及到线上,又可涉及到线下,可以通称为 O2O。主流商业管理课程均对 O2O 这种新型的商业模式有所介绍及关注。```

- 案例:美团、饿了吗
6.F2C–工厂到个人
- F2C 指的是 Factory to customer,即从厂商到消费者的电子商务模式

- 案例:戴尔
7.B2B2C–企业–企业–个人
- B2B2C 是一种电子商务类型的网络购物商业模式,B 是 BUSINESS 的简称,C 是 CUSTOMER 的简称,第一个 B 指的是商品或服务的供应商,第二个 B 指的是从事电子商务的企业,C 则是表示消费者。第一个 BUSINESS,并不仅仅局限于品牌供应商、影视制作公司和图书出版商,任何的商品供应商或服务供应商都能可以成为第一个 BUSINESS;第二 B 是 B2B2C 模式的电子商务企业,通过统一的经营管理对商品和服务、消费者终端同时进行整合,是广大供应商和消费 者之间的桥梁,为供应商和消费者提供优质的服务,是互联网电子商务服务供应商。C 表示 消费者,在第二个 B 构建的统一电子商务平台购物的消费者。B2B2C 的来源于目前的 B2B、B2C 模式的演变和完善,把 B2C 和 C2C 完美地结合起来,通过 B2B2C 模式的电子商务企业构建自己的物流供应链系统,提供统一的服务。
- 案例:京东商城、天猫商城
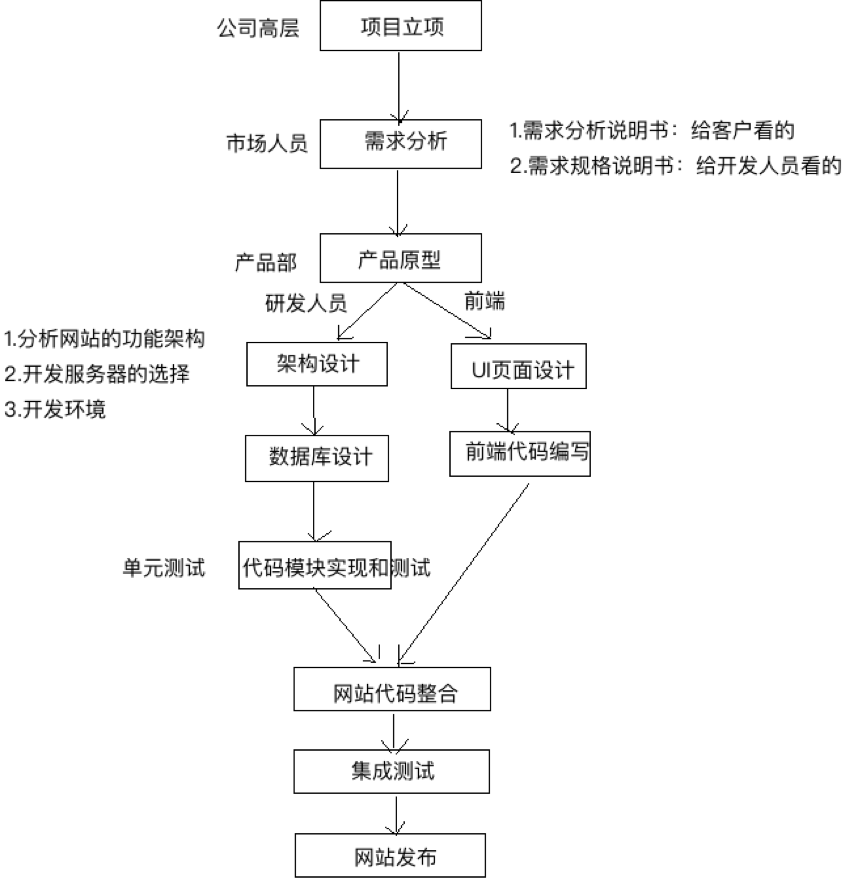
开发流程

