原型设计作为当前软件、互联网行业最有效的信息传达方式之一,是所有产品经理、交互设计师、UX设计师必须掌握的技能。掌握原型设计同样也是UI设计师、开发工程师甚至运营、市场人员提高自身竞争力的加分项。并且,学习原型设计的难度低,上手快,是一门投入产出比相当高的职业成长项目。
通常,原型设计都会与“快速原型”这一概率直接挂钩。“快速”即代表着简单、易用与高效,如果你不能真正掌握原型设计这一精髓,那么就很可能会遇到设计效率打折、产出质量不佳等问题。
那么,到底如何理解快速原型,又如何做到?笔者结合多年原型设计经验,在此为大家集中梳理解答。

什么是快速原型?
快速原型来源于英文词组“Rapid Prototyping”,是指在产品或项目开发的早期阶段通过创建一个简单的模型,以便用于验证和测试设计概念、功能及界面。广义的快速原型适用于各个领域。而在软件行业中,快速原型只专指对软件应用的原型项目制作。
其实了解了这一概念,大家就能发现,快速原型与我们当前常说的原型设计已经没有太大的区别。因为原型设计本身,就是讲求快速高效的。但即便如此,也不是会画原型的人都能真正做到快速原型。不少原型设计老手的项目产出效率和质量都不高,实在很难称得上“快速原型”。
在笔者看来,快速原型至少应该符合以下标准:
1)快速产出:原型项目必须要在较短时间内完成是快速原型的基本要求。但这里的“快速”是相对概念,主要是与完整的产品开发周期相比。在实际工作中,具体怎么能算“快速”,还是要结合项目复杂度与团队工作节奏来综合评估。
2)易于维护:产品迭代前通常都需要先产出相应的原型项目,原型项目的迭代频率也可能是相当高的。因此原型项目不能只顾第一版的产出速度,而加大了项目后续的迭代及维护的难度。尤其是对于体量大、维护时间长、参与人数多的项目,更要系统、全面地规划项目结构及设计规范。
3)确保可用:作为一种表达沟通的方式,原型项目必须确保信息传达的全面、准确和高效。不管产出的项目是哪种类型,都需要满足个人及团队的需求,确保项目本身是足够发挥作用的。
如何选择原型工具?
想要做到快速原型,笔者认为应该分为两步:一是选择称手的原型设计工具;二是要掌握原型设计的方法和技巧。首先,我们来完成工具选型。
一、原型工具选型标准
