Postman相关直达
实用篇 | 利用Flask+Postman为深度学习模型进行快速测试(超详细)_ CSDN博客
1.基础知识
1.1.postman发送请求(json和urlencoded)
1.1.1.发送 JSON 数据请求(form-data):
要求:
- 请求方法:POST(或其他支持请求体的方法)
- 请求头(Headers):Content-Type 设置为 application/json
输入实例:
{ "key1": "value1",
"key2": "value2" }
1.1.2发送 URL-encoded 数据请求:
要求:
- 请求方法:POST(或其他支持请求体的方法)
- 请求头(Headers):Content-Type 设置为 application/x-www-form-urlencoded
输入实例:
key1=value1&key2=value2
1.1.3.请求示例
发送文本请求
- 请求头(Headers):Content-Type 设置为 text/plain
"This is a sample text."
发送图像请求
- 请求头(Headers):Content-Type 设置为 image/png(或其他适当的图像类型)
- 将图像二进制数据作为请求体发送
发送语音请求
- 请求头(Headers):Content-Type 设置为 audio/wav(或其他适当的音频类型)
- 将语音文件的二进制数据作为请求体发送
在 Postman 中,可以通过选择合适的请求方法、设置请求头、并在 Body 中输入相应的数据来发送不同类型的请求。确保请求头中的 Content-Type 与发送的数据类型相匹配。
1.2.响应结果详解
- Pretty:格式化显示,以便查看
- Raw:不进行任何处理,显示响应数据的原始格式
- Preview:预览响应体,会自动换行,不会格式化(有时候是数据,有时候是页面).预览模式的显示内容取决于接口返回的数据类型。如果返回的数据是JSON格式,且数据中包含图片的base64编码,那么预览模式将展示这张图片。同样的,如果返回的数据是HTML格式,预览模式将会渲染并展示这个HTML页面。
- Visualize:可视化响应体
“Pretty”,“Raw”,“Preview”对比
- "Pretty"模式是将返回的Body数据格式化后进行展示,格式化后的数据看起来更加直观,而且响应数据内容中的链接还会被高亮显示并可以点击去发送请求。默认情况下,Postman会以这种方式展示响应数据。
- "Raw"模式是以纯文本的方式展示响应,它可以是多种格式,例如JSON、XML、HTML或普通文本。
- "Preview"模式则提供响应结果的预览效果。
因此,这三种模式各有其特点和用途:"Pretty"模式则侧重于数据的可视化展示,使结构更清晰;"Raw"模式更注重数据的原始形式;而"Preview"模式则提供了响应内容的预览。
2.调用API接口
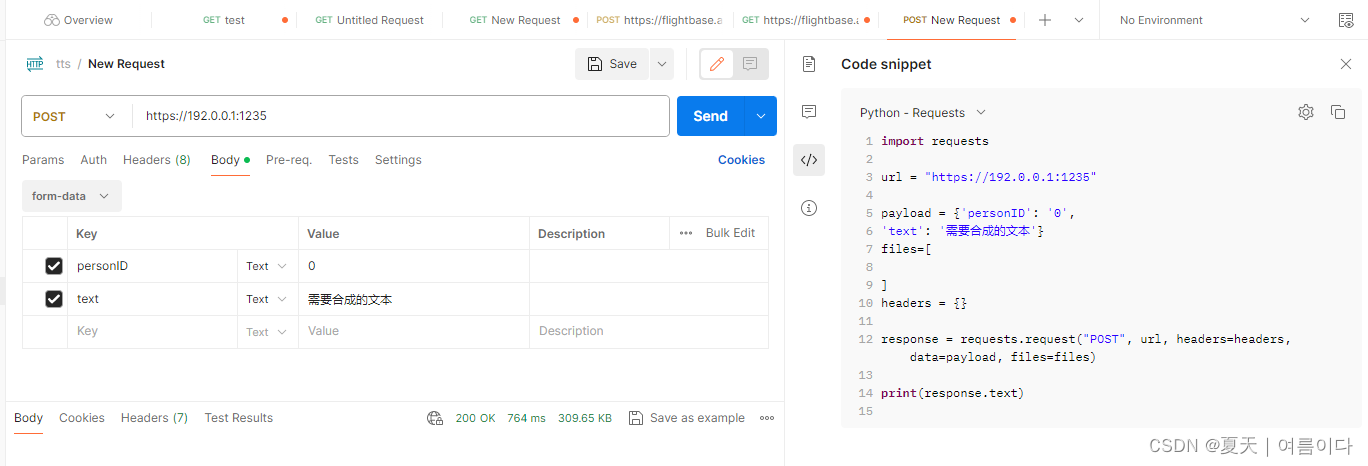
在使用postman测试成功后,如果第三方想要在自己的电脑进行测试的话,通过postman自动生成的代码(点击右侧</>)可直接进行接口调用,可选择python,Java,c#等语言及其他方式.
这里选择的是python语言的requests方法:


实例1:语音合成中,根据定义的输入输出方式不同,进行测试
常见的方法就是在本地运行flask api文件后,
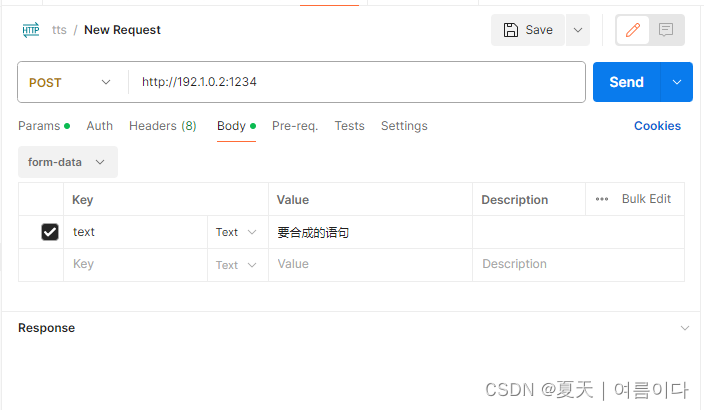
①打开postman->选择post->输入IP地址->选择body->选择form-data->输入key和value
对应api的请求格式:
输入:text = request.form["text"]
输出:out_path = "./tts/out.wav"
return send_file(out_path,mimetype="audio/wav", as_attachment=True,download_name="out.wav")
输出的是生成的语音文件路径


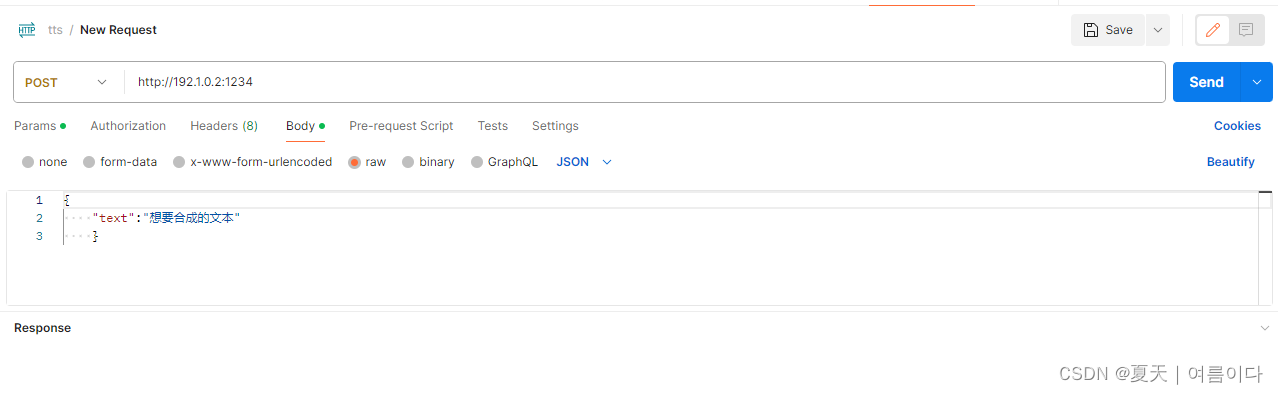
②打开postman->选择post->输入IP地址->选择body->选择raw(默认json)->输入JSON格式(key和value)
对应api的请求格式:
输入:text=request.json['text']
输出:out_path = "./tts/out.wav"
output = {
"audio": [
{
"@TITLE": base64.b64encode(open(out_path, 'rb').read()).decode()
}
]
}
return jsonify(output)
输出的是生成的语音文件路径

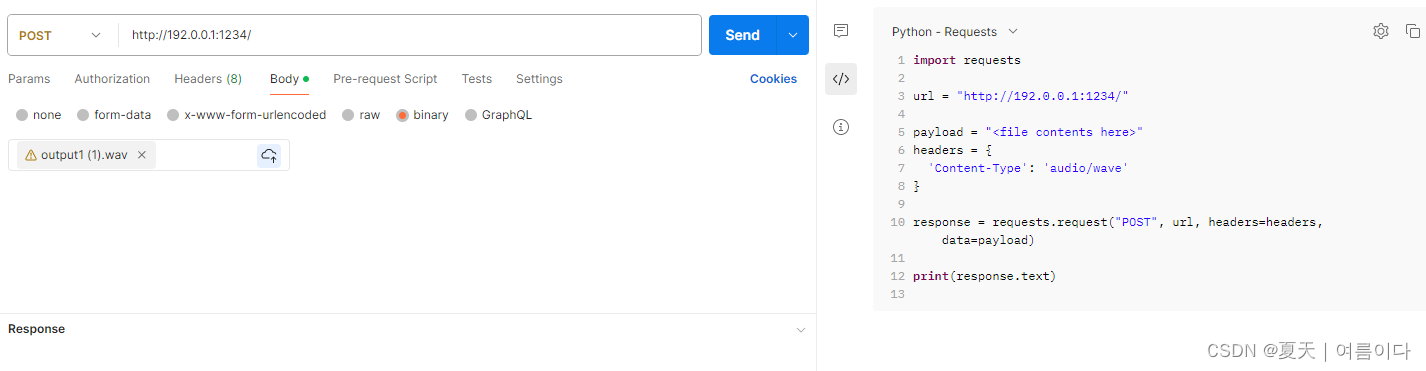
实例2:STT
打开postman->选择post->输入IP地址->选择body->选择binary->上传文件->Send发送请求