说明:
1. 架构设计
- 分析可能用到的技术点
- 前后端是否分离
- 前端使用哪些框架
- 后端使用哪些框架
- 选择什么数据库
- 如何实现缓存
- 是否搭建分布式服务
- 如何管理源代码
2. 数据库设计
- 数据库表的设计至关重要
- 根据项目需求,设计合适的数据库表
- 数据库表在前期如果设计不合理,后期随需求增加会变得难以维护
3. 集成测试
- 在测试阶段要留意测试反馈平台的bug报告
需求分析
在需求分析阶段,我们可以借助产品原型图来分析。分析完后,前端按照产品原型图开发前端页面,后端开发响应业务处理。
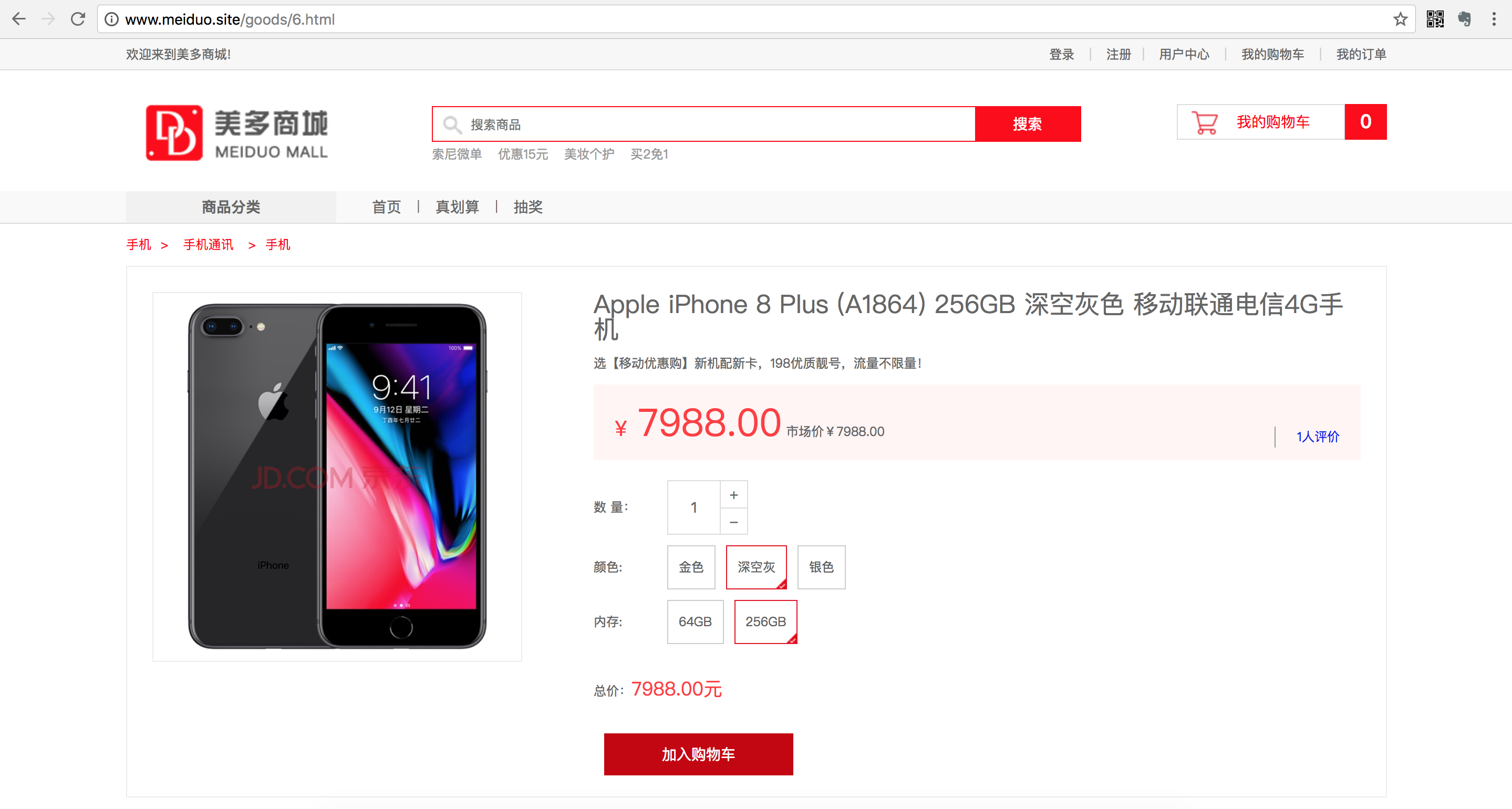
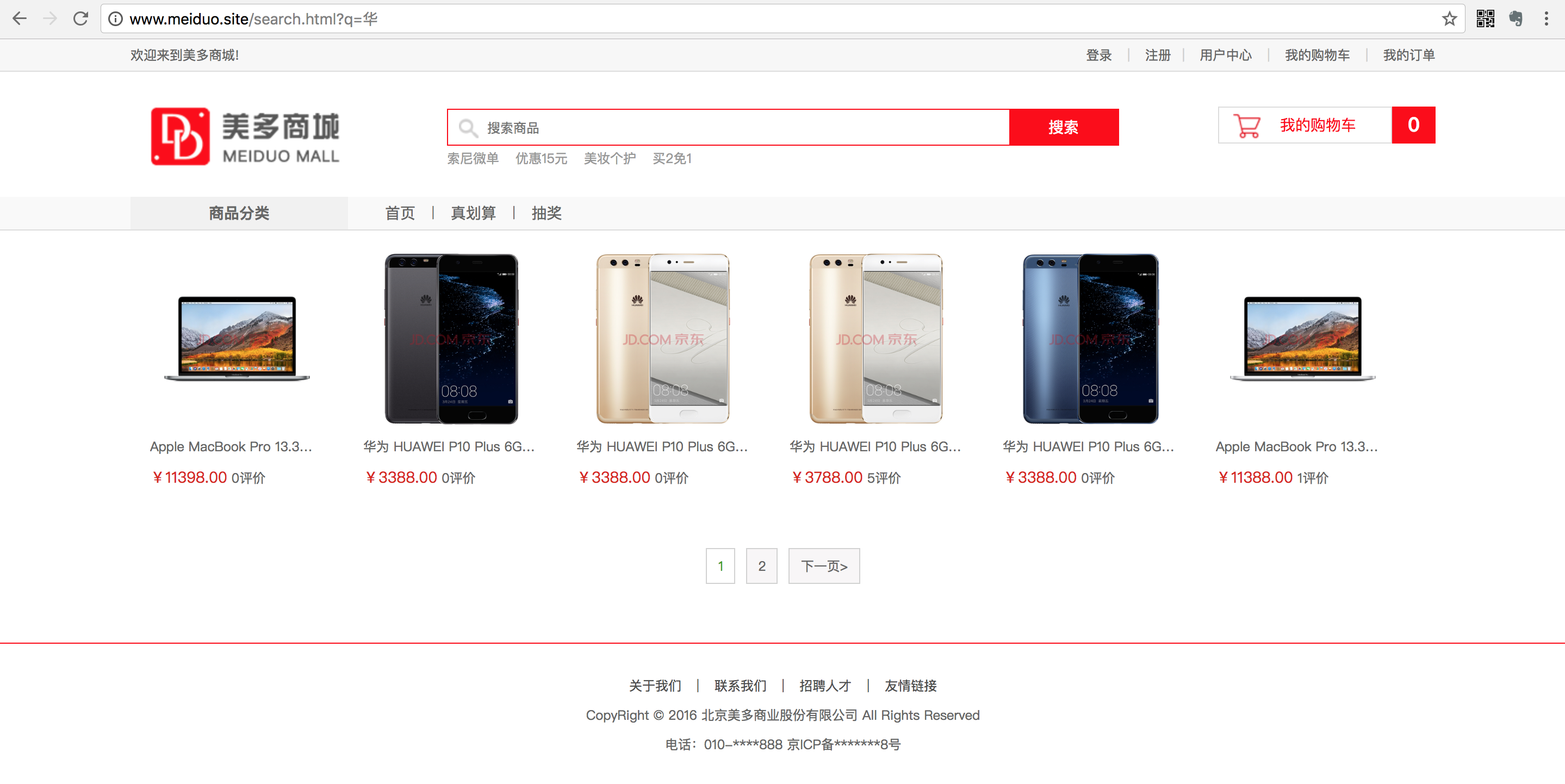
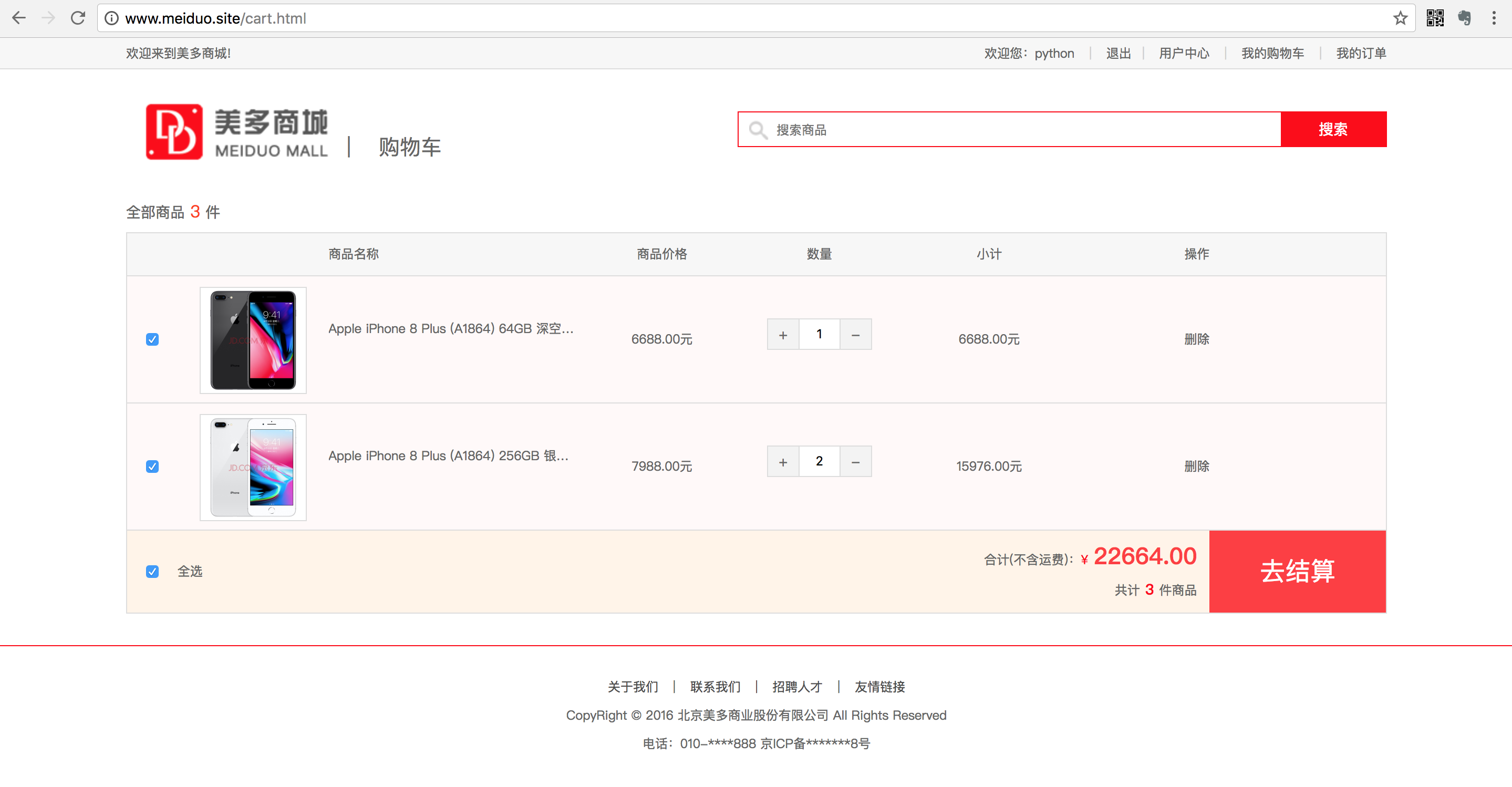
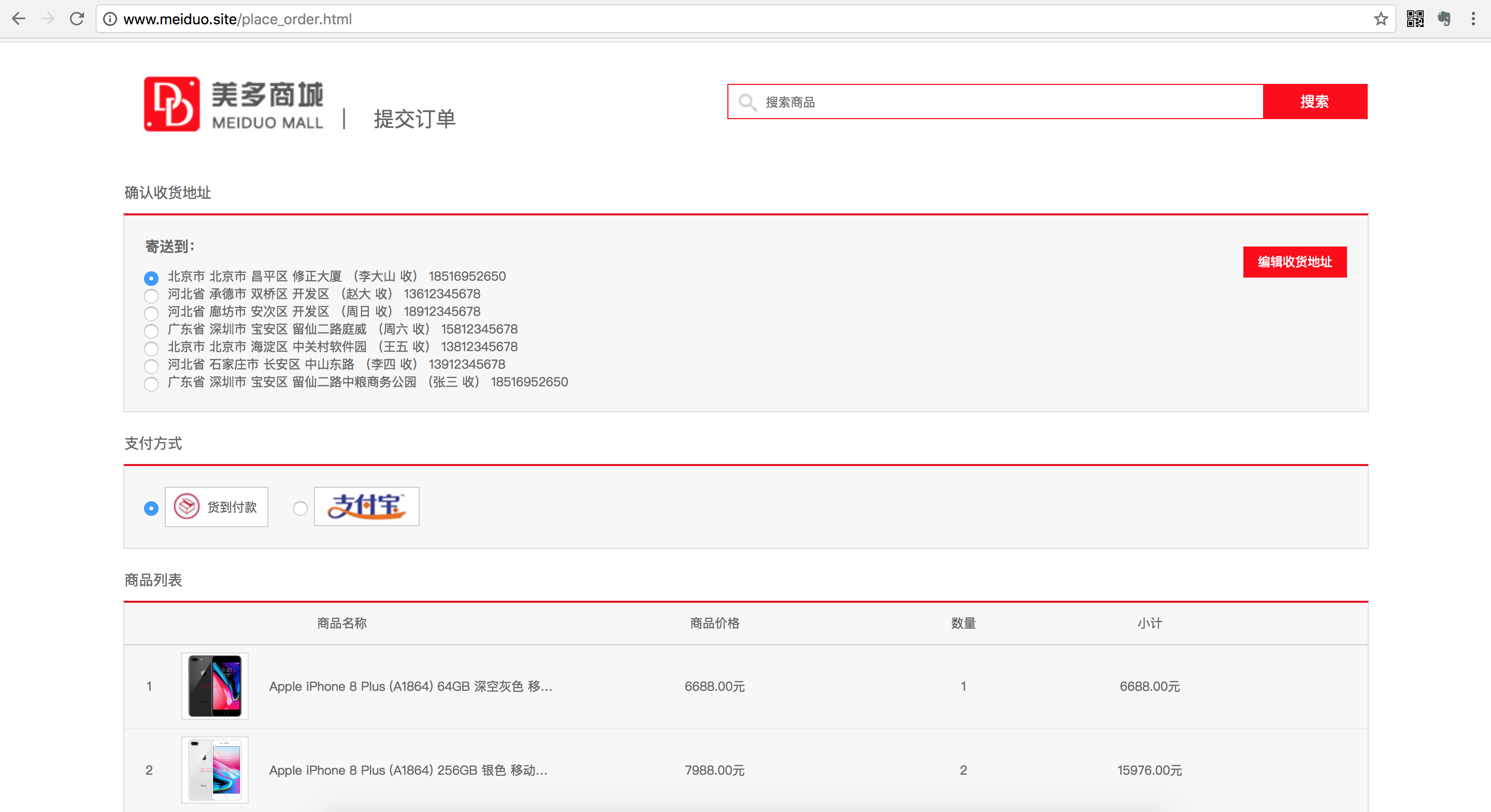
我们现在可以假借示例网站作为原型图来分析需求。
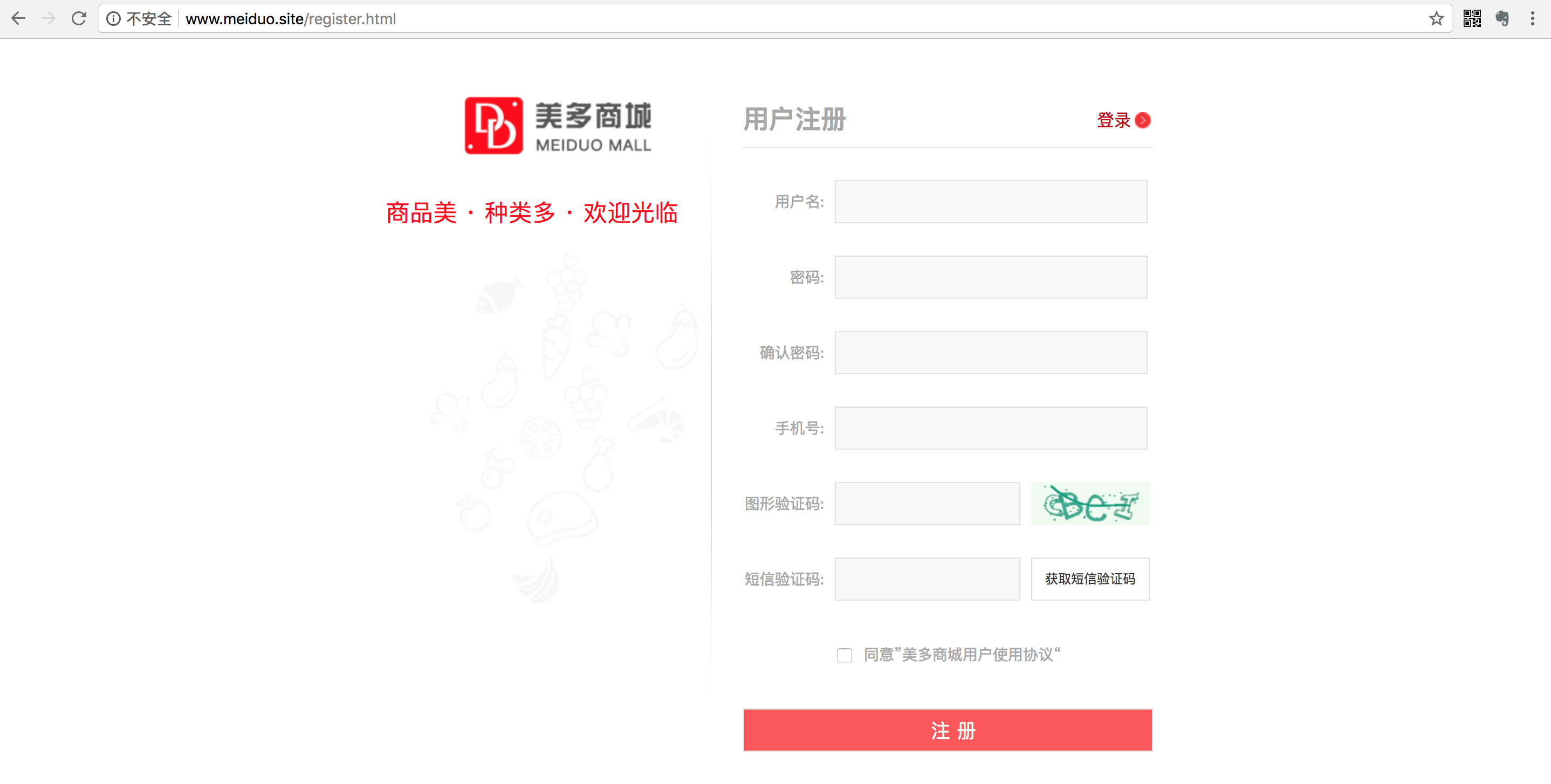
1. 用户部分
注册
- 图片验证码
- 短信验证码