想要在国内外众多设计工具中找出最满足快速原型需求的那一款,那么我们应该关注工具的以下方面:
1)界面设计能力:原型工具在界面设计方面,首先要关注预设组件、素材的丰富程度,这些元素会直接影响界面绘制的产出效率与质量。另一方面,编辑操作的易用性也非常重要,如便捷操作、快捷键等。
2)交互设计能力:交互能力是原型设计非常重要的部分。好的交互能力应该同时兼顾强大与易用,既能支持复杂丰富的交互效果、组件制作的需求;也能做到容易上手、高效操作。
3)说明文档能力:仅靠项目界面和交互效果是很难完全表达产品想法的,尤其是对于复杂的产品来说。通常我们都需要为原型项目添加必要的说明文字、流程图等内容,因此原型工具支持相关功能同样是必要的。
4)团队协作能力:在当前的工具产品协作化的趋势下,如果设计工具还不支持方便的多人编辑、团队评审、设计交付等能力,那绝对算是扣分项。
5)高效易用程度:当前设计工具之间同质化程度越来越高,但不同工具对易用性的重视程度仍然存在区别。有的工具提供了虽然提供了较为强大的功能,但学习成本高,不易上手,反而会影响原型设计的效率。因此,在前几点要求的基础上,选择一款简单易用的工具是相当关键的。

二、5款原型工具推荐
基于以上信息,这里为大家汇总了5款最为推荐的原型工具,供大家参考选用。
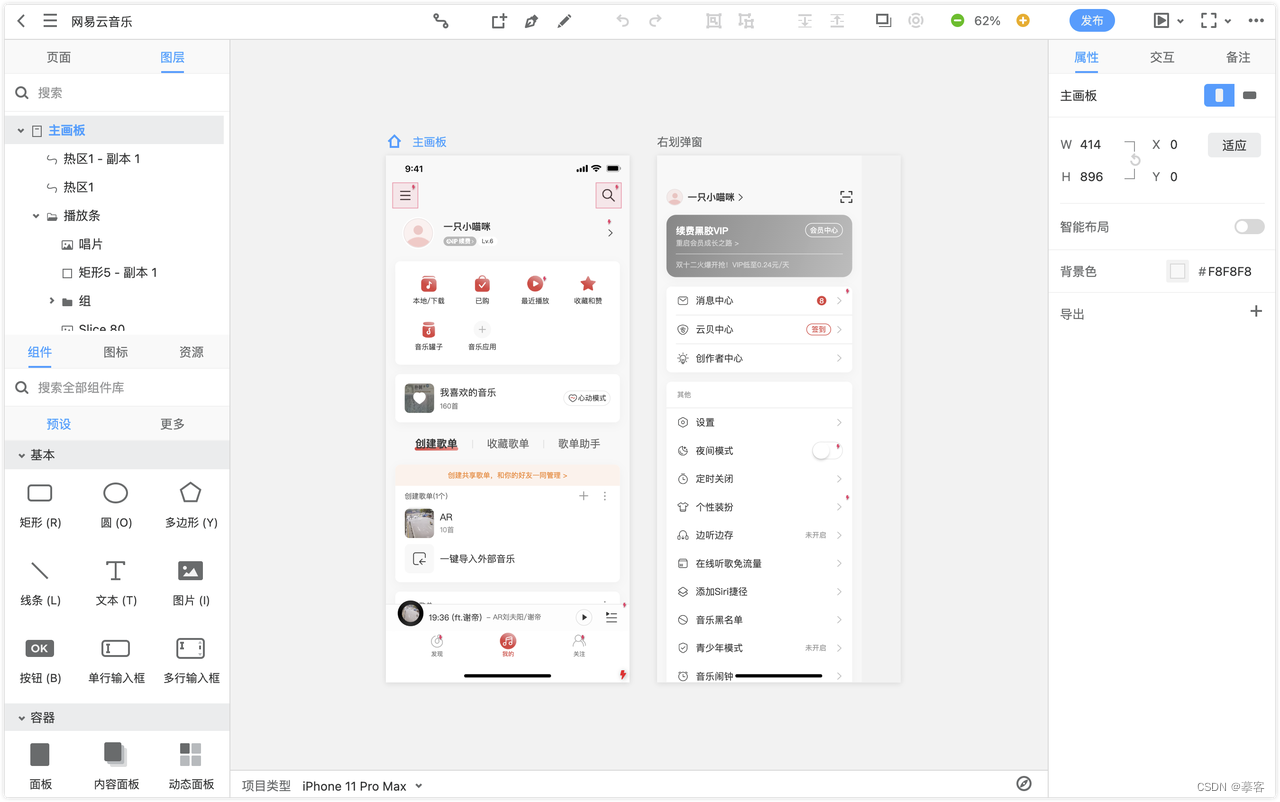
(一)摹客 RP
摹客RP是国产原型设计工具中的代表产品,自2019年底上线以来,收获了不少用户口碑。除了产品功能广受好评,它也是全球较早一批完成协作化的原型设计工具,算得上兼具实力与潜力的产品。
1、基本信息
产品名:摹客RP 企业:成都摹客科技有限公司 国家:中国 使用环境:Windows、macOS 语言:中文、英文 工具类型:在线设计工具
官网:https://www.mockplus.cn/rp

2、主要特色
丰富的组件与素材:摹客RP的预设组件库、扩展组件库、图标库以及免费的项目模板非常丰富,并且预设组件自带交互效果。即使没有设计基础,也能快速使用组件搭建出项目界面。
完善的交互功能:这款工具在交互功能上也做到了足够的完善与易用,支持页面交互、命令交互、状态交互与画板交互。其交互能力是国产设计工具中最接近Axure的,并且相较于Axure操作更加简单易上手。
流畅的团队协作功能:支持强大的多人实时编辑能力,支持多名成员同时对同一项目的同一页面进行编辑。并且与摹客CC(设计协作平台)有非常深入的对接,能够基于原型项目完成团队评审、交付开发等操作。
客户服务:虽与产品无直接关系,但摹客团队在客户支持这一块的确做得很出色。用户的疑问、需求都能在用户群里得到相当快速的响应和答复。之前还看到过晚上12点还有客服在为用户解答问题。
3、价格
提供免费版本,199元/年起。
4、综合评价
与诸多原型设计工具相比,摹客RP最大的特点是在产品功能与易用性之间找到了很好的平衡点,既不会让人觉得笨重,也不会让人觉得功能不够用。使用起来流畅高效,无论是新手还是老手,都值得推荐。
功能性 :★★★★☆
易用性 :★★★★★
国内用户适配度:★★★★★
综合评分:★★★★☆
5、用户评价
“摹客RP算是国内很良心的原型设计工具了,可以大幅度提升绘制效率并解决很多问题,在工作中使用能从产品以及开发的协作上解决当前用户的一个很大的痛点,对于整个项目的推动可以说是一款非常棒的产品。”
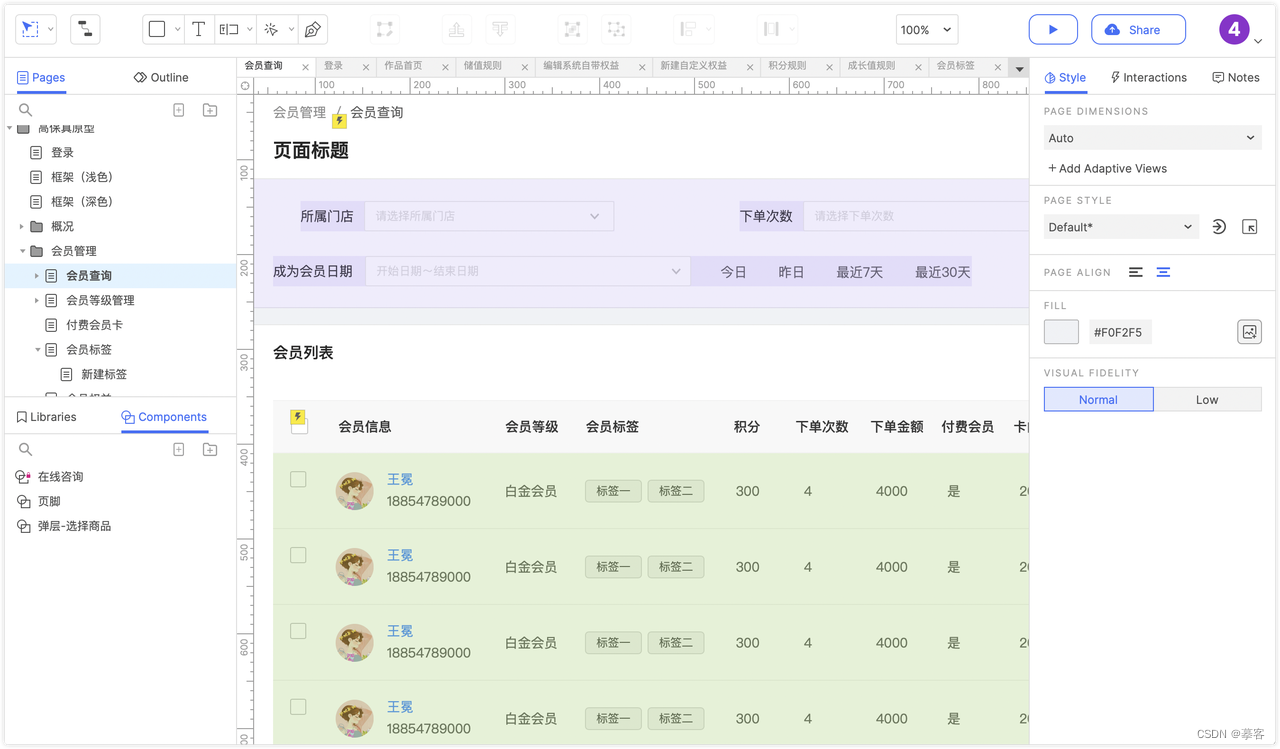
(二)Axure
Axure是一款在国内知名度很高的原型设计工具,其交互功能相当强大,过去被认为是原型设计工具中的标杆产品。但因产品功能较为复杂,上手难度高等问题,也一直受到不少用户的诟病。
1、基础信息
产品名:Axure
企业:Axure Software Solution
国家:美国
使用环境:Windows、macOS
语言:英文(需汉化)
工具类型:桌面端设计工具
官网:https://www.axure.com.cn/

2、主要特色
强大的交互能力:Axure的交互功能非常强大,在业内鲜有对手,除了基础的交互设置外,还有条件判断、中继器、变量、函数等功能。使用Axure几乎能制作任何交互效果。
丰富的UGC素材:这Axure预设的组件内容并不多,但是全球用户为其制作了数量庞大的各类组件、项目素材,并在网上进行分享或售卖,以此满足用户的素材复用需求。
方便的导出功能:Axure支持对项目进行便捷的导出功能,包括页面内容、备注、交互效果,都能导出进行预览,还能将项目导出多种不同的文件格式。
3、价格
