写在前面
本文看下工作中用的最多的CRUD。让我们一起来做一个帅帅的CRUD BOY吧!!!
1:基本操作

- Create
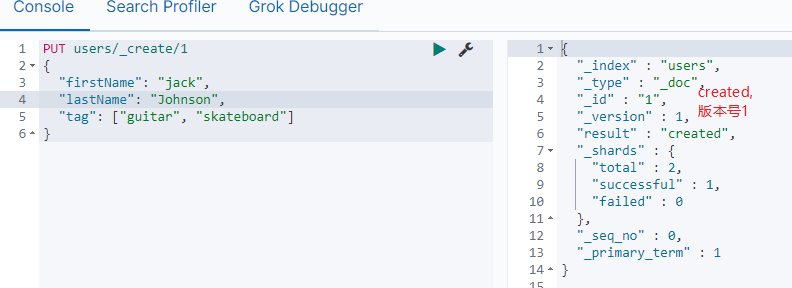
格式1(指定ID):PUT 索引名称/_create/文档ID {文档json}
格式2(不指定ID):POST 索引名称/_create {文档json}
效果:文档id存在则报错
- GET
格式:GET/_doc/文档ID
效果:存在则返回结果,否则返回not_found
- Index
格式:PUT 索引名称/_doc_/文档ID {文档json}
效果:文档ID存在则删除老的再添加,否则直接添加,需要注意存在时虽然删除了,但是新增文档版本号还是会增加
- Update
格式:POST 索引名称/_update/文档ID {"doc": 文档json} --注意外边包一层doc
效果:文档不存在报document missing,存在时,做增量更新,即以下几种情况1:如果要更新的字段在目标文档中存在,则使用指定的更新2:如果要更新的字段在目标文档中不存在,则直接添加3:如果目标文档中存在的字段,没有在更新的文档中指定,则该字段不变
- Delete
格式:DELETE 索引名称/_doc/文档ID
分别来看下。
1.1:Create
- 指定id