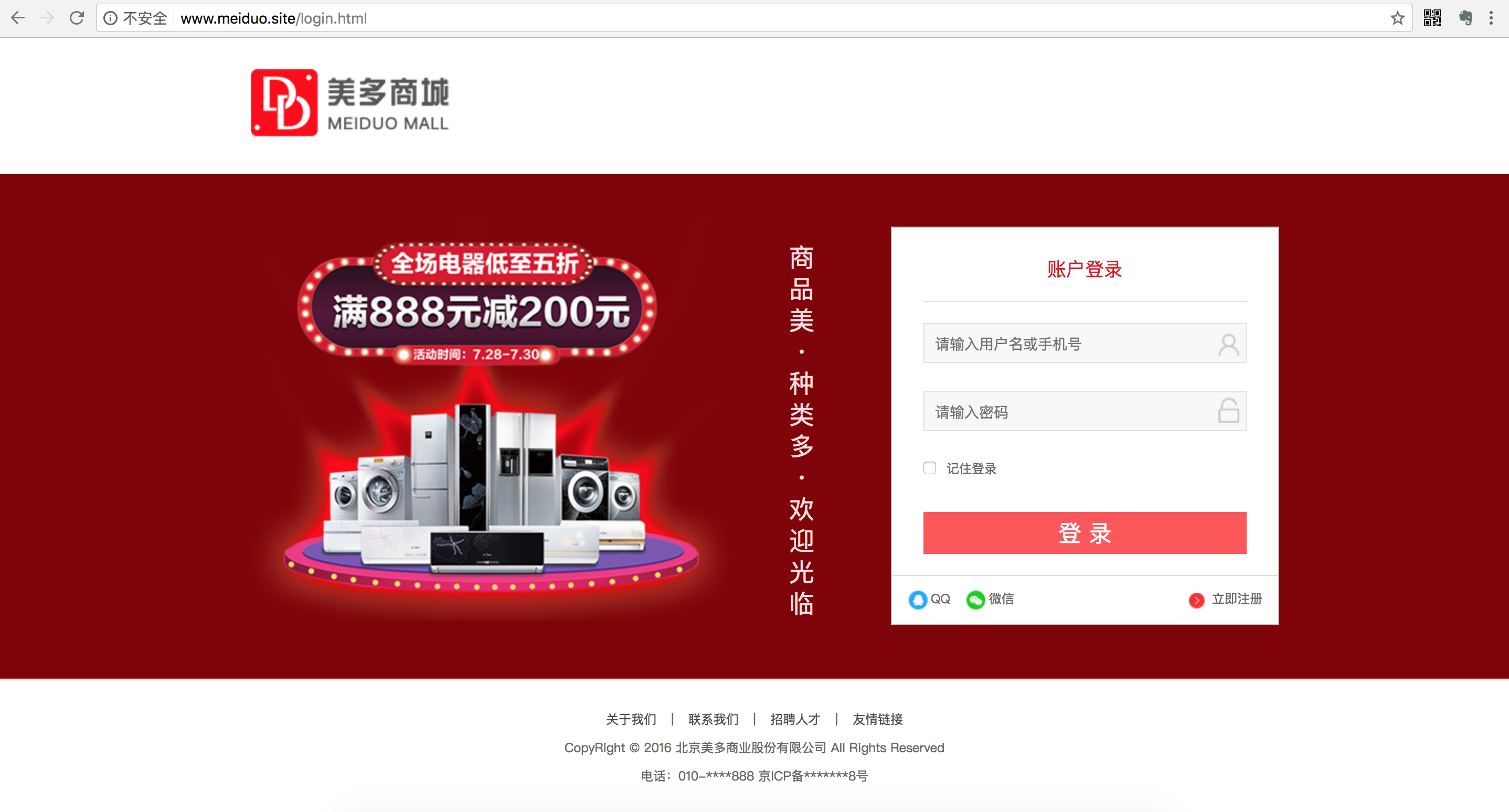
登录

第三方登录(QQ登录)