免费试用30天,正版价格非常贵,付费版$25/人/月起。
4、综合评价
Axure是老牌原型设计工具,江湖地位一直在。不够,尽管其功能强大,但是易用性一直没有得到研发团队的足够重视,新手的学习成本比较高,并且近年来产品迭代的速度已经大为放缓。因此,更推荐有复杂项目制作需求的大佬使用。
功能性:★★★★★
易用性:★★★☆☆
国内用户适配度:★★★★☆
综合评分:★★★★☆
5、用户评价
“Axure RP是一款非常出色的原型设计工具,它可以帮助我快速创建出美观且具有交互性的原型。在制作一些复杂的项目和交互效果时,它是不可替代的。如果在下一个版本中,它的易用性和协作功能可以得到改进,就太好了。”
(三)Uxpin
Uxpin也是一款老牌原型设计工具,不过其在国内的知名度相对较低。相较于其他的原型设计工具,其将产品的创新重点放在设计与开发之间的关联、对接层面。
1、基础信息
产品名:Uxpin
企业 :DeSmart
国家 :波兰
使用环境:Windows、macOS
语言 :英文
工具类型:在线设计工具
官网:https://www.uxpin.com/

2、主要特色
完善的界面设计能力:无论是界面设计还是交互设计,Uxpin都能很好地提供支持,这也是这款产品能够立足的基础。其团队希望能将产品打造为能同时兼顾UI设计和原型设计的工具。
Merge功能:Axure支持对项目进行便捷的导出功能,包括页面内容、备注、交互效果,都能导出进行预览,还能将项目导出多种不同的文件格式。
团队协作功能:功能Uxpin团队将其产品的目标群体设定为设计和开发,因此其诸多功能都考虑到了设计的交付,能够更好地帮助团队完成产研工作。
3、价格
提供免费版本,付费版$29/人/月起。
4、综合评价
Uxpin是有不错创新思路的产品,但是其在设计-开发领域的创新功能,需要用户有一定的代码知识储备,导致其上手难度提高了不少。另外值得注意的是,其服务器架设在国外,没有在国内提供正式服务,所以国内用户使用时会非常慢。
功能性:★★★☆☆
易用性:★★★☆☆
国内用户适配度:★★☆☆☆
综合评分:★★☆☆☆
5、用户评价
“Uxpin可以帮助我快速地验证产品想法,并且和我们的团队进行高效地沟通。Merge功能是这款设计工具不可忽视的亮点,但其并不是适合所有人,如果你的团队对于产品和开发的衔接有更高的要求,那么确实可以来试一试。”