- id存在时报错

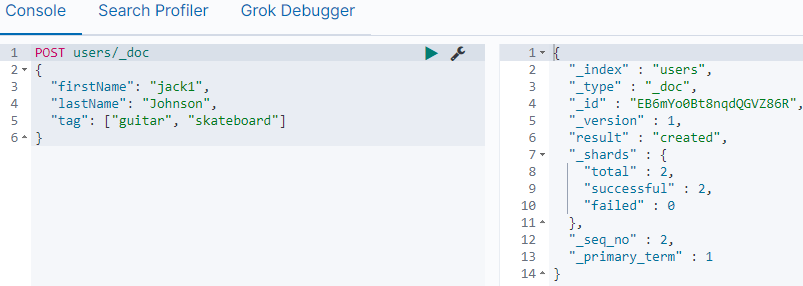
- 不指定id

1.2:GET
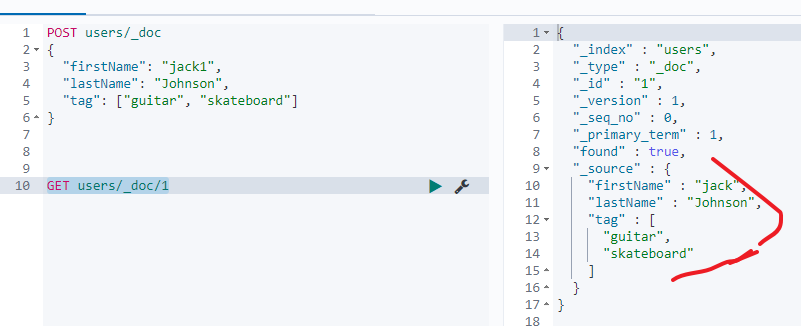
- 文档存在

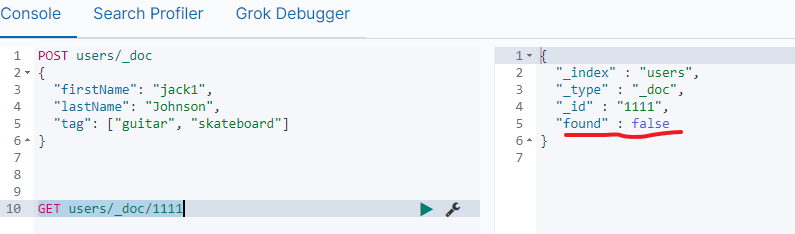
- 文档不存在

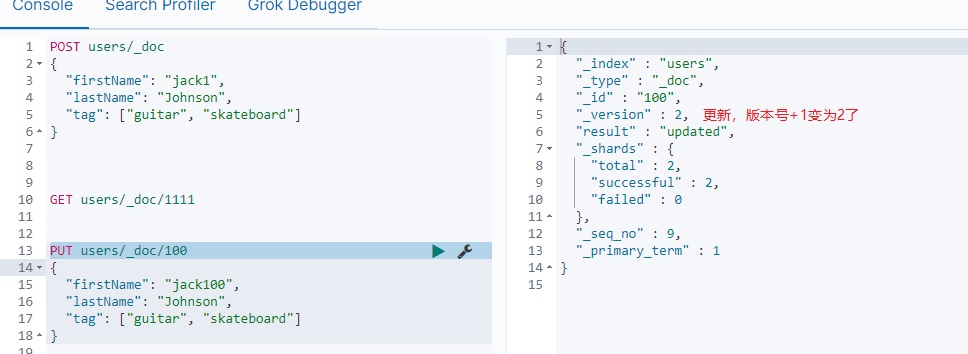
1.3:Index
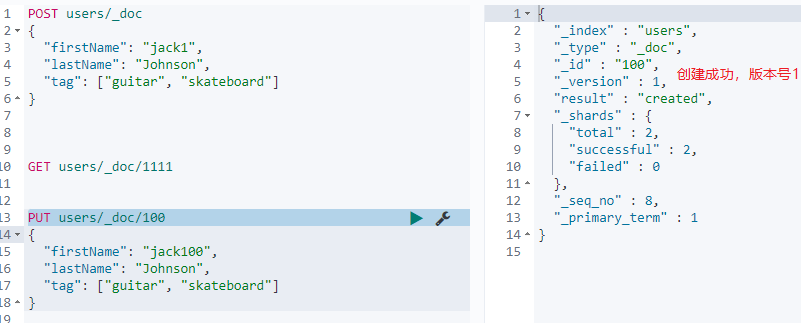
- 文档不存在

- 文档存在

可以看到—_version版本号+1了。
1.4:Update
现有数据为:
{"_index" : "users","_type" : "_doc","_id" : "101","_version" : 4,"_seq_no" : 34,"_primary_term" : 1,"found" : true,"_source" : {"firstName1" : "jack101","lastName" : "Johnson2","tag" : ["guitar","skateboard"],"go" : "wowowoow"}
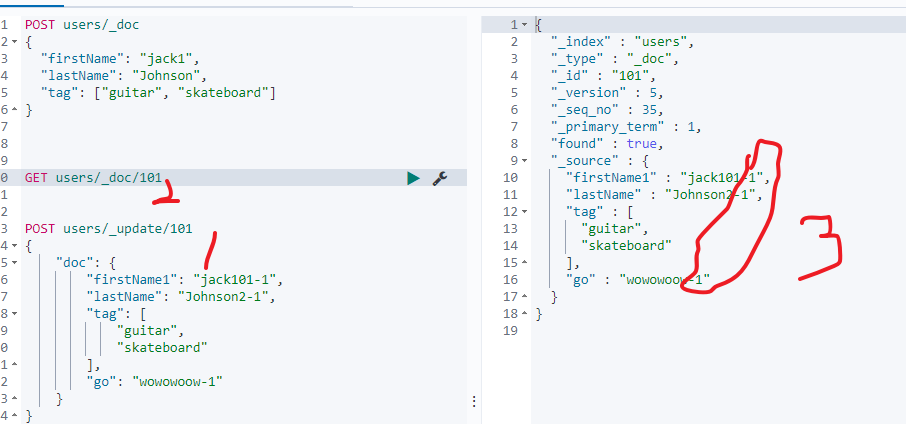
}- 如果要更新的字段在目标文档中存在,则使用指定的更新

