摘要:AJAX是一个在前端的应用非常广泛技术,为什么还要谈它呢?么得办法之前学的不全面,再收拾收拾。水平有限,欢迎指正!
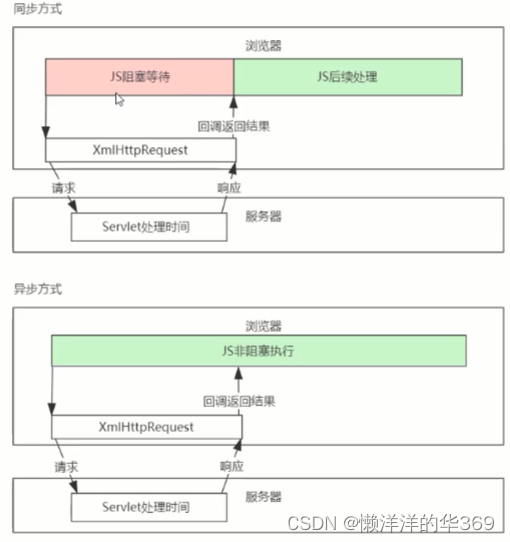
AJAX(全称:Asynchronous JavaScript and XML)是一种在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容的技术。Ajax和普通HTTP请求都是用于与服务器进行数据交互的方式,其主要区别:
-
异步性:Ajax请求是异步的,可以在不阻塞页面渲染的情况下发起和处理请求,而普通HTTP请求通常是同步的,发送请求后会阻塞页面的渲染直到收到响应或者超时。
-
数据交换格式:虽然名字中包含 XML,但实际上在Ajax中使用的数据交换格式不限于XML,也可以是JSON、HTML或纯文本等,而普通HTTP请求通常以HTML为主。
-
服务端压力:由于Ajax请求是异步的,可以减少对服务器的压力,而普通HTTP请求可能会因为频繁的页面刷新导致服务器压力过大。
-
用户体验:由于Ajax请求是异步的,可以提供更好的用户体验,用户可以在等待响应时继续与页面交互,而普通HTTP请求会导致页面的停顿和刷新,影响用户体验。
Ajax使用流程
1. 创建XmlHttpRequest对象
XMLHttpRequest是Ajax的核心 ,它是一个构造函数,可以通过new关键字来调用,语法:
var 变量名 = new XMLHttpRequest();Ajax使用该对象发起请求、接收响应,但 XMLHttpRequest并不是W3C的标准,不同浏览器的创建方式不同。
/*** Chrome、Firefox、IE7+、Opera、Safari等浏览器使用的是XMLHttpRequest* 注意:IE5和IE6不支持该对象,它们使用ActiveXObject*/
// 判断浏览器是否支持该对象
if (window.XMLHttpRequest) {xmlhttp = new XMLHttpRequest();
} else { // IE5和IE6使用的是ActiveXObjectxmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}2. 配置请求信息
open()方法用于设置请求的方法、URL和是否异步发送请求,语法:
xmlhttp.open(method, url, async); // "请求类型","请求的URL",是否异步- 请求类型,表示请求的类型,例如GET、POST等;
- 请求的URL,表示请求的地址,可以是相对地址,也可以是绝对地址;
- 是否异步,表示是否采用异步方式,如果为true,表示异步,如果为false,表示同步。
注意:该方法并不会真正发送请求,而只是启动一个请求以备发送,实际的请求发送是通过调用send()方法实现的。
3. 向服务器发送数据
send()方法用于发送请求。它是在调用open()方法之后,设置请求头(可选),并准备好要发送的请求体数据后调用的,常见用法如下:
// 不带参数:适用于GET请求或者不需要在请求体中传递数据的POST请求。
xmlhttp.send();// 传递字符串作为请求体数据:适用于POST请求,并且请求体中需要传递字符串格式的数据。
xmlhttp.send('data=example');// 传递FormData对象:适用于POST请求,可以方便地构建包含键值对的表单数据并传递给服务器。
var formData = new FormData();
formData.append('name', 'John');
formData.append('age', 25);
xmlhttp.send(formData);// 传递JSON字符串作为请求体数据:适用于POST请求,并且请求体中需要传递JSON格式的数据。
xmlhttp.setRequestHeader('Content-Type', 'application/json');
xmlhttp.send(JSON.stringify({ name: 'John', age: 25 }));
4. 处理服务器响应
XMLHttpRequest.onreadystatechange()是一个事件处理函数,当XMLHttpRequest对象的 readyState属性值发生变化时,该函数将被触发,status则为请求响应的状态码。
以下是readyState属性的值说明:
- 0:表示XMLHttpRequest对象正在初始化,尚未发送请求;
- 1:表示请求已经发送,但尚未收到响应;
- 2:表示请求已经发送,并且服务器已经处理请求,正在等待服务器响应;
- 3:表示请求已经发送,并且服务器已经处理请求,并且响应已经就绪,但尚未读取;
- 4:表示请求已经发送,并且服务器已经处理请求,并且响应已经就绪,并且响应的内容已经读取完毕。
xmlhttp.onreadystatechange = function () {// 响应已被接受且服务器处理成功时才执行(响应状态码200)if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {// 获取响应体的文本,做些什么...}
}需要注意的是onreadystatechange()事件,会在Ajax使用同步方式时失效无法执行, 也就是open()方法第三个参数传入false.