实例3:图像生成
【Postman】postman显示返回的base64图片,实现直接预览_postman base64-CSDN博客
过程中遇到的错误及解决(PS)
【PS1】 postman在返回音频时,返回base64编码
不了解base64可参考【实用篇 | Base64详解及代码示例】

目前需要单独进行解码操作
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Audio Player</title>
</head>
<body><audio controls id="audioPlayer">Your browser does not support the audio element.
</audio><script>// 获取从服务器端获取的Base64编码的音频数据const base64Data = "YOUR_BASE64_ENCODED_AUDIO_DATA"; // 替换为实际的Base64数据// 创建一个新的Blob对象const blob = base64toBlob(base64Data, 'audio/wav');// 为Blob创建一个URLconst blobUrl = URL.createObjectURL(blob);// 将Blob URL设置为音频元素的源const audioPlayer = document.getElementById('audioPlayer');audioPlayer.src = blobUrl;// 解码Base64数据并创建Blob对象的辅助函数function base64toBlob(base64Data, contentType) {contentType = contentType || '';const sliceSize = 1024;const byteCharacters = atob(base64Data);const byteArrays = [];for (let offset = 0; offset < byteCharacters.length; offset += sliceSize) {const slice = byteCharacters.slice(offset, offset + sliceSize);const byteNumbers = new Array(slice.length);for (let i = 0; i < slice.length; i++) {byteNumbers[i] = slice.charCodeAt(i);}const byteArray = new Uint8Array(byteNumbers);byteArrays.push(byteArray);}const blob = new Blob(byteArrays, { type: contentType });return blob;}
</script></body>
</html>
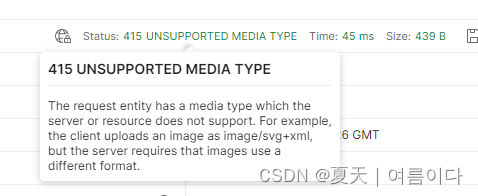
【PS2】postman在发送请求后返回415

HTTP状态码415表示"不支持的媒体类型",这通常是由于服务器无法理解或处理请求中提供的媒体类型引起的。在这种情况下,可能是因为请求头中的Content-Type与服务器预期的不匹配。
确保在Postman中的请求头中包含正确的Content-Type。对于发送JSON数据,通常使用"application/json"。你可以在Postman的请求头中手动设置或者使用Postman的"Body"选项,选择"raw"并选择"JSON (application/json)"。
Postman发送的请求不正确导致了415错误。
Q&A
【Q&A1】Server中Werkzeug和nginx的区别是什么?
Werkzeug:
Werkzeug 是一个用于构建 WSGI(Web Server Gateway Interface)应用程序的 Python 库。WSGI 定义了 Web 服务器与应用程序之间的标准接口,允许开发者使用不同的框架编写应用程序,而无需担心底层的服务器细节。
Werkzeug 通常被用作 Flask 框架的基础,它提供了一个简单而灵活的方式来构建 Web 应用程序。在开发阶段,Werkzeug 通常用于本地测试服务器,用于方便地调试和测试 Flask 应用。
Werkzeug 不是一个独立的生产级服务器,而是用于在开发环境中运行的轻量级服务器。
Nginx:
Nginx 是一个高性能的反向代理服务器和 Web 服务器。它通常用于生产环境,作为一个前端服务器,处理客户端的请求并将它们传递给后端的应用服务器。
Nginx 提供了负载均衡、反向代理、静态文件服务、SSL 终端等功能。它被广泛用于搭建高性能和可扩展的 Web 架构。
与 Werkzeug 不同,Nginx 不是用于构建应用程序的框架或库,而是专注于提供高效的服务器功能。
在一个典型的 Web 架构中,Werkzeug 通常用于本地开发和测试,而 Nginx 用于实际的生产环境部署。开发者可以使用 Werkzeug 作为调试服务器,而在生产环境中,Nginx 与应用服务器(如 Gunicorn、uWSGI 等)一起使用,以提供高性能和稳定的 Web 服务。
扩展
A1:postman对字符串进行base64编码方法和变量的使用
在发送请求前,对将要发送的文件进行预处理,也就是把生成的编码传值给请求参数。
在页面的【Pre-request Script】选项页中,增加如下代码
const text = CryptoJS.enc.Utf8.parse("将要输入的文件")
const base64_text = CryptoJS.enc.Base64.stringify(text)具体内容为:使用CryptoJS这个库,“var”为JS语言新建变量的固定声明方式ip
- 新建变量card,使用CryptoJS库,对待加密的原始字符串“1652423”进行编码字符串
- 新建变量base64,使用CryptoJS库,对编码后的字符串进行base64类型的加密requests
- 设置一个环境变量名为:“cardNumber”,用来获取第②行base64加密后的值
(这个变量名须要与以前设置环境变量时的变量名相同)
点击send发送请求,在下面出现预期结果。请求中字段使用Base64加密成功