(四)Justinmind
JustinMind是来自西班牙的原型设计工具,其产品更关注移动端App项目的设计,其不少功能及操作方式也更偏向于有移动端项目设计需求的用户。
1、基础信息
产品名:Justinmind
企业:JustinMind
国家:西班牙
使用环境:Windows、macOS
语言:英文
工具类型:桌面端设计工具
官网:http://www.justinmind.com.cn/

2、主要特色
灵活的原型设计:Justinmind提供了丰富的预设元素,使用者可以通过简单的拖拽来自定义原型。此外, Justinmind还支持自定义UI元素,以便使用者能够完全自由地设计其交互界面。
支持响应式设计:Justinmind支持创建响应式原型来设计多种设备和屏幕尺寸。使用者可以为不同的设备指定特定的设计方案,以确保他们获得最佳的用户体验。
数据驱动设计:支持导入数据源和定义交互逻辑,实现动态内容和用户交互,能够更真实地模拟用户与应用程序之间的数据交互过程。
3、价格
$9/人/月起。
4、综合评价
Justinmind整体来说是一款各方面都合格的设计工具,并且已经经过了多个大版本的迭代,其最新版本同样是想兼顾设计与团队协作。不过受其服务器在国外的影响,国内用户使用起来仍然会存在一些不便之处。
功能性:★★★★☆
易用性:★★★★☆
国内用户适配度:★★☆☆☆
综合评分:★★★☆☆
5、用户评价
“Justinmind在原型设计方面的覆盖面非常广,标准化、易用性、协作和自动化测试等多个方面都得到了高度的关注。Justinmind不仅适合专业的UI设计师和开发者使用,也适合那些不具备编码技能的初级用户来掌握。”
(五)Protopie
在众多原型设计工具中,Protopie同样是一款具有自身特点的产品。相对于各方面均衡发展的工具来说,它更注重于将交互设计能力的不断深挖。
1、基础信息
产品名:Protopie
企业:Studio XID
国家:韩国
使用环境:Windows、macOS
语言:中文、英文
工具类型:桌面端设计工具
官网:https://www.protopie.cn/

2、主要特色
丰富的交互事件和效果:Protopie的交互能力在交互触发方式(事件)、效果上下足了功夫,提供了语音触发、陀螺仪等其他工具不支持的触发方式。
硬件产品适配:大部分设计工具都是用于软件产品的设计与研发,但Protopie则为手表、汽车、烤箱等硬件产品的交互设计提供了支持,使其在硬件厂商的研发团队中占据了一席之地。
便捷的演示能力:制作好了交互效果之后,Protopie可以轻松地在各类设备中进行演示,不只是手机、平板,车载、手表甚至是其他硬件产品都能进行联动演示。
3、价格
提供免费版本,付费版$67/人/月起。
4、综合评价
与其说Protopie是一款原型设计工具,更该称其为交互设计工具,因为其交互设计能力的确非常突出。但这也导致了它的其他设计能力相对比较薄弱,其高昂的定价也决定了其目标群体就是少数对于软硬件交互设计有较高需求的企业。对于普通的设计从业者及企业来说,其并不能算首选产品。
功能性:★★★☆☆
易用性:★★★☆☆
国内用户适配度:★★★☆☆
综合评分:★★★☆☆
5、用户评价
“ProtoPie 非常棒。随着 ProtoPie Connect 的出现,我们的设计师现在能够结合我们的硬件测试他们的想法,甚至可以在几分钟内将他们的概念带入真实的汽车中。这种逼真的体验使我们能够有效地测试、讨论并在全球范围内进行迭代。”
如何做到快速原型?
选好了工具,接下来我们正式说一说哪些方法和技巧能帮我们快速产出原型项目。这里的重点在于“快速”上,旨在帮助大家提高设计效率,基础的原型设计方法就不做过多介绍了。
一、做好前置工作
原型设计是一个表达信息的方式。在正式开始原型设计之前,需要完成大量的工作才能形成系统完善的产品理解和方案。通常,我们需要通过需求分析、市场分析、竞品分析、用户调研等方式收集并消化大量材料,在此基础上完成产品或功能定位,再进一步地形成产品设计方案。
如果我们没能对需要解决的业务问题或用户需求形成全面且深入的理解,那么原型设计工作就会像头脑空空地写作一样,效率与质量都无法保证。

二、确定项目类型
原型项目有不同类型。按照界面保真度(原型界面与真实产品相近程度),可以分为低、中、高保真度原型。不同的项目也有不同的构成要素,有的只呈现产品界面,有的带有丰富的交互设置,有的还附有流程图、思维导图等内容。
