一、前言
本文介绍 vue-cli搭建的项目运行流程,基于已经搭建好的基础项目。关于 vue-cli 构建项目的详细流程,可参考博文:使用vue脚手架构建项目
二、main.js
项目运行 会加载入口文件 main.js
/* html文件中,通过script src = 'xxx'标签引入js文件。而vue中,通过 import 变量名 from 文件路径 的方式导入文件,不光可以导入js文件。1.变量名: 指的是为导入的文件起一个名称,不是指导入的文件的名称,相当于变量名。2.文件路径: 指的是文件的相对路径
*/
import Vue from 'vue'
import App from './App.vue'
import router from './router'
//关闭启动提示
Vue.config.productionTip = false
//创建Vue实例
new Vue({router, //为整个项目添加路由render: h => h(App) //这是一个函数ES6语法,作用是生成模板: App = App.vue
}).$mount('#app') //挂载的是App.vue组件中的id为app的区域
三、App.vue
App.vue 是vue项目的主组件,是页面入口文件 ,所有页面都是在App.vue下进行切换的
App.vue 中的模板(HTML代码)
<template><div id="app"> 挂载的是这个div<div id="nav">这里是两个路由导航链接1. to="/" 项目根路径 跳转的是首页<router-link to="/">Home</router-link> |2. to="/about" 点击About按钮,跳转到about组件<router-link to="/about">About</router-link></div>router-view 的作用是 根据访问的路径,渲染路径匹配到的视图组件<router-view/></div>
</template>四、router 路由
// 引入所需文件
import Vue from 'vue' //vue库
import VueRouter from 'vue-router' //vue-router库
import Home from '../views/Home.vue' //首页
//使用路由功能
Vue.use(VueRouter)
//创建路由规则
const routes = [{path: '/', //路径name: 'Home', //名称component: Home //组件 Home.vue},{path: '/about',name: 'About',component: () => import(/* webpackChunkName: "about" */
'../views/About.vue')}
]
//创建路由管理器,管理routes
const router = new VueRouter({routes
})
//export 用来导出模块 router就代表了整个路由文件
export default router五、Home.vue组件
默认访问的是Home.vue 首页
视图部分
<template><div class="home">首页的logo<img alt="Vue logo" src="../assets/logo.png"><HelloWorld msg="Welcome to Your Vue.js App"/></div>
</template>
JS部分
<script>//导入了一个组件 HelloWorld.vue @符号表示 src这个目录
import HelloWorld from '@/components/HelloWorld.vue'
export default {name: 'Home', components: { HelloWorld}
}
</script>
HelloWorld.vue
<template><div class="hello"><h1>{{ msg }}</h1><p>For a guide and recipes on how to configure / customize this project,<br>check out the<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli
documentation</a>.</p><h3>Installed CLI Plugins</h3></div>
</template>
<script>
export default {name: 'HelloWorld',props: {msg: String}
}
</script>总结
总结
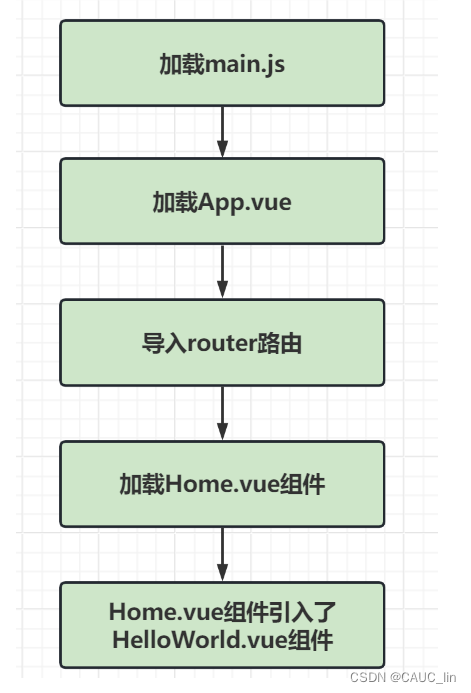
vue项目的运行流程为: