最近在开发一个uni-app小程序,用到了自定义导航栏,在这里记录一下实现过程:
page.json
在对应页面路由的style中设置入"navigationStyle": "custom"取消原生导航栏,自定义导航栏
{"path": "pages/index/index","style": {"navigationBarTitleText": "保单详情","navigationBarTextStyle": "light","navigationStyle": "custom"}
},
index.js(nvue)
<template><view class="content"><view :style="{ height: iStatusBarHeight + 'px'}"></view><uni-nav-bar class="title" left-icon="left" title="保单详情" backgroundColor="transparent" :border="false" @clickLeft="back" /></view>
</template><script>export default {data() {return {iStatusBarHeight: 0,};},onLoad() {this.iStatusBarHeight = uni.getSystemInfoSync().statusBarHeight;},methods: {back() {uni.navigateBack({delta: 1})},}};
</script>
<style lang="scss">.content {background: radial-gradient(circle at 0% 0%, rgba(255, 205, 155, 0.6), rgba(250, 251, 252, 0.5) 25%),radial-gradient(circle at 40% 5%, rgba(93, 179, 253, 0.6), rgba(250, 251, 252, 0.5) 30%),radial-gradient(circle at 90% 5%, rgba(118, 213, 255, 0.8), rgba(250, 251, 252, 0.5) 30%) beige;}.title {text-align: center;height: 40px;line-height: 40px;}
</style>
非H5端,手机顶部状态栏区域会被页面内容覆盖。这是因为窗体是沉浸式的原因,即全屏可写内容。uni-app提供了状态栏高度的css变量–status-bar-height,如果需要把状态栏的位置从前景部分让出来,可写一个占位div,高度设为css变量。
目前 nvue 在 App 端,还不支持 --status-bar-height变量,替代方案是在页面 onLoad 时通过 uni.getSystemInfoSync().statusBarHeight 获取状态栏高度,然后通过 style 绑定方式给占位 view 设定高度。
uni-nav-bar 自定义导航栏left-icon属性设置返回键,@clickLeft="back"返回调用方法,如不需要设置属性也可不写改属性,或直接使用<view class='title'>状态栏名称</view>标签代替。
更多详情可参考官网
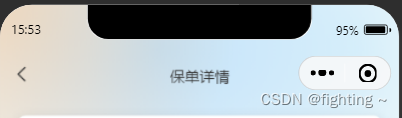
效果

背景渐变色效果是由上面style样式自定义设置的,可按需要进行重新设置


![P1596 [USACO10OCT] Lake Counting S Flood Fill算法(洪水填充算法)](https://img-blog.csdnimg.cn/direct/e1b04ef3e32d419c8d681aea6a379a92.png)