前言
本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!此外出于某种原因。本章大部分调试会省略,仅简单说个大概。
之前写了补环境瑞数4的流程。小伙伴有空可以翻一下历史记录。回顾一下。
今天我们来学习一下瑞数6的补环境流程。
网站
aHR0cHM6Ly93d3cubm1wYS5nb3YuY24vZGF0YXNlYXJjaC9ob21lLWluZGV4Lmh0bWw=
瑞数简述
如何分辨瑞数6?
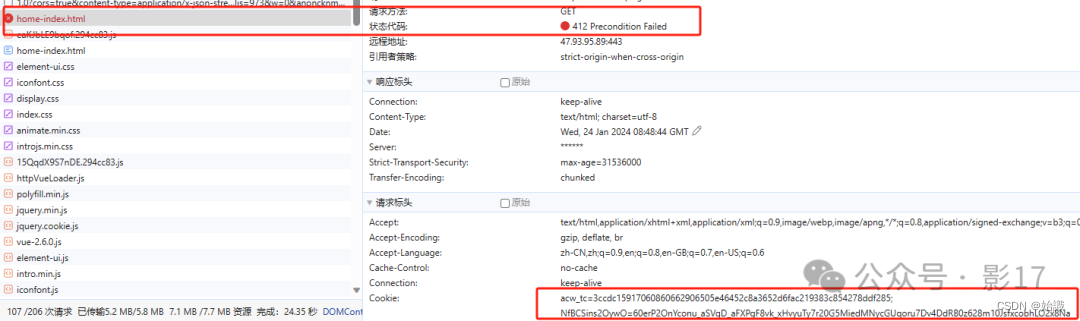
第一点: 首次请求网页状态码返回202或者412。基本可以确定这个网站是瑞数反爬。
第二点:瑞数的cookie 主要分成两个
- 直接请求网页服务器抛给你的。
- 是通过js 自执行函数以及content生成的。
我们可以通过第一个(也就是服务器返回给你)cookie的value的第一个数字 来区分这是第几代版本。
这里可以去搜搜B站上视频里面有教你怎么分辨。
我这里只说个大概了。
分析
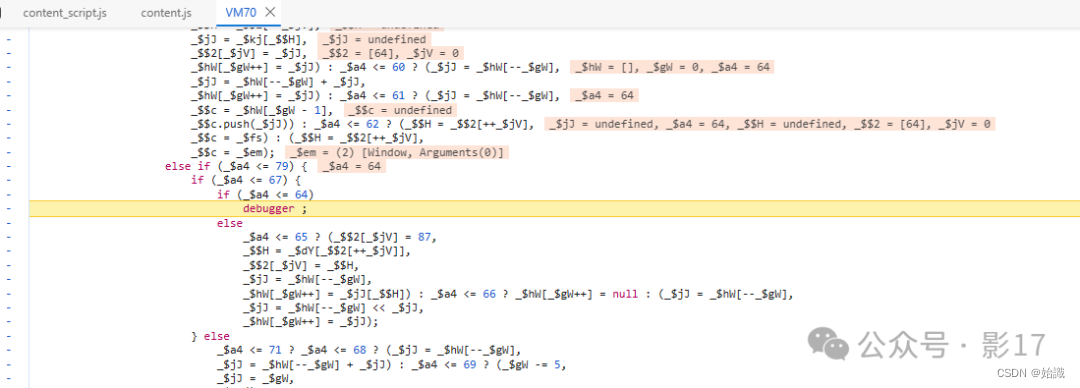
首先打开网站 > F12

熟悉的debugger; 这个网站不太一样。加了环境判断。不然内存直接爆炸。让你电脑卡死
再console中添加如下代码
location = {'href': /*脱敏数据*/,
};
top = {'location': location};
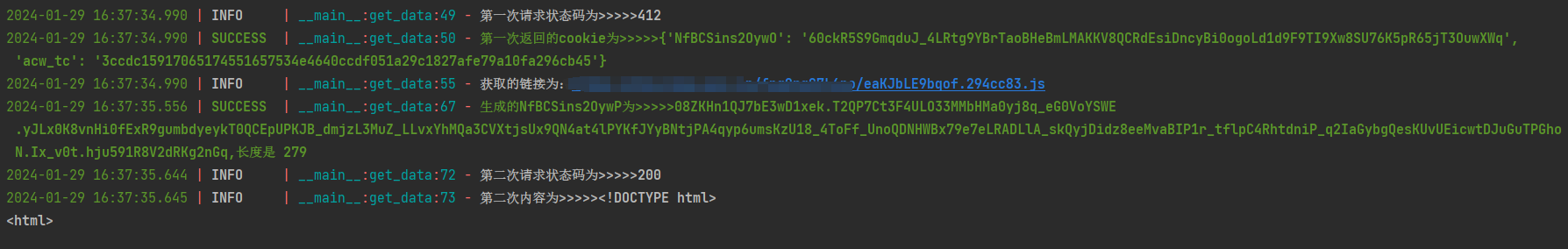
然后我们打开控制台。可以看到。412请求。并且cookie中还返回了一个cookie 60e... 代表这个是六代的一个cookie。