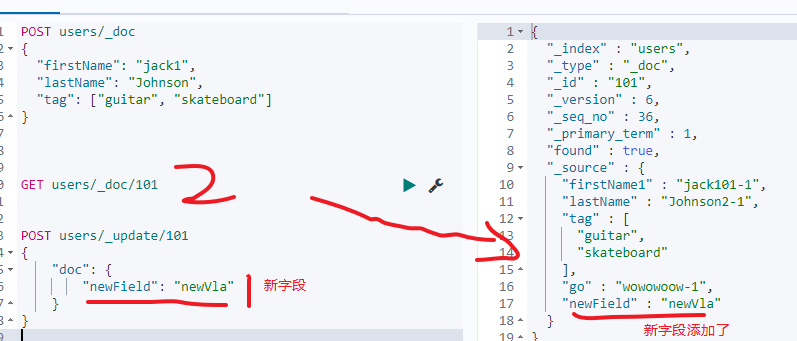
- 如果要更新的字段在目标文档中不存在,则直接添加

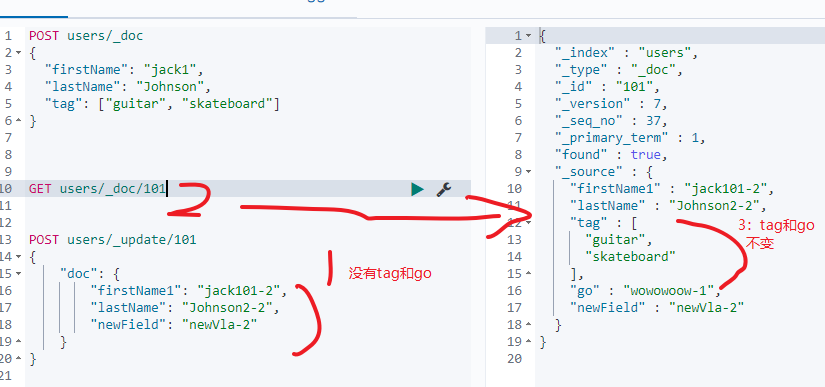
- 如果目标文档中存在的字段,没有在更新的文档中指定,则该字段不变

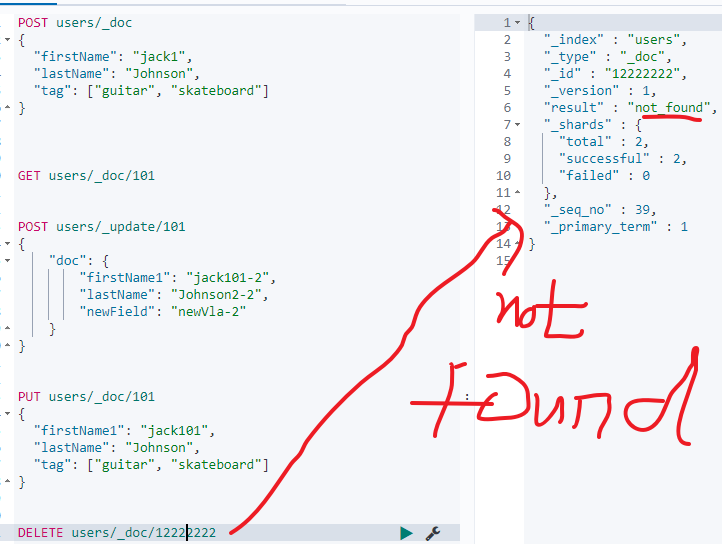
1.5:Delete
- 删除存在的

- 删除不存在的

2:批量操作
2.1:_bulk 批量增删改
用于增删改操作,格式:
POST _bulk
{[index|create|update|delete]:{"_index": 索引名称, "_id": 文档ID}}
[index|create|update]时文档
同时执行,会返回每个的执行结果,其中一个失败,不会影响其他的操作执行。
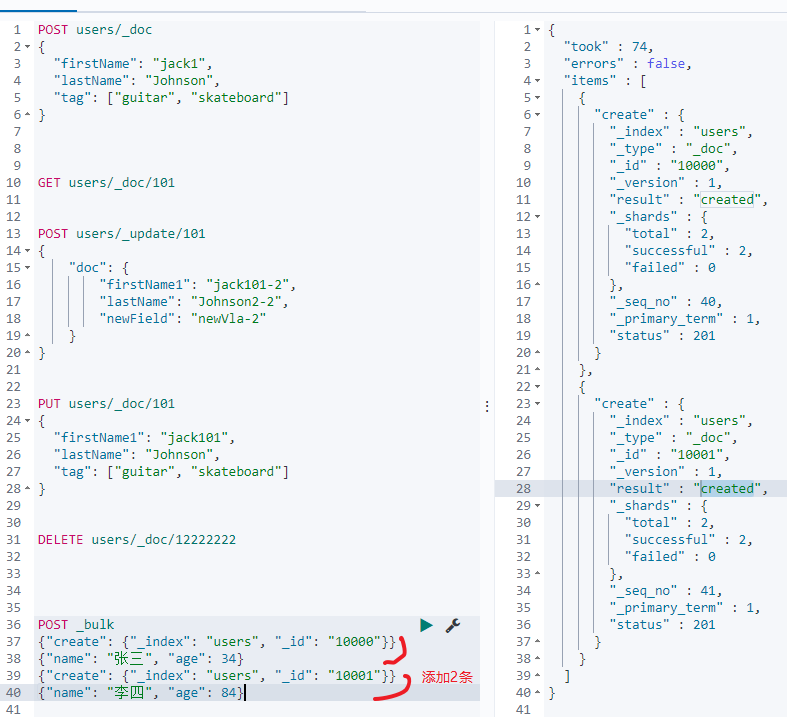
- 批量创建