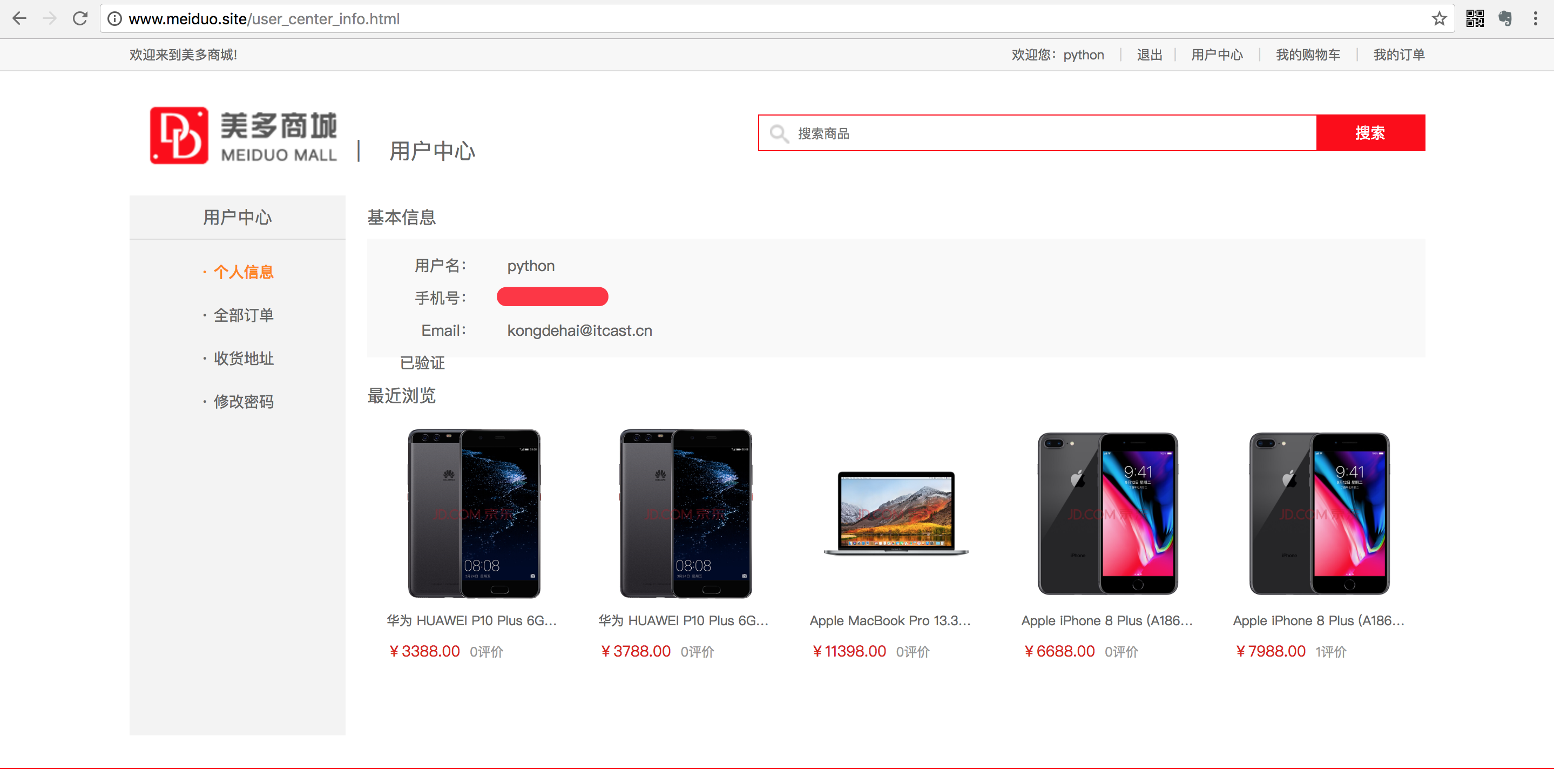
个人信息
- 邮箱填写与验证
- 浏览历史记录

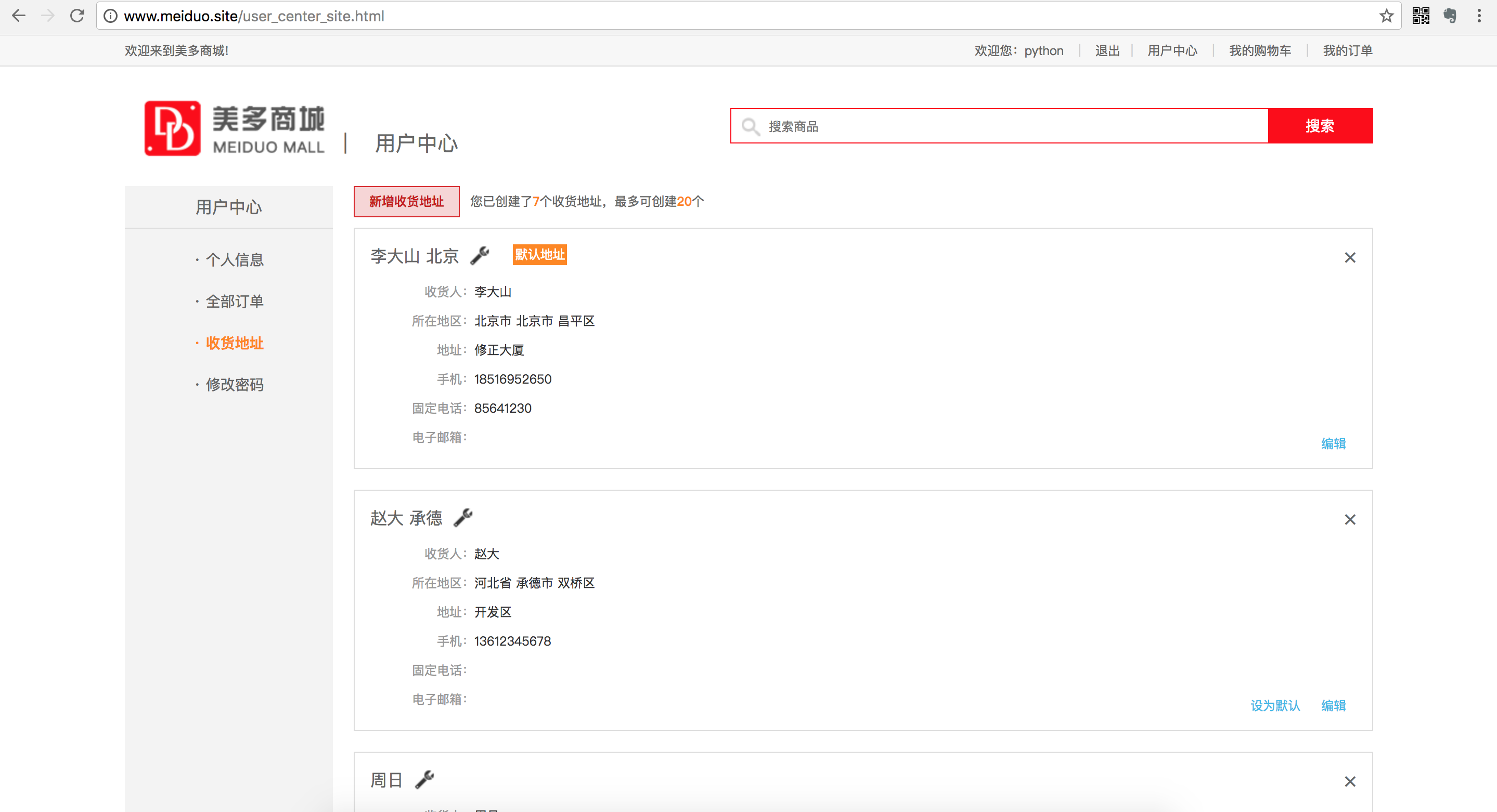
地址管理
- 省市区地址信息加载
- 新增修改删除地址
- 设置默认地址

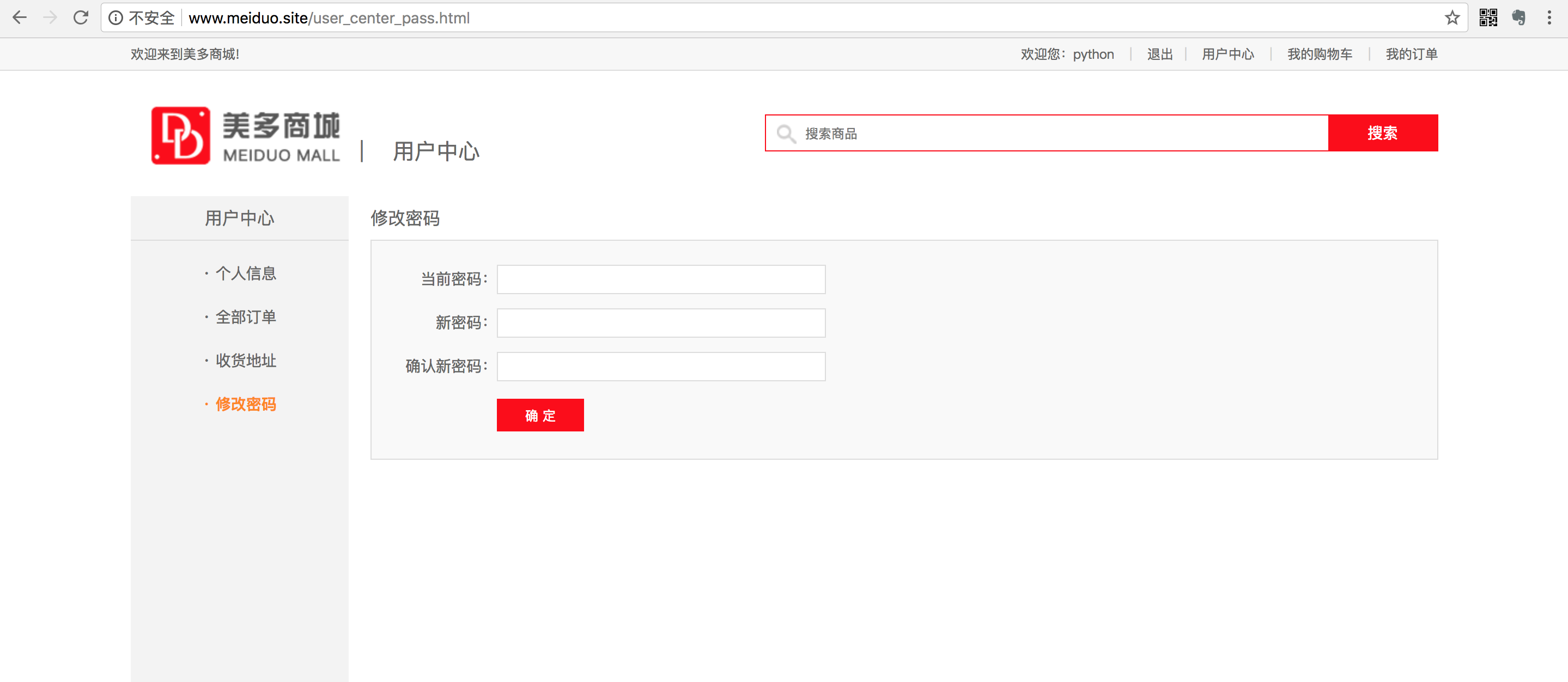
修改密码

2. 商品部分
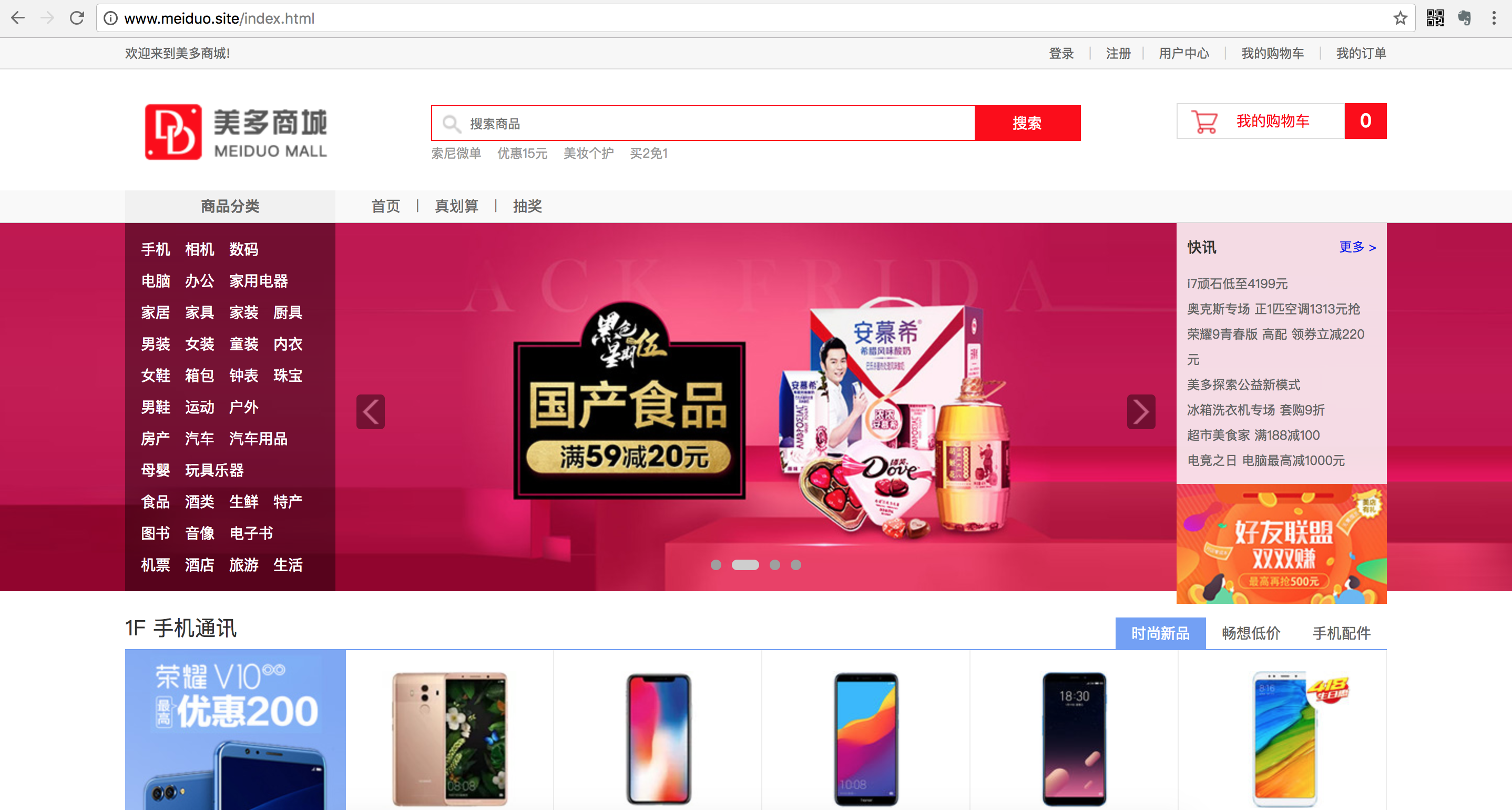
首页
- 商品分类
- 广告控制