然后我们基本就分析完了。
对没错 就是这么简单。
我们需要的内容只有两部分
- 412 页面返回给我们的内容。
- 412 页面中外联给我们的JS。
这个时候 有人可能要问。那自生成的VM的虚拟代码呢?
答: 不用管。因为我们环境补好了 他会自己生成的。
我们刚刚分析完了。那接下来。
让我们整理一下刚刚分析的结果。
我们要生成cookie需要哪几部分?
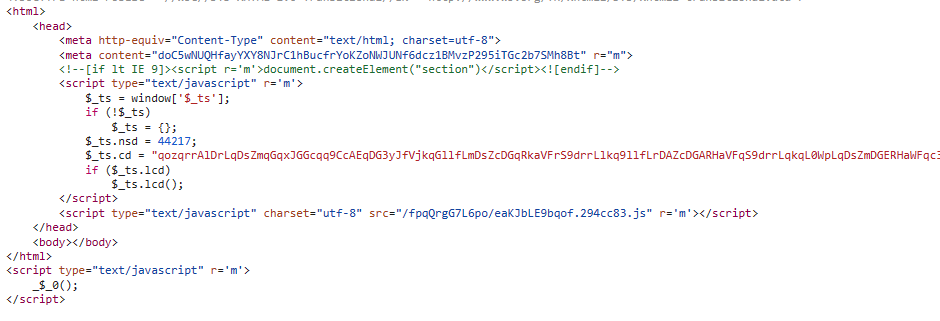
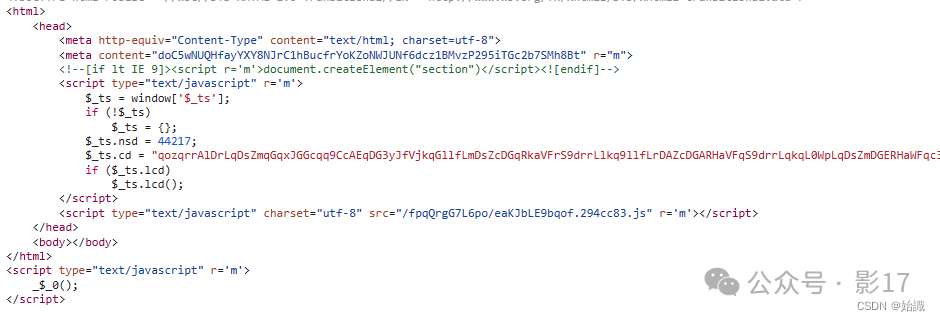
直接看网站412页面。

这个页面和四代五代都不要用。没有冗长的自执行函数了。
但是大体也可以分为一下几个步骤。

图中 我标了四部分。
- content部分 (这也是老朋友了 不过老朋友变小了)
- window.$_ts (老朋友了。不过换了个装)
- 外链的JS(这里其实也是老朋友了,自执行函数。不过现在不在一个页面了)
- 执行的函数(这个就是执行已经生成好的JS的一个函数。不用管)
所以我们只需要把content,window.$_ts, 外链的JS
放到一个里面 就能生成cookie
看 还是和四代五代一样。换汤不换药。
浏览器调试
上文已经分析完了。生成JS所需要的代码。
我们先不要着急去补,先放到浏览器中运行看看。
看看到底能否生成cookie,要是生成不了,
那上面说了一大堆 不是白扯。
浏览器中都运行不起来 更别说再node中了。

ok 完美生成。那我们就可以着手去补环境了。
node调试
既然我们都已经知道大概流程。就全丢进node里执行。然后一步一步补就行了。
这里推荐用代理框架一个一个慢慢对照着补。
这里我就不具体写了。
公众号里写了一部分 有兴趣的可以看看。
再来说一下有哪些监测点吧。
首先以下的某些地方一定要注意!!
- 检测到你的目录和你的文件地址。
- location中
hostname参数比较重要。这个是影响cookie长度的重要参数。 - document.getElementsByTagName 和 getElementById
- addEventListener函数 还有一些触发器函数。
全部补完 然后请求就行了 补环境真的很简单 不用研究什么数组 算法。
算是快速通关的一种方式吧。
结果
然后请求出来是这样的。
为了保证每次JS以及代码的灵活性,我把没有把单链的JS写死

结语
可能文章写的不咋地。希望大家谅解。
看看有没有人需要rs5。
下一篇准备更新rs5 或者rs6的后缀。
有问题的同学记得私信。平台上回复有可能不及时。最好加一下公众号。
最近和小伙伴新建了个微信公众号和星球。有兴趣的小伙伴可以加一下。
公众号链接
星球链接





![[Visual Studio] vs 2022中如何创建空白的解决方案](https://img-blog.csdnimg.cn/direct/1cdc82dad6414237ba49f3b9eef51b39.png)