1.vue2使用插件formidable实现接收文件,首先接口不可以使用任何中间件,否则form.parse()方法不执行。
const express = require('express')
const multipart = require('connect-multiparty');
const testController = require('../controller/testController')//用于解析post请求body里的参数
let multipartMiddleware = multipart();const router = express.Router()router.get('/demo', testController.testDemo)
//不可以使用任何中间件,否则form.parser方法将不执行
router.post('/uploadFile', testController.testGetFile)module.exports = routerconst testService = require("../service/testService")
const formidable = require('formidable')
const path = require("path")const testController = {testDemo: (req, res, next) => {testService.queryTest(req, res, next)},testGetFile: (req, res, next) => {console.log(req.body);const form = new formidable.IncomingForm()form.uploadDir = path.join(__dirname, "../", "public", "uploads");// 保留上传文件的后缀名字form.keepExtensions = trueform.parse(req, function (err, fields, files) { //使用中间件,方法不执行console.log(files); })res.send('获得文件')},
}module.exports = testController2.注意版本,vue2 和 vue3 使用的formidable版本不同,一定不可以下载错,否则就会报错。
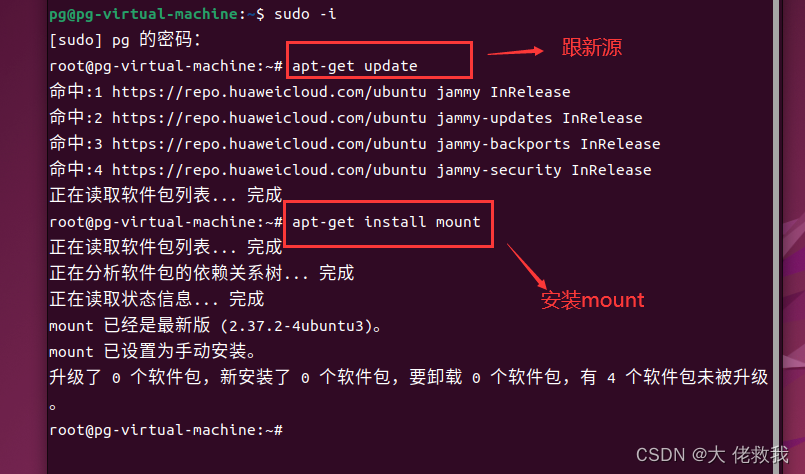
# v2
npm install formidable@v2# v3
npm install formidable
npm install formidable@v33.前端使用formData,一定要保证传给后端的数据为二进制数据,否则传的数据会出现在fields表单的数据里。
尤其要注意formData对象进行append,下面写法有问题,会造成下面的情况,传给后端是非二进制流。这种情况下,文件不会出现在files里,反而会出现在fields里。
async submit() {const file = this.fileList[0]const formData = new FormData()formData.append('file',file) //这里直接传入file会有问题uploadFile(formData,{headers:{'Content-Type': 'multipart/form-data'}}).then(res => {console.log(res);})} 
正确写法:
formData.append('file',file.raw)