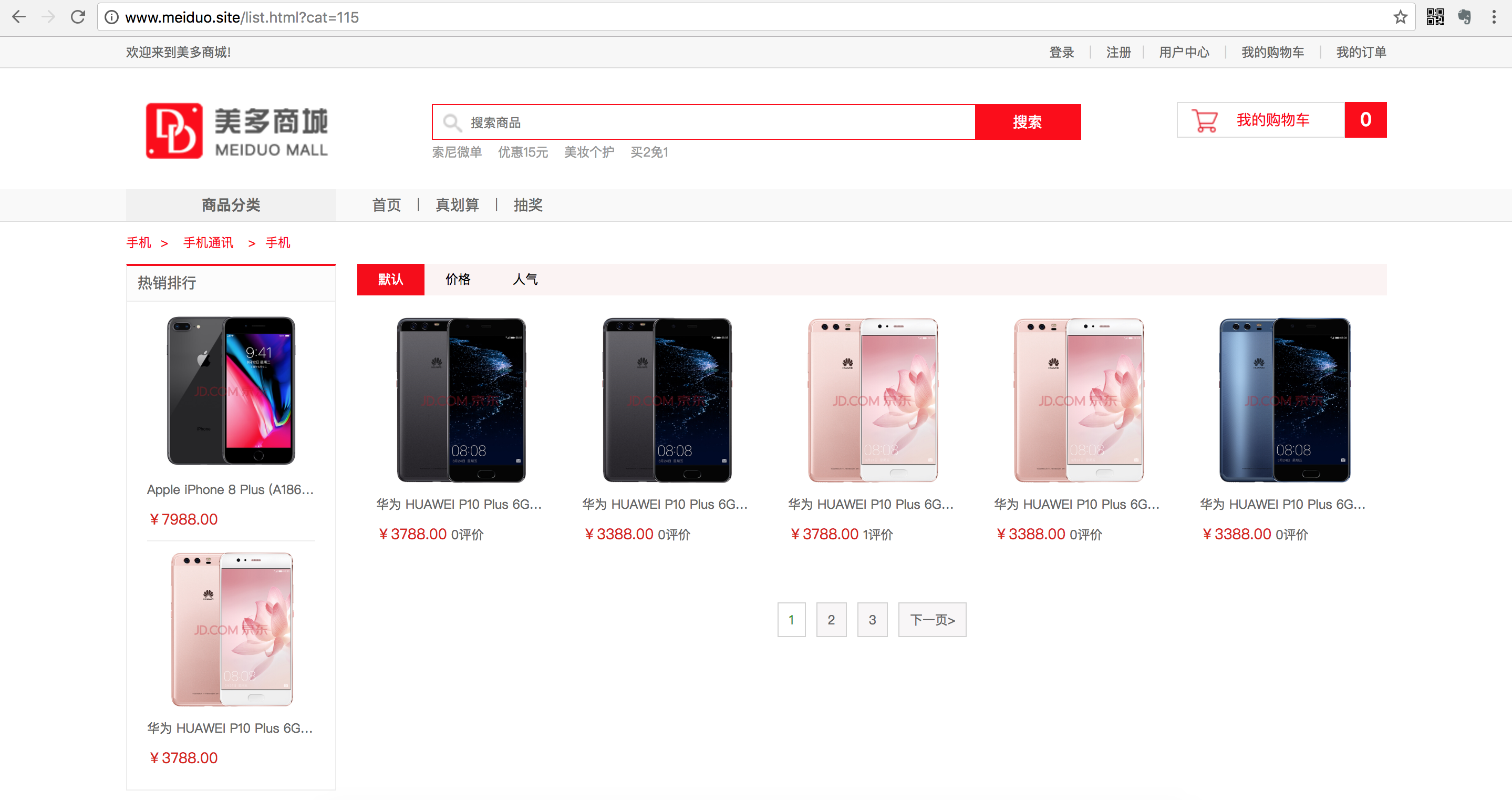
商品列表

商品详情

商品搜索

3. 购物车部分
购物车管理

4. 订单部分
提交订单

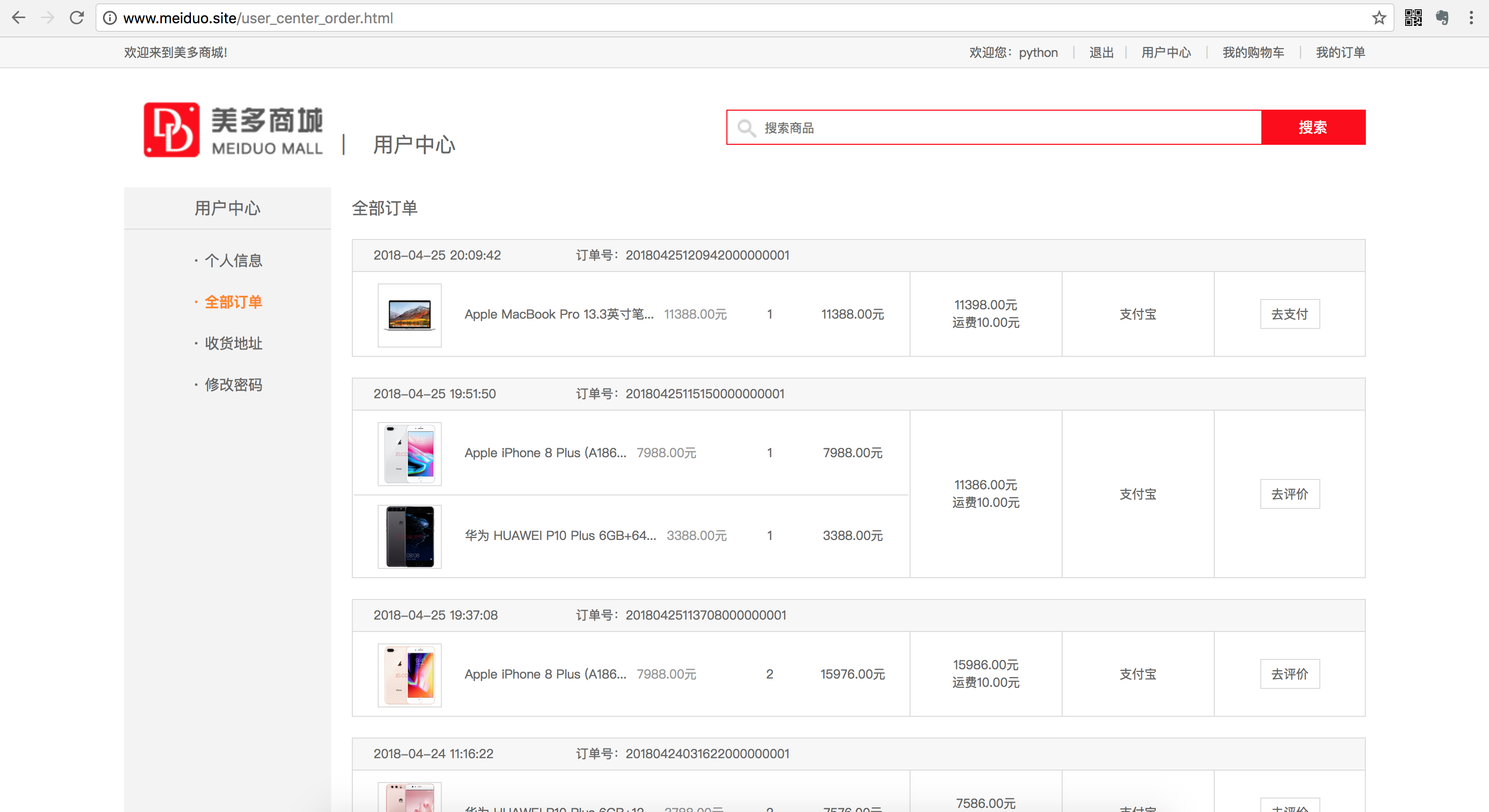
我的订单

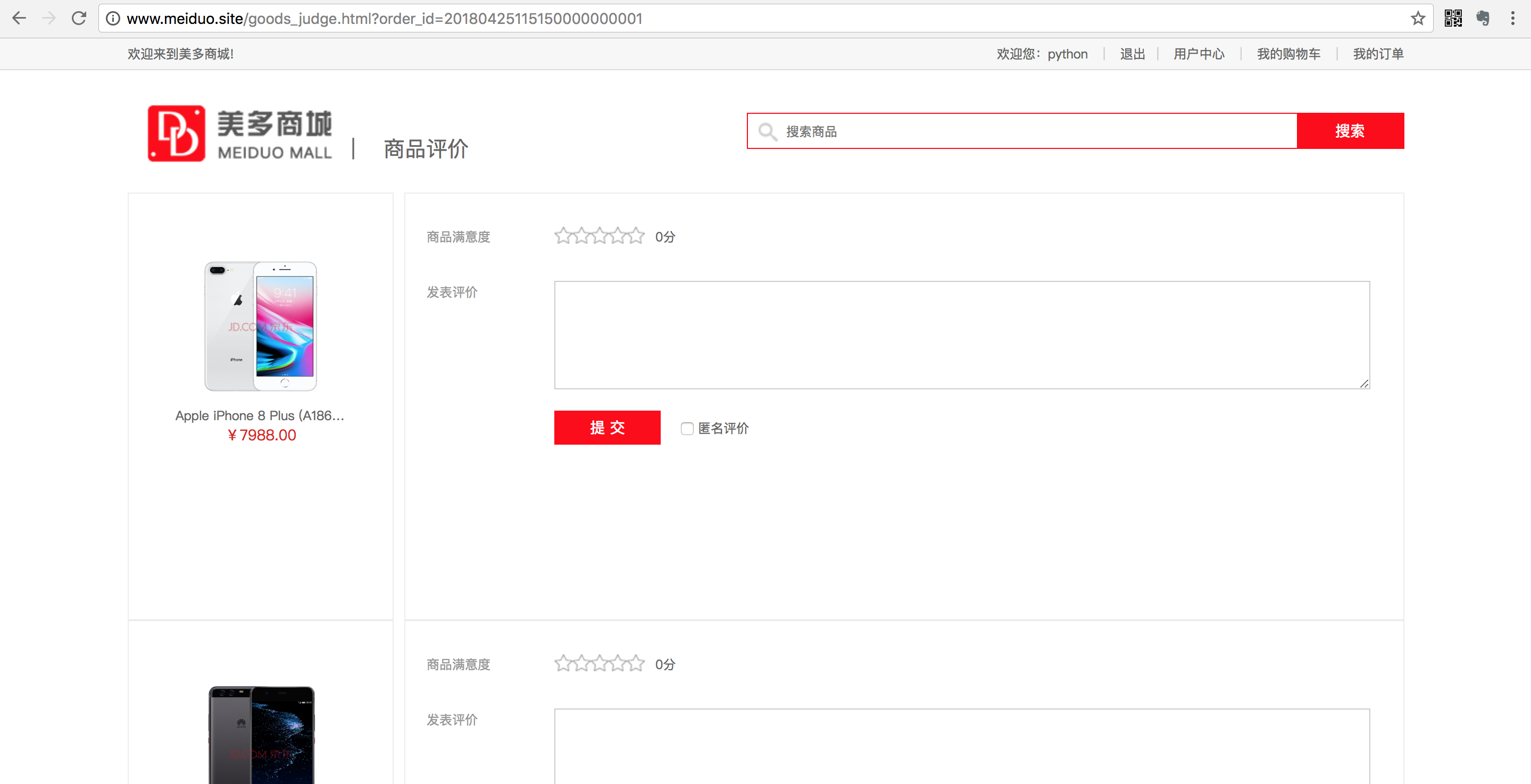
订单评价

5. 支付部分
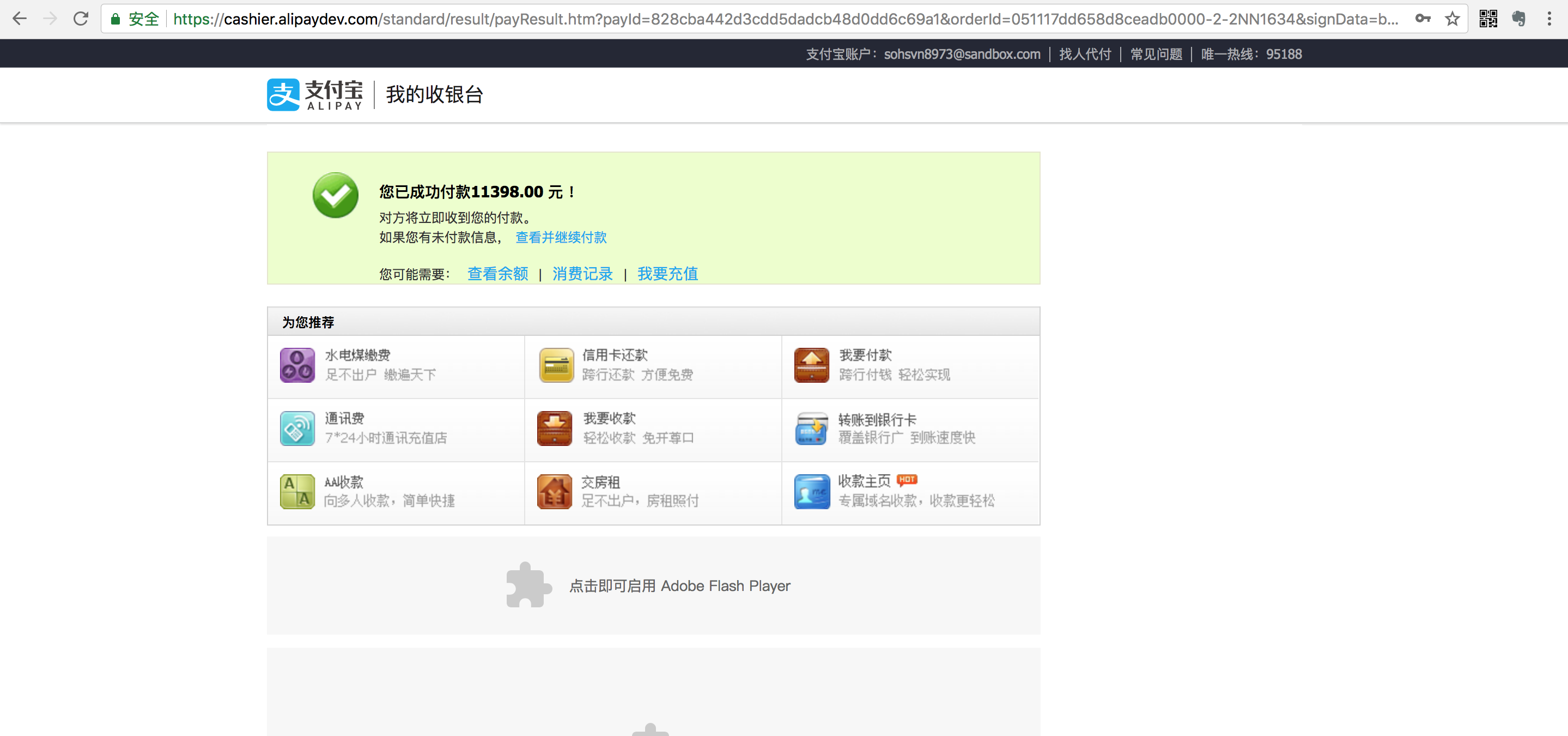
支付宝支付