完整Ajax请求发送流程示例:
//1. 创建XMLHttpRequest对象
var xmlhttp; // 用于保存创建好的对象
/**
* XMLHttpRequest是Ajax的核心
* 它是一个构造函数,可以通过new关键字来调用
* Ajax使用该对象发起请求、接收响应
* 语法:var 变量名 = new XMLHttpRequest();
* XMLHttpRequest并不是W3C的标准,不同浏览器的创建方式不同
* 例如:Chrome、Firefox、IE7+、Opera、Safari等浏览器使用的是XMLHttpRequest
* 注意:IE5和IE6不支持该对象,它们使用ActiveXObject
*/
// 判断浏览器是否支持该对象
if (window.XMLHttpRequest) { xmlhttp = new XMLHttpRequest(); }
else { // IE5和IE6使用的是ActiveXObjectxmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
} /**
* 先创建请求,open()方法,指定请求类型和URL
* 语法:xmlhttp.open("请求类型","请求的URL",是否异步) * 参数:请求类型,表示请求的类型,例如GET、POST等
* 请求的URL,表示请求的地址,可以是相对地址,也可以是绝对地址
* 是否异步,表示是否采用异步方式,如果为true,表示异步,如果为false,表示同步
* 例如:xmlhttp.open("GET","/content",true);
* 注意:该方法并不会真正发送请求,而只是启动一个请求以备发送
* 然后调用send()方法,发送请求
*/
// 2. 配置请求信息
xmlhttp.open("GET", "/content");
// 3. 发送Ajaxxmlhttp.send();
// 4. 处理服务器响应
/**
* XMLHttpRequest.onreadystatechange()是一个事件处理函数,当XMLHttpRequest对象的
* readyState属性值发生变化时,该函数将被触发。* 以下是readyState属性的值说明:
* 0:表示XMLHttpRequest对象正在初始化,尚未发送请求。
* 1:表示请求已经发送,但尚未收到响应。
* 2:表示请求已经发送,并且服务器已经处理请求,正在等待服务器响应。
* 3:表示请求已经发送,并且服务器已经处理请求,并且响应已经就绪,但尚未读取。
* 4:表示请求已经发送,并且服务器已经处理请求,并且响应已经就绪,并且响应的内容已经读取完毕。 */
xmlhttp.onreadystatechange = function () {
// 响应已被接受且服务器处理成功时才执行(响应状态码200)
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { // 获取响应体的文本 var t = xmlhttp.responseText; console.log(t); document.getElementById("divContent").innerHTML = document.getElementById("divContent").innerHTML + "
" + t; }
}Ajax+JSON开发模式
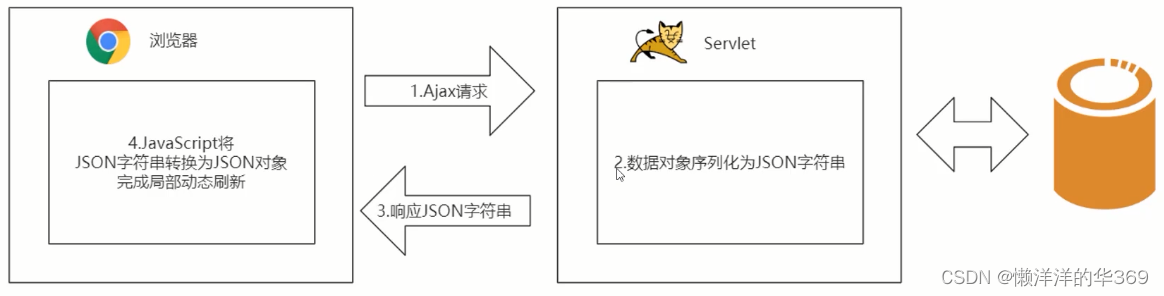
了解下这种开发模式,Ajax提交给后端Tomcat,由具体servlet处理过程是:首先,servlet会将数据从数据库提取出来,组织成数据对象;再处理成JSON字符串,返回给前端进行局部页面的刷新。相对于传统整页刷新的模式,Ajax+JSON这种模式异步通信提升用户体验、JSON轻量级数据格式提高传输效率,JSON几乎可以被所有编程语言解析和处理更加灵活。

关于Java对象序列化为JSON,可以借助Jackson组件大致过程如下。当然也可以使用Ajax组件库Axios,使用简单的API简化了发送Ajax和处理响应的过程。
<!-- 引入依赖 -->
<dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.12.3</version>
</dependency>// Java对象-》josn
// 创建一个ObjectMapper对象,用于将Java对象转换为JSON字符串。
ObjectMapper objectMapper = new ObjectMapper();
// 使用ObjectMapper对象的writeValueAsString()方法将Java对象list转换为JSON字符串。
String json = objectMapper.writeValueAsString(list);
response.setContentType("text/json;charset=utf-8");
response.getWriter().println(json);Ajax的跨域问题
我们知道浏览器的同源策略,当请求访问的不同的源,服务器会返回一个不带有Access-Control-Allow-Origin字段的响应,浏览器解析时发现缺少了这个字段, 就会报错。既然Access-Control-Allow-Origin字段是判断的依据,通常需要后端支持处理下这个字段。处理过程如下[1]:
// 1. 请求接口添加注解 @CrossOrigin(origins = "*", maxAge = 3600)
// 说明:origins = "*" origins 值为当前请求该接口的域2. 通用配置
/**
* 跨域请求配置
*/
@Configuration
public class CorsConfig { @Beanpublic CorsFilter corsFilter(){UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();source.registerCorsConfiguration("/**",buildconfig());return new CorsFilter(source);} private CorsConfiguration buildconfig(){CorsConfiguration corsConfiguration = new CorsConfiguration();corsConfiguration.addAllowedOrigin("*");corsConfiguration.addAllowedHeader("*");corsConfiguration.addAllowedMethod("*");return corsConfiguration;}
}[1] SpringBoot 优雅解决 ajax 跨域请求 https://juejin.cn/post/6844903954015322126?searchId=2024012821471504A45602B4CC6063A818