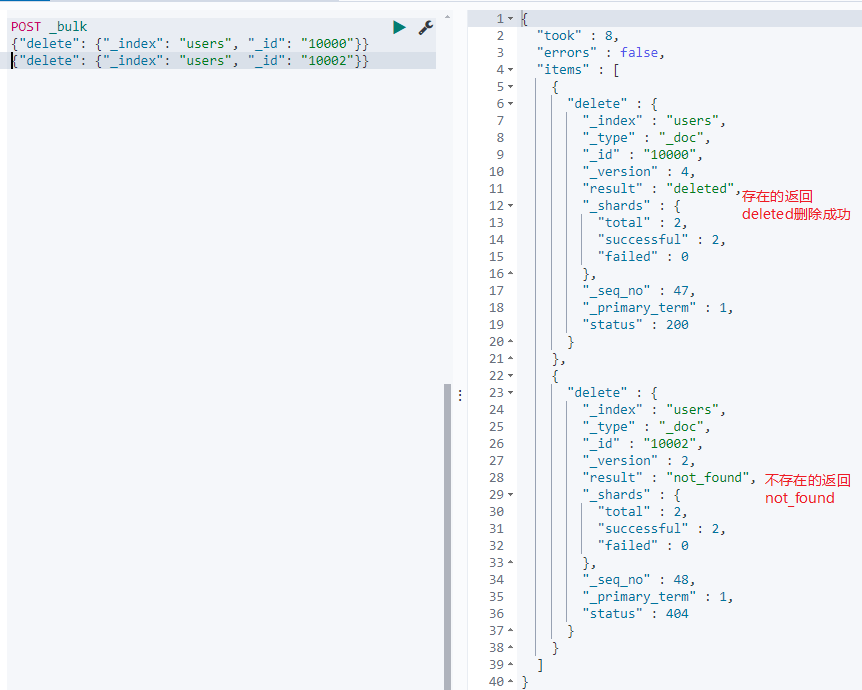
- 批量删除

- 增删改操作
POST _bulk
{"index": {"_index": "users", "_id": "10000"}}
{"real_name": "lucy"}
{"update": {"_index": "users", "_id": "10001"}}
{"doc": {"name": "lucy"}}
{"create": {"_index": "users", "_id": "10002"}}
{"name": "james"}
{"delete": {"_index": "users", "_id": "10001"}}
返回结果:
{"took" : 98,"errors" : false,"items" : [{"index" : {..."result" : "updated",...}},{"update" : {..."result" : "updated",...}},{"create" : {..."result" : "created",...}},{"delete" : {..."result" : "deleted",...}}]
}
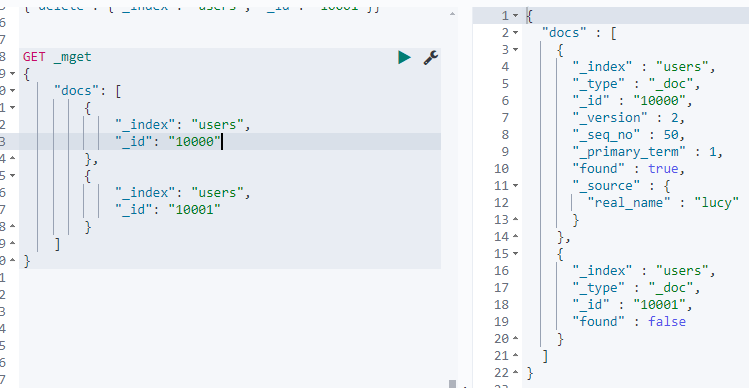
2.2:_mget 基于主键批量查询

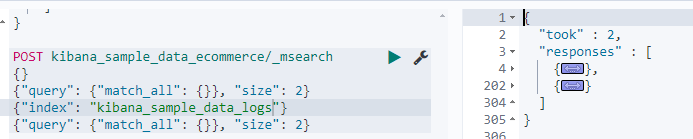
2.3:_msearch 基于条件批量查询

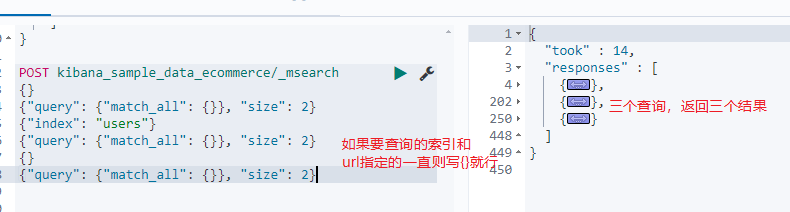
也可以在url上指定索引:


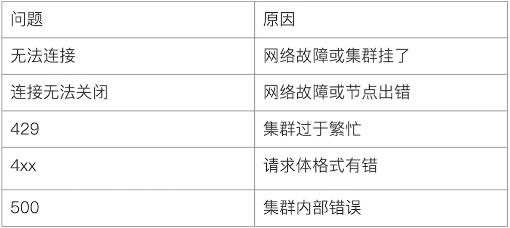
3:常见错误