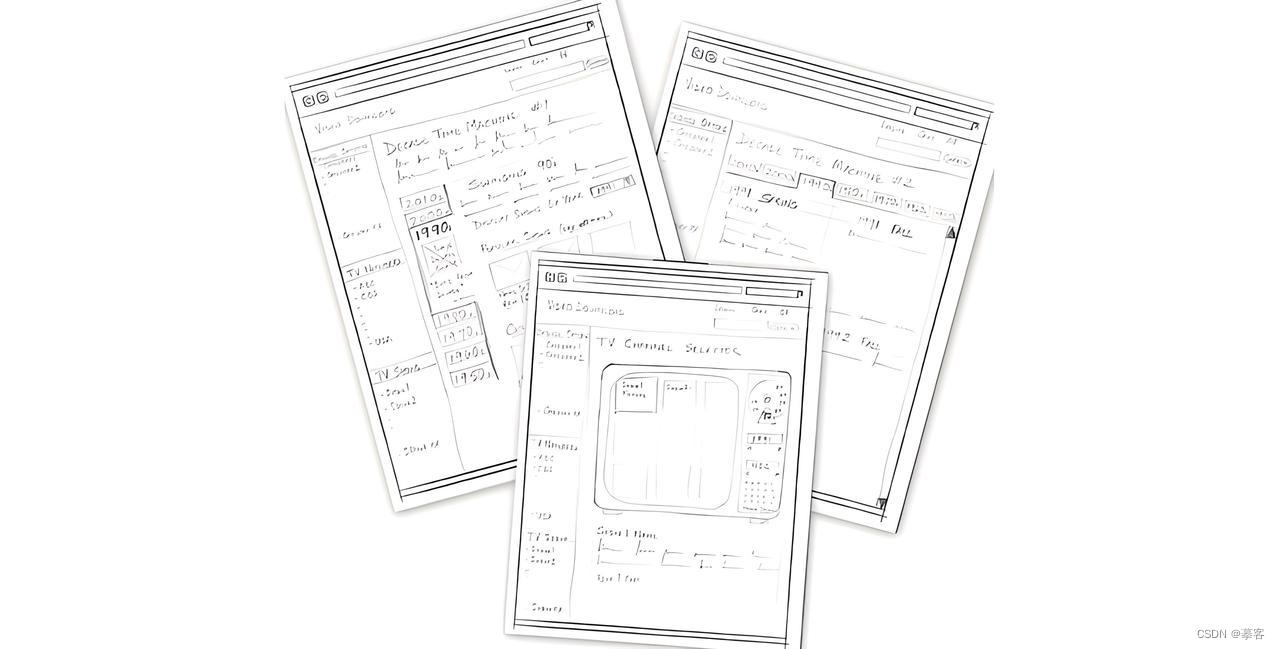
保真度越高或构成要素越复杂,制作项目所需的工作量就越大。但原型项目并没有固定的制作规范,并不是界面越精美,交互越丰富就越好。如果要给客户做产品演示,那么高保真的原型是有必要的,但如果是产品初期的思考和内部交流,那么即使是手绘线框就已经能发挥很大的作用了。
因此,原型设计要根据项目需求、团队规范、开发节奏来确定项目类型,不能一味追求项目的保真度或丰富程度,花费过多时间精力进行无意义的产出。

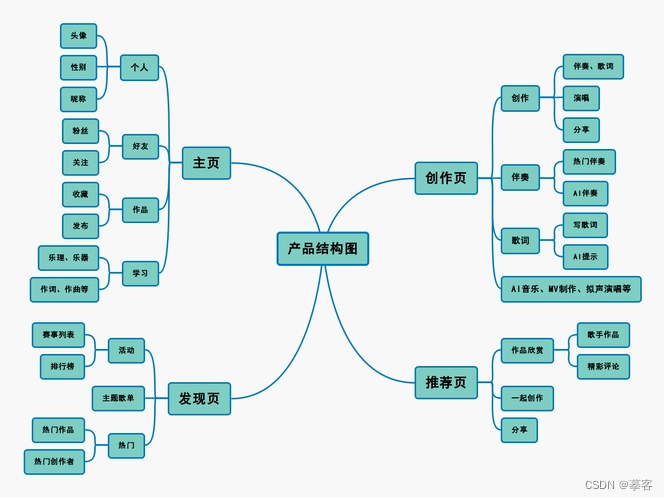
三、梳理项目结构
如同写作时的提纲一样,原型项目也是需要先考虑项目结构。你可以将其理解为软件产品的各个界面及其之间的关系。越复杂的产品,通常界面越多,并且各界面之间还可能存在层级关系。将产品的框架系统地梳理清楚,可以帮助我们准确地划分原型项目的结构,更合理地分配界面内容,也有利于后续通过交互来表现页面流转关系。
并且,合理地完成规划界面框架,还能够让我们合并重复度高的页面,并划分存在明显区别的页面。否则,很可能会出现一个原型页面中放置了过多的内容导致难以编辑和维护,或是出现页面重复度过高,过于冗余的情况。

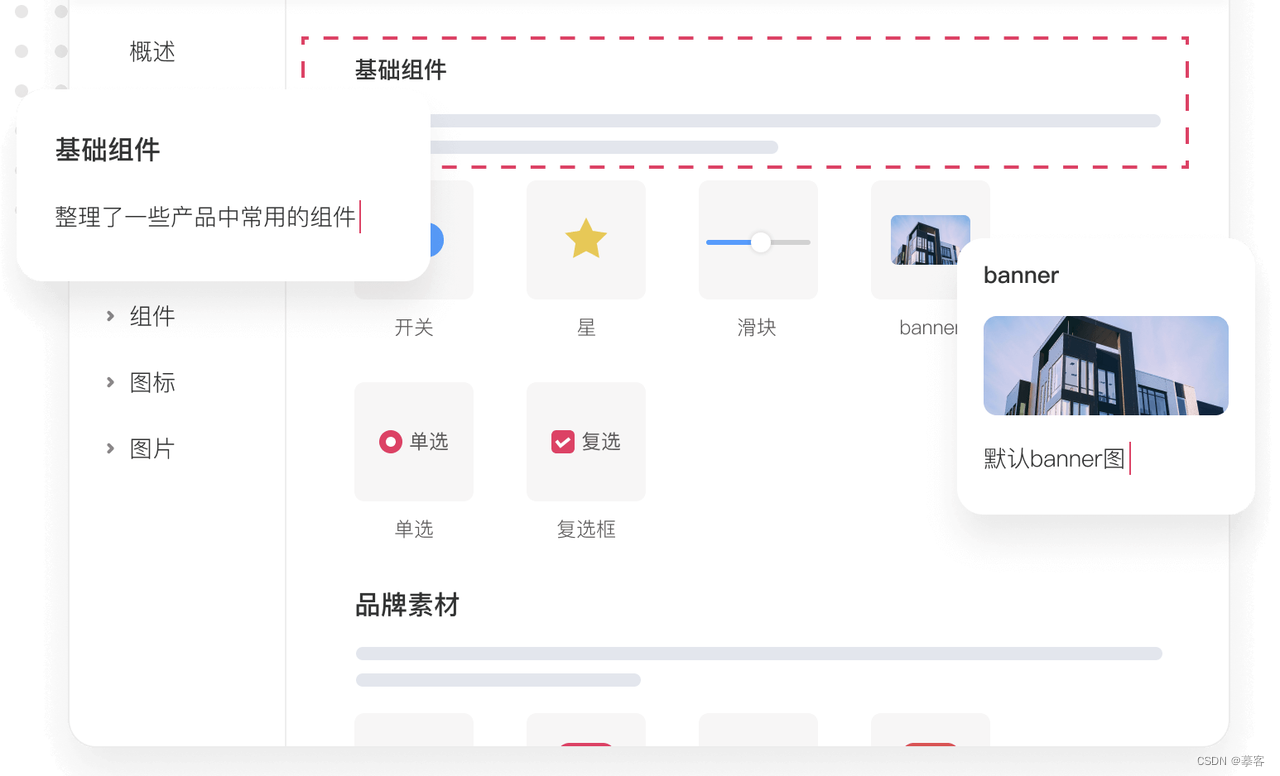
四、设计规范
对于任何一种设计工作来说,如果有了一定的体系和规模,想要保质保量,设计规范都是必行的一步。
具体来说,设计规范一方面是指制定设计工作中的样式、布局等标准和要求,从而提高团队设计工作的一致性,从而利于质量管理。另一方面,还需要制作团队级的设计资源库,提供常用的颜色、样式、组件等资源,以便团队成员复用,减少非必要的重复性工作。这一点对于提高团队工作效率,保证快速产出有非常明显的作用。

如果你已经主动在寻找“快速原型”相关的信息,那么无论你是新手还是老手,都是非常值得鼓励的。因为只有充分发挥原型设计高效快速的技能特性,才算真正掌握了原型设计。
要做到快速原型,除了掌握一定的方法和技巧,还需要选对适合自己的原型工具。如果你觉得当前的原型设计还存在值得改进的地方,不妨按照笔者整理的内容做下调整和优化吧。希望这些内容能够对大家有所帮助!