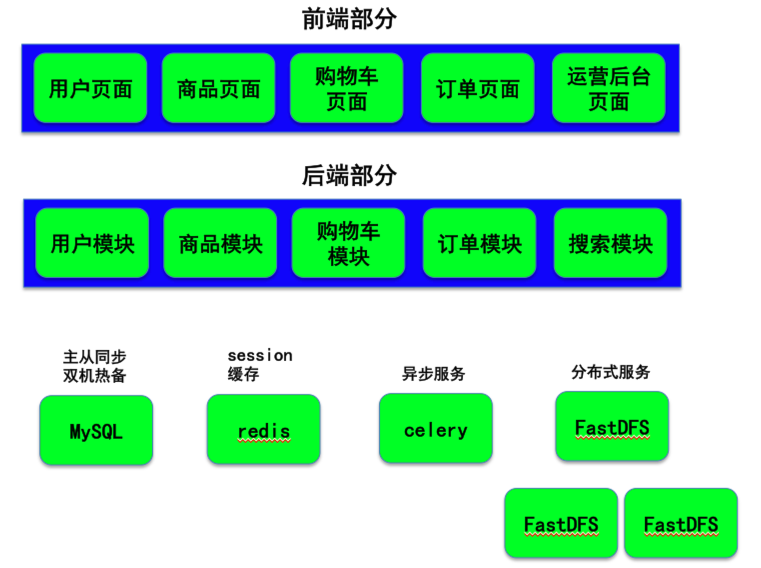
项目架构
- 项目采用前后端分离的应用模式
- 前端使用Vue.js
- 后端使用Django REST framework

创建工程
本项目使用git管理项目代码,代码库放在gitee码云平台。(注意,公司中通常放在gitlab私有服务器中)
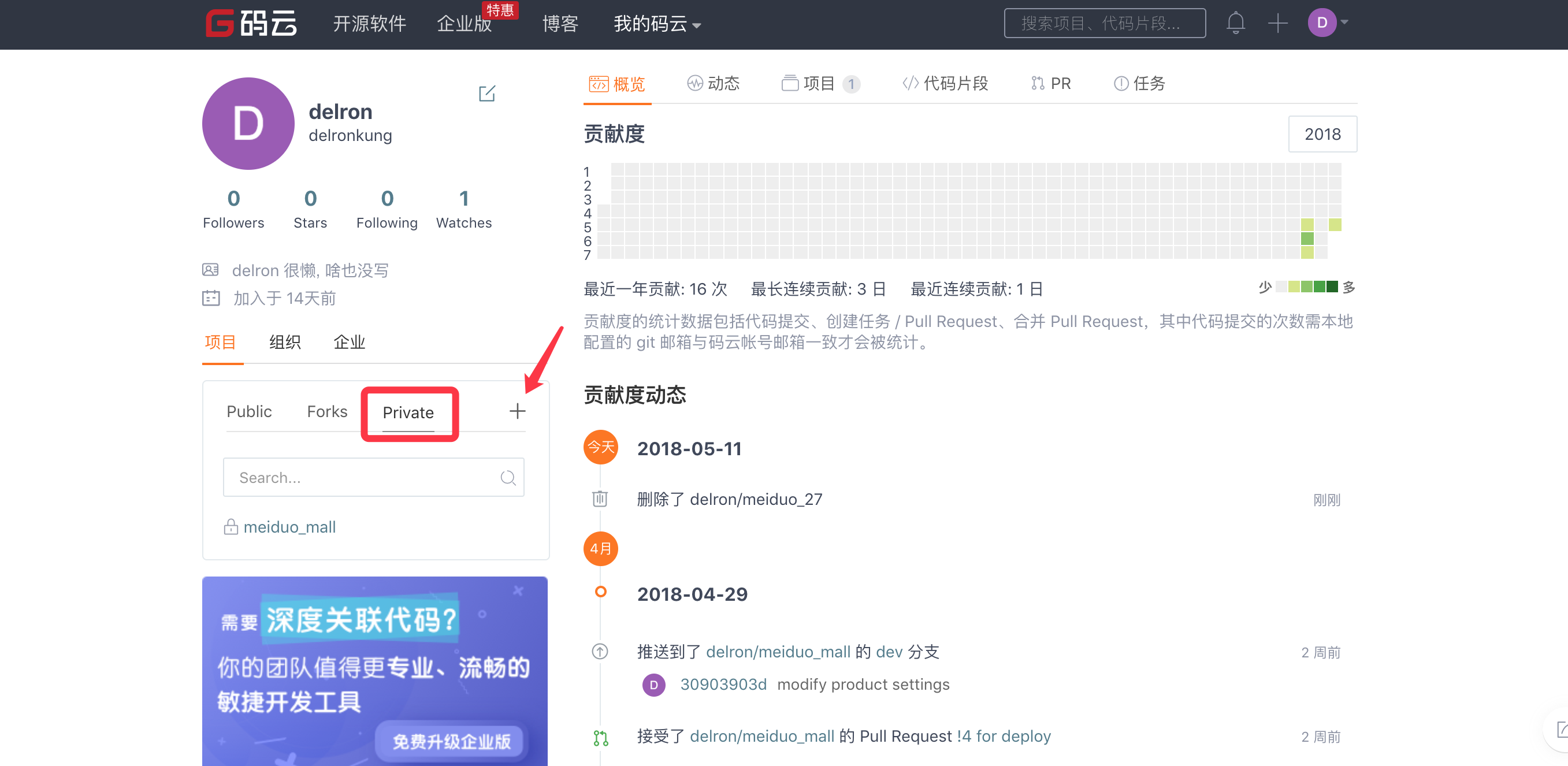
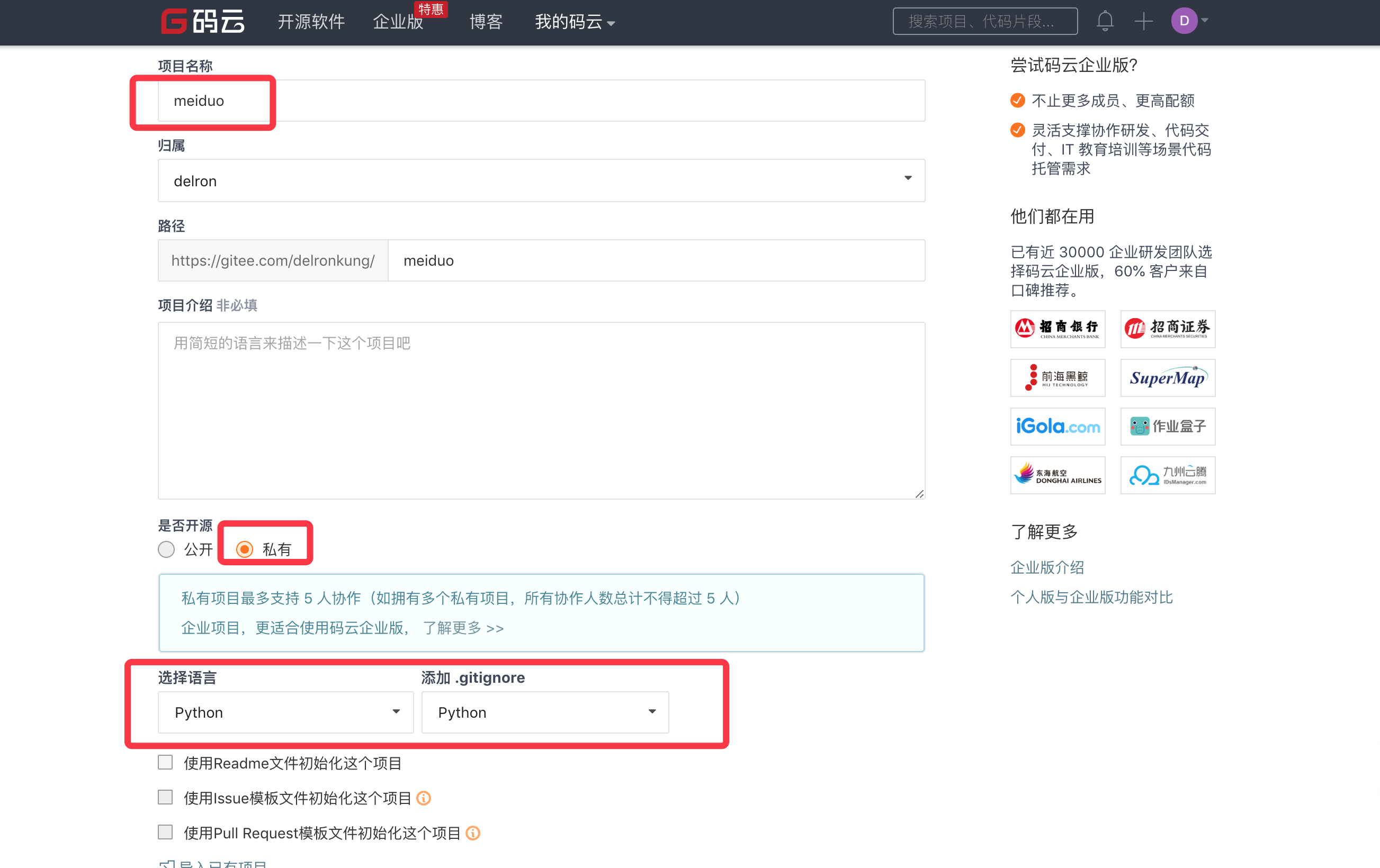
1. 在git平台创建工程
1) 创建私有项目库


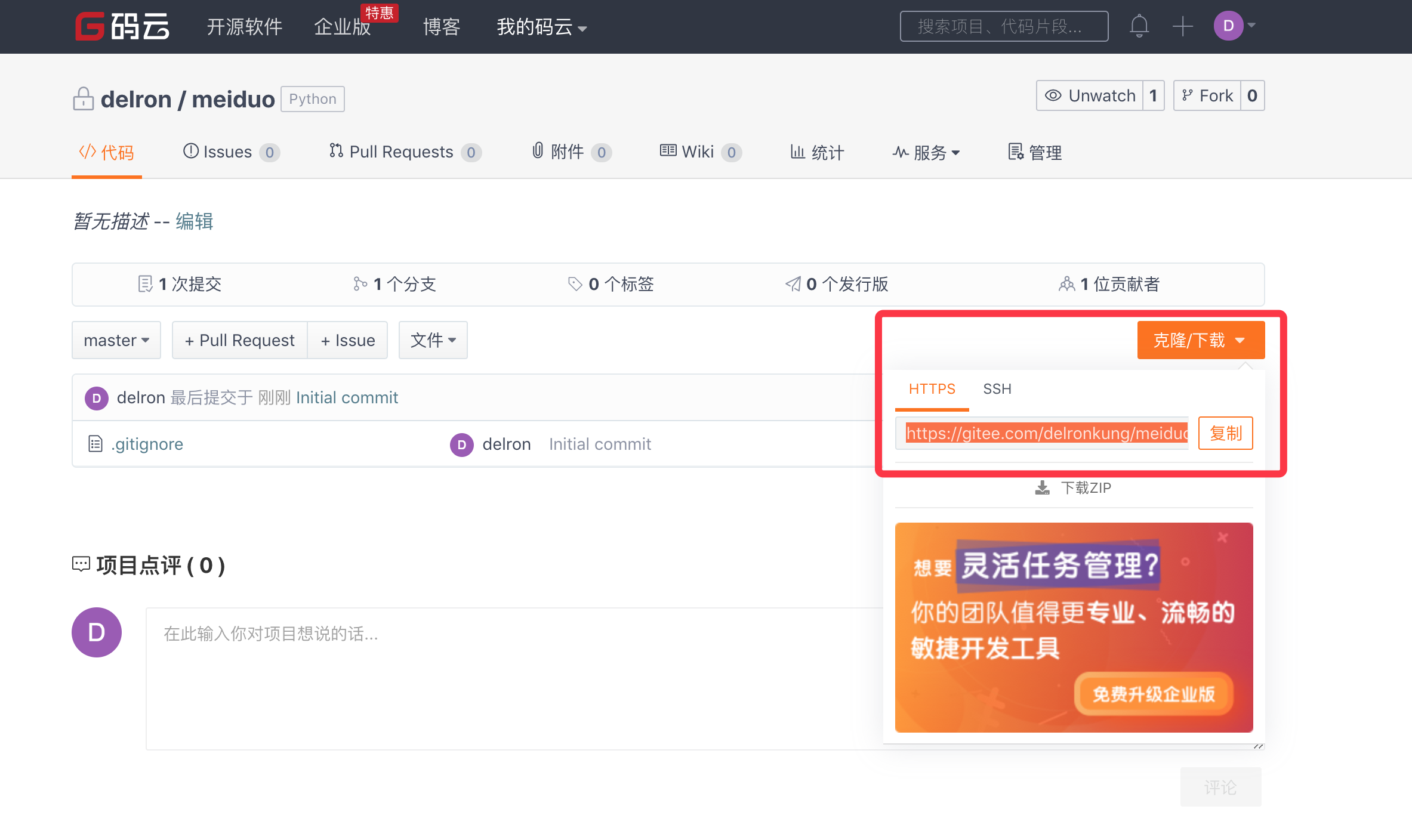
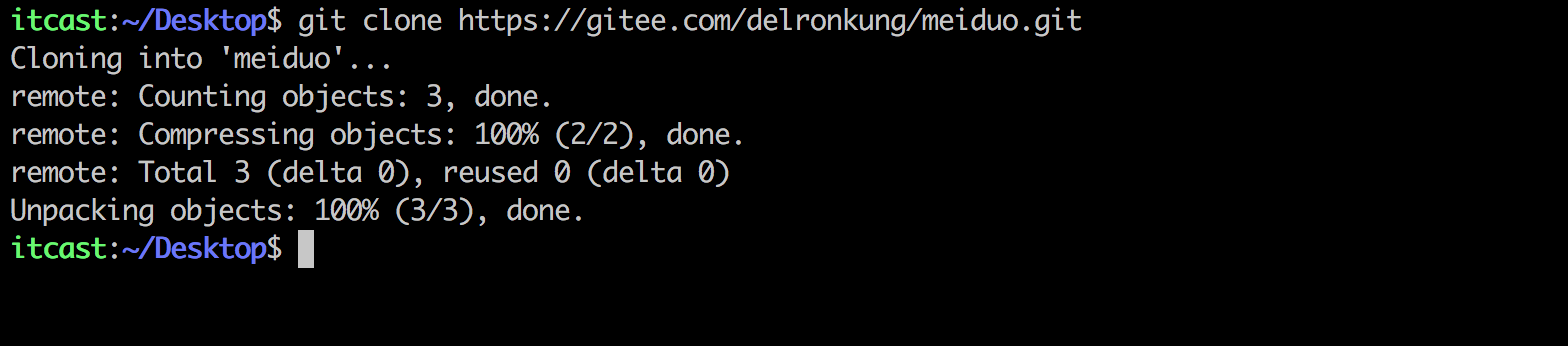
2)克隆项目到本地


3)创建并切换分支到dev
git checkout -b dev
2. 添加前端文件
在meiduo目录中创建前端文件子目录front_end_pc
将前端静态附件复制到front_end_pc目录下
git提交
git add front_end_pc
git status
git commit -m 'add front end files'
推送到远端
git push origin dev:dev
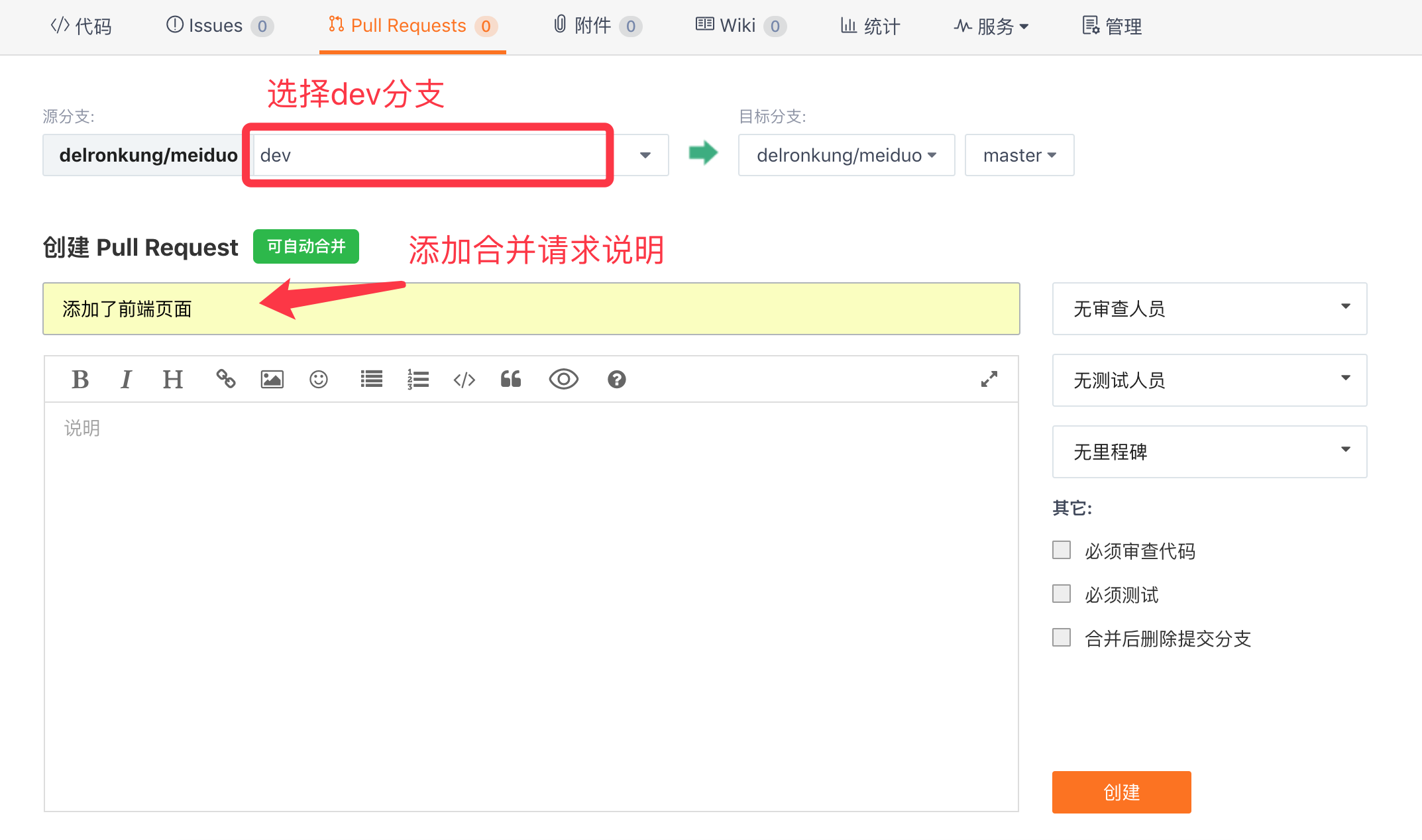
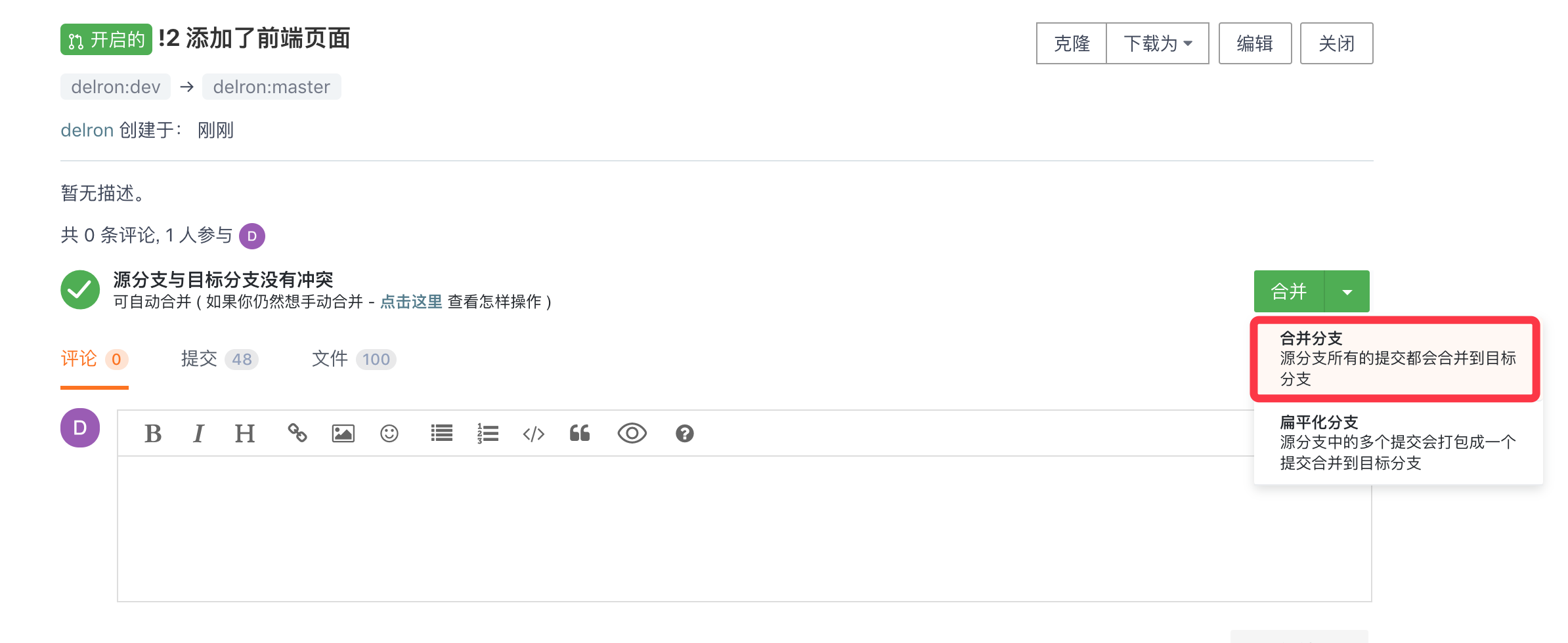
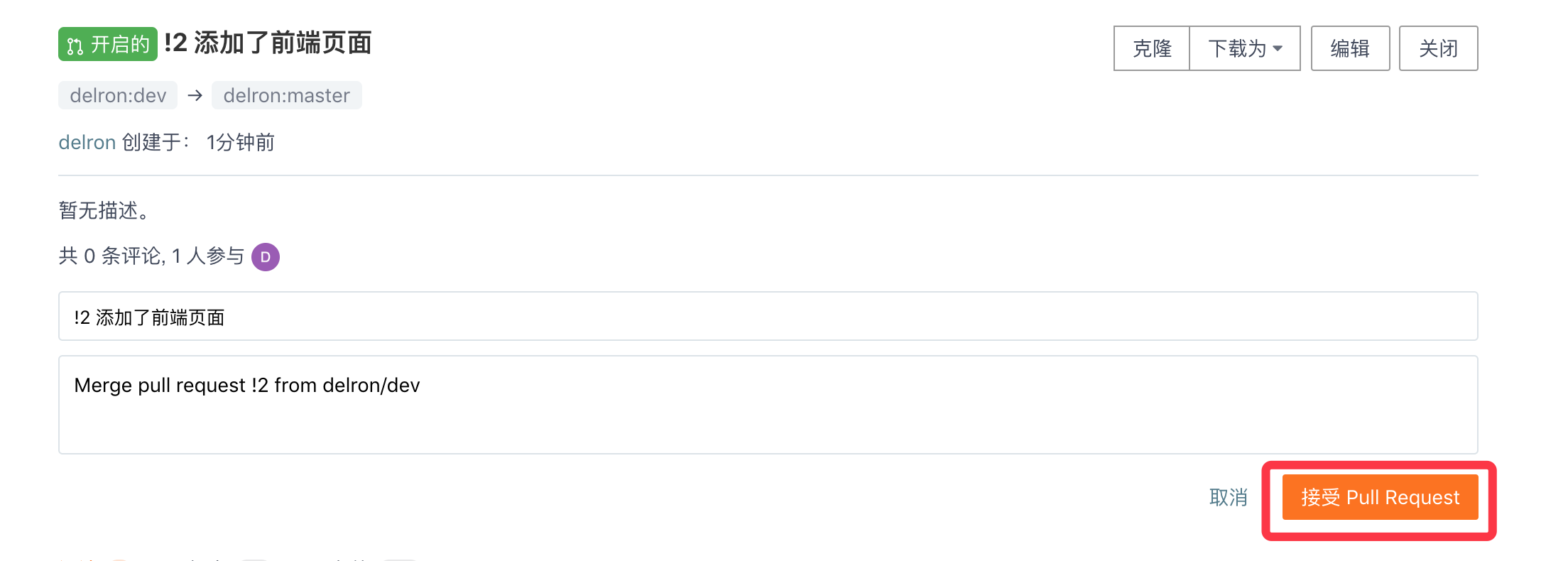
合并




前端文件开发预览
可以使用前端node.js 提供的服务器live-server作为前端开发服务器使用。
安装node.js的版本控制工具nvm,在终端中执行
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
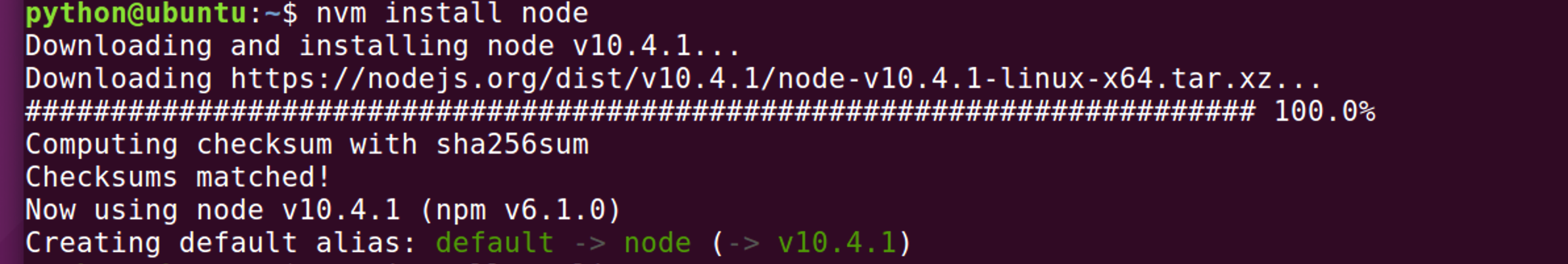
重新进入终端,使用nvm安装最新版本的node.js
nvm install node

安装live-server
npm install -g live-server

使用
# 在静态文件目录front_end_pc下执行live-server
live-server运行在8080端口下,可以通过127.0.0.1:8080来访问静态页面。
3. 创建Django REST framework工程
参考框架阶段学习的知识,创建虚拟环境,并创建Django REST framework工程。
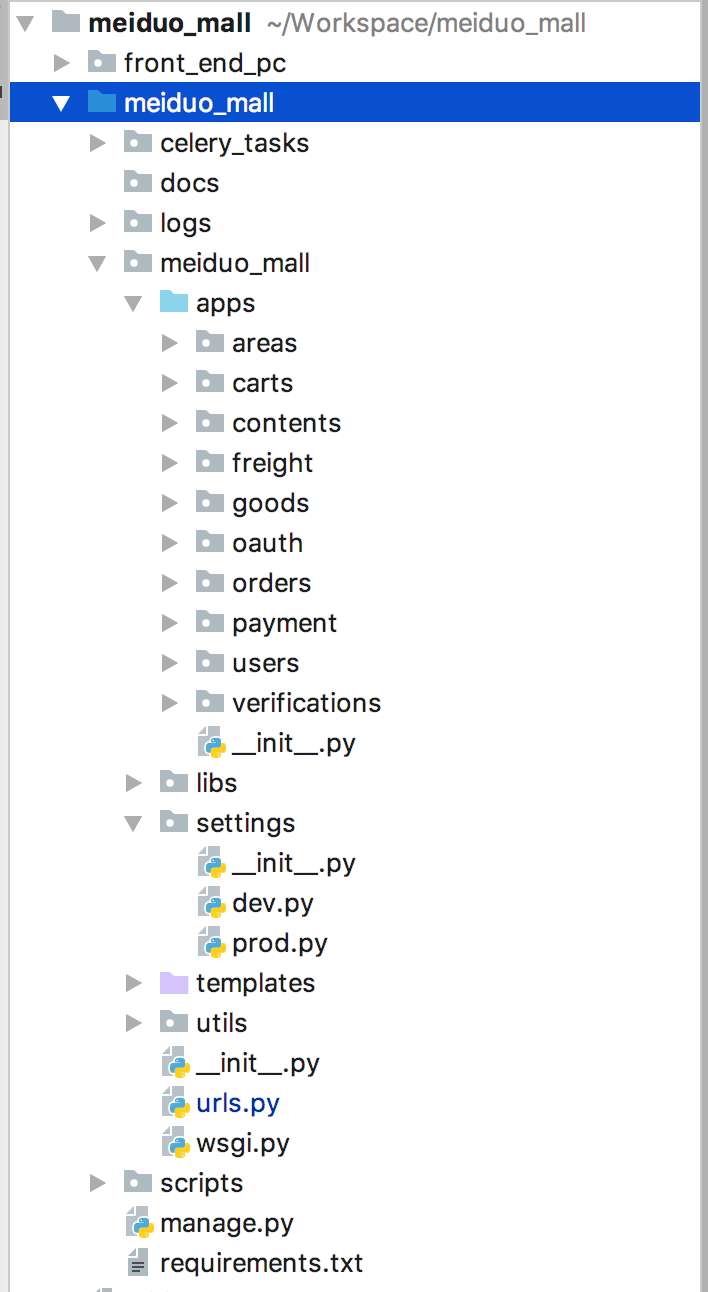
工程目录调整如下:

- apps 存放Django的应用
- libs 存放第三方的库文件
- settings 存放配置文件的目录,分为开发dev和线上prod
- utils 存放项目自己定义的公共函数或类等
- docs 用于存放一些说明文档资料
- scripts 用于存放管理脚本文件
4. 修改manage.py
修改manage.py,使用settings中的dev配置
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "meiduo_mall.settings.dev")
5. 创建数据库
create database meiduo_mall default charset=utf8;
为本项目创建数据库用户(不再使用root账户)
create user meiduo identified by 'meiduo';
grant all on meiduo_mall.* to 'meiduo'@'%';
flush privileges;
说明:
- 第一句:创建用户账号 meiduo, 密码 meiduo (由identified by 指明)
- 第二句:授权meiduo_mall数据库下的所有表(meiduo_mall.*)的所有权限(all)给用户meiduo在以任何ip访问数据库的时候(‘meiduo’@‘%’)
- 第三句:刷新生效用户权限
未完待续, 同学们请等待下一期
全套笔记和代码自取在个人博客: https://www.666mao.com/article?articleId=3
感兴趣的小伙伴可以自取哦,欢迎大家点赞转发~
S_MODULE", “meiduo_mall.settings.dev”)
## 5. 创建数据库```mysql
create database meiduo_mall default charset=utf8;
为本项目创建数据库用户(不再使用root账户)
create user meiduo identified by 'meiduo';
grant all on meiduo_mall.* to 'meiduo'@'%';
flush privileges;
说明:
- 第一句:创建用户账号 meiduo, 密码 meiduo (由identified by 指明)
- 第二句:授权meiduo_mall数据库下的所有表(meiduo_mall.*)的所有权限(all)给用户meiduo在以任何ip访问数据库的时候(‘meiduo’@‘%’)
- 第三句:刷新生效用户权限